单页面网站关于id冲突的解决办法
最近做了一个单页面的网站,所有的页面加载都是通过局部刷新的方式,并且不用iframe,并且我们引入了动态tab页签:
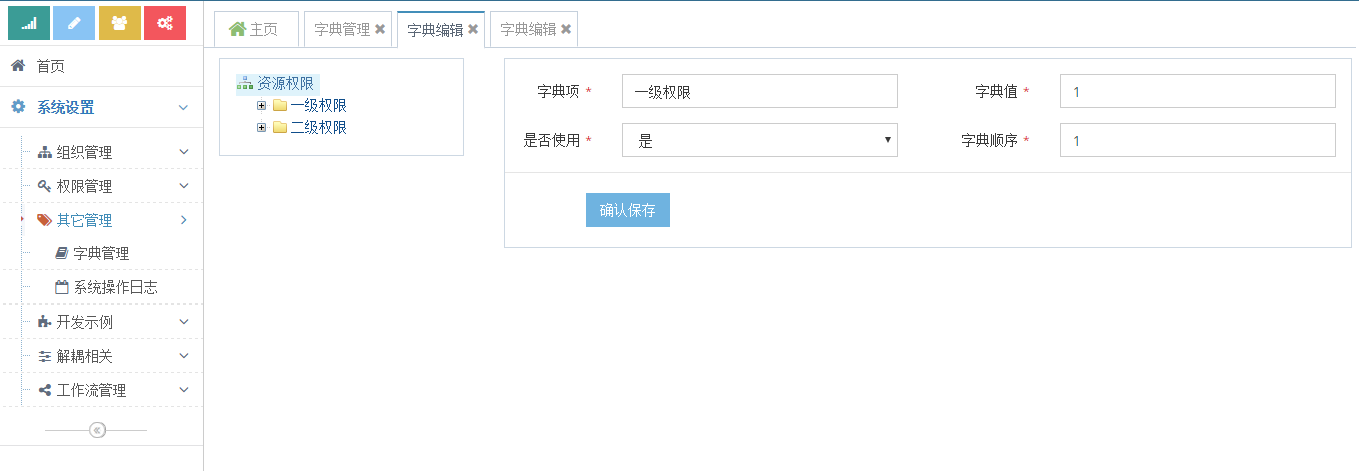
所有的页签里的内容都只是一个元素,都在同一个html页面上,没有任何iframe分割,这样遇到了一个非常突出的问题——页面复用。
页面复用会遇到什么问题?
假设在A标签页和B标签页用的是同一个jsp,就像上图的两个【字典编辑】页签,里面的内容用的是同一个jsp,那么这个jsp里面的js方法名、js变量名、页面元素id都会冲突。
冲突带来一些列问题,给表单绑定方法的时候不知道实际是给哪个表单绑定的方法,表单提交完后刷新的不知道是哪个div,刷新的是哪个树等等等等。
通过一番尝试和折磨找到了以下几个解决办法(如果再给我个机会重做的话,我一定会放弃动态多标签):
1、每打开一个tab签都会在后台生成一个不会重复字符串【idPrefix】放在session里,例如(_33ae9d282966409b9c9c041fb93aa596_),然后在变量和id命名时通过el表达式将idPrefix作为他们的前缀,如下:
//js变量命名
var ${idPrefix}sysDictTree;//树对象;
var ${idPrefix}selectDictNode; //js方法变量命名
function ${idPrefix}reloadDictNodes(){ } //dom元素id命名
<div class="col-md-9" id="${idPrefix}dictItemNodeDetail"></div>
因为是jsp所以可以在前面加个${idPrefix},姑且不考虑这个工作量和开发复杂度,如果每一个tab页签中的内容都是一次性打开的,那么这样做已经可以解决。
但是,像上图这样的左边一个树右边一个表单的情况,这就会引发一个问题:
我先打开了A的字典编辑,这个时候idPrefix假设是A1,然后我再打开B的字典编辑,idPrefix已然被换掉了,假设变成了B1,
此时我回头来操作A的树,点击了某个叶子节点,右边加载了一个表单AForm,
然后操作B的树,点击某个叶子节点右边加载了一个BForm,
AForm和BForm用的是同一个jsp,那么此时AForm和BForm里的${idPrefix}是一样的,带来的结果是他们仍然会产生冲突,这个时候怎么办?
对于这种同一个tab签上的内容,不是一次性加载的,我又做了这样一个改进:
2、虽然AForm和BForm的id、js变量、js方法名是一毛一样的,但是他们位于不同的tab签中,并且我们的tab签有一个特点,某一个时刻只有一个tab签是激活(active)的,
那么我们在js里面为Form本身或者Form里的某个id的元素绑定事件或者直接操作他们的时候,我们可以获取当前激活的tab签中的某个元素,因为我们只有打开(激活)某个页签才能操作里面的东西,所以在这里【当前】和【现在被激活的】tab签是同一个。用代码来表示就是:
Addtabs.getCurrentTabElementById("${idPrefix}dictNodeForm").validate({
rules: {
TEXT: {
required: true
},
VALUE: {
required: true
},
IS_USE: {
required: true
},
SEQ: {
required: true,
digits: true
}
}
);
其中的
Addtabs.getCurrentTabElementById
就代表获取当前激活的。
这个时候第三个问题也来了,如果我想提交完这个表单,然后去刷新当前tab签上的树,我怎么知道那个树的id是什么,或者如果那个树已经放在某个变量里了我怎么知道那个变量的变量名?
3、我的做法是在我们加载某个tab页签的时候,把idPrefix存放在tab签的内容div的属性当中,因为树和div是一起加载的,所以这个属性里的idPrefix和树的肯定一致,我只需要在js中获取当前tab签的内容div里的该属性即可,然后:
eval("pnode="+tabIdPrefix+"sysDictTree.getNodeByParam('id',pid)");
通过eval来执行拼接的js即可。
暂且就这三个措施,非常复杂,其它问题遇到再解决吧。。
单页面网站关于id冲突的解决办法的更多相关文章
- 使用HttpModule实现网址重写和HttpHandler实现页面静态化冲突的解决办法
使用HttpModule实现网址重写和HttpHandler冲突的解决办法功能描述:1. 用HttpModule做了一个重写URL的功能,实现所有访问html的请求要经过httpModule处理,如果 ...
- jQuery的AJAX方法简介及与其他文件$符号冲突的解决办法
一.重要的jQuery AJAX方法简介 $.load(url) 从服务器载入数据 $.get(url,callback) 从服务器请求数据,并执行回调函数 $.post(url,data,callb ...
- hash 冲突及解决办法。
hash 冲突及解决办法. 关键字值不同的元素可能会映象到哈希表的同一地址上就会发生哈希冲突.解决办法: 1)开放定址法:当冲突发生时,使用某种探查(亦称探测)技术在散列表中形成一个探查(测)序列.沿 ...
- Windows Server 2008 R2中IIS7.5配置完网站权限不足问题的解决办法:
Windows Server 2008 R2中IIS7.5配置完网站权限不足问题的解决办法:常见问题:HTTP 错误 500.0 - Internal Server Error无法显示页面,因为发生内 ...
- android中控件公用产生的冲突的解决办法
1.ViewPager嵌套HorizontalScrollView滑动冲突的解决办法,重写ViewPager public class ZdyViewPage extends ViewPager { ...
- HTTP 错误 500.19 请求的页面的相关配置数据无效 解决办法
"HTTP 错误 500.19 请求的页面的相关配置数据无效" 解决办法 HTTP 错误 500.19 - Internal Server Error无法访问请求的页面,因为该 ...
- pycharm自动调整html页面代码缩进不正确的解决办法
pycharm自动调整html页面代码缩进不正确的解决办法
- Juniper SRX550防火墙web页面CPU达到100%的故障解决办法
Juniper SRX550防火墙web页面CPU达到100%的故障解决办法 利用telnet远程连接主机,对web页面注销重新登录即可,在配置中输入命令:run restart web-manage ...
- vscode 快捷键 ctrl+shift+F 冲突了 解决办法
vscode 快捷键 ctrl+shift+F 冲突了 解决办法 1.修复 搜狗输入法 ctrl+shift+F 中文 繁体简体的快捷键冲突 2.修复 微软输入法 ctrl+shift+F 冲突 ( ...
随机推荐
- html中相似的标签、属性的区别
[1]<i></i> 和 <em></em>标签 相同:都是表示斜体. 区别: (1)<em>表示被强调呈现的内容,<i>是物理 ...
- CentOS 下JDK安装
第一步:查看Linux自带的JDK是否已安装 (卸载centOS已安装的1.4) 安装好的CentOS会自带OpenJdk,用命令 java -version ,会有下面的信息: java versi ...
- ORA-01501: CREATE DATABASE failed
使用dbca建库时遇到ORA-01501: CREATE DATABASE failed这个错误,检查告警日志,发现有下面错误信息: SMON: enabling tx recovery Fri Ap ...
- 利用iframe实现无刷新上传处理
继上一篇对上传异常进行处理之后,当上传异常的时候的错误体验并不是很好,这里介绍用iframe来进行错误提示 拦截错误 @ExceptionHandler(MaxUploadSizeExceededEx ...
- 使用eclipse查看源码的方法
打开eclipse,建立项目:Test,将struts2相关jar包导入到其中.在Package Explorer标签栏下操作. 如下图: 在此,以查阅struts2中,struts2-core-2. ...
- 玩转CSS3,嗨翻WEB前端,CSS3伪类元素详解/深入浅出[原创][5+3时代]
在我的上一篇博客中, 很多园友提出说对css3"画图"不是很理解, 在跟他们私聊了一段时间以后,加上自己在开始自学css3的时候的疑惑,我觉得大家之所以不是很理解主要是因为对伪元素 ...
- C++杂谈(二)初识vector容器与迭代器
教科书中失踪的vector 很奇怪的一件事情,在当时学习C++的时候,老师并没有讲授容器的内容,当时参考的谭浩强老师的红皮C++也没有这个内容,不知为何.后来再学C++,发现容器是一个很重要的概念,在 ...
- Android Paint和Color类绘画实例
要绘图,首先得调整画笔,待画笔调整好之后,再将图像绘制到画布上,这样才可以显示在手机屏幕上.Android 中的画笔是 Paint类,Paint 中包含了很多方法对其属性进行设置,主要方法如下: se ...
- org.eclipse.ui.menus扩展点学习
Eclipse菜单: menu:help?after=addtions menu:navigate?after=open.ext2 menu:window?after=newEditor menu:f ...
- 北理工c语言单项选择题
1.在函数中,只要说明了变量,就可为其分配存储单元 error:如auto和register类型的变量在定义它的函数被调用时才被分配存储单元 auto:默认的局部变量存储方式,(这种变量定义时在动态存 ...
