复盘鼎甲科技2020web开发工程师-笔试题(校招)
复盘鼎甲科技2020web开发工程师-笔试题(校招)
本试卷以W3C规范为准,JavaScript使用ES5标准,除特别说明外,不考虑各个浏览器之间差异。
一、多项选择题
以下标签是行内元素(inline)的是【多选题】【A C D E】
A. <img>
B. <li>
C. <label>
D. <input>
E. <br>
以下哪些CSS样式为CSS3新增 【多选题】【B C】
A. outline
B. border-radius
C. box-shadow
D. max-width
以下哪些不是HTML5新标签 【多选题】【C D】
A.<header>
B. <address>
C. <audio>
D. <source>
以下等式返回真的有 【多选题】【A B】
A. 0==’0’
B. undefined==undefined
C. NaN==NaN
D. {}=={}
解析: A 字符串 '0' 在比较前转换成数字 0;
B undefined 是原始值,只要值相等就相等;
C 的 NaN 与任何值都不相等,包括其本身;
D 相等运算符 == 前后是两个不同的空对象。
下列CSS选择器权重相同最多的是【多选题】【A B C E】
A. .class1:hover
B. .class1[name=”name”]
C. .class1.class2
D. div.class1
E. .class1>.class2
F. .class1>a:hover
解析:选择器类型:
1、ID #id
2、class .class
3、标签 p
4、通用 *
5、属性 [type="text"]
6、伪类 :hover
7、伪元素 ::first-line
8、子选择器、相邻选择器
权重计算规则:
1、第一等:代表内联样式,如: style=””,权值为1000。
2、第二等:代表ID选择器,如:#content,权值为0100。
3、第三等:代表类,伪类和属性选择器,如.content,权值为0010。
4、第四等:代表类型选择器和伪元素选择器,如div p,权值为0001。
5、通配符、子选择器、相邻选择器等的。如*、>、+,权值为0000。
6、继承的样式没有权值。
(引用自 css选择器有哪些,选择器的权重的优先级 )
故 A20 B20 C20 D11 E20 F21。
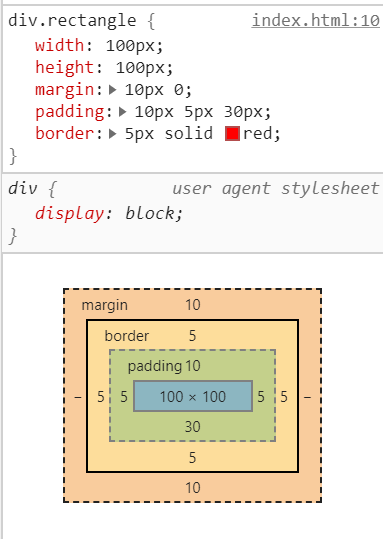
块级 #ele元素设置CSS为margin: 10px 0; padding:10px 5px 30x; border:5px solid red; width:100px; height:100px; 不考虑其他因素,则#ele元素的占用空间(包括外边距)的宽和高分别是 【C】
A. 100px, 100px
B. 100px, 120px
C. 120px, 170px
D. 110px, 160px
E. 110px, 130px

以下属于ES6的新特性的是【多选题】【A B E】
A. Promise
B. 箭头函数
C. RegExp
D. localStorage
E. Iterator
F. JSON
以下对前端性能优化有帮助的是【多选题】【B C】
A. 使用HTTPS技术代替HTTP
B. 使用localStorage 代替cookie
C. 使用内容分发网络
D. 使用域名代替IP访问
解析: A HTTPS 只是比 HTTP 更安全;
B cookie 信息会被包含在HTTP报文头中,减少其大小可以优化请求速度;
C 内容分发网络(CDN)通过部署在不同地区的服务器来提高客户的下载速度;
D 直接使用IP访问可以跳过DNS解析,请求速度更快。
二、简答题
你的博客地址、Github账号和擅长的编辑器是什么
HTML的上标标签和下标标签分别为
答:上标标签 <sup> 下标标签 <sub>
JavaScript数据类型有哪些?
答:字符串、数值、布尔值、数组、对象。
用原生JavaScript获取页面中第5个input标签的值是?
答: document.getElementsByTagName('input')[4].value
var arr = [0, 1, 2, 3…]; 如何删除数组中的第二个元素是?
答: arr.splice(1,1)
请写出JavaScript正则匹配:首个字符必须为字母,只允许字母、数字和下划线,长度为6-20个字符
答: /^[a-zA-Z][a-zA-Z0-9_]{5,19}/
var a = 0; function func() { alert(a); var a = 1; alert(a); } func(); 以上JavaScript代码执行时,会先弹出( ) , 然后弹出( )?
答:undefined ,1
解析:函数内的局部变量覆盖了函数外的全局变量,函数内有变量声明提升但是赋值没有提升,所以第一次alert(a) 时变量 a 的值为 undefined ,经过赋值后第二次 alert(a) 时变量 a 的值为 1。
A表为语文成绩表,B表为数学成绩表,两表都有user_id字段表示用户ID、score字段表示得分,请写一个SQL语句同时查询出某同学(ID=1)的语文、数学成绩和总分
三、应用题
使用JavaScript实现打印出当前时间到明年元旦的倒计时,格式为“现在距离元旦还有xx天xx小时xx分xx秒”。
答:代码如下
function countDown() {
var now = new Date()
var future = new Date('1/1/2021')
var diff = (future - now) / 1000
var day = Math.floor(diff / (24 * 60 * 60))
var hour = Math.floor((diff - day * 24 * 60 * 60) / (60 * 60))
var minute = Math.floor((diff - day * 24 * 60 * 60 - hour * 60 * 60) / 60)
var second = Math.floor(diff - day * 24 * 60 * 60 - hour * 60 * 60 - minute * 60)
console.log(`现在距离元旦还有${day}天${hour}时${minute}分${second}秒`)
}
使用JavaScript声明一个方法,实现对JavaScript对象的深度复制。
答:代码如下
function deepClone(initialObj,finalObj) {
var obj = finalObj||{}
for(var i in initialObj) {
var prop = initialObj[i]
if(prop === obj) continue //防止互相引用造成死循环
if(typeof prop === 'object') {
obj[i] = (prop.constructor === Array)?[]:{}
arguments.callee(prop,obj[i]) //递归
} else {
obj[i] = prop
}
}
return obj
}
通过JavaScript实现一个方法对URL的查询参数(QueryString)解析。 例如 /myurl?key0=&key1=val1&key2[]=0&key2[]=1#page1 解析返回 {“key0”:””, “key1”:”val1”, ”key2”:[“0”, “1”] } 的Object对象
答:代码如下
function parseURLQueryString(queryString) {
var str = queryString.split('?')[1].split('#')[0] //去除首尾非查询参数
var obj = {} //目标对象
str.split('&').forEach(
function (value, index, arr) {
if (value.match(/(\[\])/g)) { //匹配到方括号表示为数组
var keyValue = value.split('[]=')
if (obj.hasOwnProperty(keyValue[0])) { //目标对象有当前值同名属性,则将当前值添加到属性数组
obj[keyValue[0]].push(keyValue[1])
} else {
obj[keyValue[0]] = [keyValue[1]] //没有则创建并添加当前值为初始值
}
} else {
obj[value.split('=')[0]] = value.split('=')[1] //单个参数直接添加到目标对象
}
}
)
return obj
}
四、附加题
说说几个最近比较热门的前端新技术,并简述你对这些技术的认识和理解。
请简单解释它们:JSONP、 Restful、 XSS、 CSRF、 Promise(15分)
答:JSONP:JSONP(JSON with Padding)是数据格式 JSON 的一种“使用模式”,可以让网页从别的网域请求数据;
Restful:表现层状态转换(英语:Representational State Transfer,缩写:REST)是一种万维网软件架构风格,目的是便于不同软件/程序在网络中互相传递消息。表现层状态转换是基于超文本传输协议(HTTP)之上而确定的一组约束和属性,是一种设计提供万维网络服务的软件构建风格,简称REST或RESTful。
XSS:跨站脚本(英语:Cross-site scripting,简称:XSS)是一种网站应用程序的安全漏洞攻击,是代码注入的一种。它允许恶意用户将代码注入到网页上,其他用户在观看网页时就会受到影响。
CSRF:跨站请求伪造(英语:Cross-site request forgery),也被称为one-click attack 或者 session riding,通常缩写为CSRF或者 XSRF,是一种挟制用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法。
Promise:Promise对象用于表示一个异步操作的最终完成(或失败),及其结果值。
复盘之后,有一说一,这份试题确实不难,重在考查基础知识,之所以我做得稀烂,还是得承认基础不够扎实,就连 <img> 是不是行内标签都搞错,好多题目一看就混淆了,或者是记不住语法格式,也只能空有思路而无法下笔了。
复盘鼎甲科技2020web开发工程师-笔试题(校招)的更多相关文章
- iOS开发工程师笔试题
iOS开发工程师笔试题 1. Object-c的类可以多重继承么?可以实现多个接口么?Category是什么?重写一个类的方式用继承好还是分类好?为什么? Object-c的类不可以多重继承:可以 ...
- 牛客网试卷: 京东2019校招笔试Java开发工程师笔试题(1-)
1.在软件开发过程中,我们可以采用不同的过程模型,下列有关 增量模型描述正确的是() A 是一种线性开发模型,具有不可回溯性 B 把待开发的软件系统模块化,将每个模块作为一个增量组件,从而分批次地分析 ...
- CVTE C/C++开发工程师笔试题(二)
问题描述:打印重复元素 给定一个数组,内容可能包含1到N的整数,N最大为40000,数组可能含有重复的值,且N的取值不定.若只剩余5KB内存可用,请设计函数尽可能快的答应数组中所有重复的元素. voi ...
- CVTE C/C++开发工程师笔试题(一)
问题描述: 字符串组装. 现在需要将一些数据格式不同的数据组装成一个char型字符串输出,数据来源包含一个char型的字符串,一个short型的16进制数据: 举例: 假若定义如下2个变量: 1.ch ...
- 某游戏公司(凯英网络)PHP开发工程师笔试题
- Java工程师笔试题整理[校招篇]
Java工程师笔试题整理[校招篇] 隔着两个月即将开始校招了.你是不是也想借着这个机会崭露头角,拿到某些大厂的offer,赢取白富美.走上人生巅峰?当然如果你还没能打下Java基础,一定要先打 ...
- Web前端开发工程师面试题
Web前端开发工程师面试题1.说说css的优先级?2.在移动端中,常常使用tap作为点击事件,好处是?会带来什么问题?3.原生JS的window,onload与Jquery的$(document).r ...
- 转:一份基础的嵌入式Linux工程师笔试题
一. 填空题: 1. 一些Linux命令,显示文件,拷贝,删除 Ls cp rm 2. do……while和while……do有什么区别? 3. Linux系统下.ko文件是什么文件?.so文件是什么 ...
- 外企iOS开发的笔试题
一组外企iOS开发的笔试题,您能回答出来吗?从群里收集来的. (miki西游@mikixiyou的文档,原文链接: http://mikixiyou.iteye.com/blog/1546376 转 ...
随机推荐
- CMD指令和GIT指令
CMD指令 dir 显示当前文件夹的所有的文件目录 mkdir 创建文件夹 cd> 创建文件 rd 删除文件夹 del 删除文件 cls 清屏 Linux指令 查看版本 node -v node ...
- svg 贝塞尔曲线图解(记录)
path路径绘制中,绘制贝塞尔曲线的命令包括: Q 二次贝赛尔曲线 x1,y1 x,y T 平滑二次贝塞尔曲线 x,y C 曲线(curveto) x1,y1 x2,y2 x,y S 平滑曲线 x2, ...
- Python--文件操作(操作文件)
文件的操作包含:读.写.修改 文件的多种操作: # 读取文件的所有内容 data = open("yesteday.txt", encoding="utf-8" ...
- TensorFlow开发者证书 中文手册
经过一个月的准备,终于通过了TensorFlow的开发者认证,由于官方的中文文档较少,为了方便大家了解这个考试,同时分享自己的备考经验,让大家少踩坑,我整理并制作了这个中文手册,请大家多多指正,有任何 ...
- Springboot搭建Eureka并设置Eureka登录账号密码
Springboot搭建Eureka并设置Eureka登录账号密码 一.创建一个springboot项目 1.可以使用Spring Initializr,用浏览器打开http://start.spri ...
- [转] CISC与RISC
点击阅读原文 这里就不去管细节,简单来谈一下,ARM和X86之间为什么不太具有可比性的问题.要搞清楚这个问题首先要明白什么是架构,之前也有很多人提到了架构不同,但架构是什么意思?它是一个比较 ...
- Tensorflow从0到1(3)之实战传统机器算法
计算图中的操作 import numpy as np import tensorflow as tf sess = tf.Session() x_vals = np.array([1., 3., 5. ...
- (七)Maven Profile 和 Filtering
每个项目都会有多套运行环境(开发,测试,正式等等),不同的环境配置也不尽相同(如jdbc.url),借助Jenkins和自动部署提供的便利,我们可以把不同环境的配置文件单独抽离出来,打完包后用对应环境 ...
- pip安装mysql-connector
pip install mysql-connector --index-url https://pypi.douban.com/simple
- Mac下安装octave
1.首先安装Command Line Tool xcode-select --install2.Mac OSX平台下,用神器Homebrew安装 curl -LsSf http://github.co ...
