超简单集成HMS Scan Kit扫码SDK,轻松实现扫码购
前言
在前面的文章中,我们向大家介绍了HMS Scan Kit 的快速集成方法以及HMS Scan Kit和其他开源扫码工具的竞争力对比分析,如果没有看到也没关系,文章下方的往期链接中有文章入口。我们现在已经习惯了扫码,扫码支付,扫码关注社交账号,扫码了解商品信息,扫码购物等等。今天就给大家介绍一下扫码购的开发流程。
场景
在购物类APP中,通过扫描二维码的入口,扫描商品的二维码,直接显示商品信息和购买链接,方便客户选购商品。

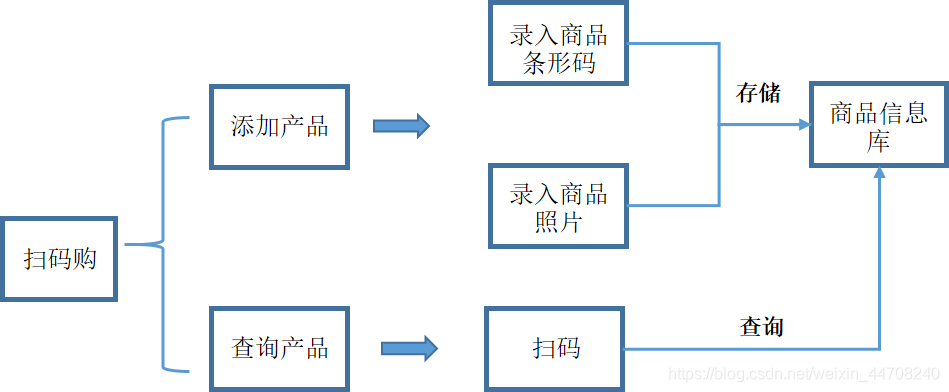
整体方案

开发前准备
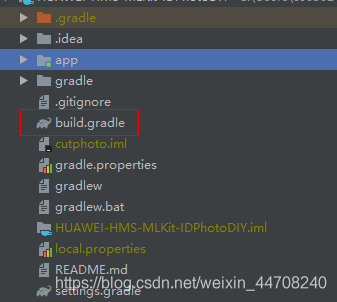
打开AndroidStudio项目级build.gradle文件

在allprojects ->repositories里面配置HMS SDK的maven仓地址
allprojects {
repositories {
google()
jcenter()
maven {url 'http://developer.huawei.com/repo/'}
}
}
在buildscript->repositories里面配置HMS SDK的maven仓地址
buildscript {
repositories {
google()
jcenter()
maven {url 'http://developer.huawei.com/repo/'}
}
}
添加编译依赖
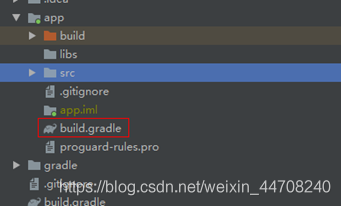
打开应用级的build.gradle文件

集成SDK
dependencies{
implementation 'com.huawei.hms:scan:1.1.3.301'
}
指定权限和特性
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-feature android:name="android.hardware.camera" />
<uses-feature android:name="android.hardware.camera.autofocus" />
由于使用集成简单的defaultview,所以在AndroidManifest.xml清单文件中对扫码页面进行声明
<activity android:name="com.huawei.hms.hmsscankit.ScanKitActivity" />
扫码购物代码开发关键步骤
主要有两个功能,一个是添加产品,一个是查询产品,通过扫码+拍照绑定一组产品,保存后即可通过扫描
动态权限申请
private static final int PERMISSION_REQUESTS = 1;
@Override
public void onCreate(Bundle savedInstanceState) {
// Checking camera permission
if (!allPermissionsGranted()) {
getRuntimePermissions();
}
}
启动添加产品页面
通过按钮add product 触发添加商品页面
public void addProduct(View view) {
Intent intent = new Intent(MainActivity.this, AddProductActivity.class);
startActivityForResult(intent, REQUEST_ADD_PRODUCT);
}
进行扫码,录入产品条形码信息
调用defaultview进行扫码
private void scanBarcode(int requestCode) {
HmsScanAnalyzerOptions options = new HmsScanAnalyzerOptions.Creator().setHmsScanTypes(HmsScan.ALL_SCAN_TYPE).create();
ScanUtil.startScan(this, requestCode, options);
}
回调函数中保存扫码的结果
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (data == null) {
return;
}
if ((requestCode == this.REQUEST_CODE_SCAN_ALL)
&& (resultCode == Activity.RESULT_OK)) {
HmsScan obj = data.getParcelableExtra(ScanUtil.RESULT);
if (obj != null && obj.getOriginalValue() != null) {
this.barcode = obj.getOriginalValue();
}
} else if ((requestCode == this.REQUEST_TAKE_PHOTO)
&& (resultCode == Activity.RESULT_OK)) {
……
}
}
扫码查询商品
扫码查询的方法也类似,直接在主页面进行即可,在回调函数中对结果进行展示
public void queryProduct(View view) {
HmsScanAnalyzerOptions options = new HmsScanAnalyzerOptions.Creator().setHmsScanTypes(HmsScan.ALL_SCAN_TYPE).create();
ScanUtil.startScan(this, REQUEST_QUERY_PRODUCT, options);
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (data == null) {
return;
}
if ((requestCode == this.REQUEST_ADD_PRODUCT) && (resultCode == Activity.RESULT_OK)) {
barcodeToProduct.put(data.getStringExtra(Constant.BARCODE_VALUE), data.getStringExtra(Constant.IMAGE_PATH_VALUE));
} else if ((requestCode == this.REQUEST_QUERY_PRODUCT) && (resultCode == Activity.RESULT_OK)) {
HmsScan obj = data.getParcelableExtra(ScanUtil.RESULT);
String path = "";
if (obj != null && obj.getOriginalValue() != null) {
path = barcodeToProduct.get(obj.getOriginalValue());
}
if (path != null && !path.equals("")) {
loadCameraImage(path);
showPictures();
}
}
}
Demo效果
首先使用demo中的add product,录入商品的二维码信息,并拍照记录,之后使用query product ,扫面食品二维码,如果该商品已经被录入系统,就会返回对应商品信息。

往期链接:手把手教你如何快速构建应用内消息推送与运营能力
原文链接:https://developer.huawei.com/consumer/cn/forum/topicview?tid=0201282395801440275&fid=18
原作者:littlewhite
超简单集成HMS Scan Kit扫码SDK,轻松实现扫码购的更多相关文章
- 超简单集成 HMS ML Kit 实现最大脸微笑抓拍
前言 如果大家对 HMS ML Kit 人脸检测功能有所了解,相信已经动手调用我们提供的接口编写自己的 APP 啦.目前就有小伙伴在调用接口的过程中反馈,不太清楚 HMS ML Kit 文档中的 ML ...
- 超简单集成HMS ML Kit文字超分能力,一键提升文本分辨率
前言 大家有没有遇到过这种情况,在浏览微博或者公众号时看到一段有趣的文字,于是截图发到朋友圈想和好友分享.但是在发布图片时,软件会对图片强制进行压缩,导致图片分辨率下降,文字变得模糊难以阅读.那么有没 ...
- Android | 超简单集成HMS ML Kit实现最大脸微笑抓拍
前言 如果大家对HMS ML Kit 人脸检测功能有所了解,相信已经动手调用我们提供的接口编写自己的APP啦.目前就有小伙伴在调用接口的过程中反馈,不太清楚HMS ML Kit 文档中的MLMax ...
- 超简单集成ML kit 实现听写单词播报
背景 相信我们大家在刚开始学习一门语言的时候都有过听写,现在的小学生学语文的时候一项重要的课后作业就是听写课文中的生词,很多家长们都有这方面的经历.不过一方面这种读单词的动作相对简单,另一方面家长 ...
- 超简单集成华为HMS ML Kit文本识别SDK,一键实现账单号自动录入
前言 在之前的文章<超简单集成华为HMS Core MLKit通用卡证识别SDK,一键实现各种卡绑定>中我们给大家介绍了华为HMS ML Kit通用卡证识别技术是如何通过拍照自动识别卡 ...
- 超简单集成华为 HMS MLKit 机器学习服务:银行卡识别 SDK,一键实现银行卡绑定
前言 小编前面几期文章分别给大家介绍了使用 HMS ML Kit SDK 实现微笑抓拍.证件照 DIY.拍照翻译的功能开发(链接见文章末尾),本次小编给大家带来的是使用 HMS 机器学习服务(ML K ...
- Fedora/Centos使用dnf/yum为Firefox安装Flash,两行命令超简单
Fedora/Centos使用dnf/yum为Firefox安装Flash,两行命令超简单 Flash已死,我想这个方法应该已经失效了吧,毕竟是从adobe的官方下载的,应该是撤链接了,我也很久没安装 ...
- 超简单!asp.net core前后端分离项目使用gitlab-ci持续集成到IIS
现在好多使用gitlab-ci的持续集成的教程,大部分都是发布到linux系统上的,但是目前还是有很大一部分企业使用的都是windows系统使用IIS在部署.NET应用程序.这里写一下如何使用gitl ...
- ssh框架整合---- spring 4.0 + struts 2.3.16 + maven ss整合超简单实例
一 . 需求 学了这么久的ssh,一直都是别人整合好的框架去写代码,自己实际动手时才发现框架配置真是很坑爹,一不小心就踏错,真是纸上得来终觉浅! 本文将记录整合struts + spring的过程 , ...
随机推荐
- 初步理解 MySQL数据库
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 1. 索引是做什么的? 索引用于快速找出在某个列中有一特定值的行.不使用索引,MYSQL必须从第1条记录 ...
- JavaScript (六) js的基本语法 - - - Math 及 Date对象、String对象、Array对象
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 一.Math 1.Math对象的案例 var result= Math.max(10,20,30,40) ...
- Java实现 LeetCode 203 移除链表元素
203. 移除链表元素 删除链表中等于给定值 val 的所有节点. 示例: 输入: 1->2->6->3->4->5->6, val = 6 输出: 1->2 ...
- Java实现 LeetCode 68 文本左右对齐
68. 文本左右对齐 给定一个单词数组和一个长度 maxWidth,重新排版单词,使其成为每行恰好有 maxWidth 个字符,且左右两端对齐的文本. 你应该使用"贪心算法"来放置 ...
- Mysql添加索引及索引的优缺点
一.什么是索引? 索引是对数据库表中的一列或多列值进行排序的一种结构,使用索引可以快速访问数据库表中的特定信息. 二.索引的作用? 索引相当于图书上的目录,可以根据目录上的页码快速找到所需的内容,提高 ...
- 我们为什么要用hibernate
1.hibernate对JDBC访问数据库的代码做了一个封装,简化了数据访问繁琐的代码. 2.hibernate的性能非常好,因为它是个轻量级框架.映射的灵活性很好,它支持各种关系型数据库,从一对一到 ...
- windows 定时删除N天前日志脚本
删除目录/P 表示目录/S 表示递归向下查询子目录/D 表示date -460 意思是460天以前 或者 -2018/11/9 表示这个日期以前的/C 开始执行命令 内部还有一个cmd @ISDIR= ...
- ArchLinux——使用WINE-TIM头像异常解决办法
ArchLinux--使用WINE-TIM头像异常解决办法 当使用WINE-TIM头像图片加载异常时,执行以下命令 sudo sysctl -w net.ipv6.conf.all.disable_i ...
- @hdu - 6426@ Problem A.Alkane
目录 @description@ @solution@ @accepted code@ @details@ @description@ 求包含 n 个碳的烷烃与烷基的同分异构体个数 mod 99824 ...
- Deno 初探
前言 Deno 已经被前端圈子提及有很长一段时间了,上个月 Deno 发布了 1.0 版本,又掀起了一小股 Deno 热.Deno 到底是什么?它可以用来做什么呢?它好用吗?带着一直以来的好奇心,趁着 ...
