iOS开发UI篇—使用picker View控件完成一个简单的选餐应用
iOS开发UI篇—使用picker View控件完成一个简单的选餐应用
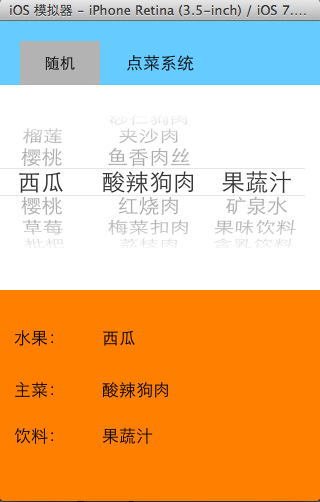
一、实现效果
说明:点击随机按钮,能够自动选取,下方数据自动刷新。

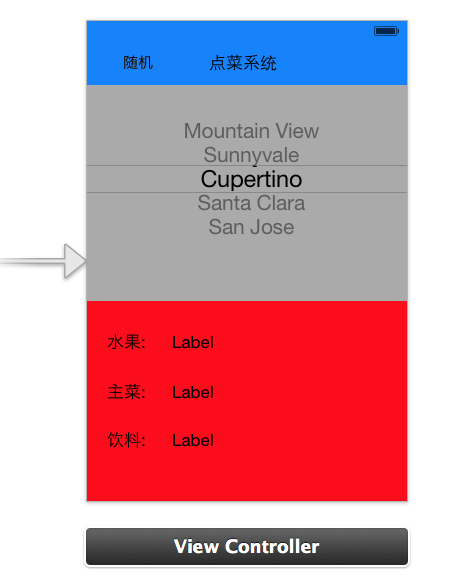
二、实现思路


//
// YYViewController.m
// 06-简单选菜系统的实现
//
// Created by apple on 14-6-5.
// Copyright (c) 2014年 itcase. All rights reserved.
// #import "YYViewController.h" //遵守数据源和代理协议
@interface YYViewController ()<UIPickerViewDataSource,UIPickerViewDelegate>
/**
* 水果
*/
@property (strong, nonatomic) IBOutlet UILabel *fruitLab;
/**
* 主菜
*/
@property (strong, nonatomic) IBOutlet UILabel *stapleLab;
/**
* 饮料
*/
@property (strong, nonatomic) IBOutlet UILabel *drinkLab;
/**
* 保存所有的数据
*/
@property(nonatomic,strong)NSArray *foods;
@property (weak, nonatomic) IBOutlet UIPickerView *pickerView;
- (IBAction)randomFood:(id)sender; @end @implementation YYViewController - (void)viewDidLoad
{
[super viewDidLoad]; //在这里设置下方数据刷新部分的初始显示
for (int component = ; component<self.foods.count; component++) {
[self pickerView:nil didSelectRow: inComponent:component];
}
} #pragma mark-使用懒加载,把数据信息加载进来
-(NSArray *)foods
{
if (_foods==nil) {
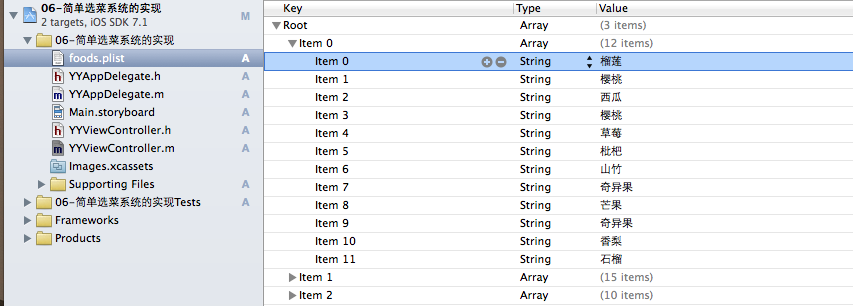
NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"foods.plist" ofType:nil];
NSArray *arrayM=[NSArray arrayWithContentsOfFile:fullpath];
_foods=arrayM;
}
return _foods;
} #pragma mark-处理随机按钮的点击事件
- (IBAction)randomFood:(id)sender { // 让pickerView主动选中某一行
// 让pickerView选中inComponent列的Row行
// [self.pickerView selectRow:1 inComponent:0 animated:YES]; /*
[self.pickerView selectRow: arc4random() % 12 inComponent:0 animated:YES];
[self.pickerView selectRow: arc4random() % 15 inComponent:1 animated:YES];
[self.pickerView selectRow: arc4random() % 10 inComponent:2 animated:YES];
*/ // [self.foods objectAtIndex:0]; == self.foods[0];
// [self.foods[0] count]; /*
// 根据每一列的元素个数生成随机值
[self.pickerView selectRow: arc4random() % [self.foods[0] count] inComponent:0 animated:YES];
[self.pickerView selectRow: arc4random() % [self.foods[1] count] inComponent:1 animated:YES];
[self.pickerView selectRow: arc4random() % [self.foods[2] count] inComponent:2 animated:YES];
*/ //设置一个随机数
for (int component=; component<self.foods.count; component++) {
//获取当前列对应的数据元素的个数
int total=[self.foods[component] count];
//根据每一列的总数生成随机数(当前生成的随机数)
int randomNumber=arc4random()%total; //获取当前选中的行(上一次随机后移动到的行)
int oldRow=[self.pickerView selectedRowInComponent:]; //比较上一次的行号和当前生成的随机数是否相同,如果相同的话则重新生成
while (oldRow==randomNumber) {
randomNumber=arc4random()%total;
} //让pickerview滚动到指定的某一行
[self.pickerView selectRow:randomNumber inComponent:component animated:YES];
//模拟,通过代码选中某一行
[self pickerView:nil didSelectRow:randomNumber inComponent:component];
}
} #pragma mark- 设置数据
//一共多少列
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
{
return self.foods.count;
} //每列对应多少行
-(NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
//1.获取当前的列
NSArray *arayM= self.foods[component];
//2.返回当前列对应的行数
return arayM.count;
} //每列每行对应显示的数据是什么
-(NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
//1.获取当前的列
NSArray *arayM= self.foods[component];
//2.获取当前列对应的行的数据
NSString *name=arayM[row];
return name;
} #pragma mark-设置下方的数据刷新
// 当选中了pickerView的某一行的时候调用
// 会将选中的列号和行号作为参数传入
// 只有通过手指选中某一行的时候才会调用
-(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
//获取对应列,对应行的数据
NSString *name=self.foods[component][row];
//赋值
if (==component) {
self.fruitLab.text=name;
}else if(==component)
{
self.stapleLab.text=name;
}else
self.drinkLab.text=name;
} #pragma mark-隐藏状态栏
-(BOOL)prefersStatusBarHidden
{
return YES;
}
@end
四、重要补充
请注意在代码实现中为什么使用 [self.foods[0] count]; 而不是直接使用点语法self.foods[0].count取值。
[self.foods objectAtIndex:0]; == self.foods[0];//这两句的效果等价,而self调用objectAtIndex:0这个方法,返回的是一个id类型的万能指针,它的真实类型要到实际运行的时候才能检测得到,因此不能直接使用self.foods[0].count。
iOS开发UI篇—使用picker View控件完成一个简单的选餐应用的更多相关文章
- iOS开发UI篇—Quartz2D(自定义UIImageView控件)
iOS开发UI篇—Quartz2D(自定义UIImageView控件) 一.实现思路 Quartz2D最大的用途在于自定义View(自定义UI控件),当系统的View不能满足我们使用需求的时候,自定义 ...
- ios开发UI篇—使用纯代码自定义UItableviewcell实现一个简单的微博界面布局
本文转自 :http://www.cnblogs.com/wendingding/p/3761730.html ios开发UI篇—使用纯代码自定义UItableviewcell实现一个简单的微博界面布 ...
- iOS开发UI篇—Date Picker和UITool Bar控件简单介绍
iOS开发UI篇—Date Picker和UITool Bar控件简单介绍 一.Date Picker控件 1.简单介绍: Date Picker显示时间的控件 有默认宽高,不用设置数据源和代理 如何 ...
- iOS开发UI篇—控制器的View的创建
iOS开发UI篇—控制器的View的创建 一.6种创建控制器View的方式 #import "NJAppDelegate.h" #import "NJViewContro ...
- 【转】 iOS开发UI篇—控制器的View的创建
最近对view的周期等还不是非常清楚,就找到顶哥的文章,非常不错,就搬运过来了. 原文: http://www.cnblogs.com/wendingding/p/3770760.html 一.6种创 ...
- iOS开发UI篇—CAlayer(创建图层)
iOS开发UI篇—CAlayer(创建图层) 一.添加一个图层 添加图层的步骤: 1.创建layer 2.设置layer的属性(设置了颜色,bounds才能显示出来) 3.将layer添加到界面上(控 ...
- iOS开发UI篇—UIScrollView控件实现图片缩放功能
iOS开发UI篇—UIScrollView控件实现图片缩放功能 一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对 ...
- iOS开发UI篇—UIScrollView控件介绍
iOS开发UI篇—UIScrollView控件介绍 一.知识点简单介绍 1.UIScrollView控件是什么? (1)移动设备的屏幕⼤大⼩小是极其有限的,因此直接展⽰示在⽤用户眼前的内容也相当有限 ...
- iOS开发UI篇—UITableview控件基本使用
iOS开发UI篇—UITableview控件基本使用 一.一个简单的英雄展示程序 NJHero.h文件代码(字典转模型) #import <Foundation/Foundation.h> ...
随机推荐
- Repeater控件三层嵌套-内层Repeater添加绑定事件
用Repeater三层嵌套,最外层Repeater可以生成自己的ItemCommand事件.但接下来中间层因为是嵌套了的,所以无法在属性窗口中生成自己的事件.如果手动敲入则无效. 解决办法是需要通过编 ...
- Android安装失败 Installation error code: -110
在系统开发过程中,开发的app管理器,发现怎么安装都是失败. 详细的查看了log发现. I/ActivityManager( 899): START {dat=file:///mnt/sdcard/ ...
- CoordinatorLayout 自定义Behavior并不难,由简到难手把手带你飞
先来看看最终的效果~~ 本文同步至博主的私人博客wing的地方酒馆 嗯..一个是头像上移的 另一个是模仿UC浏览器的. (PД`q.)你不是说!有三款的吗,怎么只有两款!!!! 不要急嘛... 说了从 ...
- 开始跟踪Redis啦,开帖
随着NoSql的流行,对这方面的产品开始关注起来,之前一直只是看看.从昨天开始决定把Redis的实现机制啃下来,毕竟代码量也就2W行. 每天花时间看看,记录下成果. here we go.
- mac上安装Navicat Premium 破解版+汉化包
Navicat是一款非常强大的sql分析管理工具.以前一直在windows上面使用. 由于工作的需要,我也是折腾出了这不易的mac破解版.下了好多网上的版本,亲测这个可用. 俗话说:工欲善其事,必先利 ...
- Hadoop日志文件分析系统
Hadoop日志分析系统 项目需求: 需要统计一下线上日志中某些信息每天出现的频率,举个简单的例子,统计线上每天的请求总数和异常请求数.线上大概几十台 服务器,每台服务器大概每天产生4到5G左右的日志 ...
- 二、快速起步(Mysql镜像)
1.登录镜像站点 docker login daocloud.io 用户名 密码 邮箱 1.1 拉取镜像 docker pull [option] name:[tag] 例如 docker pull ...
- 两个img之间出现间隙的解决方法
今天写了个小页面,发现了一个问题,两个包在a标签里的img之间总是有间隙,不能挨在一起,最后在同事的帮助下,找到解决的办法是,设置img的基线,css代码如下: img{vertical-align: ...
- android之电话拨号器
在android入门的案例中,除了HelloWorld这个经典案例,还有一个电话拨号器需要掌握,现在我就来个电话拨号器的示范,毕竟大牛也是从菜鸟进化而来的. 首先你应该知道自己要设置怎样的UI,然后创 ...
- MySql_十六进制值
十六进制值 MySQL支持十六进制值.在数字上下文中,十六进制数如同整数(64位精度).在字符串上下文,如同二进制字符串,每对十六进制数字被转换为一个字符: mysql> SELECT x'4D ...
