h5 js数组Array方法总结
重新复习数组方法。
一、首先说一下构建一个数组。
1.直接定义一个数组。
var a = [1,2,3];
2.通过Array 对象new一个数组,但Array对象根据传参的不同会返回不同的数组对象。
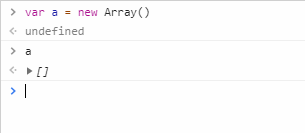
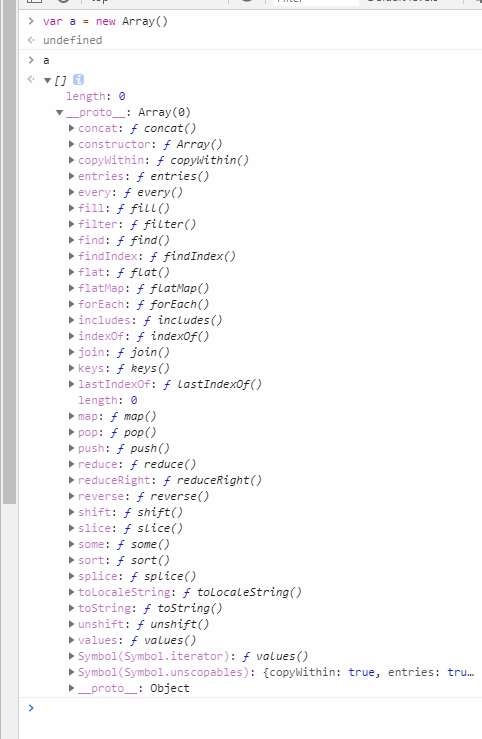
(1) 没有参数。构建一个空数组,长度为0;

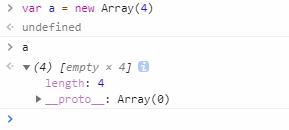
(2)一个参数。构建了一个以参数为长度的数组。但是其中没有元素。

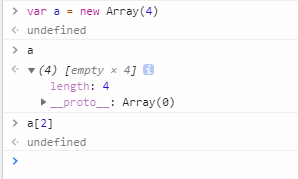
如果此时我获取第三个元素会拿到什么呢?undefined

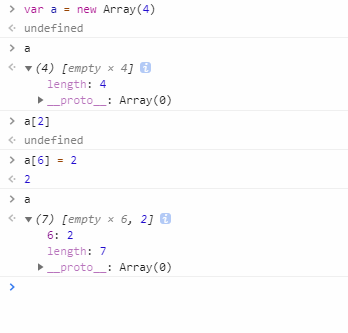
那如果我在这个数组的下标为6的地方放一个元素,此时数组是什么样的呢?长度变为了7。

(3).对Array传参超过1个,此时构建一个 以参数为元素的数组。好,这个方法就不展开说了。

3.直接对Array传参。规则同new Array;

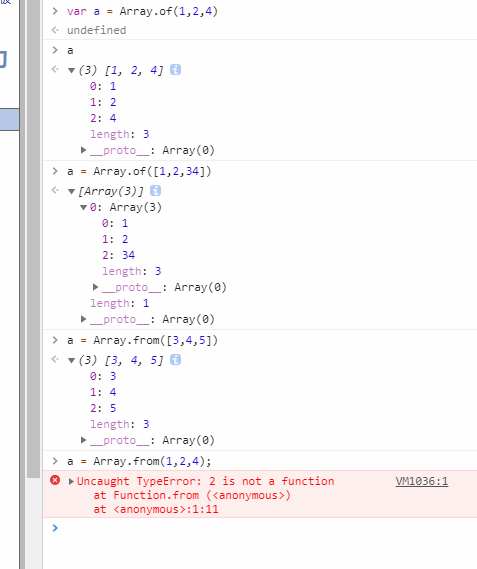
4. Array.of()和Array.from()方法直接构建数组。这两个方法属于es6。会另外开一遍来复习区别这两个方法,在此简单贴一下代码。

二、好,终于说完构建数组了,开始数组的方法。

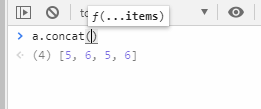
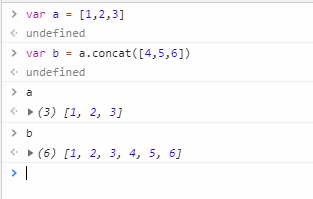
1.concat 方法不会改变原有数组。参数可以为数组,此时会自动分解参数,传入方法一个个元素。


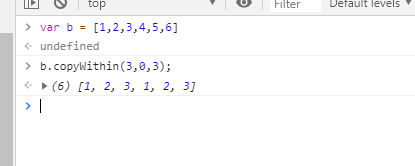
2.copyWithin 改变原来数组,返回改变后的数组 。复制本数组的某一段元素到本数组的指定位置,覆盖原来的元素。有三个参数

未完待续。。。
h5 js数组Array方法总结的更多相关文章
- JS 数组array方法push, pop, unshift, shift, slice,splice,contact, join, sort
Array:数组对象用来在单独的变量名中存储一系列的值 定义数组: 1. var arrayObj = new Array(); 2. var arrayObj = ...
- js数组Array方法
1. indexOf indexOf()方法返回在该数组中第一个找到的元素位置,如果它不存在则返回-1. var fruits = ["Banana", "Orange& ...
- JS数组array常用方法
JS数组array常用方法 1.检测数组 1)检测对象是否为数组,使用instanceof 操作符 if(value instanceof Array) { //对数组执行某些操作 } 2)获取对象的 ...
- 浅谈6种JS数组遍历方法的区别
本篇文章给大家介绍一下6种JS数组遍历方法:for.foreach.for in.for of.. each. ().each的区别.有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助. ...
- 再探JS数组原生方法—没想到你是这样的数组
最近作死又去做了一遍javascript-puzzlers上的44道变态题,这些题号称"JS语言专业八级"的水准,建议可以去试试,这里我不去解析这44道题了, ...
- js数组push方法使用注意
js 数组的push方法,想必大家都知道是向数组末尾添加元素,但是有一个很关键的点需注意: 引自MDN 返回值 当调用该方法时,新的 length 属性值将被返回. var sports = [&qu ...
- js数组的方法小结
js中数组是一种非常常用数据结构,而且很容易模拟其他的一些数据结构,比如栈和队列.数组的原型Array.prototype内置了很多方法,下面就来小小总结一下这些方法. 检测数组就不用多说了,使用EC ...
- JS数组遍历方法
常用数组遍历方法: 1.原始for循环 var a = [1,2,3]; for(var i=0;i<a.length;i++){ console.log(a[i]); //结果依次为1,2,3 ...
- JS进阶篇--JS数组reduce()方法详解及高级技巧
基本概念 reduce() 方法接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始缩减,最终为一个值. reduce 为数组中的每一个元素依次执行回调函数,不包括数组中被 ...
随机推荐
- Springboot 2.2.x 默认不支持put、delete等请求方式
springboot 2.2.x 默认不支持put delete等请 原因:springboot默认关闭了对它们的支持,只要在application.properties里面打开即可 spring.m ...
- Spring源码阅读笔记04:默认xml标签解析
上文我们主要学习了Spring是如何获取xml配置文件并且将其转换成Document,我们知道xml文件是由各种标签组成,Spring需要将其解析成对应的配置信息.之前提到过Spring中的标签包括默 ...
- nginx如何连接多个服务?
记录一下: 刚开始用nginx部署,在项目文件内touch了一个nginx.conf配置文件,然后将这个conf文件软链接到nginx的工作目录中 sudo ln -s /home/ubuntu/xx ...
- js的变量——基本类型保存在栈中,引用类型保存在堆中
javascript的基本类型:Undefined,Null,Boolean,Number,String 引用类型:Object,Array,Function 基本类型值在内存中占据固定大小,被保存在 ...
- Node的require和module.exports
node编程中最重要的思想之一就是模块,在 Node.js 模块系统中,每个文件都被视为独立的模块.这是这个思想,让javascript的大规模工程成为可能.模块化编程在前端大肆盛行,在node中导出 ...
- xadmin theme
我在user的adminx中设置了为True之后,我的主题还是加载不出来,具体没找到原因,网上也没有找到相应的资料,不过通过尝试,可以根据需要,添加自己需要的主题,操作如下: 1.找到xadmin文件 ...
- nes 红白机模拟器 第7篇 编译使用方法
模拟器,基于 InfoNES ,作者添加修改以下功能: 1, joypad 真实手柄驱动程序(字符型设备驱动) 2,原始图像只有256*240 ,添加 图像放大算法,这里实现了2种,a, 最近邻插值 ...
- npm run build时卡住不动了...
在build文件夹里有个check-versions.js. if (shell.which('npm')) { versionRequirements.push({ name: 'npm', cur ...
- 使用MySql对IdentityServer4进行持久化
哈喽大家好,看见网上很少有使用MySql进行持久化的,毕竟又很多坑,说句实话,就连 MySql.Data.EntityFrameworkCore 都有问题,不知道是.net core更新太快还是其它的 ...
- git基础教程(八)
8. gitlab相关介绍 8.1 gitlab优势 社区版本,自己可以在公司搭建环境 维护人员多,版本更新块 易用性强,上手快 集成CI(持续集成) 集成CD(持续发布) 8.2 持续集成 8.2. ...
