transform—3D立方体
1、思路分析
第一步:首先需要一个大盒子,承载立方体的六个面;
第二步:立方体的六个面需要3D转化在特定的位置,拼接成一个立方体;
第三步:设置动画;
2、代码实现
第一步:创建div并且设置样式:
<style>
.box {
width: 150px;
height: 150px;
background-color: pink;
margin: 200px auto;
position: relative;
}
.box > div {
width: 100%;
height: 100%;
position: absolute;
text-align: center;
line-height: 150px;
font-size: 20px;
}
</style>
<div class="box">
<div class="front">front</div>
<div class="back">back</div>
<div class="left">left</div>
<div class="right">right</div>
<div class="top">top</div>
<div class="bottom">bottom</div>
</div>
第二步:创建六个面,并且在父元素.box 设置立体效果
transform-style: preserve-3d;
.box .front {
background-color: lawngreen;
transform: translateZ(75px);
}
.box .back {
background-color: lightcoral;
transform: translateZ(-75px);
}
.box .left {
background-color: darkmagenta;
transform: rotateY(-90deg) translateZ(75px);
}
.box .right {
background-color: paleturquoise;
transform: rotateY(90deg) translateZ(75px);
}
.box .top {
background-color: salmon;
transform: rotateX(90deg) translateZ(75px);
}
.box .bottom {
background-color: blue;
transform: rotateX(-90deg) translateZ(75px);
}
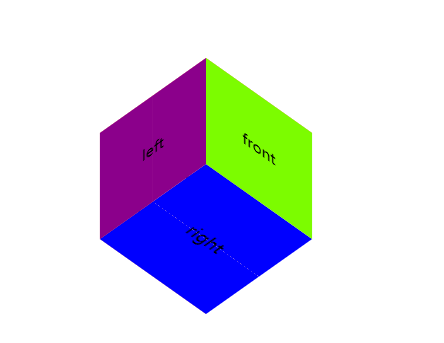
显示效果:

第三步设置动画:
在.box中设置:animate
animation: move 5s ease infinite alternate; @keyframes move {
from {
transform: rotateX(45deg) rotateY(45deg);
}
to {
transform: rotateX(270deg) rotateY(270deg);
}
}
3、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
width: 150px;
height: 150px;
background-color: pink;
margin: 200px auto;
position: relative;
transform-style: preserve-3d;
transform: rotateX(45deg) rotateY(45deg);
animation: move 5s ease infinite alternate;
}
@keyframes move {
from {
transform: rotateX(45deg) rotateY(45deg);
}
to {
transform: rotateX(270deg) rotateY(270deg);
}
} .box > div {
width: 100%;
height: 100%;
position: absolute;
text-align: center;
line-height: 150px;
font-size: 20px;
}
.box .front {
background-color: lawngreen;
transform: translateZ(75px);
}
.box .back {
background-color: lightcoral;
transform: translateZ(-75px);
}
.box .left {
background-color: darkmagenta;
transform: rotateY(-90deg) translateZ(75px);
}
.box .right {
background-color: paleturquoise;
transform: rotateY(90deg) translateZ(75px);
}
.box .top {
background-color: salmon;
transform: rotateX(90deg) translateZ(75px);
}
.box .bottom {
background-color: blue;
transform: rotateX(-90deg) translateZ(75px);
}
</style>
</head>
<body>
<div class="box">
<div class="front">front</div>
<div class="back">back</div>
<div class="left">left</div>
<div class="right">right</div>
<div class="top">top</div>
<div class="bottom">bottom</div>
</div>
</body>
</html>
transform—3D立方体的更多相关文章
- CSS3 3D立方体效果-transform也不过如此
CSS3系列已经学习了一段时间了,第一篇文章写了一些css3的奇技淫巧,原文戳这里,还获得了较多网友的支持,在此谢过各位,你们的支持是我写文章最大的动力^_^. 那么这一篇文章呢,主要是通过一个3D立 ...
- 基于css3新属性transform及原生js实现鼠标拖动3d立方体旋转
基于css3新属性transform,实现3d立方体的旋转 通过原生JS,点击事件,鼠标按下.鼠标抬起和鼠标移动事件,实现3d立方体的拖动旋转,并将旋转角度实时的反应至界面上显示 实现原理:通过获取鼠 ...
- 利用CSS3的transform 3D制作的立方体旋转效果
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- css3-实现3D立方体旋转
核心内容: 1.CSS3 中 animation.perspective 属性的熟练运用. 2.CSS3 中的变形属性 transform,在 3D 立体效果中的运用. 3.3D 立方体旋转实现原理. ...
- js拖拽3D立方体旋转
这段时间有点闲,所以就自己找些小玩意来练习练习.今天做了一个可以拖拽页面内空白位置3D立方体就会跟着转动的小例子,布局方面用到css3 3D转换技术,通过transform控制旋转实现的. 上个图 代 ...
- css3实践—创建3D立方体
css3实践-创建3D立方体 要想实现3D的效果,其实非常简单,只需指定一个元素为容器并设置transform-style:preserve-3d,那么它的后代元素便会有3D效果.不过有很多需要注意的 ...
- CSS3之3D立方体效果
下面代码可实现3D立方体,比较好理解,就是让每个面先平移到指定位置,然后旋转90度 <!DOCTYPE html> <html lang="en"> < ...
- 仿智能社官网:原生JS实现简单又酷炫的3D立方体时钟
先放一下我做的效果:https://linrunzheng.github.io/3Dclock/3Dclock/new.html 至于3D立方体怎么做这里就不在阐述了,可以看一下我之前的博客. 这里默 ...
- 3D立方体
效果图 主要用到的3D属性 1.保留子元素的3d属性:transform-style:preserve-3d; 2.2D变形属性: ①transform:translate()平移,分X轴,Y轴,Z轴 ...
随机推荐
- Python 3.8 新功能【新手必学】
Python 3.8 是 Python 编程语言的最新主要版本, 它包含许多新功能和优化. Python 3.8 Python 3.8 的一些新功能包括: 1. 海象运算符 PS:很多人 ...
- notifix测试
成功 失败 警告 提示
- Oracle 中启用 scott 用户 的方法
解锁scott: SQL> alter user scott account unlock 修改密码: SQL> alter user scott identified by tiger ...
- MYSQL登录及常用命令
1.mysql服务的启动和停止 mysql> net stop mysql mysql> net start mysql 2.登陆mysql mysql> 键入命令mysql -ur ...
- Vue点到子路由,父级,无法高亮问题解决
[问题] Vue点到子路由,父级,无法高亮 [原因]多是因为链接简写相对路径没有写完整导致 [解决]把子路由的router-link的to属性里链接写完整.并把router配置文件里path也写完整即 ...
- getchar、scanf以及缓冲区的概念
1.getchar()是stdio.h中的库函数,它的作用是从stdin流中读入一个字符,也就是说,如果stdin有数据的话不用输入它就可以直接读取了. getch()和getche( ...
- springboot - 返回xml error 从自定义的 ErrorController
1.概览 2.在<springboot - 返回JSON error 从自定义的 ErrorController>基础上,做如下调整: 1).新增Attribute类和Error类 pac ...
- Java8集合框架——HashSet源码分析
本文的目录结构: 一.HashSet 的 Javadoc 文档注释和简要说明 二.HashSet 的内部实现:内部属性和构造函数 三.HashSet 的 add 操作和扩容 四.HashSet 的 r ...
- JSP编码规范
JSP包含文件 <%@ include file=”relativeURI”%> //在翻译阶段执行加载,比如:校验是否登录通过 jsp的include指令元素读入指定页面的内容.并把这些 ...
- 032-session函数
<?php $username="guest1"; if(isset($username)) { session_name($username); } echo " ...
