DOM--选取文档元素
大多数的客户端JavaScript程序在运行时都是在操作一个或者多个文档元素,而为了操作文档中的元素我们就必须要通过某种途径或者方法获得或者选取这些引用文档元素的Element对象。DOM定义了许多种方式来选取元素。
一、通过ID选取元素
我们应该知道任何元素都有一个id属性,而该ID属性的值必须是唯一的(就像我们的身份证号码一样,我们也可以认为这是元素的身份证号码)。我们可以通过Document对象提供的getElementById()方法来获取具有唯一id的元素例如:
document.getElementById('id'),如果没有找到该id元素则会返回null。
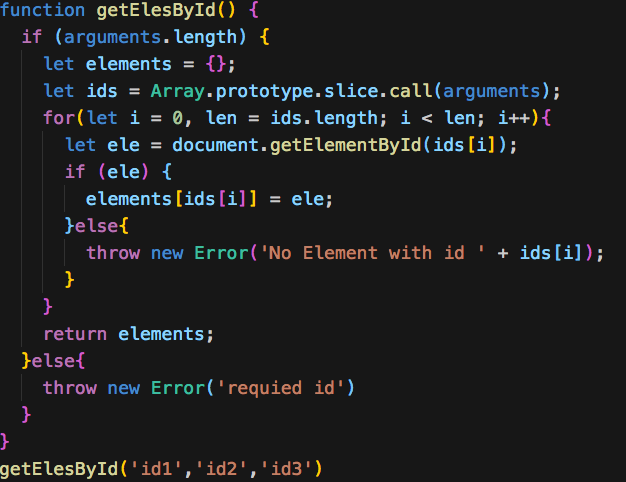
有的同学可能会问我想一下获取多个id元素,我们可以自己定义一个方法

二,通过名字选取元素
eg: document.getElementsByName(eleName);
在这里我们说明一下name属性和id属性的区别:1,name属性在一个文档中不必是唯一的,多个元素可以有同一个name;2,name属性只在少数元素中有效包括表单,表单元素,img和iframe元素。
这里还有一个区别,getElementsByName是定义在HTMLDocument类中,所以只针对HTML文档有效。HTMLDocument类和Document类的区别在上一章DOM概述我们已经说过了。
三,通过标签名字选取元素
eg: document.getElementsByTagName(tagName);
document.body指代的是HTML文档的body元素,document.head指代的是head元素,Document类的documentElement属性指的是文档的根元素。
四,通过CSS类选取元素
eg: documnet.getElementsByClassName(className);
该方法只需要一个字符串参数,但是该字符串可以由多个空格隔开的标识符组成,只有当元素的class属性值包含所有指定的标识符时才能匹配,标识符的顺序是无关紧要的。
五,通过CSS选择器选取元素
eg:document.querySelectorAll(css选择器)或者document.querySelector(css选择器)
区别:document.querySelectorAll()返回所有的符合条件的元素为一个NodeList对象,如果没有符合条件的则返回[];
querySelector()只返回第一个符合条件的元素如果没有则返回null。

DOM--选取文档元素的更多相关文章
- JavaScipt选取文档元素的方法
摘自JavaScript权威指南(jQuery根据样式选择器查找元素的终极方式是 先用getElementsByTagName(*)获取所有DOM元素,然后根据样式选择器对所有DOM元素进行筛选) 选 ...
- JavaScript中的window对象的属性和方法;JavaScript中如何选取文档元素
一.window对象的属性和方法 ①setTimeout()方法用来实现一个函数在指定毫秒之后运行,该方法返回一个值,这个值可以传递给clearTimeout()用于取消这个函数的执行. ②setIn ...
- javascript选取文档元素
用指定的id属性 用指定的name属性 用指定的标签名字 用指定的CSS类 匹配指定的CSS选择器 通过ID选取元素 var section1 = document.getElementById(&q ...
- DOM浏览器文档模型
DOM浏览器文档模型 1.对XHM/XHTML 编写成DOM文档 可形成动态网页 2.'*'获取所有节点 GetElementsByTagName():获取所有的标签名的集合--需要在js中使用win ...
- XML之DOM解析文档 Day24
TestDom.java package com.sxt.dom; import java.io.File; import java.io.IOException; import javax.xml. ...
- WORD中引用活动文档元素
要引用活动的段落.表格.域或其他文档元素,可使用 Selection 属性返回一个 Selection 对象.通过 Selection 对象,可访问选定内容中的所有段落或第一段.下列示例将边框应用于选 ...
- html5 文档元素 header footer h1h2h4
文档元素: 用于在页面的大布局, 区分各个主体和概念. 让整体清晰, 元素有语义, 进一步代替div 具体划分图示: (参考) <hgroup> <section> <n ...
- dom:文档对象模型,提供的api去操作页面上的元素
dom对象通过html标签转义成了文档操作对象
- JavaScript的DOM(文档对象)基础语法总结2
1.getAttribute()方法,通过元素节点的属性名称获取属性的值. //语法 elementNode.getAttribute(name) //element(元素);Node(节点) //注 ...
随机推荐
- Xml反序列化记录
1.概述 公司项目遇到一个需要对接webservice的,webservice大部分用的都是xml来传输的,这里记录一下xml反序列化遇到的问题 2.xml工具类 xml序列化: public sta ...
- Python 【基础常识概念】
深浅拷贝 浅copy与deepcopy 浅copy: 不管多么复杂的数据结构,浅拷贝都只会copy一层 deepcopy : 深拷贝会完全复制原变量相关的所有数据,在内存中生成一套完全一样的内容,我们 ...
- 1,Linux(CentOS)中的基本配置
1,hostname(主机名) 查看主机名:hostname 临时修改主机名:hostname hadoop1 永久修改主机名:vi etc/sysconfig/network : [NETWORK ...
- 03-influxdb原理
influxdb基本操作 1. influxdb与传统数据库区别 influxdb 传统数据库 database 数据库 measurement 表 points 表里的一行数据 2. 基本原理 2. ...
- vue缓存当前路由(在输入框中输入信息后,跳转其他路由再回来,仍可看到刚刚输入的内容等)
缓存路由页面的当前状态: <transition name="fade" mode="out-in"> <keep-alive> & ...
- 再说scss
1. CSS预处理器 定义了一种新的专门的编程语言,编译后成正常的CSS文件.为CSS增加一些编程的特性,无需考虑浏览器的兼容问题,让CSS更加简洁,适应性更强,可读性更佳,更易于代码的维护等诸多好处 ...
- 在5G+AI+Cl 拉动互联网走向物联网
大家好我是浅笑若风,今天在这里和大家聊聊的是:5G+AI+CL拉动互联网走向物联网 在虫洞时空里我们早已能遇见到世界的尽头会是什么样子,微服务,微生活的迅速发展的时代.我们在虚拟的多次元世界购物.交易 ...
- HBU-数据库第五周作业
第五周数据库作业 注意 MySQL的数据库名.表名.列名.别名大小写规则是这样的: 1.数据库名与表名是严格区分大小写的: 2.表的别名是严格区分大小写的: 3.列名与列的别名在所有的情况下均是忽略大 ...
- C# datagridview 格式化单元格内容
private void dgvBig_CellFormatting(object sender, DataGridViewCellFormattingEventArgs e) { if (dgvB ...
- 安装SQL Server 2008R2 报错“此计算机上安装了 Microsoft Visual Studio 2008 的早期版本”解决方法
安装SQL Server 2008 R2报错“此计算机上安装了 Microsoft Visual Studio 2008 的早期版本,请在安装 SQL Server 2008 前将 VS2008 升级 ...
