使用express4.X + jade + mongoose + underscore搭建个人电影网站
(-。-;), 周末过得真是快啊, 很久以前就看到imooc上有个搭建个人电影网站一期 ,二期的视频, 这两周宅家里撸玩没事干, 我也学着搭了一个, 这些东西都是基础, 只要花点时间很好学的, nodeJS这东东就是轻量级, 哪里不爽点哪里。
如果你学着写完可以学到:
- express新建项目
- express自带的jade模板引擎的使用
- express的路由管理
- express中的权限管理
- express如何与mongoose结合, 以及mongoose中的schema和model的使用方法, and CRUD( you know what do i say o(^▽^)o)
- underscore的前端模板的使用
- grunt的nodemon模块和concurrent模块使用方法;
- 如何通过mongo-connect这个npm模块保存用户的信息(session);
....
整个网页主要包含了以下四个模块:
主页 ( ?? ω ?? )y;
列表页
电影详情页 管理页
电影新增
电影删除
电影信息编辑 注册
登陆
登出
通过路由进行权限管理
用户的评论
用户评论互评
慕课网nodeJS的讲师Scott提供的Github地址是:打开 ,这个项目的express是3.x系列的,所以使用express4.x系列的肯定跑不起来,然后我自己写了一个4.x的,Github的项目地址是:没有, 但是你可以点击这里下载源码, 作为学习的参考, 等我把界面再做漂亮点, 功能更好的时候就传Git;
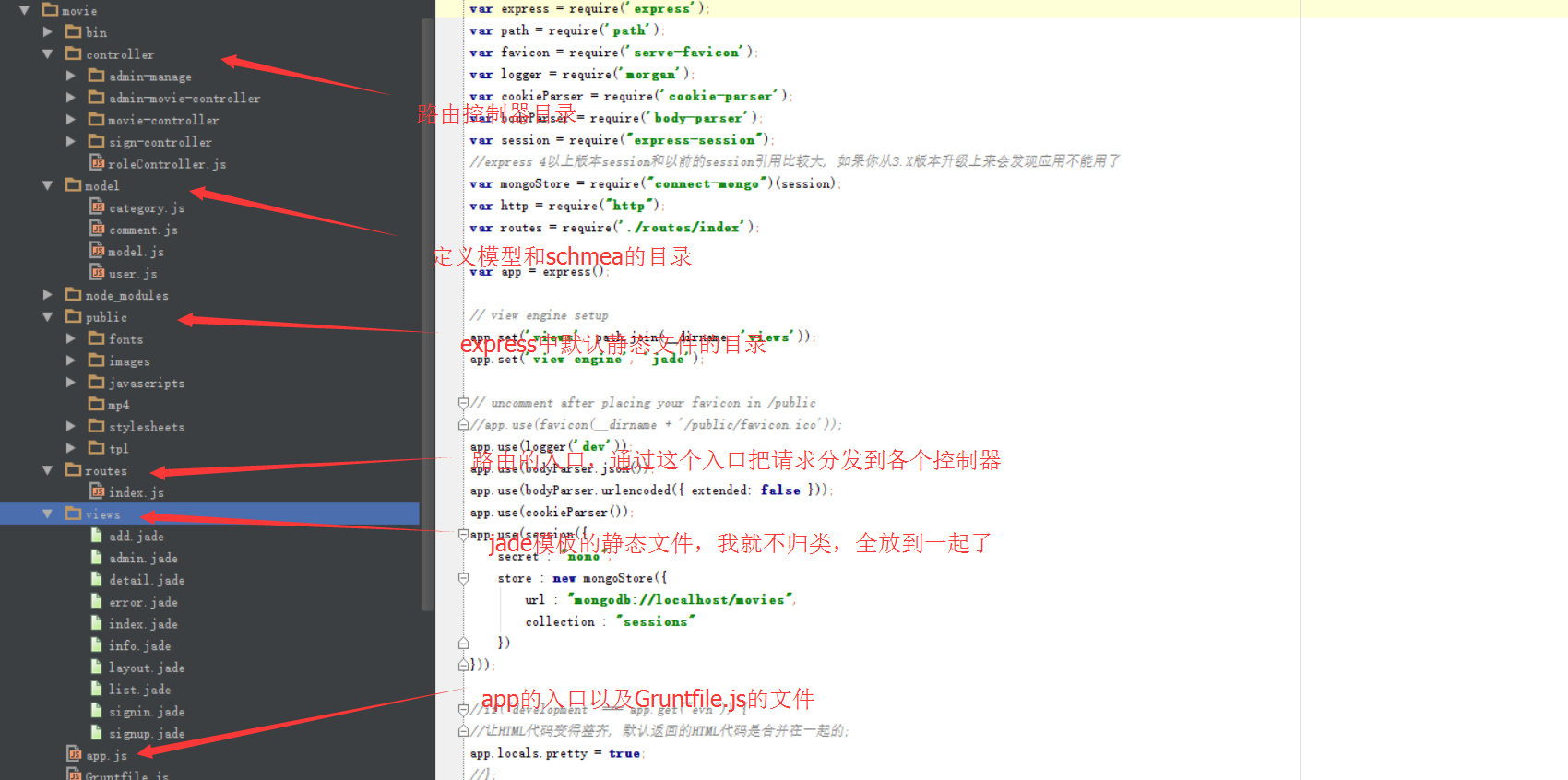
项目的主要目录结构跟平常的express默认结构差不多

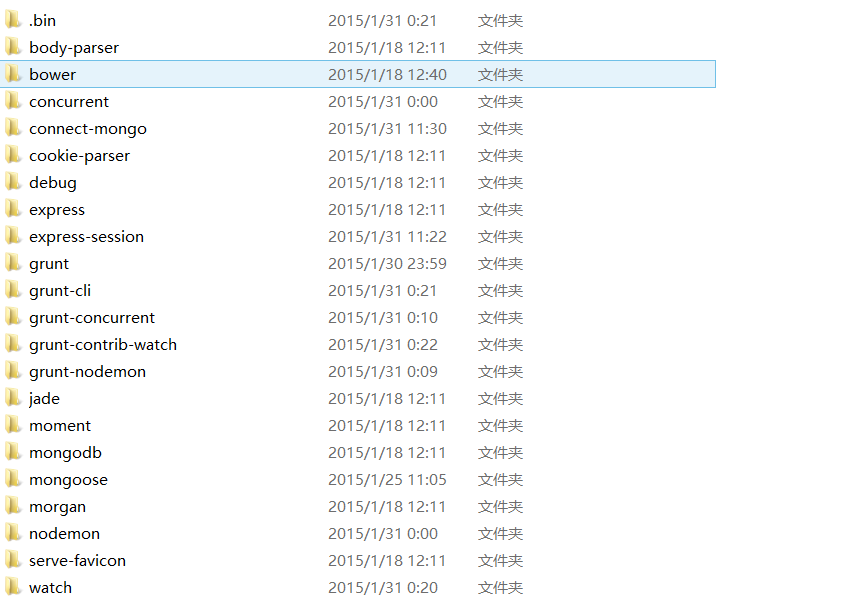
项目所依赖的模块还挺多的.... 全安装就好了;
其实bower, less和jslint, mocha, karma, kaola....我都没有用, 太高端了用不起来..工具真心太多了;
主界面大概是这样的,可以先睹为快:

视频界面如下, 新增视频的时候填写的地址默认有一个youku的视频地址, 图片默认是博客园的logo图片;

在mongoose中定义模型的静态方法和实例方法是比较重要的, 以及通过设置字段类型为ObjectId进行关联引用别的表指定_id的字段,我贴上些代码防忘记:
var mongoose = require("mongoose");
var ObjectId = mongoose.Schema.Types.ObjectId;
console.log( mongoose.Schema.Types.ObjectId )
var CommentSchema = new mongoose.Schema({
movie_id : String,
replys : [
{
to : {
//相当于是引用了User表下_id值为指定值的单元
type : ObjectId,
ref : "UserSchema"
},
from : {
type : ObjectId,
ref : "UserSchema"
},
content : String,
time : {
type : String,
default : Date.now()
}
}
]
});
CommentSchema.statics = {
fetch : function(cb) {
return this.find({}).exec(cb);
},
findById : function(id,cb) {
return this.findOne({_id:id}).exec(cb);
},
findByMovieId : function(movie_id,cb) {
return this.findOne({movie_id:movie_id}).exec(cb)
},
findByMovieIdExec : function(movie_id) {
return this.findOne({movie_id:movie_id});
}
};
//每一次保存之前会调用这个方法;
CommentSchema.pre("save",function(next) {
next();
});
//为mongodb定义了这个数据模型, 这个数据模型和当前的数据库绑定了;
//这个就是数据库内部的table名字;
var Comment = mongoose.model("CommentSchema",CommentSchema);
module.exports = Comment;
对于慕课网中的教程进行了一些改进, 比如评论的发布和拉取我通过ajax实时刷新获取, 以及视频的删除不跳转界面等, 也通过ajax进行刷新, 界面的美化(无视这句话)等;
end
 作者: NONO
作者: NONO
出处:http://www.cnblogs.com/diligenceday/
企业网站:http://www.idrwl.com/ 厦门点燃未来网络科技
开源博客:http://www.github.com/sqqihao
QQ:287101329
微信:18101055830
厦门点燃未来网络科技有限公司, 是厦门最好的微信应用, 小程序, 微信网站, 公众号开发公司
使用express4.X + jade + mongoose + underscore搭建个人电影网站的更多相关文章
- Node.js 蚕食计划(四)—— Express + SQL Server 搭建电影网站
前段时间在慕课网上看了 scott 大神的<node+mongodb建站攻略>课程,按照自己的思路做了一遍,发博客记录一下 一.项目介绍 这个项目是一个简单的电影网站,由首页.详情页.评论 ...
- express + mongodb 搭建一个简易网站 (四)
express + mongodb 搭建一个简易网站 (四) 目前网站整体页面都已经能全部展示了,但是,整个网站还有两个块需要做完才能算完整,一个连接数据库,目前网站上的数据都是抓取的本地假数据,所以 ...
- 利用git+hugo+markdown 搭建一个静态网站
利用git+hugo+markdown 搭建一个静态网站 一直想要有一个自己的文档管理系统: 可以很方便书写,而且相应的文档很容易被分享 很方便的存储.管理.历史记录 比较方面的浏览和查询 第一点用M ...
- PHPCMS搭建wap手机网站
PHPCMS搭建PC端网站比较方便,但是在wap手机端方面却不怎么实用,而且自带的手机建站感觉不是很好,而且模版不好控制,现在对其进行修改,手机建站个人感觉比较方便 首先在phpcms/libs/fu ...
- 使用APMServ本地搭建多个网站
October 27, 2014 使用APMServ本地搭建多个网站教程 把我写好的代码直接粘贴到 httpd.conf 文件的末尾.然后保存就可以了.代码如下: <VirtualHost *: ...
- Django搭建博客网站(四)
Django搭建博客网站(四) 最后一篇主要讲讲在后台文章编辑加入markdown,已经在文章详情页对markdown的解析. Django搭建博客网站(一) Django搭建博客网站(二) Djan ...
- Django搭建博客网站(三)
Django搭建博客网站(三) 第三篇主要记录view层的逻辑和template. Django搭建博客网站(一) Django搭建博客网站(二) 结构 网站结构决定我要实现什么view. 我主要要用 ...
- Django搭建博客网站(二)
Django搭建自己的博客网站(二) 这里主要讲构建系统数据库Model. Django搭建博客网站(一) model 目前就只提供一个文章model和一个文章分类标签model,在post/mode ...
- 搭建Google镜像网站
很多人FQ或者买VPN账号仅仅只是为了使用Google搜索.相对于搭建VPN服务器来说,下面的方法搭建Google镜像网站将更加便捷. 条件:最好有自己的域名(可选),有可以正常访问Google的服务 ...
随机推荐
- Apache http Server 2.4 安装与配置
前言 Apache官网从2.2之后,不再提供windows的msi或exe安装版本,现在Apache http Server有两个分支2.2及2.4 注意事项 如果之前有安装2.2的版本,请先卸载 A ...
- 用FLASH,安智和IOS打电话方法
打电话?你直接urlrequest不就打出去了吗普通网页http://xxx电话tel://xxx要啥ane
- Student管理系统
使用三层架构实现Student管理系统,分为Studrnt.Model层,Student.DAL层,Student.BLL层和Student.UI层 步骤分析: 1.在Student.Model添加S ...
- 技术专题-PHP代码审计
作者:坏蛋链接:https://zhuanlan.zhihu.com/p/24472674来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 一.前言 php代码审计如字面 ...
- Emacs杂谈(一)Emacs环境 c++ 快捷键
最近头脑发热(抽),重装了电脑,改成linux的ubuntu系统,熟悉一下环境,顺便转载相关emacs知识. //插播一则通知:似乎linux上vector不能用,会内存炸错,若有人可以解答,请用评论 ...
- appid账号创建及A D-U-M-S码创建
APPID 企业账号创建流程及A D-U-N-S® Number 码创建(需要等2到3周时间,可以先创建成个人账号然后升级成公司账号) 021 26107504 邓白氏编码 1.需要VISI ...
- css3属性选择器
- 关闭tomcat, 部署并启动tomcat的脚本
/opt/tomcat/bin/shutdown.sh rm -f /opt/tomcat/webapps/ibank.war rm -rf /opt/tomcat/webapps/ibank cp ...
- session 安全相关
有一点我们必须承认,大多数web应用程序都离不开session的使用.这篇文章将会结合php以及http协议来分析如何建立一个安全的会话管理机制.我们先简单的了解一些http的知识,从而理解该协议的无 ...
- Html5 Egret游戏开发 成语大挑战(三)开始界面
本篇需要在前面的素材准备完毕,才可以开始,使用egret的eui结合代码编辑,快速完成基本的界面搭建,这里写的可能比较细,目的是减少大家对于其中一些操作疑问,我去掉了很多无用的步骤,以最精简的流程来完 ...
