微信小程序学习 动手撸一个校园网小程序
动手撸一个校园网微信小程序
高考完毕,想必广大学子和家长们都在忙着查询各所高校的信息,刚好上手微信小程序,当练手也当为自己的学校做点宣传,便当即撸了一个校园网微信小程序。
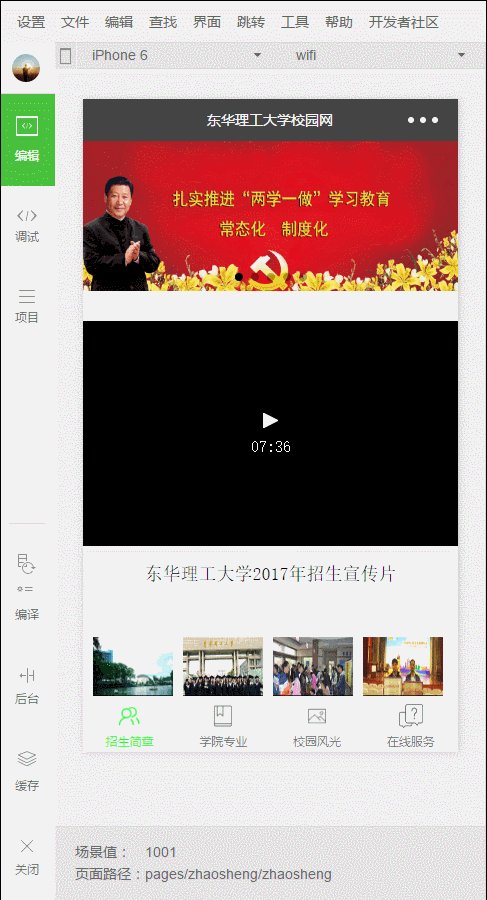
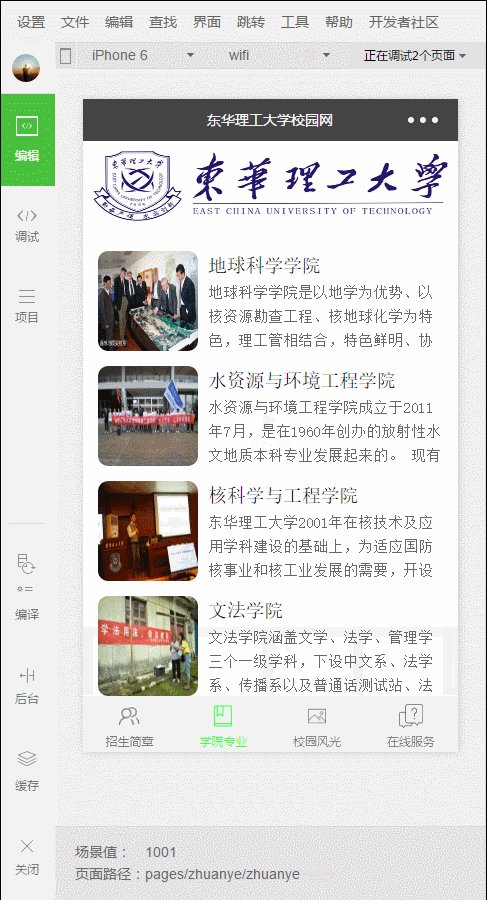
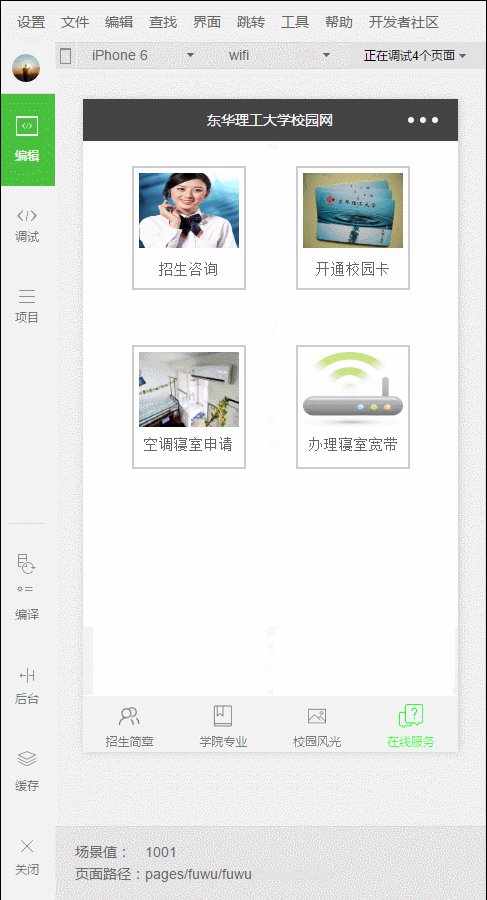
效果预览
源码地址:Github✨✨求你的小星星~
准备工作
微信小程序开发者工具:腾讯开放了小程序个人开发平台,只需要一个微信号就可以成为小程序开发者了。
微信小程序设计指南:由于小程序是一个平台,所以平台上的开发者必须要遵守规范。
easy-mock:使用easy-mock模拟后端数据,后面会简单介绍配置。
七牛云:使用七牛云进行对象存储。
目录结构
├── app.js
├── app.json
├── app.wxss
├── image
├── pages
│ ├── KFC
│ │ ├── detail.js
│ │ ├── detail.wxml
│ │ └── detail.wxss
│ ├── fengguagn
│ │ ├── fengguang.js
│ │ ├── fengguang.wxml
│ │ └── fengguang.wxss
│ ├── fuwu
│ │ ├── fuwu.js
│ │ ├── fuwu.wxml
│ │ └── fuwu.wxss
│ ├── index
│ │ ├── index.js
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── logs
│ │ ├── logs.js
│ │ ├── logs.json
│ │ ├── logs.wxml
│ │ └── logs.wxss
│ ├── photo
│ │ ├── photo.js
│ │ ├── photo.wxml
│ │ └── photo.wxss
│ ├── zhaosheng
│ │ ├── zhaosheng.js
│ │ ├── zhaosheng.wxml
│ │ └── zhaosheng.wxss
│ └── zhuanye
│ ├── zhuanye.js
│ ├── zhuanye.wxml
│ └── zhuanye.wxss
└── utils
页面注册
"pages":[
"pages/zhaosheng/zhaosheng",
"pages/fengguang/fengguang",
"pages/zhuanye/zhuanye",
"pages/photo/photo",
"pages/fuwu/fuwu",
"pages/detail/detail",
"pages/index/index",
"pages/logs/logs"
]pages文件夹下存放着小程序所有的业务页面;
index文件夹就是一个页面,index.wxml是页面的结构文件,类似html。
index.wxss是页面的样式,其实就是css;index.js是页面的逻辑,数据请求与渲染都是都在这个页面完成。
logs文件夹存放着小程序开发日志,目前暂时用不到。
utils.js可以编写自己的JavaScript插件。
app.js处理全局的一些逻辑,比如定义全局变量存放获取的用户信息,这样每个页面都可以获取用户信息。
app.json 是全局配置文件,比如设置标题栏的背景色等。
app.wxss 存放页面的公共样式,如果多个页面需要用到同一样式,就可以写在这里。
部分功能
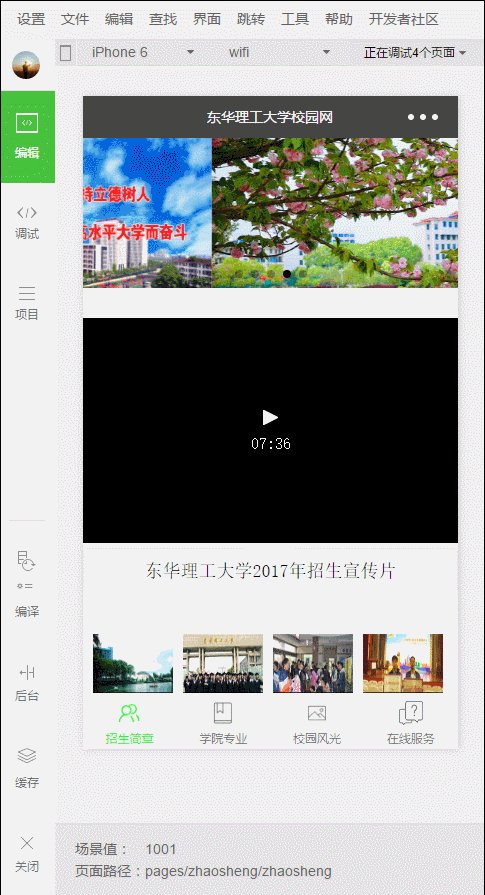
使用滑块视图容器 swiper 和媒体组件 video 实现首页轮播图效果及视频播放
<swiper class="banner" indicator-dots="true" autoplay="true" interval="3000" duration="500">
<block wx:for="{{banners}}" wx:key="id">
<swiper-item>
<image class="banner_image" src="{{item.img}}"/>
</swiper-item>
</block>
</swiper>
<view class="audio">
<video src="{{src}}" controls style="width:100%"></video>
<view class="btn-area">
<button bindtap="bindButtonTap">东华理工大学2017年招生宣传片</button>
</view>
</view>```
Page({
data:{
src: "http://ote98cgj7.bkt.clouddn.com/1.mp4",
banners: [
{
id: 1,
img: 'http://www.ecit.edu.cn//_upload/article/images/1b/f6/51a824f744738eb236d3b4b674cd/742f55dd-6902-4507-b975-02cce136c86a.jpg'
},
{
id: 2,
img: 'http://www.ecit.edu.cn/_upload/article/images/74/e6/40d823f44087b3430a88a33cb521/7502f000-8070-4364-88f0-c82a00bd8dab.jpg'
},
{
id: 3,
img: 'http://www.ecit.edu.cn//_upload/article/images/e1/54/9974a6ea4d33bb03b10c32c93294/4197d31c-714f-4e26-abd5-29390ead402b.jpg'
},
{
id: 4,
img: 'http://www.ecit.edu.cn//_upload/article/images/be/1d/16a5906c48a4819da575babd4f24/041eff9c-a1b6-46c1-923d-8c24a1afd820.jpg'
},
{
id: 5,
img: 'http://www.ecit.edu.cn//_upload/article/images/b7/b9/4921297845bd9c91c6cd40f9ddfa/ed564459-80d3-43df-afa4-b262d5dbb65a.jpg'
}
]}
})
貌似微信小程序的video组件只能引用.mp4后缀的视屏文件,所以笔者只能从学校网站上把宣传视频下载下来,本来想利用本地接口引入src,但结果还是失败了。纠结了一整天后终于在七牛云上找到了解决方法。大家可以先把本地资源上传到七牛云,获得外链之后便可直接引用了。
数据模拟
mock.js大红大紫,让前端独立于后端,用它来模拟校园网数据 不太清楚使用的同学可以参考:
mockjs前端开发独立于后端
掘金:easy-mock
mock.js那点事
easy—mock创建数据
{
success: true,
"items": [{
"id": "1",
"imageUrl": "http://www.gx211.com/UploadFile/FCKUpload/201108013041.jpg",
"content": "学校简介",
"phontUrl": "http://down.tutu001.com/d/file/20140621/984dcbc46b5233c523613731ad_560.jpg"
}, {
"id": "2",
"imageUrl": "http://202.101.244.180/ecitweb2007/news2007/uploadfile/newstxt/20160614164629716.jpg",
"content": "招生章程"
}, {
"id": "3",
"imageUrl": "http://www.eol.cn/jiangxi/xiaoyuanjx/201603/W020160330371181916413.jpg",
"content": "答考生问"
}, {
"id": "4",
"imageUrl": "http://y2.ifengimg.com/a/2016_16/82049a7aba08898.jpg",
"content": "奖励资助"
}, {
"id": "5",
"imageUrl": "http://202.101.244.180/ecitweb2007/news2007/uploadfile/newstxt/20160518165538781.jpg",
"content": "重点学科"
}, {
"id": "6",
"imageUrl": "http://202.101.244.180/ecitweb2007/news2007/uploadfile/newstxt/201605192131336.jpg",
"content": "特色班级"
}, {
"id": "7",
"imageUrl": "http://202.101.244.180/ecitweb2007/news2007/uploadfile/newstxt/20160429143146269.jpg",
"content": "学费标准"
}, {
"id": "8",
"imageUrl": "http://img2.imgtn.bdimg.com/it/u=2733238079,2840645485&fm=214&gp=0.jpg",
"content": "招生计划"
}]
}
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
var that = this;
wx.request({
url: 'https://www.easy-mock.com/mock/59082eb57a878d73716e5b73/aa/list',
method: 'GET',
data: {},
header: {
'Accept': 'application/json'
},
success: function(res) {
console.log(res.data.items);
that.setData({
items: res.data.items
});
}
})
}页面初始化 利用传参实现页面跳转
<view class="schoollist">
<block wx:for="{{items}}" wx:key="item">
<view class="school-list">
<navigator url="/pages/photo/photo?id={{item.id}}">
<view class="school-list-info" index="{{index}}">
<image class="school-list-photo" src="{{item.imageUrl}}"/>
<text class="school-list-desc">{{item.content}}</text>
</view>
</navigator>
</view>
</block>
</view>// pages/photo/photo.js
Page({
data:{
detail: {}
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
var id = options.id;
this.fetchData(id);
},
fetchData: function(id) {
var url = 'https://www.easy-mock.com/mock/596cb21da1d30433d8358282/fengguang-list';
url += '/' + id + '?mdrender=false';
console.log(url);
var that = this;
wx.request({
url: url,
method: 'GET',
data: {},
header: {
'Accept': 'application/json'
},
success: function(res) {
console.log(res.data.data[0]);
that.setData({
detail: res.data.data[0]
});
}
})
},
})
总结一下踩过的坑
1.微信小程序的编译包是不能超过2M。
2.需要申请合法域名,请求里合法域名有个数限制。
3.页面内跳转不能超过5级。
4.视频组件貌似只能引用.mp4后缀的文件,自己制作的视频在真机上有声音有画面,但在开发者工具上却只有声音没有页面显示,这点跪求大佬解答:)
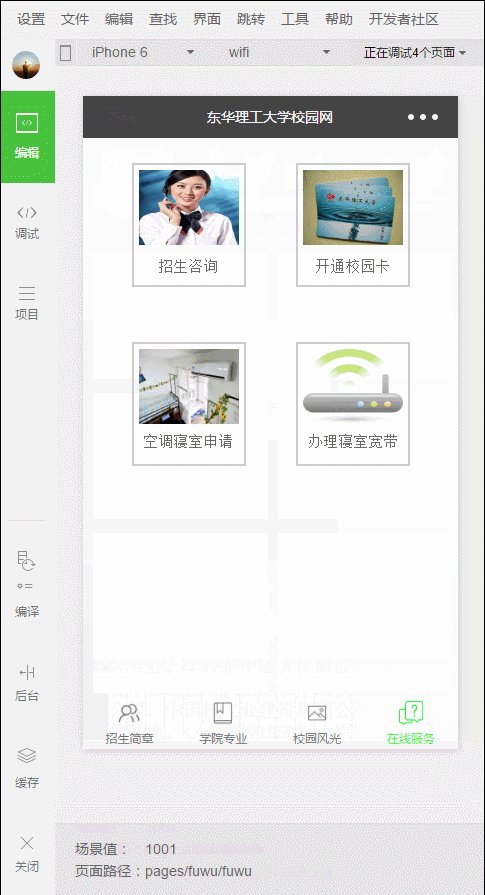
写到这里,一个小型的校园网小程序就已经成型了。当然之后还有许多功能笔者也会陆续添加,比如在在线服务页面分别调用api实现页面上四个窗口的功能,有兴趣的朋友可以持续关注哟~~~
微信小程序学习 动手撸一个校园网小程序的更多相关文章
- 自己动手撸一个LinkedList
自己动手撸一个LinkedList 1. 原理 LinkedList是基于双链表的动态数组,数据添加删除效率高,只需要改变指针指向即可,但是访问数据的平均效率低,需要对链表进行遍历.因此,Linked ...
- ASP.NET MVC Web API 学习笔记---第一个Web API程序
http://www.cnblogs.com/qingyuan/archive/2012/10/12/2720824.html GetListAll /api/Contact GetListBySex ...
- Spring学习之第一个hello world程序
Spring是一个开源框架,Spring是于2003 年兴起的一个轻量级的Java 开发框架,由Rod Johnson 在其著作Expert One-On-One J2EE Development a ...
- C语言学习-01第一个C语言程序
一 C语言的历史 C语言是一门通用计算机编程语言,应用广泛.C语言的设计目标是提供一种能以简易的方式编译.处理低级存储器.产生少量的机器码以及不需要任何运行环境支持便能运行的编程语言. 尽管C语言提供 ...
- python学习(10)字典学习,写一个三级菜单程序
学习了字典的应用.按老师的要求写一个三级菜单程序. 三级菜单程序需求如下: 1.深圳市的区--街道--社区---小区4级 2.建立一个字典,把各级区域都装进字典里 3.用户可以从1级进入2级再进入3级 ...
- 【转载】ASP.NET MVC Web API 学习笔记---第一个Web API程序
1. Web API简单说明 近来很多大型的平台都公开了Web API.比如百度地图 Web API,做过地图相关的人都熟悉.公开服务这种方式可以使它易于与各种各样的设备和客户端平台集成功能,以及通过 ...
- ASP.NET MVC Web API 学习笔记---第一个Web API程序【转】
http://www.cnblogs.com/qingyuan/archive/2012/10/12/2720824.html 1. Web API简单说明 近来很多大型的平台都公开了Web API. ...
- ASP.NET MVC Web API 学习笔记---第一个Web API程序---近来很多大型的平台都公开了Web API
1. Web API简单说明 近来很多大型的平台都公开了Web API.比如百度地图 Web API,做过地图相关的人都熟悉.公开服务这种方式可以使它易于与各种各样的设备和客户端平台集成功能,以及通过 ...
- C学习笔记-第一个C语言程序
第一个C语言程序 #include<stdio.h> //1 int main() //2 { printf("This is a C language"); //3 ...
随机推荐
- [LC] 289. Game of Life
According to the Wikipedia's article: "The Game of Life, also known simply as Life, is a cellul ...
- php通过身份证判断性别
/** 已测试,百度很多写法不行的 * 1就是男性 2就是女性* 通过身份证获取性别类型* @param type $card* @return int*/function getCardSex($i ...
- python后端向前台返回字节流文件
python后端向前台返回字节流文件,浏览器访问地址自动下载文件: from django.http.response import StreamingHttpResponse # 要下载的文件路径 ...
- 基础_1:RCP基本框架
Display: Display是一个SWT对象,代表底层图形系统的实现.一个RCP应用程序只需要一个Display对象. Display的主要任务是从操作系统队列中读取事件,传递给RCP的事件监听器 ...
- idea,2018版破解方法
1.准备安装文件 2.安装 ideaIU-2018.3.5.exe ,如这里是安装到IDEA这个文件夹: 3.复制JetbrainsIdesCrack-4.2-releasexxx.jar放到IDEA ...
- 信贷建模little tricks
一.逻辑回归 概率分类模型 选取样本:对逻辑回归这种概率分类模型来说维持原来样本真实的分布还是有必要的,但是对一些树模型来说可以通过采样来平衡样本. 原来评分卡建模还有个拒绝推断,就是为了还原人群真实 ...
- Reading
Reading一共18min 需要背诵专业学科分类的词汇. 单词上,背四级词汇和托福词汇,达到约1w词汇. 句子上,练习速度和用词准确,其中准确包括含义准确和语序准确.
- 识别ios系统设备并获取版本号
let isIOS = userAgent.toLowerCase().indexOf("like mac os x") > 0; //ios终端 if (isIOS) { ...
- JsonPath入门教程
有时候需要从json里面提取相关数据,必须得用到如何提取信息的知识,下面来写一下 语法格式 JsonPath 描述 $ 根节点 @ 当前节点 .or[] 子节点 .. 选择所有符合条件的节点 * 所有 ...
- 微软研究员Eric Horvitz解读 “人工智能百年研究”
本文翻译自ScienceInsider"A 100-year study of artificial intelligence? Microsoft Research's Eric Horv ...