html5 window.postMessage 传递数据的使用
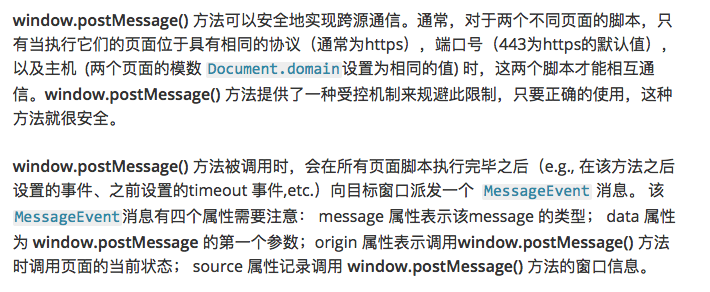
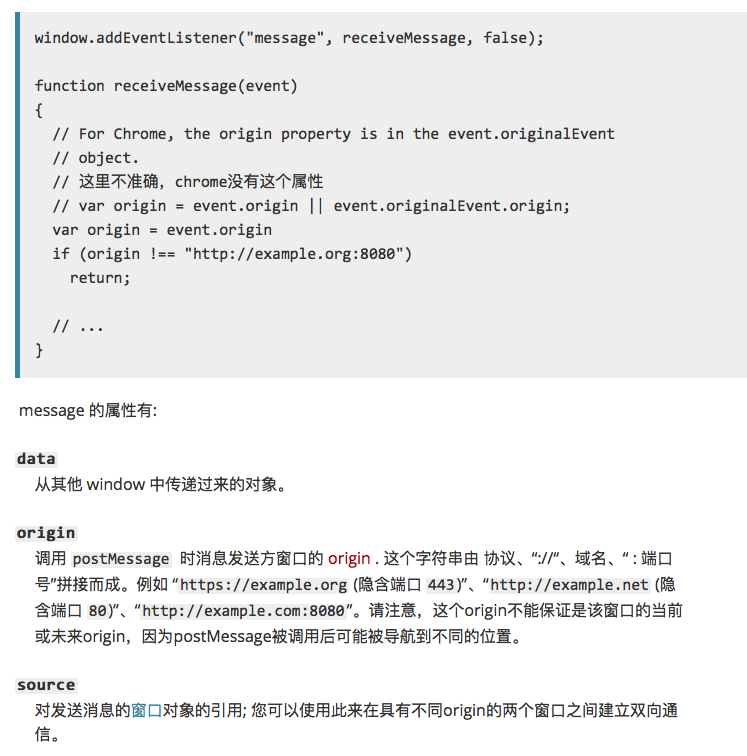
window.postMessage(图片介绍):

发送方(图片介绍):

接收方(图片介绍):

个人测试一(iframe):
发送方,地址为:http://localhost:63342/HelloHBuilder/html2/postmessage.html?_ijt=cdirh338ca9a8sbhrjg5ti9odk ,页面内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>postmessage</title>
</head>
<body>
<h1>iframe:</h1>
<iframe id="iframe" src="http://localhost:63342/HelloHBuilder/html2/onmessage.html" style="width: 100%; height: 300px;"></iframe>
<input id="msg" type="text" placeholder="请输入要发送的消息">
<button id="send">发送</button> <script>
window.onload =function() {
document.getElementById('send').onclick = function() {
var msg = document.getElementById('msg').value;
var iframeWindow = document.getElementById('iframe').contentWindow;
iframeWindow.postMessage(msg, "http://localhost:63342/HelloHBuilder/html2/onmessage.html");
}
}
</script>
</body>
</html>
接收方:地址为:http://localhost:63342/HelloHBuilder/html2/onmessage.html?_ijt=bis6jq7vbn70k1vfeoeqbbb83n,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onmessage</title>
</head>
<body>
<div>
<h2>target.html,以下是接收到的消息:</h2>
<p id="msg"></p>
</div>
<script>
window.onload = function() {
if(window.addEventListener){
window.addEventListener("message", handleMessage, false);
}
else{
window.attachEvent("onmessage", handleMessage);
} function handleMessage(event) {
event = event || window.event;
if (event.origin === 'http://localhost:63342') {
document.getElementById('msg').innerHTML = event.data;
}
}
}
</script>
</body>
</html>
实验结果,在页面发送message后,内嵌的iframe可以接收到参数。当发送方和接收方在浏览器的不同Tab标签页时,接收方无法接收message.
个人测试二(window.open):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>postMessage</title>
</head>
<body>
<script>
window.onload = function () {
var popup = window.open('http://localhost:63342/HelloHBuilder/html2/postMessage(window_open)/onMessage.html?_ijt=s34sf7dgctrlurfdubbn9i3ibg'); popup.onload = function () { //必须要有onload
// 假设当前页面没有改变location,这条语句会成功添加message到发送队列中去(targetOrigin设置对了)
popup.postMessage("hello there!", "http://localhost:63342/HelloHBuilder/html2/postMessage(window_open)/onMessage.html?_ijt=s34sf7dgctrlurfdubbn9i3ibg"); function receiveMessage(event) {
if (event.origin !== "http://localhost:63342") {
return;
}
console.log(event.data);
}
window.addEventListener("message", receiveMessage, false);
}
};
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>on message</title>
</head>
<body>
<h1>this is a new tab, crate by <code>window.open()</code></h1> <script>
document.onreadystatechange = function(e) {
if (document.readyState === 'complete') {
window.addEventListener('message', receiveMessage, false);
}
}; function receiveMessage(event) {
if (event.origin !== "http://localhost:63342") {
return;
}
console.log('message', event.data);
console.log('origin', event.source);
document.write(event.data); // 假设你已经验证了所受到信息的origin (任何时候你都应该这样做), 一个很方便的方式就是把enent.source
// 作为回信的对象,并且把event.origin作为targetOrigin
event.source.postMessage("hi there yourself! the secret response " + "is: rheeeeet!", event.origin);
}
</script>
</body>
</html>
注:子视窗必须要在父窗口的onload事件执行之前添加message事件监听。
参考:https://www.cnblogs.com/milo-xie/p/6569017.html https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage https://www.cnblogs.com/MarcoHan/p/5245519.html
html5 window.postMessage 传递数据的使用的更多相关文章
- H5中用postMessage传递数据,解决localStorage不能跨域问题
localStorage不能跨域,所以在A域名下用localStorage.YourKey方式存储的值,在B域名下是不能取到的. 所以需要转变思路,目前主要使用的两种方式: 一种方式:在A.B两个页面 ...
- HTML5中window.postMessage,在两个页面之间的数据传递
HTML5中window.postMessage,在两个页面之间的数据传递 2015年11月3日 8536次浏览 关于postMessage window.postMessage虽然说是html5的功 ...
- 用HTML5里的window.postMessage在两个网页间传递数据
说明 window.postMessage()方法可以安全地实现Window对象之间的跨域通信.例如,在一个页面和它生成的弹出窗口之间,或者是页面和嵌入其中的iframe之间. 通常情况下,不同页面上 ...
- HTML5 window/iframe跨域传递消息 API
原文地址:HTML5′s window.postMessage API 在线示例:Using HTML5's window.postMessage(请打开控制台看日志) 原文日期: 2010年09月0 ...
- HTML5之worker开启JS多线程模式及window.postMessage跨域
worker概述 worker基本使用 window下的postMessage worker多线程的应用 一.worker概述 web worker实际上是开启js异步执行的一种方式.在html5之前 ...
- 利用HTML5的window.postMessage实现跨域通信
详见: http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp77 HTML5的window.postMessage简述 postM ...
- HTML5可预览多图片ajax上传(使用formData传递数据)
HTML5可预览多图片ajax上传(使用formData传递数据) 在介绍上传图片之前,我们简单的来了解下FormData的基本使用:介绍完成后这些基本知识后,我们会在文章最后提供一个demo,就是a ...
- 使用window.name 进行数据跨域传递
其中要点, Stpe1,浏览器在Iframe中加载一个异域的页面,这个页面返回 <script>window.name="任何数据"</script>,这时 ...
- HTML5的postMessage使用记要
HTML5提出了一个新的用来跨域传值的方法,即postMessage(这个名字太通俗了所以你最好看看是不是自己写过一个同名的把它覆盖了).幸运的是IE8就开始支持了. 我们假设有两个网站,1.com与 ...
随机推荐
- YCSB项目学习
主要总结Yahoo的数据库测试项目YCSB的使用(针对redis). github网址:https://github.com/brianfrankcooper/YCSB 需要安装 java maven ...
- Python——5函数
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:text.cpp * 作者:常轩 * 微信公众号:Worldhe ...
- 记一个 Base64 有关的 Bug
本文原计划写两部分内容,第一是记录最近遇到的与 Base64 有关的 Bug,第二是 Base64 编码的原理详解.结果写了一半发现,诶?不复杂的一个事儿怎么也要讲这么长?不利于阅读和理解啊(其实是今 ...
- FPGA小白学习之路(4)PLL中的locked信号解析(转)
ALTPLL中的areset,locked的使用 转自:http://www.360doc.com/content/13/0509/20/9072830_284220258.shtml 今天对PLL中 ...
- 达拉草201771010105《面向对象程序设计(java)》第八周学习总结
达拉草201771010105<面向对象程序设计(java)>第八周学习总结 实验六接口的定义与使用 实验时间 2018-10-18 1.实验目的与要求 (1) 掌握接口定义方法: (2) ...
- 华为的Java面试题,仅供参考。
IP地址的编码分为哪俩部分? IP地址由两部分组成,网络号和主机号.不过是要和“子网掩码”按位与上之后才能区分哪些是网络位哪些是主机位. 2.用户输入M,N值,从1至N开始顺序循环数数,每数到M输出该 ...
- CSS的常用单位 %和 vw vh 和 box-sizing:border-box; 和flex简介
一.% 理解: %号是CSS中的常用单位,它是相对于父容器而言的.如:一个父容器的宽是100px,给它的子元素一个10%,那么子元素的宽就是100px的10% 10px. 效果图: (利用%设置了li ...
- day07深浅copy与流程控制
目录:流程控制 0:补充(了解) 短路运算:偷懒原则,偷懒到哪个位置,就把当前位置的值返回 深浅copy 1.循环之while循环 循环的语法与基本使用 死循环与效率问题 循环的应用 退出循环的两种方 ...
- 桌面运维之Windows快捷键,每一个工程师都是“快捷键”的工程师!
1.win快捷键 首先教大家win7新增的3D效果: Win + Tab 快速切换已打开的程序(和Alt+tab一样的效果) Win + Home 将所有使用中窗口以外的窗口最小化 Win + Spa ...
- angular - collapse--TemplateRef
用的ant collapse组件 需要自定义Header 请忽略前面的dw... 主要是TemplateRef<void> 查了半天.可以实现效果,直接上代码,我也不懂为什么 反正实现了 ...
