flutter 白板工具Twitter IconFacebook Icon
flutter 白板工具
平常桌面上都放着一些草稿纸,因为经常要整理思路、画画草图啥的。这不是电子时代嘛,就觉得在手机、pad上也可以这样写写画画,我看了有很多这种类似的app,功能很简单就一个白板,直接就可以画,工具栏大概包括选画笔颜色、选笔尖大小、选橡皮擦等。
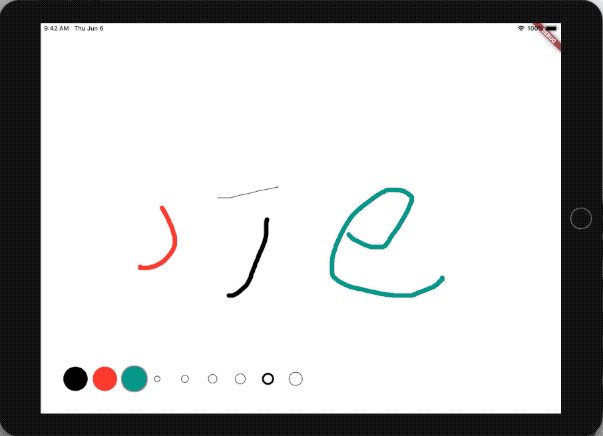
于是我用Flutter简单实现了一个,效果看下图,可以选颜色和笔尖大小:

主要思路
整体看这个功能实现不难,其实就是一个普通画板,画板我们可以用一个CustomPainter来做,关于CustomPainter我前面有文章有介绍过《Flutter 学习6:绘制动画》 。
CustomPainter 根据拖动手势,把手指滑动过的坐标画出来,其实就是把点连成线,并且得知道当时的画笔颜色和大小。
那拖动手势当然用GestureDetector啦,拖动的时候用onPanUpdate事件来获取坐标并且把坐标连成线,每次绘画结束就用拖动结束事件来处理onPanEnd 。
具体实现
Flutter一直在主推他的Material主题,跟Google他们自己的Android非常一致,这个主题还提供了很多Widget,给开发App提供了很多便利。但是Flutter官方其实还有一个IOS的主题cupertino,这次我就试着用这个cupertino主题开发这个白板工具。
cupertino主题
主题用法跟Material一样,MaterialApp对应这里用CupertinoApp,Scaffold对应这里用CupertinoPageScaffold。当然还有很多比如CupertinoThemeData、CupertinoNavigationBar、CupertinoDialog等等,但是比起Material主题这里的Widget要少的多了。
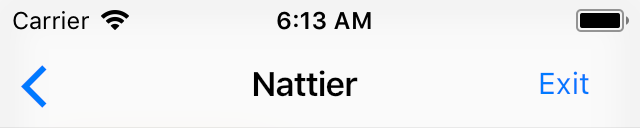
- CupertinoNavigationBar

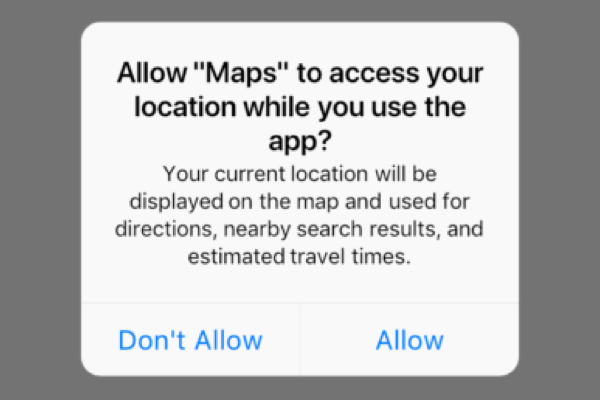
- CupertinoAlertDialog

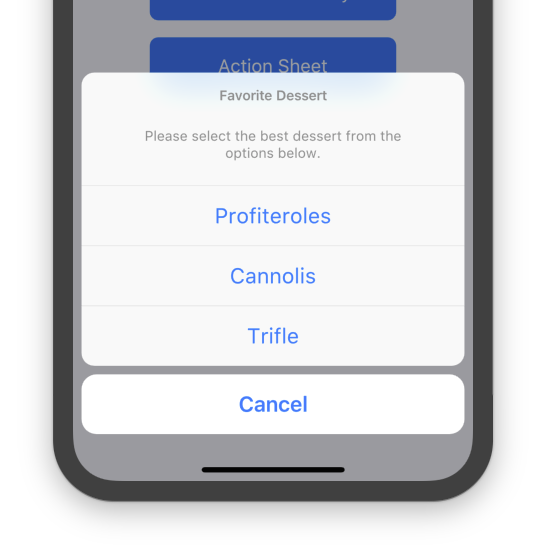
- CupertinoActionSheet

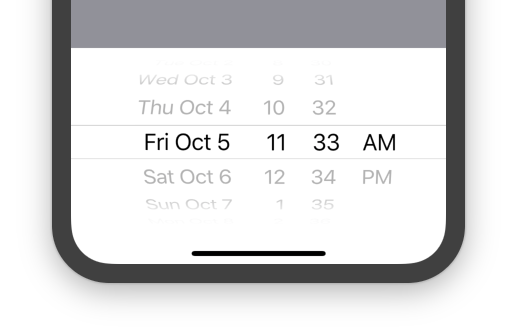
- CupertinoPicker

- CupertinoSegmentedControl

CustomPainter
前面思路中说过这里主要是画线,但是因为线条颜色、宽度有变化,所以必须的记录下当时的颜色和大小。于是我写了一个实体类来保存这些数据:
class WPPainter {
Offset point;
Color color;
double strokeWidth;
WPPainter(this.point, this.color, this.strokeWidth);
}
然后CustomPainter处理绘画就简单了:
final List<WPPainter> points;
@override
void paint(Canvas canvas, Size size) {
Paint paint = new Paint()..strokeCap = StrokeCap.round;
for (var i = 0; i < points.length - 1; i++) {
//null是线条结束标志
if (points[i] != null && points[i + 1] != null) {
var wp = points[i];
var nextWp = points[i + 1];
paint.color = wp.color;
paint.strokeWidth = wp.strokeWidth;
canvas.drawLine(wp.point, nextWp.point, paint);
}
}
}
@override
bool shouldRepaint(_MyPainter oldDelegate) {
return oldDelegate.points != this.points;
}
上面代码注释说的线条结束标志就是前面思路中介绍的onPanEnd的时候,我们在points中添加一个null,这样就不会把所有的线都连起来了。
添加拖动事件:
onPanUpdate: (detail) {
//计算坐标
RenderBox referenceBox = context.findRenderObject();
Offset localPosition =
referenceBox.globalToLocal(detail.globalPosition大专栏 flutter 白板工具Twitter IconFacebook Icon"o">);
setState(() {
//添加坐标
_points.add(WPPainter(
localPosition, _paintColor, _paintStokeWidth));
});
},
//结束标记
onPanEnd: (detail) => _points.add(null),
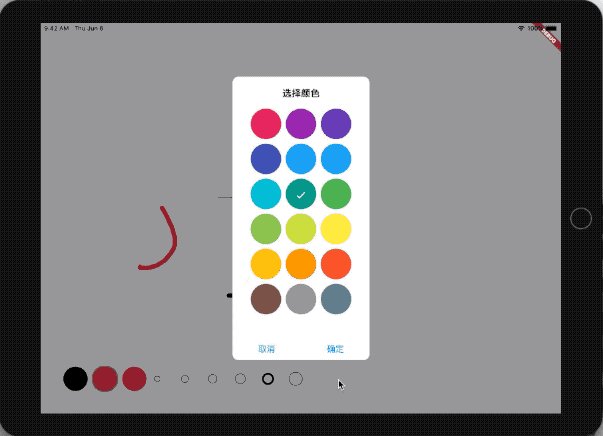
colorPicker颜色选择器
颜色选择器我这里是弹出一个Dialog,跟原来Material主题下一样,这里也提供了showDialog的方法,不过叫做:showCupertinoDialog
showCupertinoDialog(
context: context,
builder: (_) {
return CupertinoAlertDialog(
title: Text("选择颜色"),
content: ColorChooseWidget((color) {
_tempChooseColor = color;
}, selectedColor),
actions: <Widget>[
CupertinoDialogAction(
child: Text('取消'),
onPressed: () {
Navigator.of(context).pop();
},
),
CupertinoDialogAction(
child: Text('确定'),
isDefaultAction: true,
onPressed: () {
chooseColor(_tempChooseColor);
Navigator.of(context).pop();
},
)
],
);
},
);
弹出的Dialog内容ColorChooseWidget就是一个GridView 。这里的GridView我本来想根据屏幕大小控制Dialog宽度,然后根据宽度计算GridView的crossAxisCount就是一行放几个颜色。但是后来发现原来CupertinoAlertDialog的宽度是固定死的270
flutter 白板工具Twitter IconFacebook Icon的更多相关文章
- 3D深色金属哥特3D项目工具小图标icon高清设计素材
3D深色金属哥特3D项目工具小图标icon高清设计素材
- Flutter 常用工具类库common_utils
地址:https://pub.flutter-io.cn/packages/common_utils#-readme-tab- Dart常用工具类库 common_utils 1.TimelineUt ...
- Flutter 模拟youtube快进icon
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends State ...
- 2-7 Flutter开发工具使用指南
这里选择用哪个模拟器运行 Mac系统下可以通过这个Open IOS Siumlator打开IOS模拟器 debug用来调试的 可以创建新的模拟器 选择安卓模拟器的版本 这是sdk的配置 点开就是打开了 ...
- flutter 日志工具类
class LogUtils { //dart.vm.product 环境标识位 Release为true debug 为false static const bool isRelease = con ...
- Flutter 删除AppBar的返回icon
设置automaticallyImplyLeading: false即可,替换可以修改"leading"参数 ... appBar: AppBar( automaticallyIm ...
- Flutter提升开发效率的一些方法和工具
Flutter的环境搭配完之后,就开始Flutter的开发,下面的一些工具和方法,可以省下一些时间. 自己在用的,暂时想到的,就是这些了,总结一下. 1.JSON解析快速生成实体类 根据接口返回的数据 ...
- 【译】使用 Flutter 实现跨平台移动端开发
作者: Mike Bluestein | 原文地址:[https://www.smashingmagazine.com/2018/06/google-flutter-mobile-developm ...
- Flutter 2.8 更新详解
北半球的冬意已至,黄叶与气温均随风而落.年终的最后一个 Flutter 稳定版本 已悄然来到你的面前.让我们向 Flutter 2.8 打声招呼- 本次更新包含了 207 位贡献者和 178 位审核者 ...
随机推荐
- 一个帖子csrf的例子
服务端 <?php $conn=mysqli_connect('localhost','root','root','csrf'); $data=$_POST; $user=$_POST['use ...
- ZEOSDBO控件的安装及使用方法
步骤:1:下载最新版的ZEOSDBO,官网:http://sourceforge.net/projects/zeoslib/ 2:解压文件到文件安装目录下:C:\Program Files\Embar ...
- 远程关机 (Windows shutdown Windows)
在某些场景,可使用远程关机控制整个局域网中的所有电脑进行一键关机或重启,便于管理,以提高工作效率. 从远程系统强制关机,首先需要进行一些必要的设置. 1.使用 win + R 打开运行,输入gpedi ...
- 05 - Tomcat 线程池的配置与优化
添加 Executor 在server.xml中的Service节点里面,增加executor节点,然后配置connector的executor属性,如下: <Executor name=&qu ...
- LeetCode No.139,140,141
No.139 WordBreak 单词拆分 题目 给定一个非空字符串 s 和一个包含非空单词列表的字典 wordDict,判定 s 是否可以被空格拆分为一个或多个在字典中出现的单词. 说明: 拆分时可 ...
- mysql时区问题解决方案
#url添加参数serverTimezone=UTC 1.jdbc:mysql://127.0.0.1:3306/mymusic?useUnicode=true&characterEncodi ...
- vim模式及基础命令
VIM基本介绍vi和在修改vim命令是linux中强大的文本编辑器,由于linux系统一切皆文件,而配置一个服务就是在修改其配置文件的参数vim其实是vi的升级版yum install -y vim ...
- 什么是CDN
1.什么是cdn cdn全称是内容分发网络.其目的是让用户能够更快速的得到请求的数据.简单来讲,cdn就是用来加速的,他能让用户就近访问数据,这样就更更快的获取到需要的数据.举个例子,现在服务器 ...
- [LC] 198. House Robber
You are a professional robber planning to rob houses along a street. Each house has a certain amount ...
- KUKA机器人常见十大问题及解决方法
1 开机坐标系无效 世界坐标系是以枪头为基点,在这种坐标系中,机器人所有的动作都是按照以枪头为顶点来完成移动,XYZ方向切割枪方向不改变,如果机器人在世界坐标系中移动,枪头也随着改变方向,那就是我们在 ...
