Django :Content-Type组件
Content_Type 组件
用法:
model.py:
from django.db import models
# Create your models here.
class Food(models.Model):
title = models.CharField(max_length=32)
class Foute(models.Model):
title = models.CharField(max_length=32)
现在有食物和水果两张表,要为其创建一个优惠卷,应该怎么创建呢?
按照之前的创建表关系,首先创建一个优惠卷表,然后在创建一个关联表:
class Coupon1(models.Model):
'''
优惠券信息表:优惠劵 --> 商品id
''' title = models.CharField(max_length=32)
object_id = models.ForeignKey(to="Table",to_field="object_id") class Table(models.Model):
'''
表关系:商品id --> 所在表
'''
object_id = models.IntegerField()
table_id = models.IntegerField()
在食物和水果两张表分表建立多对多关系,将商品表和表关系Table建立关联:
table = models.ManyToManyField(to="Table", )
这样看起来是不是有些复杂呢,对于这种关联关系Content_Type就可以给我们解决,不需要创建多余表
from django.contrib.contenttypes.models import ContentType
from django.contrib.contenttypes.fields import GenericForeignKey,GenericRelation class Food(models.Model): title = models.CharField(max_length=32)
# 只实现relation关系 是隐形关系 不生成实际字段 只用于反向查询
coupons = GenericRelation(to="Coupon") class Fruit(models.Model): title = models.CharField(max_length=32)
# 只实现relation关系 是隐形关系 不生成实际字段 只用于反向查询
coupons = GenericRelation(to="Coupon" class Coupon(models.Model): title = models.CharField(max_length=32) content_type = models.ForeignKey(to=ContentType, on_delete=models.CASCADE)
object_id = models.IntegerField()
# 只实现relation关系 是隐形关系 不生成实际字段 只用于反向查询
content_obj = GenericForeignKey("content_type","object_id") def __str__(self):
return self.title
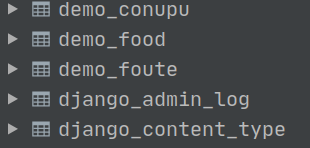
这样看起来是不是就简单多了呢,现在进行数据库迁移,你会看到下面几个表:

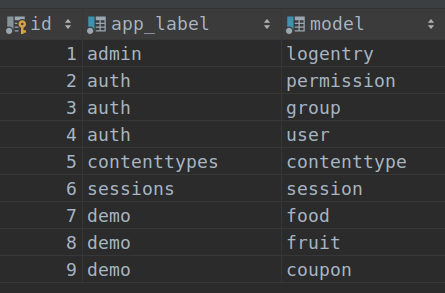
django_content_type表是存储我们所有的关系表,app_label表示app名字,model对应具体表。我们创建的三个表也会在里面自动 生成

Content_Type的数据操作
1、增:
# =============== 增加数据
# 方式一:传统方法创建
coupon_obj1 = Coupon.objects.create(title="面包九五折", object_id=1,content_type_id=7)
coupon_obj2 = Coupon.objects.create(title="苹果九折", object_id=1,content_type_id=8)
coupon_obj1 = coupon_obj1.content_type
coupon_obj2 = coupon_obj2.content_type
print(coupon_obj1.app_labeled_name) # 方式二:
# 通过GenericForeignKey创建,GenericForeignKey会自动绑定到对应的content_type
Coupon.objects.create(title="双十一大减价全场一折",content_obj=food_obj)
2、查 # ================ 查询数据
# ========= 1、查询面包有多少优惠卷 coupons = food_obj.conupus.all()
print(coupons) # <QuerySet [<Coupon: 面包九五折>, <Coupon: 双十一大减价全场一折>, <Coupon: 面包九五折>,] # ========= 2、通过优惠券查询面包
coupons_obj = Coupon.objects.filter(object_id=1).first()
content_obj = coupons_obj.content_obj
print(content_obj.title) # 面包 # ======== 3、基于Content_Type找表模型 以便获取表的其他数据 # 此时content_obj就是ContentType的一个对象
content_obj = ContentType.objects.filter(app_label="demo",model="food").first() # 调用ContentType对象的model_class属性获取表模型
model_class = content_obj.model_class()
print(model_class.objects.all()) # <QuerySet [<Food: Food object (1)>, <Food: Food object (2)>]>
适用情景:
Content_Type组件适用于商城类项目,用于创建多个外键关系的表关系
Django :Content-Type组件的更多相关文章
- django之forms组件
在django中forms组件有其强大的功能,里面集合和众多的函数和方法:下面来看一下它的源码 """ Form classes """ f ...
- Django组件(五) Django之ContentType组件
基础使用 -contenttype组件 -django提供的一个快速连表操作的组件,可以追踪项目中所有的APP和model的对应关系,并记录在ContentType表中. 当我们的项目做数据迁移后,会 ...
- django内置组件——ContentTypes
一.什么是Django ContentTypes? Django ContentTypes是由Django框架提供的一个核心功能,它对当前项目中所有基于Django驱动的model提供了更高层次的抽象 ...
- Ajax的原理及Django上传组件
title: Ajax的原理及Django上传组件 tags: Django --- Ajax的原理及Django上传组件 Ajax的原理 ajax 是异步JavaScript和xml ajax就是向 ...
- Django之Form组件
Django之Form组件 本节内容 基本使用 form中字段和插件 自定义验证规则 动态加载数据到form中 1. 基本使用 django中的Form组件有以下几个功能: 生成HTML标签 验证用户 ...
- Python之路【第二十一篇】:Django之Form组件
Django之Form组件 Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 小试牛刀 1. ...
- 第十一篇:web之Django之Form组件
Django之Form组件 Django之Form组件 本节内容 基本使用 form中字段和插件 自定义验证规则 动态加载数据到form中 1. 基本使用 django中的Form组件有以下几个功 ...
- python Django之Form组件
python Django之Form组件 Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 小试 ...
- Django之ContentType组件
一.理想表结构设计 1.初始构建 1. 场景刚过去的双12,很多电商平台都会对他们的商品进行打折促销活动的,那么我们如果要实现这样的一个场景,改如何设计我们的表? 2. 初始表设计 注释很重要,看看吧 ...
- Django之Form组件(一)
Django之Form组件(一) Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 基本操作:字 ...
随机推荐
- 详解 迭代器 —— Iterator接口、 ListIterator接口 与 并发修改异常
(请关注 本人"Collection集合"博文--<详解 Collection集合>) Iterator接口(迭代器): 概述: 对 collection 进行迭代的迭 ...
- 5. iphone 的:active样式
如果给按钮定义 :hover 样式,在 iPhone 上按钮点击一次是 hover 态,再点击一次 hover 态才会消失,这不是我们想要的,继而想通过定义 :active 样式来实现按钮按下时的效果 ...
- 【学习笔记】 $learn \ from \ failure \ ? ( 雾$
\(1.\)变量名不要用 \(next\) ,在某些编译器里可能是关键词,可以用 \(nxt\) 代替 \(\\\) \(2.\)在判断某些条件时应该写成 flag = 条件 ? 1 : flag; ...
- JavaScript之浅谈内存空间
JavaScript之浅谈内存空间 JavaScipt 内存自动回收机制 在JavaScript中,最独特的一个特点就是拥有自动的垃圾回收机制(周期性执行),这也就意味者,前端开发人员能够专注于业余, ...
- 《高性能Linux服务器构建实战》——第1章轻量级HTTP服务器Nginx
第1章 轻量级HTTP服务器Nginx本章主要介绍Nginx的配置管理和使用.作为一个轻量级的HTTP服务器,Nginx与Apache相比有以下优势:在性能上,它占用很少的系统资源,能支持更多的并发连 ...
- ROC-RK3328-CC开源主板运行LibreELEC系统
LibreELEC是运行Kodi媒体中心的轻量级操作系统,基于Linux内核发行,系统为适配Kodi运行环境,做了许多优化和精简,运行速度快,操作简单.是一款很优秀的多功能播放器操作系统. ROC-R ...
- html入门详细笔记
Web的基本概念 什么是Web? 中文翻译"网页",它是一些列技术的总称,(包括网站的前台布局.后台程序.美工.数据库开发等),我们称它为网页. Web标准 结构标准(HTML) ...
- 在Jetson TX2上显示摄像头视频并使用python进行caffe推理
参考文章:How to Capture Camera Video and Do Caffe Inferencing with Python on Jetson TX2 与参考文章大部分都是相似的,如果 ...
- USB设备驱动模型
嵌入式设备驱动的编写,基本上都要按照一定的驱动模型编写.不这么做的话,一旦设备发生了更新和改变,大部分的驱动代码都要推倒重来,代码的重用率低,不具备移植性.所以在新版linux2.6.22以后的内核版 ...
- C# 基础知识系列- 15 异常处理篇
0. 前言 为什么我们需要异常处理?什么是异常? 在汉语中,异常指非正常的:不同于平常的.翻译到程序中,就是指会导致程序无法按照既定逻辑运行的意外,或者说是错误.可能会有小伙伴好奇了,我们的程序不是正 ...
