JavaScript事件对象【转】
一. 事件对象
事件处理三部分组成:对象.事件处理函数=函数。例如:单击文档任意处。
1.鼠标按钮
非 IE(W3C)中的 button 属性
0 表示主鼠标按钮(常规一般是鼠标左键)
1 表示中间的鼠标按钮(鼠标滚轮按钮)
2 表示次鼠标按钮(常规一般是鼠标右键)
IE 中的 button 属性
0 表示没有按下按钮
1 表示主鼠标按钮(常规一般是鼠标左键)
2 表示次鼠标按钮(常规一般是鼠标右键)
3 表示同时按下了主、次鼠标按钮
4 表示按下了中间的鼠标按钮
5 表示同时按下了主鼠标按钮和中间的鼠标按钮
6 表示同时按下了次鼠标按钮和中间的鼠标按钮
7 表示同时按下了三个鼠标按钮
function getButton(evt) { //跨浏览器左中右键单击相应
var e = evt || window.event;
if (evt) { //Chrome 浏览器支持 W3C 和 IE
return e.button; //要注意判断顺序
} else if (window.event) {
switch(e.button) {
case 1 :return 0;
case 4 :return 1;
case 2 :return 2;
}
}
}
document.onmouseup = function (evt) { //调用
if (getButton(evt) == 0) {
alert('按下了左键!');
} else if (getButton(evt) == 1) {
alert('按下了中键!');
} else if (getButton(evt) == 2) {
alert('按下了右键!' );
}
}
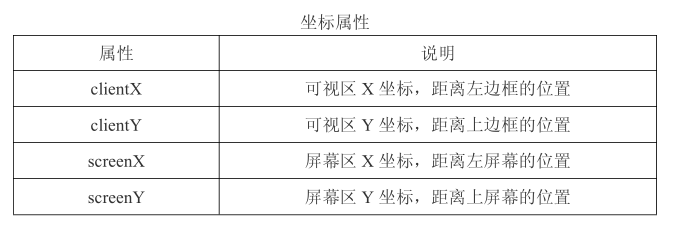
2.可视区及屏幕坐标

//e.clientX +document.documentElement.scrollTop+ ',' + e.clientY //chrome要用document.body.scrollTop
转载自:http://www.cnblogs.com/sctnl/p/6016503.html
JavaScript事件对象【转】的更多相关文章
- 第一百二十节,JavaScript事件对象
JavaScript事件对象 学习要点: 1.事件对象 2.鼠标事件 3.键盘事件 4.W3C与IE JavaScript事件的一个重要方面是它们拥有一些相对一致的特点,可以给你的开发提供更多的强大功 ...
- JavaScript事件对象与事件处理程序
在学习之前建议请看一下事件流.事件冒泡.事件捕获 一.事件对象 事件对象:在DOM触发事件时,会产生一个事件对象event,这个事件对象包含着所有与事件相关的信息.既然event是事件对象,那么它必然 ...
- JavaScript事件对象
一. 事件对象 事件处理三部分组成:对象.事件处理函数=函数.例如:单击文档任意处. 1.鼠标按钮 非 IE(W3C)中的 button 属性 0 表示主鼠标按钮(常规一般是鼠标左键) 1 表示中间的 ...
- Javascript 事件对象(二)event事件
Event事件: <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" ...
- javascript 事件对象
1.事件对象 用来记录一些事件发生时的相关信息的对象 A.只有当事件发生的时候才产生,只能在处理函数内部访问 B.处理函数运行结束后自动销毁2.如何获取事件对象 IE: window.even ...
- JavaScript事件对象与事件的委托
事件对象 包含事件相关的信息,如鼠标.时间.触发的DOM对象等 js默认将事件对象封装好,并自动的以参数的形式,传递给事件处理函数的第1个参数,如下: document.getElementsByTa ...
- JavaScript 事件对象event
什么是事件对象? 比如当用户单击某个元素的时候,我们给这个元素注册的事件就会触发,该事件的本质就是一个函数,而该函数的形参接收一个event对象. 注:事件通常与函数结合使用,函数不会在事件发生前被执 ...
- JavaScript事件对象属性e.target和this的区别
前言: Event对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象eve ...
- Javascript 事件对象进阶(二)拖拽的应用 - 登录框的拖拽
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- VS2013 当前不会命中断点,还没有为该文档加载任何符号
方法一: 把ie的 调试 打开,然后调试的时候 会问你 是在新示例中打开 还是 当前示例,你选择当前的就行了.还有 建议你用 ie8.0的 开发者工具 调试 非常舒服 我已经 早就不用debuger ...
- php随机生成验证码
我们经常需要服务器向前端发送验证码,验证码需要随机产生,下面的用简单的代码实现了这一过程: <?php $pool='0123456789abcdefghijklmnopqrstuvwxyzAB ...
- linux中socket的理解
对linux中socket的理解 一.socket 一般来说socket有一个别名也叫做套接字. socket起源于Unix,都可以用“打开open –> 读写write/read –> ...
- 无法打开包括文件:“windows.h”: No such file or directory
VS2012 出现如下错误: 无法打开包括文件:"windows.h": No such file or directory 解决办法,将 C:\Program Files ...
- The Basics of 3D Printing in 2015 - from someone with 16 WHOLE HOURS' experience
全文转载自 Scott Hanselman的博文. I bought a 3D printer on Friday, specifically a Printrbot Simple Metal fro ...
- Java学习笔记(六)——方法
一.方法定义 1.语法: 其中: (1) 访问修饰符:方法允许被访问的权限范围, 可以是 public.protected.private 甚至可以省略 ,其中 public 表示该方法可以被其他任何 ...
- json对象的解析
json对象数据: { "status": "200", "code": "", "msg": &q ...
- http://blog.csdn.net/hitmediaman/article/details/6636402
http://blog.csdn.net/hitmediaman/article/details/6636402
- iOS UITextField的returnkey点击事件
关于隐藏软键盘,网上的办法良莠不齐,大多是通过实现UITextFieldDelegate来隐藏软键盘,该方法代码较多,且在文本框很多的时不好处理.我经过搜索与摸索,找到了最佳的处理办法.(引用的) ...
- daemontools管理fast-fail的zookeeper
daemontools项目:http://cr.yp.to/daemontools.html 1.安装daemontools mkdir /package /package cd /package w ...
