【百度前端技术学院 Day5/6】CSS盒模型及Float简单布局
1. 盒模型

1.1 内容区 content
默认情况下,width和height只包括内容区域的宽和高,不包括border、padding、margin
使用box-sizing可以使其包含content、padding、border
//width和height属性包括content、padding和border,但是不包括margin(外边距)
box-sizing: border-box;
1.2 内边距 padding
1.3 边框 border
1.4 外边距 margin
外边距塌陷: 块级元素的上外边距和下外边距有时会合并(或折叠)为一个外边距,其大小取其中的最大者
- 相邻兄弟元素margin合并
- 父级和第一个/最后一个子元素
- 空块级元素的margin合并
1.5 注意点
- 边框border的长和高都不能使用百分比长度
- 如果内容区过大,将会溢出,此时可使用overflow来处理
- overflow的值:
/* 默认值。内容不会被修剪,会呈现在元素框之外 */
overflow: visible;
/* 内容会被修剪,并且其余内容不可见 */
overflow: hidden;
/* 内容会被修剪,浏览器会显示滚动条以便查看其余内容 */
overflow: scroll;
/* 由浏览器定夺,如果内容被修剪,就会显示滚动条 */
overflow: auto;
1.6 框的类型
用display来定义:
| 值 | 说明 |
| block | 块框( block box)是定义为堆放在其他框上的框(例如:其内容会独占一行),而且可以设置它的宽高,之前所有对于框模型的应用适用于块框 ( block box) |
| inline | 行内框( inline box)与块框是相反的,它随着文档的文字(例如:它将会和周围的文字和其他行内元素出现在同一行,而且它的内容会像一段中的文字一样随着文字部分的流动而打乱),对行内盒设置宽高无效,设置padding, margin 和 border都会更新周围文字的位置,但是对于周围的的块框( block box)不会有影响。 |
| inline-block | 行内块状框(inline-block box) 像是上述两种的集合:它不会重新另起一行但会像行内框( inline box)一样随着周围文字而流动,而且他能够设置宽高,并且像块框一样保持了其块特性的完整性,它不会在段落行中断开。 |
| table | 像处理table布局那样处理非table元素,而不是滥用HTML的<table>;标签来达到同样的目的。 |
| flex | 处理一些困扰CSS已久的一些传统布局问题,例如布置一系列弹性等宽容器或者垂直居中内容。 |
| grid | 给出一种简单实现CSS网格系统的方式,而在传统上它依赖于一些棘手难以处理的CSS网格框架 |
2. 浮动 float
2.1 浮动的背景和工作原理
浮动的最初是用来让文字环绕图片, 所以我们能推出:
浮动会脱离正常的文档流,并吸附到其父容器左边,正常布局中位于浮动元素下的内容会围绕着浮动元素
2.2 浮动的包裹性
包裹性:元素尺寸刚好容纳内容, 表现得就像diaplay:inline-block一样
具有包裹性的其他属性:
display:inline-block
position:absolute/fixed/sticky
overflow:hidden/scroll
2.3 浮动的破坏性
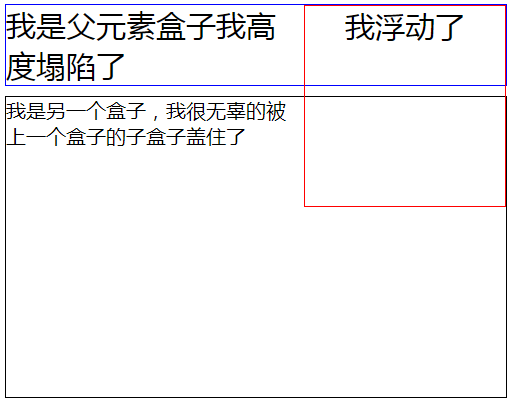
会使父元素高度塌陷——为了实现文字环绕效果
具有破坏性的其他属性:
display:none
position:absolute/fixed/sticky
文档流:HTML当中的元素按照从左到右,从上到下的顺序进行排列
文字流:文字的排列
浮动造成的高度塌陷会导致元素脱离文档流,但不会脱离文字流

可以看到浮动后元素高度塌陷了(脱离了文档流),但是文字仍然保持环绕效果(未脱离文字流)
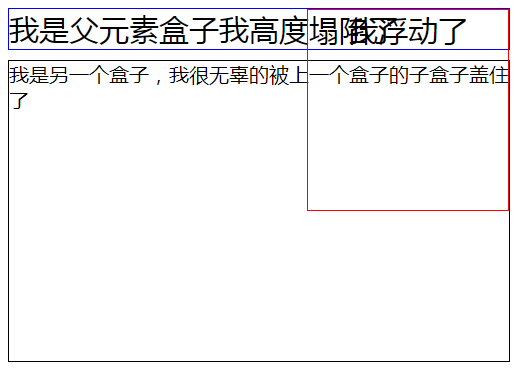
而如果使用position的绝对定位会连文字流也脱离文档流。

浮动的优点在于便于布局,但是缺点在于父元素的高度塌陷,并没有将浮动的子元素包裹进去,造成布局上的错误。
2.4 清除浮动 (clearfix hack)
解决高度塌陷(破坏性)带来的问题!!!
2.4.1 投机取巧法
在父元素底部加上
<div style="clear:both;"></div>
虽说兼容性好,但是浪费一个标签,违反了语义化,不推荐
*使用 br标签和其自身的 html属性,br 有 clear=all | left | right | none;的属性。
<div class="parent">
<div class="child"></div>
<br clear='all'>
</div>
缺点同上。
2.4.2 overflow + zoom法
补充知识: BFC(Block Formatting Context)
BFC:块级格式化上下文【在css3中叫Flow Root】是一个独立布局环境,相邻盒子margin垂直方向会重叠。
什么样的元素会为其内容生成一个BFC呢?
- 浮动元素,即float:left/right
- 绝对定位元素,即position:absolute/fixed
- 块容器,即display:table-cell/table-caption/inline-block
- 设置了除visible外的overflow值的块盒子,即overflow:hidden/scroll/auto
BFC特性:
- 创建了BFC的元素中,子浮动元素也会参与高度计算
- 与浮动元素相邻的、创建了BFC的元素,都不能与浮动元素相互覆盖
- 创建了BFC的元素不会与它们的子元素margin重叠
创建了BFC的元素会把里面的东西视为自己的,包括浮动元素,创建一个私有领域把他们包裹起来。
BFC的特性:
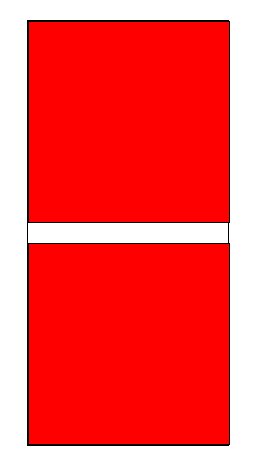
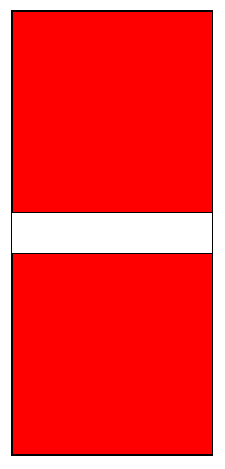
1. 让原本会叠加的上下外边距叠加无效。将想要边距失效的两个盒子分别放入一个父盒子,然后为父盒子创建BFC。


2. 创建BFC的元素将不会围绕浮动元素,图中文字用p标签包裹并创建BFC,右上角浮动元素,可以看见文字并没有环绕浮动

因为子浮动元素也会参与高度计算, 所以借此可以得到以下方法:
.fix {
overflow:hidden; zoom:1;
}
方法不错,但是可能内容会被裁减掉,可以偶尔用用
2.4.3 after + zoom法
看一下2.4.1,虽然不错,但是违反语义化; 所以就想到了通过CSS来添加子元素,不修改HTML代码 —— :after选择符
.clearfix:after {
content: " "; //content可以任意发挥
display: block;
line-height: 0; //height: 0也行
clear: both;
}
.clearfix {
zoom: 1;
}
实际上是通过 content 在元素的后面生成了内容为空的块级元素。由于IE6-7不支持:after,使用zoom:1触发hasLayout。
这个方法最佳, 推荐这个方法。
【百度前端技术学院 Day5/6】CSS盒模型及Float简单布局的更多相关文章
- 百度前端技术学院—-小薇学院(HTML+CSS课程任务)
任务一:零基础HTML编码 课程概述 作业提交截止时间:04-24 重要说明 百度前端技术学院的课程任务是由百度前端工程师专为对前端不同掌握程度的同学设计.我们尽力保证课程内容的质量以及学习难度的合理 ...
- 百度前端技术学院task1.10
任务十:Flexbox 布局练习 面向人群: 有一定HTML及CSS基础的同学 难度: 中 重要说明 百度前端技术学院的课程任务是由百度前端工程师专为对前端不同掌握程度的同学设计.我们尽力保证课程内容 ...
- 百度前端技术学院(IFE)2016春季学期总结
今天(5月16日)作为第八个提交者提交了任务五十:RIA微型问卷管理平台 这样一个综合性的大任务,宣告我的IFE春季学期课程学习顺利完成.其实任务五十并不复杂,现在再让我来做,可能一周不到就写出来了, ...
- 百度前端技术学院-task1.3源代码
因为其中有图片,所以就给有图片的位置加了边框和设置了大小,这样哪怕图片不显示也可以知道在哪里. <!DOCTYPE html> <html> <head> < ...
- 百度前端技术学院-基础-day1
2020.9.14 今天我开始在百度前端技术学院学习基础课程. 先立一个Flag,希望我能在30天之内学完前四十天的课程,后续课程再一天一节. 第一天的内容主要是提供了很多基础学习的网页,比如W3sc ...
- 通过Github Pages在线查看百度前端技术学院完成的任务成果
前言 .note-content {font-family: "Helvetica Neue", Arial, "Hiragino Sans GB", STHe ...
- css盒模型与bfc与布局与垂直水平居中与css设计模式等
一.css盒子与布局相关 盒子内部的布局 盒子之间的布局visual formatting 脱离正常流normal flow的盒子的布局 absolute布局上下文下的布局 float布局上下文下的布 ...
- 百度前端技术学院-基础-day5.6
今天学习了关于盒模型.浮动等页面布局的方法. 受到同学的启发,顺便学习了flex的布局. 还了解了一些编码的基本规则. 对我接下来的学习帮助很大. 交作业: HTML : https://github ...
- 百度前端技术学院Html&CSS学习资源
Web相关名词通俗解释 https://www.zhihu.com/question/22689579 MDN HTML入门 https://developer.mozilla.org/zh-CN/d ...
随机推荐
- JetBrains PyCharm 2018.2.4 x64 工具里如何安装bs4
第一步:点击File->Settings 第二步:选择Project:workplace-->Project Interpreter,然后再点击右上角的"+"按钮进入下 ...
- .NetCore对接各大财务软件凭证API——用友系列(1)
一.前言 今天,我们转战用友系列的第一个产品---T+/Tplus.前两篇文章讲解分享的都是金蝶的产品,因为本身公司牵涉的业务有限,后续有金蝶其他产品的API对接业务时,会继续来分享经验. T+的AP ...
- MySQL(2)— 数据库的基本操作
二.数据库 2-1.操作数据库(了解) 1.创建数据库 CREATE DATABASE [IF NOT EXIST] myDatabase; 2.删除数据库 DROP DATABASE `myData ...
- Lightoj1356
题目链接:https://vjudge.net/problem/LightOJ-1356 题目大意: T个 test case,每个 test case 给出一个 N 个数的集合.请找出一个最大的子集 ...
- Java——反射三种方式的效率对比
转载自:https://blog.csdn.net/aitcax/article/details/52694423 1 使用field(效率最高) long start = S ...
- JAVA自定义数据类型用法
一,自定义数据类型的概念: 我们就拿一部手机进行分析,它能用来做什么呢?它可以打电话,上网,聊微信等,这些就是 手机所提供的功能,也就是方法:手机也有它的特征,如颜色.尺寸大小.品牌型号等,这些 ...
- Java中的集合(十三) 实现Map接口的Hashtable
Java中的集合(十三) 实现Map接口的Hashtable 一.Hashtable简介 和HashMap一样,Hashtable采用“拉链法”实现一个哈希表,它存储的内容是键值对(key-value ...
- php CURL 发送请求封装
cURL可以使用URL的语法模拟浏览器来传输数据,因为它是模拟浏览器,因此它同样支持多种协议,FTP, FTPS, HTTP, HTTPS, GOPHER, TELNET, DICT, FILE 以及 ...
- 关于ubuntu下使用l2tpvpn和远程桌面windows系统的测试
一.背景: 2019年9月下旬到10月上旬,到海南澄迈福山度假.随身带的笔记本电脑中windows10系统因硬盘故障挂了,在另一块硬盘上的ubuntu18.04系统正常.因媳妇需要在10月1日远程回公 ...
- STL中的迭代器分类
STL中迭代器的分类 五类迭代器如下: 1.输入迭代器:只读,一次传递 为输入迭代器预定义实现只有istream_iterator和istreambuf_iterator,用于从一个输入流i ...
