夺命雷公狗-----React---7--组建的状态props和state
props:组建初始要渲染的数据,他是不可以改变的
state:组建状态发生改变,调用render重新渲染数据
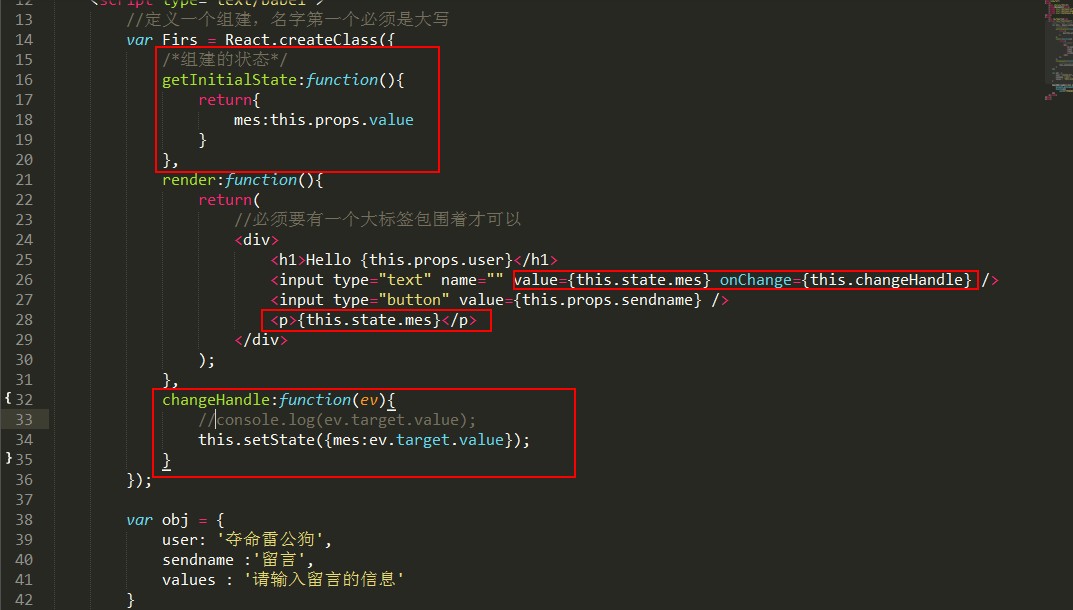
我们来写一个例子:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="./js/react.js"></script>
<script src="./js/react-dom.js"></script>
<script src="./js/browser.min.js"></script>
</head>
<body>
<div id="demo"></div>
<script type="text/babel">
//定义一个组建,名字第一个必须是大写
var Firs = React.createClass({
/*组建的状态*/
getInitialState:function(){
return{
mes:this.props.value
}
},
render:function(){
return(
//必须要有一个大标签包围着才可以
<div>
<h1>Hello {this.props.user}</h1>
<input type="text" name="" value={this.state.mes} onChange={this.changeHandle} />
<input type="button" value={this.props.sendname} />
<p>{this.state.mes}</p>
</div>
);
},
changeHandle:function(ev){
//console.log(ev.target.value);
this.setState({mes:ev.target.value});
}
}); var obj = {
user: '夺命雷公狗',
sendname :'留言',
values : '请输入留言的信息'
} ReactDOM.render(<Firs {...obj} />, /*这里其实也可以使用双标签的如:<Fir></Fir> */
document.getElementById('demo'),
function(){
alert('页面渲染完成');
});
</script>
</body>
</html>
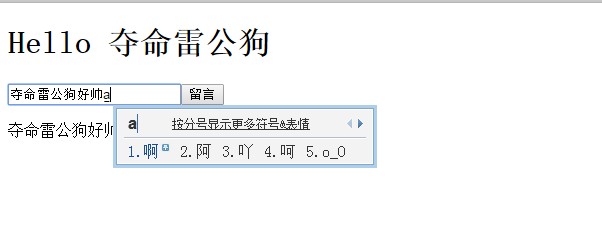
效果如下所示:

夺命雷公狗-----React---7--组建的状态props和state的更多相关文章
- 夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
首先要引入她.. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗-----React---9--map数据的遍历
比如我们要实现的是这种效果: 用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据 <!DOCTYPE html> <html l ...
- 夺命雷公狗-----React---6--props多属性的传递
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗-----React---5--props对象的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---4--props变量的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---3--标签的规则
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗-----React---2--组建
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗-----React---12--添加类和样式
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
随机推荐
- 谷歌(GDG):智能技术在物联网及移动互联网中的最新应用讲座
谷歌开发者社区GDG(原谷歌技术用户组GTUG),将于11月23日(周六)下午 1:30-5:00,在北京翠宫饭举办一场智能技术在物联网及移动互联网中的最新应用讲座,培训讲座中将通过三个专题与众 ...
- FMS直播流发布时 Microphone Speex 编码设置注意事项
1.为何要用 Speex?FP的默认音频编码是 NellyMoser,而FP10之后加入了 Speex.实际应用中,用默认的 NellyMoser 编码音频,会有个很大的问题,就是无法控制流码率浮动. ...
- IIS7 + mysql + php + wordPress 在win7下部署
最近在玩WordPress.wiki等开源平台的站点部署.通过一下实践和资料学习,为了以后少走弯路,觉得有必要把这个过程记录下来. 用到的东西: IIS服务: mysql; php; wordpres ...
- 远程访问mysql
转载:http://www.codesky.net/article/201108/106005.html 数据库不允许从远程访问怎么办?本文提供了三种解决方法: 1.改表法.可能是你的帐号不允许从远程 ...
- python 获取进程pid号
#-*- encoding:UTF-8 -*- import os import sys import string import psutil import re def get_pid(name) ...
- [转载]触发ASSERT(afxCurrentResourceHandle != NULL)错误的原因
触发ASSERT(afxCurrentResourceHandle != NULL)错误的原因 Debug Assert error afxwin1.inl line:22 翻译参考 http://w ...
- Git基本命令行操作
A. 新建Git仓库,创建新文件夹git init B. 添加文件到git索引git add <filename> --- 单个文件添加git add * --- 全部文件添加 C. ...
- c#面向对象基础 类、方法、方法重载
C#是纯粹的面向对象编程语言,它真正体现了“一切皆为对象”的精神.在C#中,即使是最基本的数据类型,如int,double,bool类型,都属于System.Object(Object为所有类型的基类 ...
- linux查看主机端口进程命令
1.查看主机信息 # more /etc/hosts # Do not remove the following line, or various programs # that require ne ...
- .net下Ueditor配置(主要讲解上传功能配置)
Ueditor上传功能配置——.net 今天项目中用到Ueditor就自己配置了下,但上传功能和图片显示功能不能正确使用,就自己琢磨了下.已实现上传功能,并能显示正确的图片和文件,在线编辑功能也能使用 ...
