3 HTML标题&元素&图像&属性&字体增强&链接&头部标签与元素
HTML标题(heading)
通过<h1>~~~<h6>定义,每个元素代表文档中不同级别的内容.
h1表示主标题,the main heading , h2,3分别表示二级、三级标题,h4、5、6的大小依次递减
注意:
- 一个页面应当只用一次H1作为主标题。
- 注意确保在层次结构中用正确的顺序使用标题,例如不要以h3表示副标题,后接h2表示副副标题
- 六个标题级别中,最好保证一个页面中用到的不超过三个。
a标签:
- anchor tag , anchor,锚点。
- 链接外部地址完成网页跳转
- 链接当前页面的某部分实现内部导航
HTML图像:<img/>
- 使用img标签为网站添加图片
- 使用src属性指向一个图片的具体地址
HTML元素:
- HTML元素指的是从开始标签到结束标签的所有代码
- HTML文档由HTML元素定义,由嵌套的HTML元素构成
- 空元素在开始标签中进行关闭,例如换行标签
- 大都数HTML元素可能拥有属性
HTML属性:
- HTML标签一般在开始标签中给元素设置属性,且属性一般以名称/值队的形式出现
- 一般用小写
- 常用属性有id(定义元素唯一id),class(为元素定义类名),style(规定元素行内样式),title(描述元素的额外信息)
HTML文本字体:
- 加粗:<b><b/>、<strong></strong>
- 放大:<big></big>
- 斜体:<em>/em>
- 缩小:<small></small>
- 下标:<sub></sub> , subscript
- 上标:<sup></sup> , superscript
HTML链接:
HTML使用超级链接和另一个文档相连,HTML使用链接指向另一个目的端,超链接可以是图像、文字等。
空链接:href属性为#,点击后跳转到当前页面
target属性:
- 属性为_self或者不设置属性,链接默认在当前页面打开
- 属性为_blank,则会在新页面打开
- 属性为_parent,在父框架集中打开被链接文档
- 属性为_top,在整个窗口中打开被链接文档
- 属性为framename,在指定框架中打开被链接文档
HTML头部:
<title>标签:
- 定义了不同文档的标题
- 在HTML\XHTML是必须的
title元素:
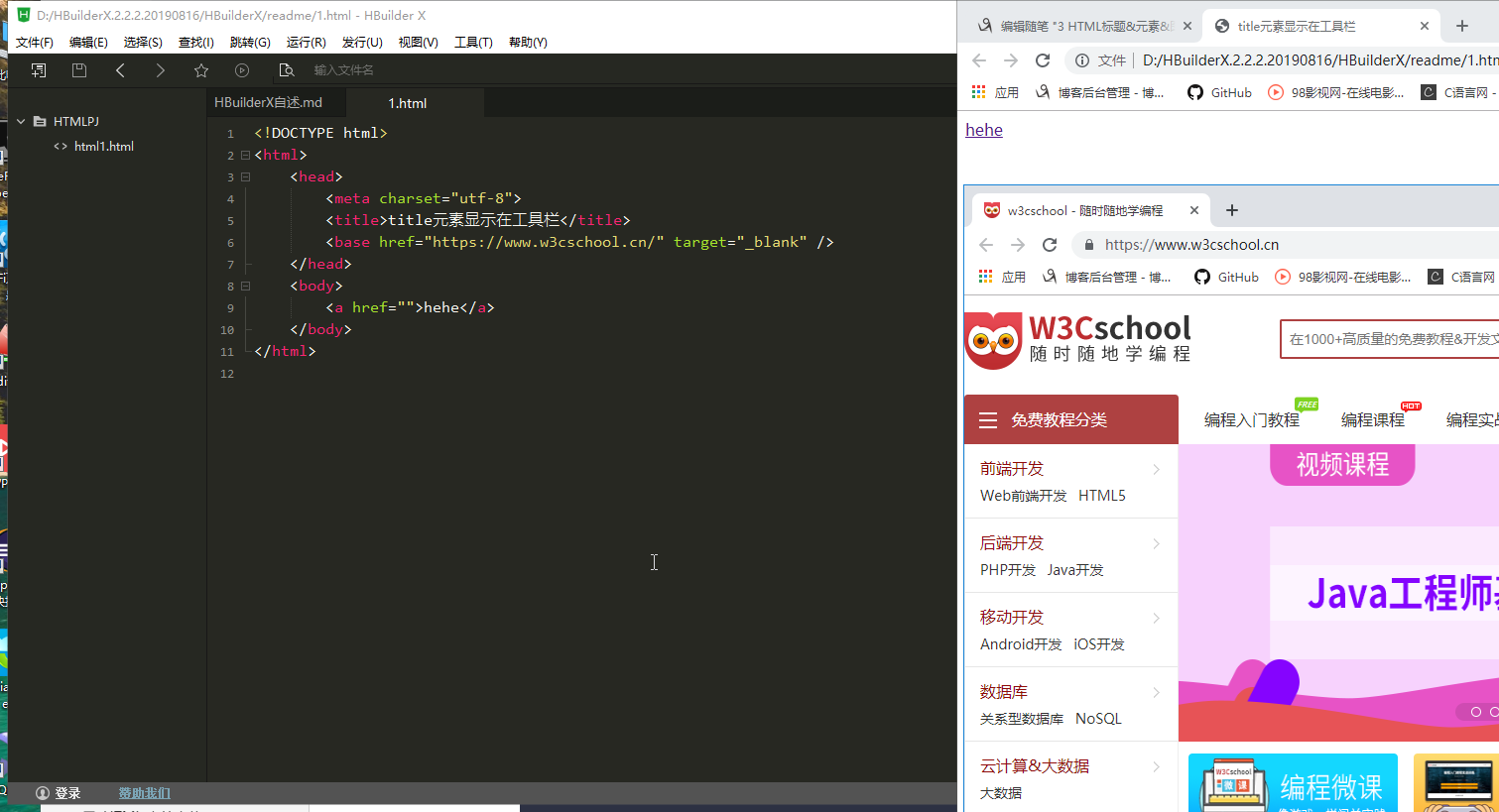
- 定义了浏览器工具栏的标题
- 当网页被添加到收藏夹时,显示在收藏夹中的标题
- 显示在搜索引擎结果页面中的标题
base元素:
- 描述了基本的链接地址/链接目标
- 在HTML中,<base>标签没有结束标签,而在XHTML中必须被正确的关闭
- 该标签作为HTML文档中的所有链接标签的默认链接,设置base之后,就算body内的a标签不指定href,也会跳转到base设定的地址

link元素:
- <link>标签定义了文档与外部资源之间的关系
- <link>标签通常用与链接到CSS样式表
style元素:
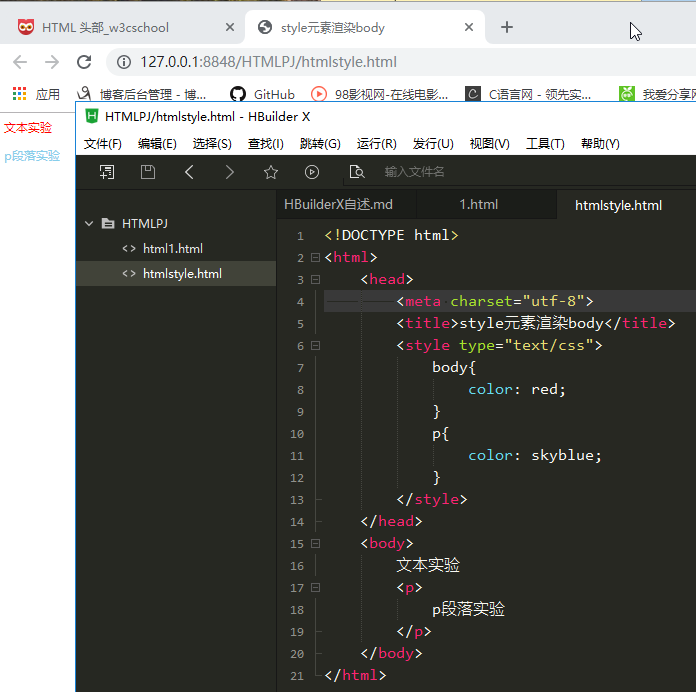
- <style>标签定义了HTML文档的样式文件引用地址
- 在<style>元素中你需要指定样式文件来渲染HTML文档

meta元素:
- 提供元数据,不会被页面显示,但会被浏览器解析。
- meta元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者和其他元数据。
- 元数据局可以使用与浏览器,搜索引擎或者其他web服务
- 常用属性:name,content. http-quiv="refresh" content = "30" 每30秒刷新一次页面
Script元素:
- 常用于加载JavaScript脚本文件
3 HTML标题&元素&图像&属性&字体增强&链接&头部标签与元素的更多相关文章
- HTML5初步——新的表单元素和属性
HTML5初步--新的表单元素和属性 HTML5初步--新的表单元素和属性 <!DOCTYPE html> <html> <head> <meta chars ...
- XSD详解二 - 简易元素、属性、内容限定
一.XSD 简易元素 XML Schema 可定义 XML 文件的元素. 简易元素指那些只包含文本的元素.它不会包含任何其他的元素或属性. 1.什么是简易元素? 简易元素指那些仅包含文本的元素.它不会 ...
- 元素的属性:client系列,scroll系列,offset系
元素的属性 div.attributes 是所有标签属性构成的数组集合 dir.classList 是所有class名构成的数组集合 在classList的原型链上看一看到从 add()和remove ...
- 10.13DOM中document--文档1找到元素的方法,还有元素内容属性
今天讲了js的组成部分中的第二组成部分(DOM),DOM包括以下内容: window -- 窗口 ...
- html5--1.4元素的属性
html5--1.4元素的属性 学习要点: 1.了解HTML元素属性2.学习两个属性:align和bgcolor 属性的作用就是就为元素提供更多的信息,大多数元素都可以拥有属性 属性的语法:<标 ...
- HTML5学习笔记三 HTML元素、属性、标题、段落简介
一.HTML 元素 HTML 元素以开始标签起始 HTML 元素以结束标签终止 元素的内容是开始标签与结束标签之间的内容 某些 HTML 元素具有空内容(empty content) 空元素在开始标签 ...
- CSS样式设置语法全解,样式优先级、值和单位、字体、文本、块级元素,行内元素,替换元素、非替换元素、display、float、position、table、li、光标、边距边框、轮廓、颜色背景
全栈工程师开发手册 (作者:栾鹏) 一个demo学会css css选择器全解 css操作语法全解 CSS样式设置语法全解: 样式优先级 1. !important标记的样式 > 内联样式(sty ...
- HTML 5 表单相关元素和属性
HTML使用表单向服务器提交请求,表单.表单控件的主要作用是收集用户输入,当用户提交表单时,用户输入内容将被作为请求参数提交到远程服务器.因此,在Web编程中,表单主要是用于收集用户输入的数据,在需要 ...
- 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
本系列文章导航 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 一.摘要 本篇文章讲解如何使用jQuery获取和操作元素的属性和CSS样式. 其中DOM属性和元素属性的区分值得 ...
随机推荐
- Java实现定时器的四种方式
package com.wxltsoft.tool; import org.junit.Test; import java.util.Calendar; import ja ...
- 树莓派4B踩坑指南 - (11)免费搭建网站(宝塔,花生壳)
目录 宝塔 安装宝塔面板 登录及初始化设置 安装网站 花生壳 安装花生壳 设置花生壳 测试 问题(未解决但不影响使用) 网站统计 树莓派这么低的功耗,不用来当服务器总感觉有点浪费...完成效果:htt ...
- Mount命令的参数详解
导读 mount是Linux下的一个命令,它可以将分区挂接到Linux的一个文件夹下,从而将分区和该目录联系起来,因此我们只要访问这个文件夹,就相当于访问该分区了. 挂接命令(mount) 首先,介绍 ...
- mysql 导出sql文件
1:find / -name mysqldump -print 先找到mysqldump 目录位置 2:/usr/local/mysql/bin/mysqldump -u root -p hanwe ...
- Springmvc-crud-06(路径忘记加上“/”错误)
错误: 原因:自己马虎忘记加" / ",罚继续写代码┭┮﹏┭┮ 前端代码: <h1>添加功能</h1> <form action="te ...
- N个数求和(PTA)
这题多输出了一个空格,卡了半天... leetcode刷多了,后遗症 这题可以用scanf("%lld/%lld"),直接读入,不过我用了stoll,也就是stoi,string ...
- Java面向对象编程 -5.2
静态代码块 静态代码块主要指的是使用static关键字定义的代码块 静态块的定义需要考虑到两种情况: 主类中定义静态块 非主类中定义静态块 静态块执行主要是给static属性进行初始化的 此时可以发现 ...
- input file multiple 配合springmvc实现多文件上传
.前端页面的样子 <input id="file" name="file" type="file" multiple="mu ...
- iOS 开发之使用链式编程思想实现简单的计算器
链式编程思想是将多个操作(多行代码)通过点号(.)链接在一起成为一句代码,使代码可读性好.例如 a(1).b(2).c(3). 链式编程思想最为关键的是,方法的返回值是block,block必须返回对 ...
- MYSQL数据库索引、事务。
=============================================================================================== inno ...
