abp框架运行——前后端分离(基于VUE)
目录
1.介绍abp
全称:aspnetboilerplate。
官网:https://aspnetboilerplate.com/
由美国人发起的开源项目。
web应用框架
2.abp如何工作

微服务框架,可以使用 net core版本,也可使用net framework两种框架
3.运行Domo
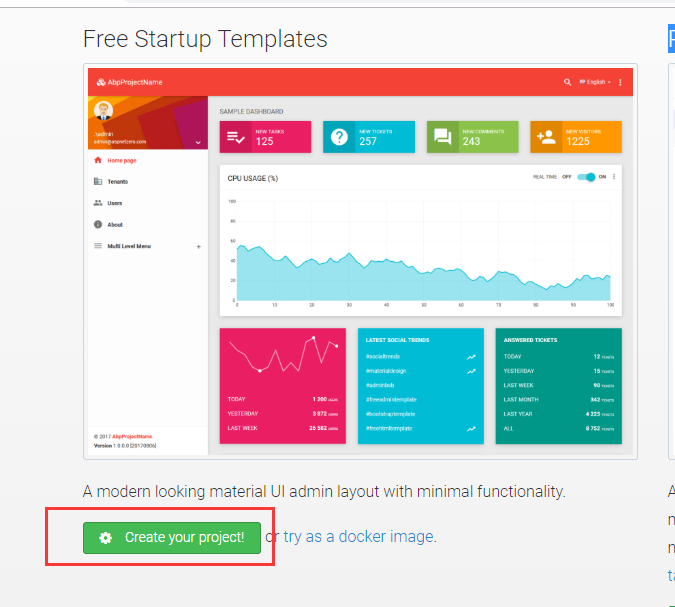
3.1官网点击 创建Demo

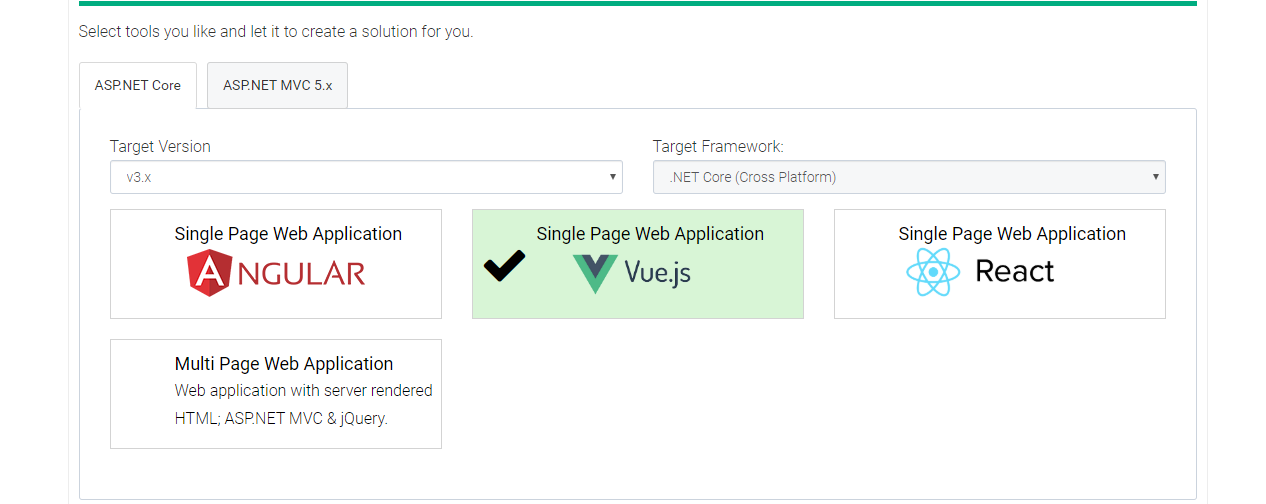
3.2 配置NetCore,选择Vue

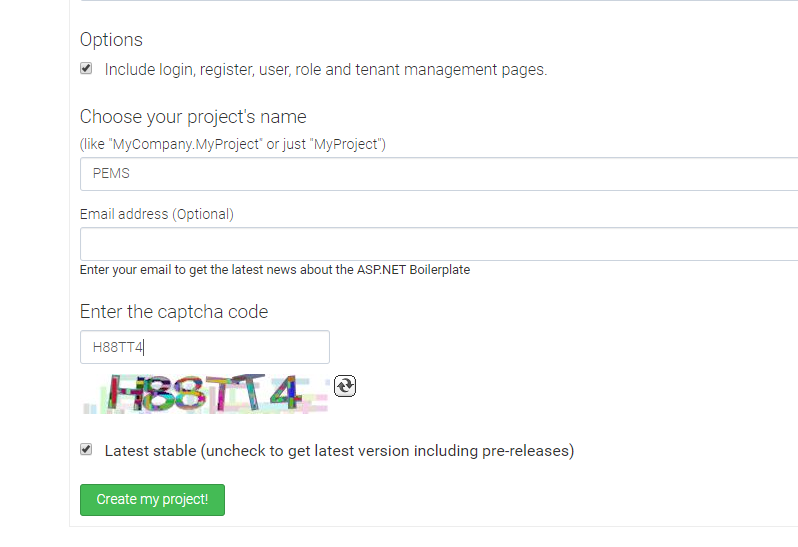
3.3 输入系统名称验证码
最后点击创建项目

4.官方手册文档
https://aspnetboilerplate.com/Pages/Documents/Zero/Startup-Template-Angular
5.VUE项目
https://github.com/aspnetboilerplate/module-zero-core-template/tree/master/vue
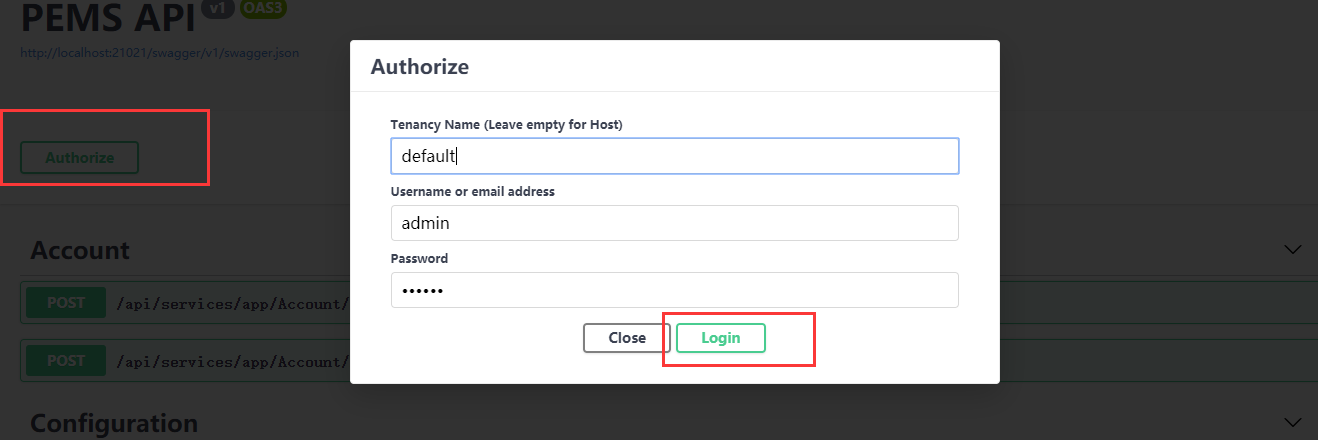
6. Swagger用户名密码登录
账号是admin密码是123qwe

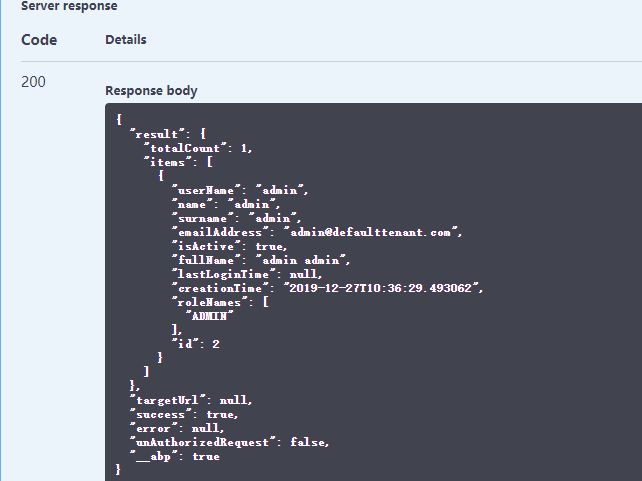
6.1 获取所有用户接口

第一代源码分析
https://www.cnblogs.com/myzony/p/9254365.html
7.Abp vNext下一代
https://blog.abp.io/abp/Abp-vNext-Announcement
第二代有中文文档 cli方式创建
https://docs.abp.io/zh-Hans/abp/latest/CLI
第二代源码分析
https://www.cnblogs.com/myzony/p/10722506.html
http://blog.tubumu.com/tags/Abp/
8. Abp 第三代
https://github.com/maliming/Abp.GeneralTree
ABP:开源(https://github.com/aspnetboilerplate/aspnetboilerplate)
module-zero:开源(https://github.com/aspnetboilerplate/module-zero)现已弃用
ASP.NET ZERO:收费(https://www.aspnetzero.com/#pricing)
9.前端
yarn包安装,软件包1.22.0版本详见服务器。
yarn版本号查看 yarn -version
这里基于VUE项目运行。
9.1 依赖包安装
yarn install
9.2 运行前端代码
执行
yarn serve --open
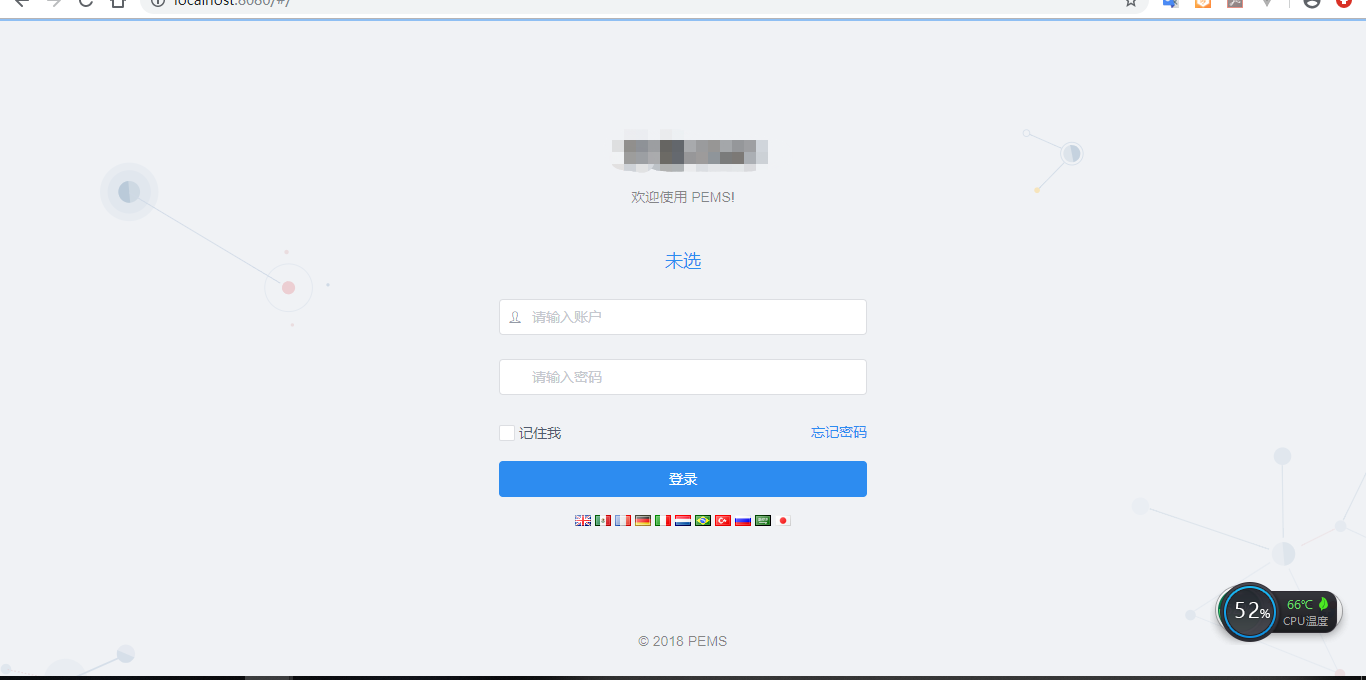
9.3 登录截图

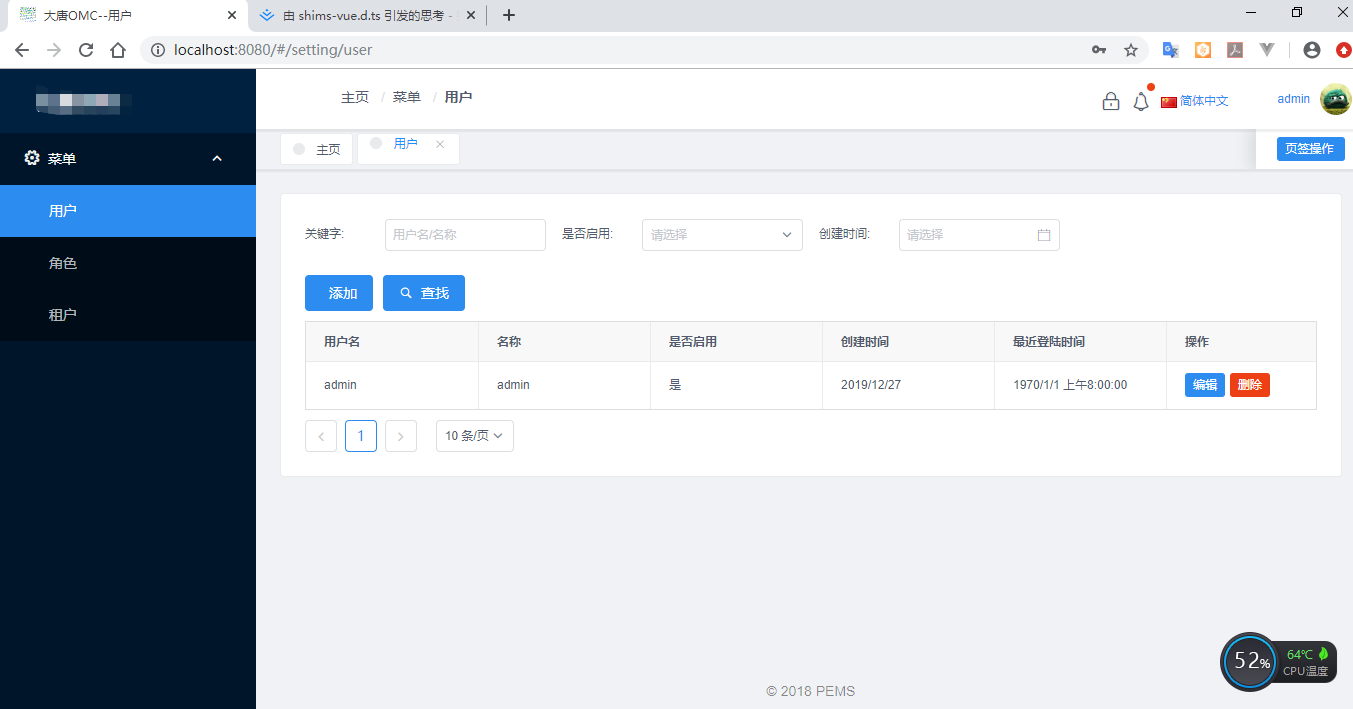
9.4 用户管理截图

参照此篇博文
https://blog.csdn.net/wyb926/article/details/89224043
官方推荐:
看到第二篇
https://www.cnblogs.com/farb/p/ABPTheory.html
看到第二篇
https://www.cnblogs.com/mienreal/p/4528470.html
https://github.com/ABPFrameWorkGroup/AbpDocument2Chinese
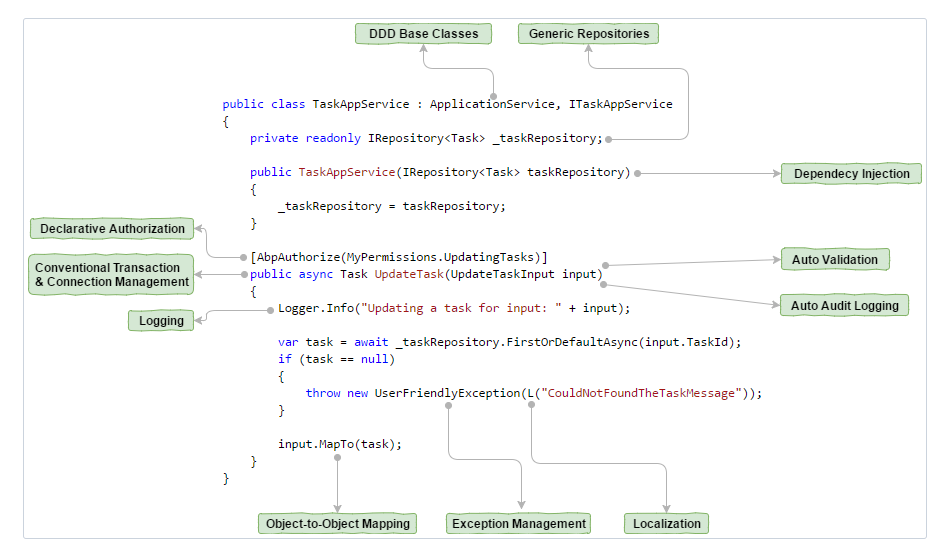
ABP中完成的:
功能
登录页面、用户/角色管理、权限验证、数据有效性验证、多语言/本地化、多租户管理等等。
身份验证与授权管理(通过ASP.NET Identity实现的)
审计日志(自动记录每一次接口的调用者和参数)
思想
分层体系结构、领域驱动设计、依赖注入等。
工具
我们也可能会采用ORM、数据库迁移(Database Migrations)、日志记录(Logging)等工具。
数据迁移
Add-Migration first_init
Update-Database
Angular版本
依赖包安装 yarn install
跑程序 npm start
因我这次项目使用VUE,angular只是跑成功了,所以不再这里详细展开。
abp框架运行——前后端分离(基于VUE)的更多相关文章
- 一个Java程序猿眼中的前后端分离以及Vue.js入门
松哥的书里边,其实有涉及到 Vue,但是并没有详细说过,原因很简单,Vue 的资料都是中文的,把 Vue.js 官网的资料从头到尾浏览一遍该懂的基本就懂了,个人感觉这个是最好的 Vue.js 学习资料 ...
- 在Linux上从零开始部署前后端分离的Vue+Spring boot项目
最近做了一个前后端分离的商城项目来熟悉开发的整个流程,最后希望能有个正式的部署流程,于是试着把项目放在云服务器上,做了一下发现遇到了不少问题,借此记录一下整个部署的过程. 使用的技术栈如标题所说大体上 ...
- 前后端分离基于Oauth2的SSO单点登录怎样做?
一.说明 单点登录顾名思义就是在多个应用系统中,只需要登录一次,就可以访问其他相互信任的应用系统,免除多次登录的烦恼:本文主要介绍跨域间的 前后端分离 项目怎样实现单点登录,并且与 非前后端分离 的差 ...
- 「newbee-mall新蜂商城开源啦」 前后端分离的 Vue 版本即将开源
新蜂商城 Vue 版本 2019 年 10 月份我在 GitHub 开源仓库中上传了新蜂商城项目的所有源码,至今已经有小半年的时间了,感兴趣的可以去了解一下这个 Spring Boot 技术栈开发的商 ...
- 前后端分离,Vue+restfullframework
一.准备 修改源: npm config set registry https://registry.npm.taobao.org 创建脚手架: vue init webpack Vue项目名称 #I ...
- vue中使用分页组件、将从数据库中查询出来的数据分页展示(前后端分离SpringBoot+Vue)
文章目录 1.看实现的效果 2.前端vue页面核心代码 2.1. 表格代码(表格样式可以去elementui组件库直接调用相应的) 2.2.分页组件代码 2.3 .script中的代码 3.后端核心代 ...
- jenkins部署前后端分离的vue项目
1 General Name: 变量名. 类似给分支起一个名字的意思, 可随意取 Description: 描述, 非必填 Parameter Type: 选择 Branch or Tag Defau ...
- 前后端分离项目Vue+drf开发部署总结
思维导图xmind文件:https://files-cdn.cnblogs.com/files/benjieming/%E5%89%8D%E5%90%8E%E7%AB%AF%E5%88%86%E7%A ...
- Win10环境前后端分离项目基于Vue.js+Django+Python3实现微信(wechat)扫码支付流程(2021年最新攻略)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_182 之前的一篇文章:mpvue1.0+python3.7+Django2.0.4实现微信小程序的支付功能,主要介绍了微信小程序内 ...
随机推荐
- Windows和Linux下实现ssh免密登录
------------恢复内容开始------------ SSH是一种通讯协议,可以实现远程安全登录.可以通过如putty.MobaXterm等工具通过ssh安全登录到虚拟机进行操作. Opens ...
- Linux svn 服务器配置--转
转自 http://my.oschina.net/lionel45/blog/298305 留存备份. Linux搭建SVN 服务器 作者: 沈小然 日期:2014年 8月 5日 1 ...
- 用Kinect为听障人士架一座沟通的桥梁
编者按:这是微软亚洲研究院和中国科学院共同进行的一个合作项目,希望通过使用Kinect来帮助提升手语的识别率,从而为听力受损的残障人士(以下简称听障人士)架起一座与外界沟通的桥梁. 文章译自:Digi ...
- n的m划分
n的m划分: dp[i][j]表示j的i划分,也就是将j颗球放入i个袋子里面,最后的答案是dp[m][n] 状态转移方程为dp[i][j]=dp[i-1][j]+dp[i][j-i]; 划分方法有两种 ...
- python学习笔记(17)urllib.parse模块使用
url.parse :定义了url的标准接口,实现url的各种抽取 parse模块的使用:url的解析,合并,编码,解码 使用时需导入 from urllib import parse urlpars ...
- Arcpy处理修改shapefile FeatureClass 线要素坐标
需求:在开发的webgis系统中需要将道路矢量数据与谷歌地图瓦片叠加,谷歌地图瓦片在国家测绘局的要求是进行了偏移处理的,人称“火星坐标系GCJ_02”,道路数据是WGS-84坐标系下的经纬度坐标,现在 ...
- [LC] 127. Word Ladder
Given two words (beginWord and endWord), and a dictionary's word list, find the length of shortest t ...
- springboot学习笔记:3.配置文件使用概要
Spring Boot允许外化(externalize)你的配置,这样你能够在不同的环境下使用相同的代码. 你可以使用properties文件,YAML文件,环境变量和命令行参数来外化配置.使用@Va ...
- OSI体系结构(七层)
OSI体系结构,意为开放式系统互联.国际标准组织(国际标准化组织)制定了OSI模型.这个模型把网络通信的工作分为7层,分别是物理层.数据链路层.网络层.传输层.会话层.表示层和应用层. 1至4层被认为 ...
- async样例
function iniProcessDetail(isjob) { var cursor = logColl.find({}).sort({ip: 1}); var insertbolk = []; ...
