javascript笔记6-DOM
DOM(文档对象模型)是针对HTML和XML文档的一个API。DOM描绘了一个层次化的节点树,允许程序员添加、修改页面的一部分。
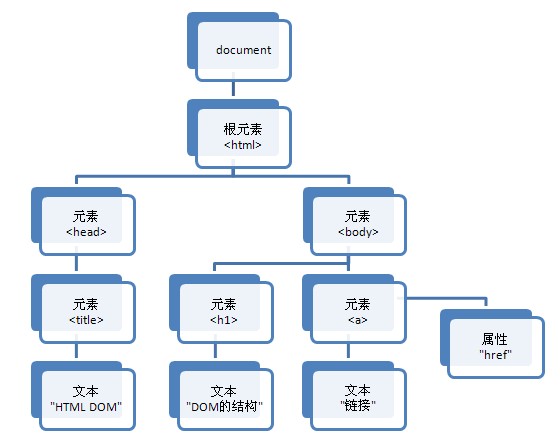
- 节点层次:DOM可以将任何HTML或XML文档描绘成一个由多层次节点构成的结构。如:

- document节点有一个独生子:html元素。
- 每个元素节点其实是一个对象。
- 元素、元素的属性、甚至注释,都有各自的节点和各自节点的位置。
- 所以,节点有很多种类型,而这些不同的节点都继承自一个基础类型:Node类型。
- Node类型的节点
- Javascript中的所有节点类型均继承自Node类型。所以所有节点类型都有一部分相同的属性和方法。
- 每个节点都有一个nodeType属性,这个属性标明节点的类型。在Node对象中保存着12种常量,分别代表12种节点类型。
比如:
Node.ELEMENT_NODE=1;
Node.ATTRIBUTE_NODE=2;
Node.TEXT_NODE=3;
Node.COMMENT_NODE=8;
。。。
通过节点的nodeType来判断节点类型,比如:
someNode.nodeType==1,说明该节点是元素节点。 每个节点都有一个childNodes属性,保存着一个NodeList对象,该对象保存该节点的孩子信息。
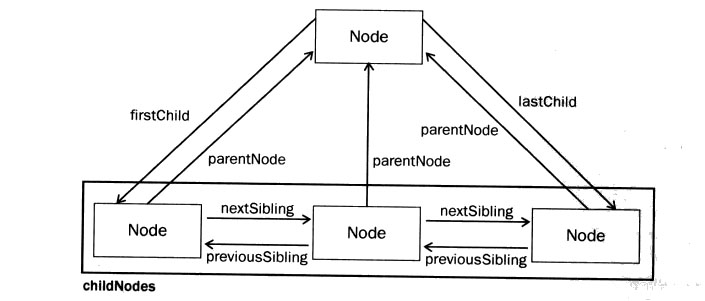
且每个孩子之间都是同胞关系。通过每个孩子节点的previousSibling和nextSibling属性,可以访问其他同胞节点。
- 每个节点都有一个parentNode属性,指向文档树中的父节点。
- 父子兄弟关系图:
- 每个节点除了有些相同的属性外,还有一些相同的方法用于操作节点。
appendChild(),加一个孩子。
insertBefore(),加一个孩子,并放在某个孩子之前。
replaceChild(),替换某个孩子。
removeChild(),移除某个孩子。
- Document类型的节点
- Document节点就是HTML节点树的根节点,表示整个HTML界面。
- document对象是BOM中window对象的一个属性,因此可以作为一个全局对象来访问。
- document对象有一个body属性,直接指向<body>元素。
- document对象有一个title属性,标记文档(页面)的标题。
- 通过getElementById()、getElementByTagName()来查找document内的元素。
- Element(元素)类型的节点
- 每个元素都有自己的属性(id、name、class等),操作这些属性的方法主要有:
getAttribute();
setAttribute();
removeAttribute(); - style属性和onclick属性不能通过getAttribute()方法获取元素。
- 每个元素都有自己的属性(id、name、class等),操作这些属性的方法主要有:
- DOM2和DOM3
- DOM1级主要定义的是HTML和XML文档的底层结构。DOM2、3级则在这个结构的基础上引入了更多的交互能力。
- DOM2、3级的目的在于扩展DOM的API,以满足操作XML的更多需求。
- XML命名空间
- 有了XML命名空间,不同XML文档的元素就可以混合在一起,不必担心发生命名冲突。
- 命名空间用xmlns特性来指定。
- XHTML的命名空间是http://www.w3.org/1999/xhtml.
- 任何格式良好的XHTML页面都要讲命名空间包含在内。
- 命名空间示例:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Title of the document</title>
</head> <body>
The content of the document......
</body> </html>
javascript笔记6-DOM的更多相关文章
- 笔记-JavaScript与HTML DOM
引用源:https://www.cnblogs.com/propheterLiu/p/5966791.html 笔记-JavaScript和HTML DOM 区别: javascript JavaSc ...
- [Effective JavaScript 笔记]第3章:使用函数--个人总结
前言 这一章把平时会用到,但不会深究的知识点,分开细化地讲解了.里面很多内容在高3等基础内容里,也有很多讲到.但由于本身书籍的篇幅较大,很容易忽视对应的小知识点.这章里的许多小提示都很有帮助,特别是在 ...
- JavaScript处理HTML DOM
本来只想好好写一篇博文,最后弄到好像重构一样了,越做越不满意,先这样吧:) HTML DOM - JavaScript处理HTML DOM 获取HTML元素 改变HTML元素 增删HTML元素 添加事 ...
- 从头开始学JavaScript 笔记(一)——基础中的基础
原文:从头开始学JavaScript 笔记(一)--基础中的基础 概要:javascript的组成. 各个组成部分的作用 . 一.javascript的组成 javascript ECMASc ...
- jQuery学习笔记之DOM操作、事件绑定(2)
jQuery学习笔记之DOM操作.事件绑定(2) --------------------学习目录------------------------ 4.DOM操作 5.事件绑定 源码地址: https ...
- 借助JavaScript中的Dom属性改变Html中Table边框的颜色
借助JavaScript中的Dom属性改变Html中Table边框的颜色 -------------------- <html> <head> <title>我是页 ...
- [Effective JavaScript 笔记] 第4条:原始类型优于封闭对象
js有5种原始值类型:布尔值.数字.字符串.null和undefined. 用typeof检测一下: typeof true; //"boolean" typeof 2; //&q ...
- [Effective JavaScript 笔记] 第5条:避免对混合类型使用==运算符
“1.0e0”=={valueOf:function(){return true;}} 是值是多少? 这两个完全不同的值使用==运算符是相等的.为什么呢?请看<[Effective JavaSc ...
- [Effective JavaScript 笔记]第27条:使用闭包而不是字符串来封装代码
函数是一种将代码作为数据结构存储的便利方式,代码之后可以被执行.这使得富有表现力的高阶函数抽象如map和forEach成为可能.它也是js异步I/O方法的核心.与此同时,也可以将代码表示为字符串的形式 ...
- [Effective JavaScript 笔记]第28条:不要信赖函数对象的toString方法
js函数有一个非凡的特性,即将其源代码重现为字符串的能力. (function(x){ return x+1 }).toString();//"function (x){ return x+ ...
随机推荐
- java中快速排序的理解以及实例
所谓的快速排序的思想就是,首先把数组的第一个数拿出来做为一个key,在前后分别设置一个i,j做为标识,然后拿这个key对这个数组从后面往前遍历,及j--,直到找到第一个小于这个key的那个数,然后交换 ...
- 【转】appStore上传苹果应用程序软件发布流程
转载地址:http://blog.sina.com.cn/s/blog_68661bd801019uzd.html 首先确定帐号是否能发布, https://developer.apple.com/a ...
- SPOJ 375. Query on a tree (树链剖分)
Query on a tree Time Limit: 5000ms Memory Limit: 262144KB This problem will be judged on SPOJ. Ori ...
- Tiles & SiteMesh
Tiles & SiteMesh 这两天在给公司的新项目搭框架,在配tiles框架的时候发现一个小问题: 比如开发团队一共5人,每人10个页面,如果按照简单的tiles框架配置方法,每个 ...
- len字符串的长度
#!/usr/bin/env python def fun4(x) : if len(x) > 2 : return print(x[0],x[1]) else: return 0 d = (' ...
- 配置cas
在给tomcat配置好证书的基础上做一下操作(可以根据上一篇博客进行配置) 1.cas服务端配置(最后更改一下服务器tomcat的端口号) 第一步:下载cas-server-3.4.2.1-relea ...
- POSTGRESQL 数据库导入导出
导入整个数据库 psql -U postgres(用户名) 数据库名(缺省时同用户名) < /data/dum.sql 导出整个数据库 pg_dump -h localhost -U po ...
- JavaScipt的秘密花园
对象使用和属性 JavaScript 中所有变量都可以当作对象使用,除了两个例外 null 和undefined. false.toString(); // 'false'[1, 2, 3].toSt ...
- 聚类clustering
聚类:把相似的东西分到一组,是无监督学习. 聚类算法的分类: (1)基于划分聚类算法(partition clustering):建立数据的不同分割,然后用相同标准评价聚类结果.(比如最小化平方误差和 ...
- 联想 thinkpad fn键关闭,优化使用
工作给配的电脑是,联想 thinkpad E431,fn键真的是很不合理的设计. 首先,从位置上来讲,这个fn键应该是ctrl才符合通常键盘的操作习惯. 其次,从功能上来讲,当我调是程序的时候,按F6 ...