【总结】我所整理的float, inline-block还有position:absolute
这篇主要写了一下几个知识点:
- 浮动和inline-block的概念和选择
- 浮动和position:absolute对于脱离文档流的区别
这篇文章参考了一下几个链接:
https://www.zhihu.com/question/24529373/answer/29135021
http://www.w3cplus.com/css/inline-blocks.html
感谢你们的无私分享以及钻研的精神。
浮动最早是用来实现文字环绕图片用的,而不是像现在很多地方用来砌砖头用。
inline-block 的元素
- 具有block元素可以设置宽高的特性;
- 具有 inline 元素默认不换行的特性;
- 可以设置 vertical-align 属性
浮动和inline-block有共同的特点就是包裹性也就是说,它能
1)让元素排成一排
2)让inline的元素支持宽高
3)让块元素在不设置宽高时内容撑开宽高
但是inline-block并不会让元素脱离文档流
inline-block和float的区别
虽然设置浮动跟设置inline-block有些特征类似,但两者的区别还是非常明显的:
- 文档流(Document flow):浮动元素会脱离文档流,并使得周围元素环绕这个元素。而inline-block元素仍在文档流内。因此设置inline-block不需要清除浮动。当然,周围元素不会环绕这个元素,你也不可能通过清除inline-block就让一个元素跑到下面去。
- 水平位置(Horizontal position):很明显你不能通过给父元素设置
text-align:center让浮动元素居中。事实上定位类属性设置到父元素上,均不会影响父元素内浮动的元素。但是父元素内元素如果设置了display:inline-block,则对父元素设置一些定位属性会影响到子元素。(这还是因为浮动元素脱离文档流的关系)。 - 垂直对齐(
Vertical alignment):inline-block元素沿着默认的基线对齐。浮动元素紧贴顶部。你可以通过vertical属性设置这个默认基线,但对浮动元素这种方法就不行了。这也是我倾向于inline-block的主要原因。 - 空白(
Whitespace):inline-block包含html空白节点。如果你的html中一系列元素每个元素之间都换行了,当你对这些元素设置inline-block时,这些元素之间就会出现空白。而浮动元素会忽略空白节点,互相紧贴 - IE6和IE7:Ie67对此属性部分支持。如果你要兼容这些浏览器,必须解决这个问题。这不是个大问题,但值得留意一下。
display:inline-block; /* 现代浏览器 +IE6、7 inline 元素 */*display:inline; /* IE6、7 block 元素 */; //触发ie下的hasLayoutdisplay:inline-block后的元素为什么会产生水平空隙,这真的是bug吗?这么一个神奇的属性,为何大家一直避而远之呢?这恐怕还得从 inline-block 元素之间产生的水平空隙(间隙)说起吧。
看看 inline 元素默认的表现情况如何?原来默认就有空隙存在!它们是谁?是空白符(white space)!
那么为何 IE6、7block元素没有产生空隙呢?其实前面也提到了IE的hasLayout,具有独立性,所以产生 hasLayout的元素之间表现出来互不影响。
解决换行解析的最终代码
其实网上有很多办法,下面只是列举,但是只贴最终的代码
- 删除html中的空白,就是不换行;
- 使用负边距;
- 给父元素设置font-size:0
其实font-size:0是最好的解决方案,但是还用到了很多兼容补救
这里还有一个问题需要注意的是:由于 inline-block 具有 inline 元素的特性,在垂直方向上很多时候我们并不希望元素以vertical-align:baseline方式来呈现,所以在「.dib-wrap」中统一重置为「vertical-align:top」即可。
.dib-wrap { //这是针对父级的类;/* 所有浏览器 */ *word-spacing:-1px;/* IE6、7 */}.dib-wrap .dib{ 针对使用display:inline-block的元素 font-size: 12px; //这个给要加inline-block的元素单独设置字体 letter-spacing: normal; word-spacing: normal; vertical-align:top;}){/* firefox 中 letter-spacing 会导致脱离普通流的元素水平位移 */ .dib-wrap{ letter-spacing:-5px;/* Safari 等不支持字体大小为 0 的浏览器, N 根据父级字体调节*/ }}.dib { //这个是display的通用写法 display: inline-block; *display:inline; //ie6,7下用hack,将块元素转成inline后直接使用zoom:1触发ie的hasLayout ;}话说这个版本还考虑到了safari5.1.7里不letter spacing负值的绝对值大于空隙大小后,会导致元素整体位置向右偏移,以及chrome低版本下不支持font-size:0;我自己搞了个最简单的版本,因为safari6.0开始不支持windows了,也不知道怎么测兼容性,所以下面这个版本只考虑了新版chrome,firefox,以及ie6+以上。
#one,#two{ //父级; *word-spacing: -1px; vertical-align: top;}#one span,#two div{ display: inline-block; *display: inline; ; font-size: 14px; border: 1px solid black; padding: 10px;}何时用float,何时用inline-block?
- 如果你需要文字环绕容器,那浮动是不二选择。如果你需要居中对齐元素,inline-block是个好选择。
- 使用inline-block:当你需要控制元素的垂直对齐跟水平排列时,使用inline-block。
- 使用浮动:当你需要让元素环绕某一个元素时,或者需要支持旧版本ie,或者不想处理inline-block带来的空白问题时,使用浮动。

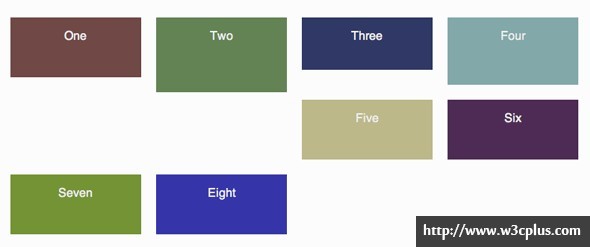
上图,把一系列元素设置了浮动,因为盒子二号宽度的关系,可以发现盒子五号被挤进去了(这些元素都脱离了文档流),这是图片排列中很常见的问题。
浮动、inline-block和图像排列
若父元素中的图片等高,设置浮动就会工作正常。但一旦有一列图片比较高时,图片的排列就会出现问题。这是因为浮动后,图片脱离了文档流。而inline-block由于未脱离文档流,不会出现这个问题。如果你想再创建一列图片时,不会受到上一列图片inline:block的影响。而你在使用时需要时刻注意清除浮动,当内容不断变化时这很容易产生bug。
这里有个更明显的例子来体现inline-block跟float的区别: 
上面的块级元素被设置了inline-block。由于他们没有脱离文档流,所以元素不会被某个过长的列挤上来。
谈一下float和position:absolute对于脱离文档流的关系
我主要是看了知乎上张秋怡的回答,原文地址如下:
https://www.zhihu.com/question/24529373/answer/29135021
虽然它们都能使元素脱离文档流,但是它们有个最大的区别,float后,其他元素当它不存在是没错,但是其他元素里的文字缺依然当它存在,并且被搁在外面,如下面这个float:left例子:
#one{ float: left; width: 100px; height: 100px; background: deepskyblue;}#two{ width: 200px; height: 200px; background: pink; }</style></head><body> <div id="one">oneoneoneone</div> <div id="two">twotwotwotwo</div></body>
而如果用了position:absolute,其他元素不但整体,而且连里面的文字也当它不存在,如下面这个position:absolute例子,可以看到two里的文字都被one覆盖到下面了:
<style>#one{ position: absolute; width: 100px; height: 100px; background: deepskyblue;}#two{ width: 200px; height: 200px; background: pink; }</style></head><body> <div id="one">oneoneoneone</div> <div id="two">twotwotwotwo</div></body>
【总结】我所整理的float, inline-block还有position:absolute的更多相关文章
- inline元素、inline-block元素在float、position:fixed、position:absolute之后出现的问题
我们知道内联元素是不能设置宽.高的,但是一旦使其脱离了文档流,就可以了,这是因为它已经变成了块级元素. 例1: <!DOCTYPE html> <html lang="en ...
- position:absolute和float会隐式的改变display类型
position:absolute和float会隐式的改变display类型,不论之前是什么类型的元素(display:none除外),只要设置了position:absolute或float,都会让 ...
- position:absolute和float隐式改变display为inline-block
不论之前是什么类型的元素(display:none除外), 只要设置了position:absolute或float, 都会让元素以display:inline-block的方式显示, 可以设置长宽, ...
- 关于css float 属性以及position:absolute 的区别。
1.float 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它本身是何种元素.div一个典型的块 ...
- 脱离文档流两操作,float和position:absolute的区别
文档流:将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,块状元素独占一行,内联元素不独占一行: CSS中脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离 ...
- 【float】与【position】汇总
代码示例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- CSS之float vs position:absolute
补充:ul 应该设置下 list-style: none; 题外话:看了张鑫旭的视频,这家伙把简单的css玩出了新花样,绝对大神级的存在.膜拜下先~ float的作用前面一章已经说过了,但没考虑过的是 ...
- float和position:absolute脱离文本流的区别
float和position:absolute脱离文本流的区别原创 paediatrician 最后发布于2016-09-19 10:43:05 阅读数 5375 收藏展开 文档流:将窗体自上而下分成 ...
- inline-block,inline,block,table-cell,float
float:left ---------------------------------------------------------------------------------------- ...
随机推荐
- C# 技巧(1) C# 转换时间戳
经常发现很多地方使用一个时间戳表示时间.比如: 1370838759 表示 2013年6月10日 12:32:39. 我们就需要一个工具,方便地转换这种时间格式 什么是时间戳? 时间戳, 又叫Uni ...
- 【转载】 ionic 的 下拉刷新 与 上拉加载
这篇文章是讲解 Ioinc中怎么实现 下拉刷新和上拉加载的.也是我们日常做项目是必不可少的功能.有兴趣的小伙伴可以来学习一下. 更多关于 IONIC 的资源: http://www.aliyue.ne ...
- iOS开发UI篇—使用UItableview完成一个简单的QQ好友列表(二)
一.实现效果 二.实现代码 1.数据模型部分 YYQQGroupModel.h文件 // // YYQQGroupModel.h // 02-QQ好友列表(基本数据的加载) / ...
- shell使用随笔
001 对文件某一列求和 awk '{sum += $collum};END {print sum}' /path/to/your/file 2 3 3 5 假设文件内容如上所示: # awk '{s ...
- cocoapods 更新失败 bad response Not Found 404 (http://ruby.taobao.org/specs.4.8.gz)
http://blog.csdn.net/dark_gmn/article/details/49274993 ERROR: Could not find a valid gem 'cocoapods ...
- SharePoint 2013 开发——其他社交功能
博客地址:http://blog.csdn.net/FoxDave 上一篇讲了如何获取用户配置文件的相关属性,它属于SharePoint 2013社交功能的一个小的构成部分.社交功能是SharePoi ...
- HDU 3622 Bomb Game(二分+2SAT)
题意:有一个游戏,有n个回合,每回合可以在指定的2个区域之一放炸弹,炸弹范围是一个圈,要求每回合的炸弹范围没有重合.得分是炸弹半径最小的值.求可以得到的最大分数. 思路:二分+2SAT. 二分炸弹范围 ...
- adobe form
Call Adobe Form through ABAP Program 2015-04-24 0个评论 来源:ChampaignWolf的专栏 收藏 我要投稿 Scenar ...
- crackme1.exe解密过程
那今天呢 在西普的做题过程中,发现这么一款.exe,我们来破解一下(当然不是简单的强制爆破,不是简单的打补丁) 我们先用PE 看看 它是用什么写的 有没有加壳什么的 很好 是VC6 ...
- Mybatis开篇以及配置教程
MyBatis来源~: MyBatis本是apache的一个开源的项目,原来称为iBatis,2010年这个项目由apache softwarefoundation迁移到了google code,并改 ...
