Unity3d 怪物死亡燃烧掉效果
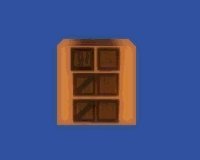
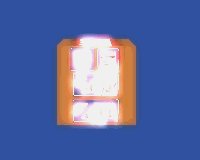
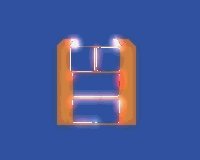
效果

BurnToFadeOut.shader代码
Shader "BurnToFadeOut" {
Properties {
_StartColor ("Start Color", Color) = (1,1,1,1)
_EndColor ("End Color", Color) = (1,1,1,1)
_MainTex ("Base (RGB) Trans (A)", 2D) = "white" {}
_Cutoff ("Alpha cutoff", Range(0,1)) = 0.5
_Emit ("Emit level", Range(1,100)) = 0
_Range ("Range", Range(0,1)) = 0
}
SubShader {
Tags {"Queue"="AlphaTest" "IgnoreProjector"="True" "RenderType"="TransparentCutout"}
LOD 100
Lighting Off
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata_t {
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
};
struct v2f {
float4 vertex : SV_POSITION;
half2 texcoord : TEXCOORD0;
};
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _StartColor;
fixed4 _EndColor;
fixed _Cutoff;
half _Emit;
half _Range;
v2f vert (appdata_t v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.texcoord = TRANSFORM_TEX(v.texcoord, _MainTex);
return o;
}
fixed4 frag (v2f i) : COLOR
{
fixed4 col = tex2D(_MainTex, i.texcoord);
fixed a = dot(col.xyz, fixed3(0.3, 0.59, 0.11));
col.a = a;
clip(a - _Cutoff);
if(a < _Cutoff + _Range)
col.xyz = lerp(_StartColor.xyz, _EndColor.xyz, (saturate(a - _Cutoff) / _Range)) * _Emit;
return col;
}
ENDCG
}
}
SubShader {
Tags {"Queue"="AlphaTest" "IgnoreProjector"="True" "RenderType"="TransparentCutout"}
LOD 100
Pass {
Lighting Off
Alphatest Greater [_Cutoff]
SetTexture [_MainTex] { combine texture }
}
}
}
光晕效果需要把摄像机HDR打开并挂上这个脚本(Pro版导入Standard Asset里的)
//Bloom.js
#pragma strict @script ExecuteInEditMode
@script RequireComponent (Camera)
@script AddComponentMenu ("Image Effects/Bloom and Glow/Bloom (Optimized)") class FastBloom extends PostEffectsBase { public enum Resolution {
Low = 0,
High = 1,
} public enum BlurType {
Standard = 0,
Sgx = 1,
} @Range(0.0f, 1.5f)
public var threshhold : float = 0.25f;
@Range(0.0f, 2.5f)
public var intensity : float = 0.75f; @Range(0.25f, 5.5f)
public var blurSize : float = 1.0f; var resolution : Resolution = Resolution.Low;
@Range(1, 4)
public var blurIterations : int = 1; public var blurType = BlurType.Standard; public var fastBloomShader : Shader;
private var fastBloomMaterial : Material = null; function CheckResources () : boolean {
CheckSupport (false); fastBloomMaterial = CheckShaderAndCreateMaterial (fastBloomShader, fastBloomMaterial); if(!isSupported)
ReportAutoDisable ();
return isSupported;
} function OnDisable() {
if(fastBloomMaterial)
DestroyImmediate (fastBloomMaterial);
} function OnRenderImage (source : RenderTexture, destination : RenderTexture) {
if(CheckResources() == false) {
Graphics.Blit (source, destination);
return;
} var divider : int = resolution == Resolution.Low ? 4 : 2;
var widthMod : float = resolution == Resolution.Low ? 0.5f : 1.0f; fastBloomMaterial.SetVector ("_Parameter", Vector4 (blurSize * widthMod, 0.0f, threshhold, intensity));
source.filterMode = FilterMode.Bilinear; var rtW = source.width/divider;
var rtH = source.height/divider; // downsample
var rt : RenderTexture = RenderTexture.GetTemporary (rtW, rtH, 0, source.format);
rt.filterMode = FilterMode.Bilinear;
Graphics.Blit (source, rt, fastBloomMaterial, 1); var passOffs = blurType == BlurType.Standard ? 0 : 2; for(var i : int = 0; i < blurIterations; i++) {
fastBloomMaterial.SetVector ("_Parameter", Vector4 (blurSize * widthMod + (i*1.0f), 0.0f, threshhold, intensity)); // vertical blur
var rt2 : RenderTexture = RenderTexture.GetTemporary (rtW, rtH, 0, source.format);
rt2.filterMode = FilterMode.Bilinear;
Graphics.Blit (rt, rt2, fastBloomMaterial, 2 + passOffs);
RenderTexture.ReleaseTemporary (rt);
rt = rt2; // horizontal blur
rt2 = RenderTexture.GetTemporary (rtW, rtH, 0, source.format);
rt2.filterMode = FilterMode.Bilinear;
Graphics.Blit (rt, rt2, fastBloomMaterial, 3 + passOffs);
RenderTexture.ReleaseTemporary (rt);
rt = rt2;
} fastBloomMaterial.SetTexture ("_Bloom", rt); Graphics.Blit (source, destination, fastBloomMaterial, 0); RenderTexture.ReleaseTemporary (rt);
}
}
Unity3d 怪物死亡燃烧掉效果的更多相关文章
- Unity3D UGUI之ScrollView弹簧效果
unity3d版本5.3.2p4 UGUI中ScrollView包含Viewport(Content) ScrollView包含脚本.其Movement Type一共3个选项.Elastic就是弹簧效 ...
- Unity3D NGUI刮刮卡效果
线上效果 确保你的纹理的read/write 是勾选的,纹理格式是 RGBA32的 //代码 using UnityEngine; [RequireComponent(typeof(UITexture ...
- asp.net 后台实现删除,划掉效果
效果: name = "<S>" + fircon + "</br>" + "</S>"; 增加“< ...
- Unity3D 文字滚动跑马灯效果
需求 在日常游戏中,文字滚动效果是比较常用的.例如日常游戏顶部的新闻公告,聊天系统的文字滚动,都属于这个范围. 思路 由于使用的地方比较广泛,所以希望能够尽量独立的游戏之外,能够做到随处使用的功能.N ...
- Unity3d:megaFierstext(翻书效果插件)
附件中是一款翻书效果插件,由于附件上传大小限制,在下载完后,需要在megaFierstext_BHYF\Assets\Resources\Textures下添加图片精灵并修改属性为Texture,即可 ...
- unity3d之实现各种滑动效果
一. 点击滑动页面 新建了一个带mask的prefab,加上代码只需要将图片prefab.按钮prefab和所想添加的图片 拖进去会自动生成按钮,滑动速度可以随意调time,滑动效果用itween实现 ...
- Unity3D Shader图像扭曲过场效果
把脚本挂在摄像机上 using UnityEngine; using System.Collections; [RequireComponent(typeof(Camera))] public cla ...
- 【技术博客】在Unity3d中实现烟花效果
在游戏开发中,我们经常需要用到类似烟花的效果.在Unity3d中,实现烟花效果的方法不止一种,我选用了Unity3d中新添加的粒子特效工具--visual effect graph来进行实现. 实现过 ...
- Unity3D学习笔记(十五):寻路系统
动画生硬切换:animation.play();//极少使用,常用融合方法 动画融合淡入:animation.CrossFade(“Idle”, 0.2f);//0.2f为与前一动画的融合百分比为20 ...
随机推荐
- iOS- storyboard this class is not key value coding-compliant for the key xxx
如图: 在使用storyboard的时候出现此问题,主要是因为给storybroad中的view拖线的时候,有时不小心线拖错了,或者再次拖线导致代码中控件的名字与之前拖线时定义的名字不同导致的. 解决 ...
- WinForm中新开一个线程操作 窗体上的控件(跨线程操作控件)
最近在做一个winform的小软件(抢票的...).登录窗体要从远程web页面获取一些数据,为了不阻塞登录窗体的显示,开了一个线程去加载数据远程的数据,会报一个错误"线程间操作无效: 从不是 ...
- linux shell 报错 Syntax error: Bad for loop variable
在linux下写了一个简单的shell,循环10次. test.sh #!/bin/bash ## ##循环10次 ## ; i<; i++)); do echo Good Morning ,t ...
- shell学习之路:流程控制(if)
1.单分支if条件语句 if [ 条件判断式 ];then 程序 fi 或者 if [ 条件判断式 ] then 程序 fi 注意事项: 1.if语句使用fi结尾,和一般语言使用大括号结尾不同 2.[ ...
- 导出Excel之Epplus使用教程1(基本介绍)
1.前言 目前Epplus的介绍中文资料很少,我也一直在摸索中使用它,以下是我在使用过程中得到的经验,写出来供大家参考.本系列共4章: 导出Excel之Epplus使用教程1(基本介绍) 导出Exce ...
- Request 传值 遇到的中文乱码问题
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="xxxx.aspx.cs&quo ...
- 下位机多个".c, .h"文件的相互包含及排版
一.背景: 自从接触单片机编程以来,由于工作上的需要,不可避免的时常会接手别人的代码,但常常由于上一位同事的编码随意性有点大,导致可读性非常的差,有时候不得不完全舍弃原有代码,推倒重来,无形中增加了工 ...
- 定时任务-在spring中配置quartz
使用的版本Spring4.04+Quartz2.2.3,关于jar包自行下载. 详细需要以下几个步骤来完成: 1. 定义要执行的Job类 2. 定义quartz的配置文件applicationCo ...
- 修改Ubuntu12.04 左侧启动器Launcher图标大小,以及如何隐藏启动器?
在 VirtualBox 中安装了 Ubuntu 12,一直使用 2D 桌面,3D桌面没用上,估计是电脑配置低的问题. 左边启动器的图标特别大,占据了很多的桌面空间,打算调小点.奇怪的是,在“系统设置 ...
- Windows下MySQL 5.6安装及配置详细图解
一.安装前的准备 1.下载安装程序包,可到MySQL官方网站http://www.mysql.com/下载,如图1-1: 图1-1 下载后的安装文件如图1-2所示: 图1-2 二.安装 1.双击下载的 ...
