Vue2.0 【第一季】第6节 v-model指令
Vue2.0 【第一季】 第6节 v-model指令
第6节 v-model指令
v-model指令,我理解为绑定数据源。就是把数据绑定在特定的表单元素上,可以很容易的实现双向数据绑定。
一、一个最简单的双向数据绑定代码:
html文件:
<div id="app">
<p>原始文本信息:{{message}}</p>
<h3>文本框</h3>
<p>v-model:<input type="text" v-model="message"></p>
</div>
js代码:
var app=new Vue({
el:'#app',
data:{
message:'hello Vue!'
}
})
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-model 实例</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<h1>v-model 实例</h1>
<hr>
<div id="app">
<p>原始文本信息:{{message}}</p>
<h3>文本框</h3>
<p>v-model:<input type="text" v-model="message"></p>
</div>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
message:'hello Vue!'
}
})
</script>
</body>
</html>
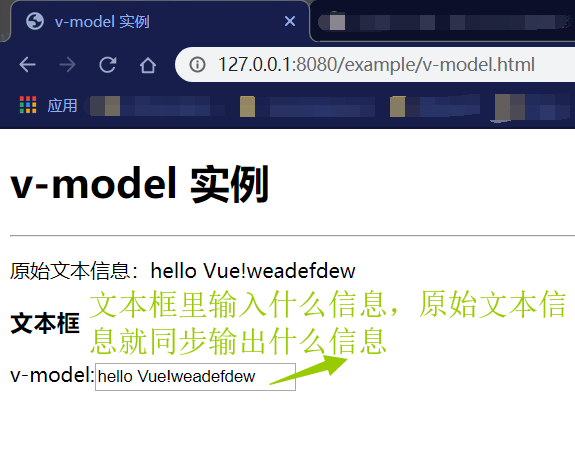
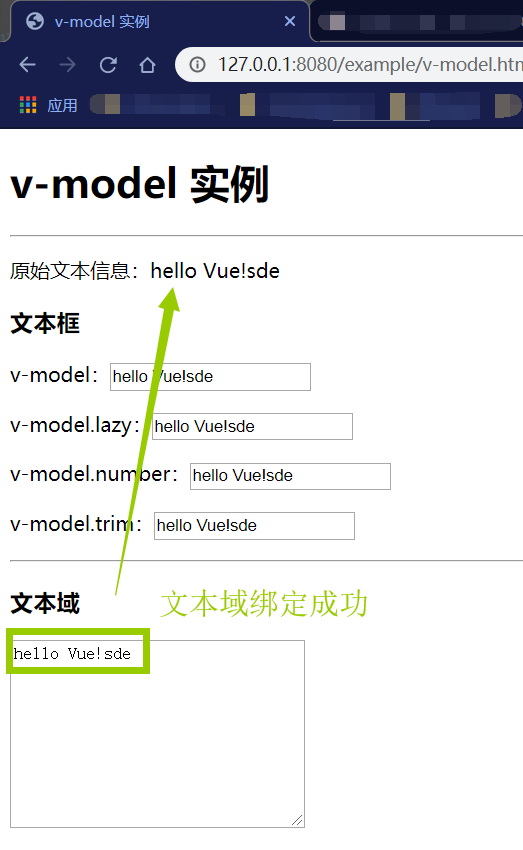
看一下浏览器效果:

二、修饰符
- .lazy:取代 input 监听 change 事件。
- .number:输入字符串转为数字。
- .trim:输入去掉首尾空格。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-model 实例</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<h1>v-model 实例</h1>
<hr>
<div id="app">
<p>原始文本信息:{{message}}</p>
<h3>文本框</h3>
<p>v-model:<input type="text" v-model="message"></p>
<p>v-model.lazy:<input type="text" v-model.lazy="message"></p>
<p>v-model.number:<input type="text" v-model.number="message"></p>
<p>v-model.trim:<input type="text" v-model.trim="message"></p>
<!-- 去空格 -->
</div>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
message:'hello Vue!'
}
})
</script>
</body>
</html>
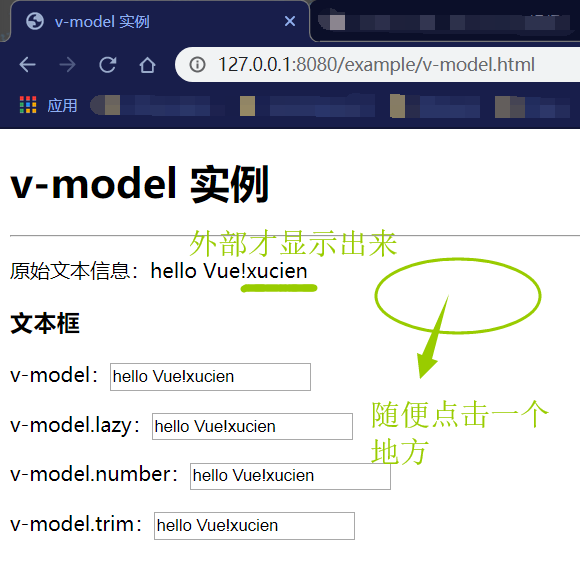
** .lazy**浏览器效果:

点击输入文本框外的地方:

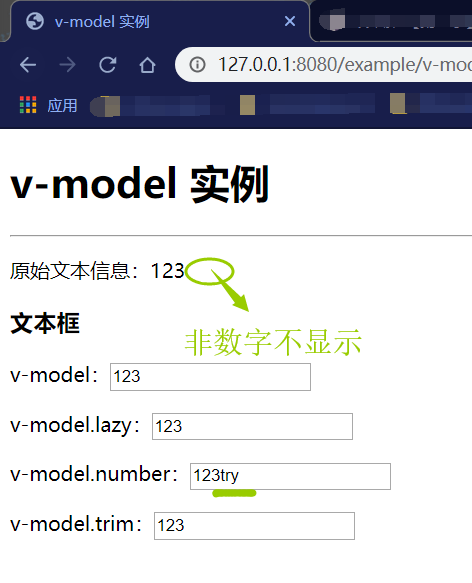
** .number**浏览器效果:

但有一种例外情况:

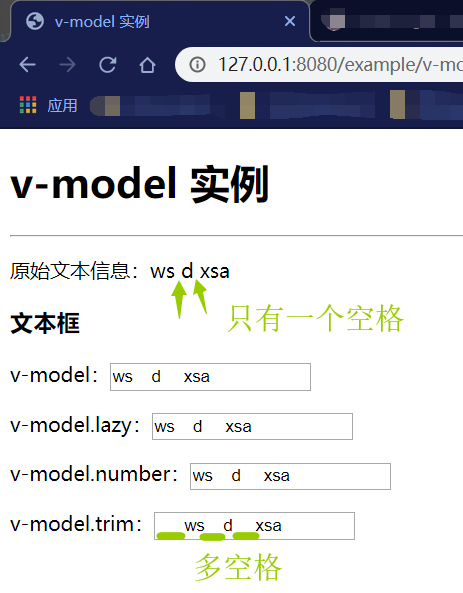
** .trim**浏览器效果:

三、文本区域加入数据绑定
html代码:
<textarea cols="30" rows="10" v-model="message"></textarea>
浏览器效果:

四、多选按钮绑定一个值
html代码:
<h3>多选框绑定一个值</h3>
<input type="checkbox" id="isTrue" v-model="isTrue">
<label for="isTrue">{{isTrue}}</label>
js代码:
var app = new Vue({
el:'#app',
data:{
isTrue:true
}
})
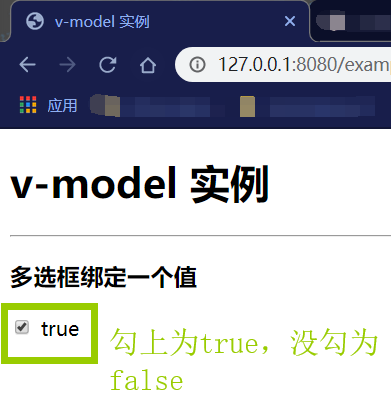
浏览器效果:

五、多选绑定一个数组
html代码:
<h3>多选绑定一个数组</h3>
<p>
<input type="checkbox" id="Da0sy" value="Da0sy" v-model="web_Names">
<label for="Da0sy">Da0sy</label><br/>
<input type="checkbox" id="Daisy" value="Daisy" v-model="web_Names">
<label for="Daisy">Daisy</label><br/>
<input type="checkbox" id="Coisini" value="Coisini" v-model="web_Names">
<label for="Coisini">Coisini</label><!--这里的label for表示与id为多少的表单元素绑定-->
<p>{{web_Names}}</p>
</p>
浏览器效果:

六、单选按钮绑定数据
html代码:
<h3>单选按钮绑定</h3>
<input type="radio" id="one" value="男" v-model="sex">
<label for="one">男</label>
<input type="radio" id="two" value="女" v-model="sex">
<label for="one">女</label>
<p>{{sex}}</p>
js代码:
var app = new Vue({
el:'#app',
data:{
sex:'男'
}
})
浏览器效果:

Vue2.0 【第一季】第6节 v-model指令的更多相关文章
- 分布式压测系列之Jmeter4.0第一季
1)Jmeter4.0介绍 jmeter是个纯java编写的开源压测工具,apache旗下的开源软件,一开始是设计为web测试的软件,由于发展迅猛,现在可以压测许多协议比如:http.https.so ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十八║Vue基础: 指令(下)+计算属性+watch
回顾 今天来晚辣,给公司做了一个小项目,一个瀑布流+动态视频控制的DEMO,有需要的可以联系我,公司的项目就不对外展示了(一个后端程序员真的要干前端了哈哈哈). 书接上文,昨天正式的开始了Vue的代码 ...
- VUE2.0增删改查附编辑添加model(弹框)组件共用
Vue实战篇(增删改查附编辑添加model(弹框)组件共用) 前言 最近一直在学习Vue,发现一份crud不错的源码 预览链接 https://taylorchen709.github.io/vue- ...
- Vue2.0 【第一季】第8节 v-pre & v-cloak & v-once
目录 Vue2.0 [第一季] 第8节 v-pre & v-cloak & v-once v-pre 指令 v-cloak 指令 v-once 指令 Vue2.0 [第一季] 第8节 ...
- Vue2.0 【第一季】第7节 v-bind指令
目录 Vue2.0 [第一季] 第7节 v-bind指令 第7节 v-bind指令 v-bind缩写 绑定CSS样式 Vue2.0 [第一季] 第7节 v-bind指令 第7节 v-bind指令 v- ...
- Vue2.0 【第一季】第5节 v-on:绑定事件监听器
目录 Vue2.0 [第一季] 第5节 v-on:绑定事件监听器 第五节 v-on:绑定事件监听器 一.使用绑定事件监听器,编写一个加分减分的程序. Vue2.0 [第一季] 第5节 v-on:绑定事 ...
- Vue2.0 【第一季】第4节 v-text & v-html
目录 Vue2.0 [第一季]第4节 v-text & v-html 第四节 v-text & v-html Vue2.0 [第一季]第4节 v-text & v-html 第 ...
- Vue2.0 【第一季】第3节 v-for指令:解决模板循环问题
目录 Vue2.0 [第一季] 第3节 v-for指令:解决模板循环问题 第三节 v-for 指令 一.基本用法: 二.排序 三.对象循环输出 Vue2.0 [第一季] 第3节 v-for指令:解决模 ...
- Vue2.0 【第一季】第2节 v-if v-else v-show 指令
目录 Vue2.0 [第一季]第2节 v-if v-else v-show 指令 第二节 v-if v-else v-show 指令 2.1 v-if指令.v-else指令: 2.2 v-show的使 ...
随机推荐
- android高仿抖音、点餐界面、天气项目、自定义view指示、爬取美女图片等源码
Android精选源码 一个爬取美女图片的app Android高仿抖音 android一个可以上拉下滑的Ui效果 android用shape方式实现样式源码 一款Android上的新浪微博第三方轻量 ...
- Derby数据库的使用
一. Derby数据库平台的搭建 ● JDK 1.6版本及之后的版本为Java平台提供了一个数据库管理系统,简称Derby数据库. ● 连接Derby数据库需要有关的类,这些类以jar文件的形 ...
- NEON优化之《简介》
NDK支持NEON环境配置:https://blog.csdn.net/app_12062011/article/details/50462351 一个很典型的例子:http://hilbert-sp ...
- Oauth2.0 协议简介及 php实例代码
转自:http://www.dahouduan.com/2017/11/21/oauth2-php/ https://blog.csdn.net/halsonhe/article/details/81 ...
- 吴裕雄--天生自然 人工智能机器学习实战代码:线性判断分析LINEARDISCRIMINANTANALYSIS
import numpy as np import matplotlib.pyplot as plt from matplotlib import cm from mpl_toolkits.mplot ...
- 吴裕雄--天生自然 R语言开发学习:高级编程
运行的条件是一元逻辑向量(TRUE或FALSE)并且不能有缺失(NA).else部分是可选的.如果 仅有一个语句,花括号也是可以省略的. 下面的代码片段是一个例子: plot(x, y) } else ...
- 企业级rancher搭建Kubernetes(采用rancher管理平台搭建k8s)
一.简介 Rancher简介 来源官方:https://www.cnrancher.com/ Rancher是一个开源的企业级容器管理平台.通过Rancher,企业再也不必自己使用一系列的开源软件去从 ...
- 使用Google BBR加速 VPS
0X00 预备知识 在使用Google BBR之前,我们首先要了解它是什么. 了解计算机网络的人都知道,在TCP连接中,由于需要维持连接的可靠性,引入了拥塞控制和流量管理的方法.Google BBR就 ...
- golang xml解析
第二章里还提到了xml的解析部分.之前有想整理下encoding包下常用的几个文件格式的处理.这次刚好整理下xml的部分.先上例子 1 2 3 4 5 6 7 8 9 10 11 12 13 14 1 ...
- Linux用户组的添加及属性的更改
用户组的创建: 12345 groupadd [OPTION] 组名 -g GID 指明GID号:[GID_MIN, GID_MAX] -r 创建系统组 CentOS 6: ID<500 Cen ...
