webpack 手动创建项目
前言:
webpack作为当前算是比较流行的打包工具之一,通过设置入口文件开始会把入口文件所依赖的所有文件(js,css,image等)进行对应的打包处理,其实现当时真的是很独特。现在流行的脚手架工具(vue-cli等)很大程度上提高了开发项目的效率,但同时会使得开发人员不能深入了解webpack的创建项目的流程,莫着急,希望能帮助您从疑惑中走出来。
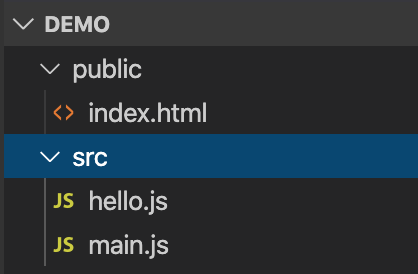
1. 先创建一系列的文件夹和文件,如下
项目名: demo

2. 编写对应的文件
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>webpack demo</title>
</head>
<body>
<div id="root"></div>
<!-- 下面为什么需要引入这个js,稍后会给你讲解原因的,不要着急 -->
<script src="bundle.js"></script>
</body>
</html>
// hello.js
export function createDivElement() {
var div = document.createElement('div');
div.textContent = 'hello world';
return div;
}
// main.js
import {createDivElement} from './hello'; // es6语法
document.getElementById('root').appendChild(createDivElement());
3. package.js(有同学可能会直接创建,别急,通过命令-npm init,然后修改对应信息,我就是全部回车)
// package.json
{
"name": "demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
4. 安装webpack webpack-cli(webpack4以上的需要安装)- npm i --save-dev webpack webpack-cli cross-dev

说明: 会多两个文件package.json和package-locak.json,具体有什么不同可参考:客官不要着急,小店后续将会添加该菜品的
为什么会需要安装cross-dev这个包,具体的可参考: https://www.cnblogs.com/yincece0316/p/12391534.html
// package.json
{
...
// 命令后的依赖项开发环境需要依赖
"devDependencies": {
"cross-env": "^7.0.0",
"webpack": "^4.41.6",
"webpack-cli": "^3.3.11"
}
}
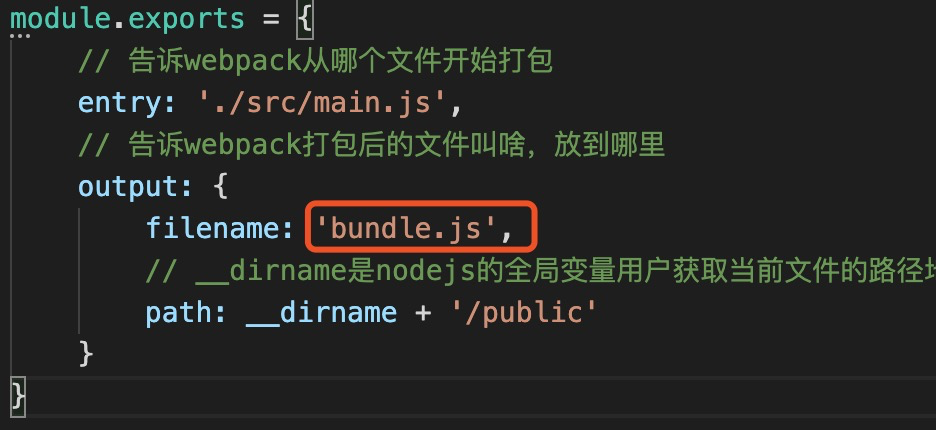
5. 手动创建一个webpack.config.js文件(用户保存webpack打包时的配置)
// webpack.config.js
module.exports = {
// 告诉webpack从哪个文件开始打包
entry: './src/main.js',
// 告诉webpack打包后的文件叫啥,放到哪里
output: {
filename: 'bundle.js',
// __dirname是nodejs的全局变量用户获取当前文件的路径地址
path: __dirname + '/public'
}
}
莫着急,马上你就能成功了。。。
6. 创建打包命令,一般的自定义的命令会在package.json的scripts中去配置
// package.json
{
...
"scripts": {
...
// 新增该命令
"build": "cross-env NODE_ENV=development webpack --mode development --config webpack.config.js --process"
},
...
}
见证奇迹的时刻了。。
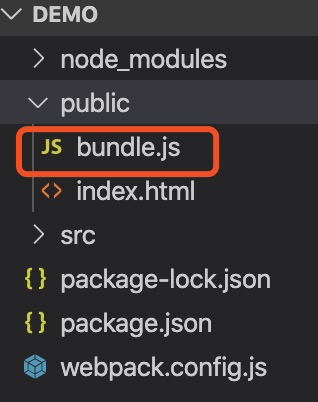
7. 控制台输入npm run build 注意啦,public会多出来一个bundle.js的文件,怎么来的呢。。下面第二张图中配置而来的


8. 此时直接通过浏览器打开index.html,是不是看到如下效果了,如果看不到的话检查下是不是哪一步出现了问题,相信你是最棒的

谢谢客官的品尝,如有不严谨和错误地方请希望指正,祝大家工作顺利 !
webpack 手动创建项目的更多相关文章
- 51.webpack vue-cli创建项目
在上两篇博文中已经安装了node.js.webpack.vue-cli,安装的版本为: 今天通过这篇博文创建项目. 1.选择路径 首先通过命令行进入想要创建项目的路径,例如: 通过e:命令进入盘幅,再 ...
- SpringBoot 2.x (1):手动创建项目与自动创建项目
SpringBoot 2.x基于Spring Framework 5.x 环境需求如下: JDK1.8或以上 Maven3.2或以上 这里我使用的是Eclipse,IDEA这个工具很强大,但不习惯它 ...
- vue 使用cli脚手架手动创建项目 相关的选择配置及真正项目的开始
转载https://www.jianshu.com/p/635bd3ab7383 根据上述连接将基本的环境和命令和装好 使用命令行 vue create 项目名称 出现选项 选择手动(没有截图展 ...
- Vue脚手架创建项目出现 (Failed to download repo vuejs-templates/webpack: Response code 404)
搭建好(脚手架2.X版本)环境像往常一样使用vue init webpack xxxx 创建项目可以是没多久就开始报错了 报错结果就是:vue-cli · Failed to download rep ...
- vue-cli3安装创建项目以及目录结构
安装脚手架cli3.0 全局安装 npm install -g @vue/cli 或 yarn global add @vue/cli 查看版本/是否安装成功 vue -V 如果你仍然需要使用旧版本的 ...
- Vue Cli 3:创建项目
一 简介 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,有几个独立的部分. 1 CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令.(vue ...
- maven学习(1)下载和安装和初步使用(手动构建项目和自动构建项目)
1:背景 关于项目的搭建,有些人使用开发工具搭建项目,然后将项目所依赖第三方jar 复制到类路径下面,上述搭建方式没有第三方类库的依赖关系,在导入一个jar包的时候,这个jar包还可能依赖其他jar包 ...
- Vue创建项目及基本语法 一
目录 目录: 一.创建Vue项目 0.使用环境要求及说明 1.使用命令创建项目 2.启动项目 二.简单指令 1.变量: 2.动态绑定变量值 3.v-once指令 4.v-html解析html 5.v- ...
- Maven 系列 二 :Maven 常用命令,手动创建第一个 Maven 项目【转】
1.根据 Maven 的约定,我们在D盘根目录手动创建如下目录及文件结构: 2.打开 pom.xml 文件,添加如下内容: <project xmlns="http://maven.a ...
随机推荐
- Hbase的极限测试经验之java项目的jar包导入
Hbase的极限测试的内容是把之前编过的网站的后台数据库改成hbase即可. 我很快就在hbase数据库中建完表,也把关于操作数据库的函数写好了. 当我调试时,发现在jsp中的操作数据库的函数都不能用 ...
- Jupyter_Notebook
TA-lib指标库地址 http://github.com/xingbuxing/TA-Lib-in-chinese 1.Jupter是基于网页端写代码,属于一种交互式的编程,除了在上面写代码之外还可 ...
- i春秋web作业2.24
Web安全工程师(入门班) [全国线上入门班53期]课后作业 2020-2-24 DorinXL 分别尝试安装一个Windows和Linux操作系统 想要在虚拟机上装系统,首先需要下载对应的镜 ...
- LeetCode No.136,137,138
No.136 SingleNumber 只出现一次的数字 题目 给定一个非空整数数组,除了某个元素只出现一次以外,其余每个元素均出现两次.找出那个只出现了一次的元素. 说明:你的算法应该具有线性时间复 ...
- jquery时间控件
jQuery 时间控件推荐 博客分类: jQuery 时间控件 My97DatePicker My97DatePicker是一个更全面,更人性化,并且速度一流的日期选择控件.具有强大的日期范围限 ...
- 概率DP——BZOJ4008 [HNOI2015]亚瑟王
[HNOI2015]亚瑟王 Description 小 K 不慎被 LL 邪教洗脑了,洗脑程度深到他甚至想要从亚瑟王邪教中脱坑.他决定,在脱坑之前,最后再来打一盘亚瑟王.既然是最后一战,就一定要打得漂 ...
- linux上部署jenkins
http://www.pianshen.com/article/1133171043/相关jenkins链接 下载jenkins的war包:https://blog.csdn.net/Aaron_Zh ...
- RadixSort(基数排序)原理及C++代码实现
基数排序是一种思想很值得学习的排序方法. 它突破了正常的排序思维:先排高位,如果高位相同再排次高位,直至最低.它的思想是利用稳定排序从低位开始排,最后再排最高位. 另外它用来划分的位不一定是一位一位的 ...
- iOS有关通讯录操作
一.首先获取用户通讯录授权信息. 在AppDelegate中导入#import <AddressBook/AddressBook.h>框架,在下列方法中获取授权信息. - (BOOL)ap ...
- 爬虫之使用requests爬取某条标签并生成词云
一.爬虫前准备 1.工具:pychram(python3.7) 2.库:random,requests,fake-useragent,json,re,bs4,matplotlib,worldcloud ...
