Js 事件基础
一:js中常见得事件
// 创建一个侦听事件 , 事件类型为 点击 click ,回调函数为clickHandler ,默认 冒泡
document.addEventListener('click',clickHandler)
// 事件回调函数的参数 MouseEvent - 鼠标事件
function clickHandler(e) {
console.log("我被点击了")
}
在上面得代码中侦听事件得对象为 document 就是网页,当我们点击网页得任何一个位置就会触发点击事件,那么就会执行事件的回调函数 clickHandler,打印结果
1.2:删除事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">按钮</button>
</body>
<script>
// 获取dom元素
var btn = document.querySelector('#btn')
// 侦听事件
btn.addEventListener('click',clickHandler1)
// 事件回调函数
var num = 0
function clickHandler1(e){
num++
console.log('当num > 3 得时候删除事件')
if (num>3){
// 删除事件
e.currentTarget.removeEventListener('click',clickHandler1)
}
}
</script>
</html>
当我们不断点击按钮,就会不断的触发事件,每点击一次 num 的值就会增加,当num大于3时,就删除本次创建的事件和事件回调函数,为什么要删除事件呢?因为当元素的事件不再使用时,必须删除,否则会造成内存堆积,侦听事件都会被存储在堆中,当元素被删除了,也必须删除该元素的所有事件。
2:事件侦听 与 抛发
事件侦听语法 : 事件侦听对象.addEventListener(事件类型,事件回调函数,是否捕获时执行)
创建事件对象语法:var evt = new Event(事件类型) -指创建一个事件对象
// 侦听事件
document.addEventListener('奥里给',customHandler)
// 创建一个事件对象
var evt = new Event('奥里给')
// 抛发事件
document.dispatchEvent(evt)
// 事件回调函数
function customHandler(e) {
console.log(e.type) //e.type 查看事件的类型
}
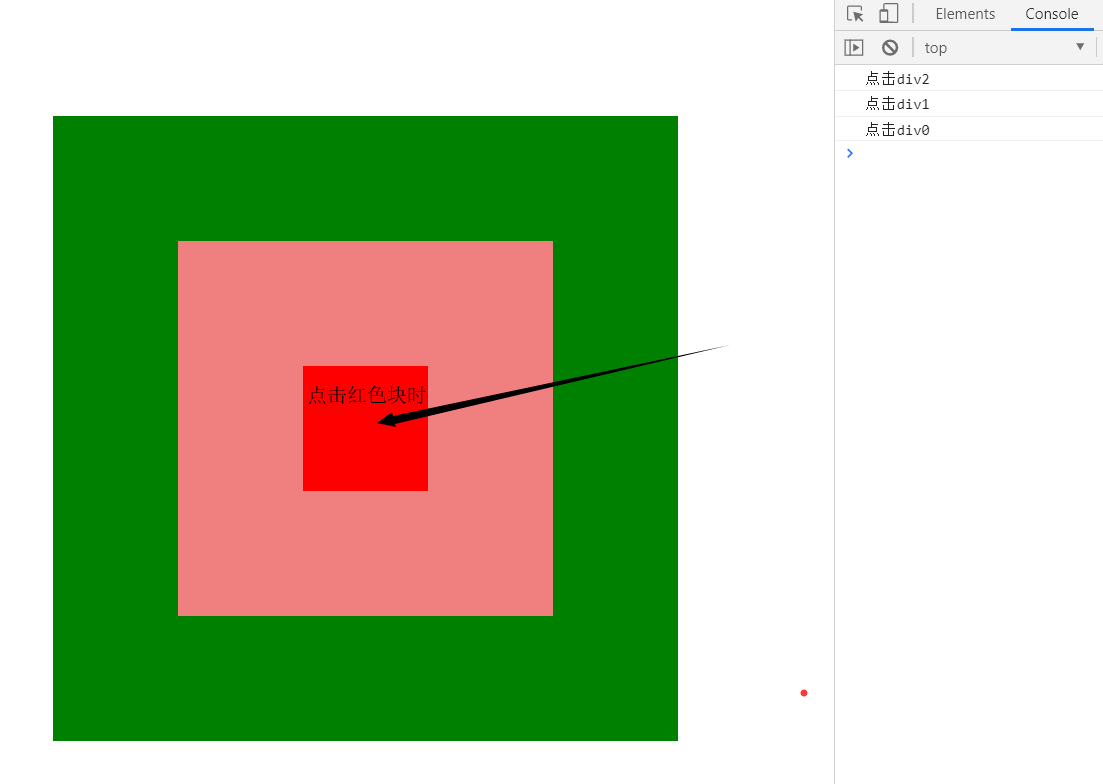
事件三阶段案例:先写好html代码显示三个背景颜色不一样的块。如下

// 获取 标签
var div0 = document.querySelector('.div0') // 绿色背景块
var div1 = document.querySelector('.div1') // 浅粉色块
var div2 = document.querySelector('.div2') // 红色块
// 给每个块都添加点击事件
div0.addEventListener('click',clickHandler0)
div1.addEventListener('click',clickHandler1)
div2.addEventListener('click',clickHandler2)
function clickHandler0(e){
console.log('点击div0')
}
function clickHandler1(e){
console.log('点击div1')
}
function clickHandler2(e){
console.log('点击div2')
}
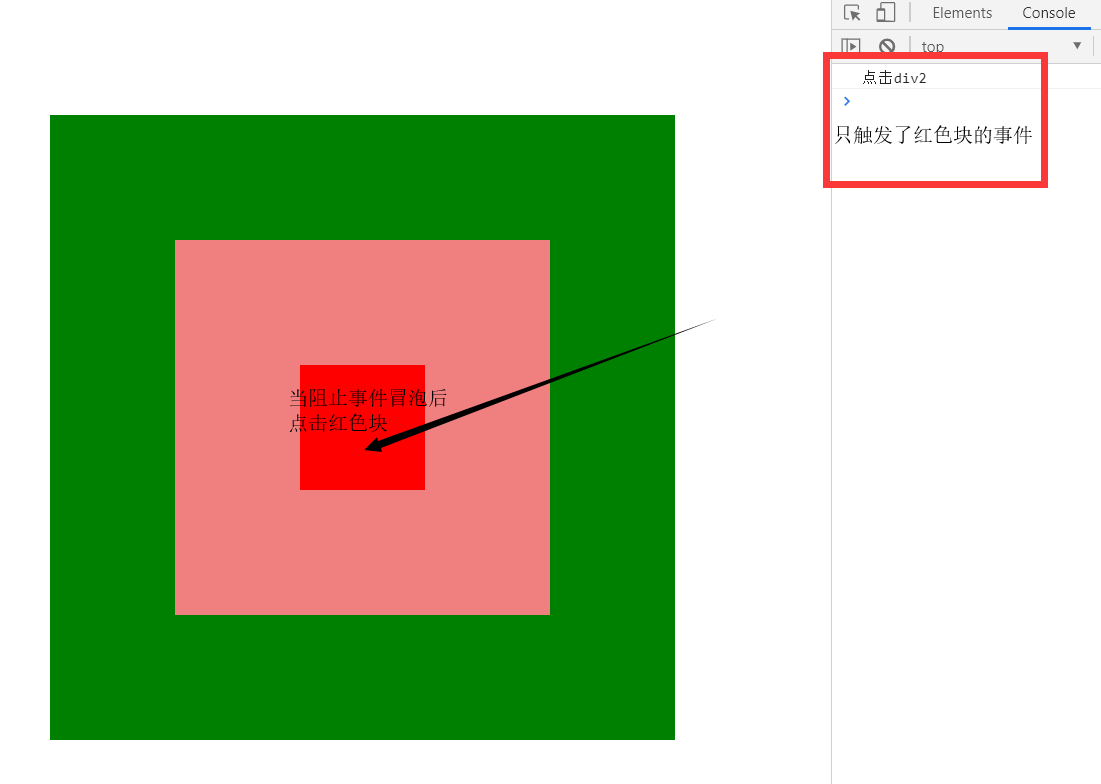
当我们在点击红色块时,我们会发现,div1和div2都被打印了,这就是事件的冒泡,我们点击的真正目标为红色块div2,但是却触发了其他两个块,那么事件如何进行三阶段的呢? 首先当我们点击红色块div2时,事件进入一阶段,捕获阶段,他会先进入div0,查找目标,当没有发现,会进入下一层查找目标,当进入粉丝块时,也没有发现我们想要的目标,当进入红色块div2 时,就会找到我们点击的目标,div2,这个时候事件的一阶段就变成了二阶段,目标阶段,就会开始向外发送信息触发事件,执行事件回调函数,并由二阶段变成三阶段,冒泡阶段,这时是由内向外的一个过程,不断的往外并触发经过的块的事件,直到最外层,这就是事件三阶段的全过程。那么我们可不可以让他不冒泡呢,有

div0.addEventListener('click',clickHandler0)
div1.addEventListener('click',clickHandler1)
div2.addEventListener('click',clickHandler2)
function clickHandler0(e){
console.log('点击div0')
}
function clickHandler1(e){
console.log('点击div1')
}
function clickHandler2(e){
e.stopPropagation() // 阻止事件冒泡
console.log('点击div2')
}

Js 事件基础的更多相关文章
- 第十一节 JS事件基础
空白点击事件(没什么用处,做个介绍) <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- JS事件基础
事件对象Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态.什么时候会产生Event 对象呢? 例如: 当用户单击某个元素的时候,我们给这个元素注册的 ...
- JS——事件基础应用
直接写在html标签里: <h1 onclick="this.innerHTML='谢谢!'">请点击该文本</h1> 另外一种在脚本里调用: <!D ...
- C#-WebForm-JS知识:基础部分、BOM部分、DOM部分、JS事件
一.基础部分: 1.JavaScript 是什么? 是一门脚本语言,是属于弱类型(语言语法很随意),C#是强类型(语言语法非常严格)(李献策lxc) 优点:JS 执行速度快 2.JS 与java有什么 ...
- JS 的事件基础、事件侦听与抛发、
前言 JavaScript是一种事件驱动型语言.事件驱动是指JavaScript引擎并不是在看到代码之后就会立即执行,而是会在合适的时间才去执行.这个合适的时间是指当某个事件发生之后(例如一个输入框的 ...
- node.js零基础详细教程(4):node.js事件机制、node异步IO操作
第四章 建议学习时间3小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- jS事件之网站常用效果汇总
下拉菜单 <!--简单的设置了样式,方便起见,将style和script写到同一个文档,着重练习事件基础--> <!DOCTYPE html> <html> < ...
- JS事件委托的原理和应用
js事件委托也叫事件代理,实际上事件委托就是通过事件冒泡实现的,所谓的事件就是onclick,onmouseover,ondown等等,那么委托呢?委托就是指本来这个事是要你自己做的,但是你却让别人帮 ...
- Node.js 事件循环(Event Loop)介绍
Node.js 事件循环(Event Loop)介绍 JavaScript是一种单线程运行但又绝不会阻塞的语言,其实现非阻塞的关键是“事件循环”和“回调机制”.Node.js在JavaScript的基 ...
随机推荐
- 视频+图文 String类干货向总结
目录 一.字符串的介绍及视频讲解 二.字符串的两种创建方式 方法一:通过new创建 方法二:直接创建 三.字符串的长度获取:length()方法 四.使用 == 和equals()方法比较两个字符串 ...
- 一篇文章掌握网页解析神器——xpath
学爬虫不会xpath解析数据? 今天老师带你一堂课带你从零开始精通xpath,从此轻松提取网页信息. 我们在爬虫的过程中,经常会遇到html字符串数据,很多我们需要的数据不是作为标签的文本就是作标签的 ...
- php用户量剧增导致cpu100%解决办法
在php扩展里边开启opcache扩展,此扩展是解析php的缓存机制,每次解析都要消耗cpu,所以有大量的fpm进程去占用cpu,开启此扩展之后cpu就瞬间下来了,只解析第一次,往后的都使用缓存.很好 ...
- NC使用练习之通达OA-2017版本漏洞复现后续
利用上一篇通达OA的漏洞环境,练习NC工具的使用. 步骤: 1.本机启动nc.exe监听端口: 确认端口是否成功监听成功: 2.用冰蝎将nc.exe上传至目标机: 3.用命令行在目标机启动nc.exe ...
- Docker help详细帮助
常用的 docker 命令 docker # docker 命令帮助 Commands: attach Attach to a running container # 当前 shell 下 attac ...
- 2019-2020-1 20199328《Linux内核原理与分析》第九周作业
笔记部分 2019/11/12 14:45:44 从CPU和内存的角度看linux系统的运行 CPU角度:首先我们进行了系统调度,然后系统进入内核态,把信息压栈,然后我们进行进程管理,由于进入系统调用 ...
- 标准库 xml
xml处理模块 xml是实现不同语言或程序之间进行数据交换的协议,跟json差不多,但json使用起来更简单,不过,古时候,在json还没诞生的黑暗年代,大家只能选择用xml呀,至今很多传统公司如金融 ...
- axios的使用小技巧:如何绕过字符串拼接,直接传递对象
Vue.js官方推荐使用axios作为发送http请求的工具,在使用axios中,有些小技巧是不容易发现的.当我们不知道这些技巧时,我们可能会使用其他"奇技淫巧",比如,我们很容 ...
- 获取系统DPI、系统显示比例等
using System; using System.Drawing; using System.Runtime.InteropServices; namespace XYDES { public c ...
- vim的四种工作模式(转载别人的)
Vim操作的四种模式 Vim的四种模式一.启动Vim1.双击桌面的图标,就可以启动Vim(是图形界面的)2.在开始菜单---点--运行 接着输入 vim 或者gvim,就可以启动Vim或Gvim了.二 ...
