CSS定位属性position相关介绍
position属性用来定义元素的定位方式。
定位相关属性值
1.static 默认值
2.absolute 绝对定位
3.fixed 固定定位
4.relative 相对定位
5.sticky 粘性定位 (CSS3新增)
定位的作用
1. 在正常情况下,可以让一个元素覆盖在另一个元素上;
2. 需要移动一个元素的位置时,可通过top、right、bottom、left属性来移动元素的位置;
3. 可以固定某个容器在浏览器窗口的某个位置不动;
4. 可以做吸顶效果;
以下就五个属性值展开介绍:
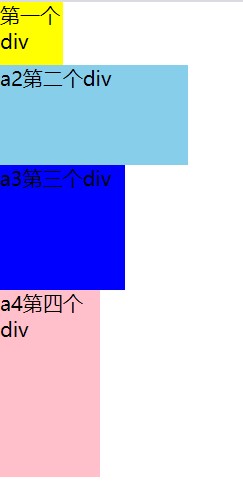
一、position: static; 默认值,无定位
此时 top、right、bottom、left 属性无效。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{margin: 0; padding: 0;}
.a1{width: 50px;height: 50px;background: yellow;}
.a2{width: 150px;height: 80px;background: skyblue;
position: static;
}
.a3{width: 100px;height: 100px;background: blue;}
.a4{width: 80px;height: 150px;background: pink;
position: static;
}
</style>
</head>
<body>
<div class="a1">第一个div</div>
<div class="a2">a2第二个div</div>
<div class="a3">a3第三个div</div>
<div class="a4">a4第四个div</div>
</body>
</html>

二、position: absolute;绝对定位
1、当一个元素设定为绝对定位后,该元素会脱离文档流。
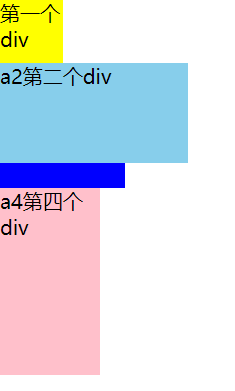
如果下面的元素没有添加定位,绝对定位的元素会将其覆盖,文字也会被盖住(即全脱离)。
在上面的结构中,给.a2加绝对定位后:

2、层叠顺序
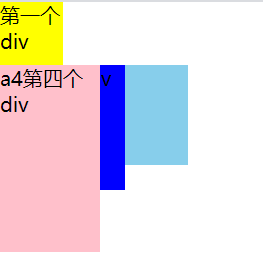
如果多个元素同时给了绝对定位,他们之间的叠层顺序是:结构在后的元素在上面。
给.a2、.a3、.a4加绝对定位后:

如果想要改变定位之后的层叠顺序,可以通过属性 z-index 来改变。z-index的默认值是auto,不带单位、可给负值。数值越大,层越靠上。
.a2、.a3、.a4加绝对定位,同时.a2添加属性 z-index: 1;后:

3、移动位置
定位之后想要移动位置,除了可以使用margin等以外,还可以用left、right、top、bottom作为属性来移动位置。
要注意的是,用left/right/top/bottom来移动时,绝对定位元素的参照物有两种情况:
1>如果其父元素没有定位,那么参照物为浏览器的第一屏;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{margin: 0; padding: 0;}
.a1{width: 50px;height: 50px;background: yellow;}
.a2{width: 150px;height: 80px;background: skyblue;
position: absolute;
right: 20px;
bottom: 0;
}
.a3{width: 100px;height: 100px;background: blue;}
.a4{width: 80px;height: 150px;background: pink;}
.box{
width: 110px;
height: 110px;
background: green;
}
</style>
</head>
<body>
<div class="a1">第一个div</div>
<div class="box">a2的父元素
<div class="a2">a2第二个div</div>
</div>
<div class="a3">a3第三个div</div>
<div class="a4">a4第四个div</div>
</body>
</html>

2>如果其父元素有定位,参照物为 static 定位以外的第一个父元素。
给.box加定位之后:

三、position: fixed; 固定定位
1、添加固定定位的元素,该元素会固定在某个位置不动,并且会脱离文档流。
2、用left/right/top/bottom移动位置时的参照物,只有一个,是浏览器的当前窗口。
3、层叠顺序:多个元素同时给了固定定位,结构在后的会覆盖在上面。也可使用z-index来改变层叠顺序。
四、position:relative; 相对定位
1、相对定位之后的元素是占浏览器位置的,不脱离文档流。
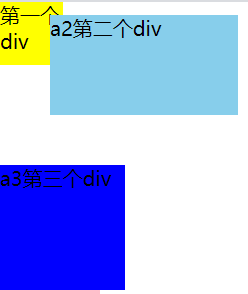
2、用left/right/top/bottom移动位置时:参照物是自己的初始位置。
移动位置之后,原来的空间还在。
<style type="text/css">
body{margin: 0; padding: 0;}
.a1{width: 50px;height: 50px;background: yellow;}
.a2{width: 150px;height: 80px;background: skyblue;
position: relative;
left: 40px;
bottom: 40px;
}
.a3{width: 100px;height: 100px;background: blue;}
</style>

3、层叠顺序:
多个元素给相对定位之后,如果没有移动位置,那么他们之间就不会有覆盖现象。
如果移动了位置,那么后面的元素还是会覆盖前面的元素。此时,可以用z-index改变层叠顺序。
五、position: sticky; 粘性定位
粘性定位是相对和固定定位的混合体,一般用来实现导航的吸顶效果。
默认情况下,该元素被视为相对定位,直到它超过一定的范围之后,此时它被视为固定定位。
因为sticky为CSS3新增加的属性,对于浏览器存在兼容问题,而JS能更好的实现吸顶效果,这里不再赘述。
CSS定位属性position相关介绍的更多相关文章
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
- CSS - 定位属性position使用详解(static、relative、fixed、absolute)
position 属性介绍 (1)position 属性自 CSS2 起就有了,该属性规定元素的定位类型.所有主流浏览器都支持 position 属性. (2)position 的可选值有四个:sta ...
- css 定位属性position的使用方法实例-----一个层叠窗口
运行结果: <!DOCTYPE html> <html> <head> <title>重叠样式窗口</title> <style ty ...
- 关于CSS定位属性 position 的使用
CSS中一般通过浮动和定位来对标签进行位置操作.下面我们来讨论一下定位的用法和需要注意的地方. 1.首先,说一下position的几个属性值 (1)none属性值,这个是定义不进行定位,默认为不定位, ...
- css中的定位属性position(转)
css中的定位属性position 同样的也是上课的时候发现学生难以理解的一些问题拿出来记录一下,希望帮助初学者. 在css中定位属性position的运用在页面中是很常用的,特别是一些结合js来 ...
- css3-7 如何让页面元素水平垂直都居中(元素定位要用css定位属性)
css3-7 如何让页面元素水平垂直都居中(元素定位要用css定位属性) 一.总结 一句话总结:元素定位要用css定位属性,而且一般脱离文档流更加好操作.先设置为绝对定位,上左都50%,然后margi ...
- 定位属性position
定位属性position小结 1.元素为fixed(固定的),则是固定定位,即使是子元素,也不参考父元素的位置,即以浏览器作为参考定位.相当于电脑屏幕的一只蚂蚁,你无论怎么滑动屏幕,还是在原来的位置. ...
- CSS定位属性
定位属性 position属性 1. s ...
- 前端~定位属性position(relative、absolute、fixed)的分析
前端~定位属性position(relative.absolute.fixed)的分析 1,简单了解: relative:移动自身时,参考自身的原来位置而移动,移动子元素(子元素设置了absolute ...
随机推荐
- jumpserver_跳板机实操
首先,jumpserver是什么呢? Jumpserver 是一款由Python编写开源的跳板机(堡垒机)系统,实现了跳板机应有的功能.基于ssh协议来管理,客户端无需安装agent. 特点: 完全开 ...
- ModelSerializer补充及ListSerializer
整体单改 路由层.模型层.序列化层不需要做修改,只需要处理视图层:views.py """ 1) 单整体改,说明前台要提供修改的数据,那么数据就需要校验,校验的数据应该在 ...
- GB35658较796新增检测项部标平台
GB35658较796新增检测项部标平台总共有113项,总结归类如下:1 报表导出 支持excel格式的报表导出 对查询.统计报表提供excel格式的报表导出 必选: 2 ...
- RDS的xb文件恢复到本地mysql5.6版本数据库
参考博客: https://blog.csdn.net/a18838964650/article/details/82800621 安装qpress软件 https://www.cnblogs.co ...
- linux上安装 mysql
一.linux 上安装 mysql 1.查看mysql是否安装 rpm -qa|grep mysql 2.卸载 mysql yum remove mysql mysql-server mysql-li ...
- 谈谈有关 Python 的GIL 和 互斥锁
转载:https://blog.csdn.net/Amberdreams/article/details/81274217 有 Python 开发经验的人也许听说过这样一句话:Python 不能充分利 ...
- shiro遇到的坑-重写sessionManager遇到的坑
最近公司开发一个微信小程序项目加shiro的项目.因为微信小程序是不使用cookie,使用的是 storage .那么我们就不能使用传统的方式来保持登录状态了. 1.首先和网上的一样,先重写一个Ses ...
- QTP基本循环正常遍历(代码方式实现)
0 环境 系统环境:win7 1 操作(正常遍历篇) 1.1 代码前看 systemutil.Run "D:\Program Files (x86)\HP\QuickTest Profess ...
- Python连接SQLServer2000或连接mysql代码示例
1.Python连接SQLServer2000 # 获取连接 import pymssql db = pymssql.connect('127.0.0.1', 'sa', 'ddh123', &quo ...
- 会议信息|CNKI|AIAA|万方|AIP|CNKI|EI|CPCI|BP|INSPEC
会议论文: 学术文献的三大支柱是期刊.专利和学位论文.会议论文是新的所以发文章快,灰色的,有些只有摘要,所以不容易获取. 有以下二次文献数据库,仅有摘要: CPCI BP:生物医学类 INSPEC在W ...
