iOS开发——UI进阶篇(十)导航控制器、微博详情页、控制器的View的生命周期
一、导航控制器出栈
1、initWithRootViewController本质
- UIViewController *vc = [[OneViewController alloc] init];
- // 创建导航控制器
- // 导航控制器必须要有一个根控制器
- UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:vc];
- // 会调用push方法
- // initWithRootViewController底层其实是调用导航控制器的push方法,把vc成为导航控制器的子控制器
- // 一旦把一个控制器压入到栈,就会把这个控制器的view添加到导航控制器的view上
- // [nav pushViewController:vc animated:YES];
2、回到上个控制器或者根控制器
- // 回到上一个控制器
- - (IBAction)back2Pre:(id)sender {
- // 导航控制器中做界面之间的跳转必须拿到导航控制器
- [self.navigationController popViewControllerAnimated:YES];
- // 调用pop方法并不会马上销毁当前控制器
- }
- // 回到根控制器
- - (IBAction)back2Root:(id)sender {
- // [self.navigationController popToRootViewControllerAnimated:YES];
- // 还有一种方法:指定回到哪个控制器
- // popToViewController使用注意点,传入进去的控制器必须是导航控制器栈里面的控制器
- [self.navigationController popToViewController:self.navigationController.childViewControllers[] animated:YES];
- }
二、设置导航条内容
1、UINavigationItem:是一个模型,决定导航条的内容(左边内容,中间,右边内容)
2、UIBarButtonItem:是一个模型,决定导航条上按钮的内容
只要看到item,通常都是苹果提供的模型,只要改模型就能修改苹果的某些控件.
- // 1、设置导航条的标题
- self.navigationItem.title = @"chg";
- self.navigationItem.titleView = [UIButton buttonWithType:UIButtonTypeContactAdd];
- // 2、设置导航条左边的内容
- UIBarButtonItem *leftItem = [[UIBarButtonItem alloc] initWithTitle:@"abc" style:UIBarButtonItemStyleDone target:self action:@selector(leftClick)];
- self.navigationItem.leftBarButtonItem = leftItem;
- // 3、设置导航条右边的内容
- // 在iOS7之后,默认会把导航条上的按钮的图片渲染成蓝色.
- // 不想要渲染导航条上的按钮的图片颜色
- UIImage *image = [UIImage imageNamed:@"navigationbar_friendsearch"];
- // 告诉苹果哪个图片不要渲染
- image = [image imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
- // UIBarButtonItem
- UIBarButtonItem *rigthItem = [[UIBarButtonItem alloc] initWithImage:image style:UIBarButtonItemStyleDone target:nil action:nil];
- // 创建按钮
- UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
- // 正常
- [btn setBackgroundImage:[UIImage imageNamed:@"navigationbar_friendsearch"] forState:UIControlStateNormal];
- // 高亮
- [btn setBackgroundImage:[UIImage imageNamed:@"navigationbar_friendsearch_highlighted"] forState:UIControlStateHighlighted];
- // 导航条上的子控件位置不需要我们管理,只需要管理尺寸
- btn.frame = CGRectMake(, , , );
- UIBarButtonItem *rigthItem1 = [[UIBarButtonItem alloc] initWithCustomView:btn];
- // self.navigationItem.rightBarButtonItem = rigthItem;
- // 可添加多个
- self.navigationItem.rightBarButtonItems = @[rigthItem,rigthItem1];

三、控制器的View的生命周期
- // 监听控制器的view的生命周期方法
- // 控制器的view的生命周期方法都是以view开头
- // 控制器的view即将显示的时候调用
- - (void)viewWillAppear:(BOOL)animated
- {
- [super viewWillAppear:animated];
- NSLog(@"%s",__func__);
- }
- // 控制器的view完全显示的时候调用
- - (void)viewDidAppear:(BOOL)animated
- {
- [super viewDidAppear:animated];
- NSLog(@"%s",__func__);
- }
- // 控制器的view即将消失的时候调
- - (void)viewWillDisappear:(BOOL)animated
- {
- [super viewWillDisappear:animated];
- NSLog(@"%s",__func__);
- }
- // 控制器的view完全消失的时候调
- - (void)viewDidDisappear:(BOOL)animated
- {
- [super viewDidDisappear:animated];
- NSLog(@"%s",__func__);
- }
- // 控制器的view即将布局子控件的时候调用
- - (void)viewWillLayoutSubviews
- {
- [super viewWillLayoutSubviews];
- NSLog(@"%s",__func__);
- }
- // 控制器的view布局子控件完成的时候调用
- - (void)viewDidLayoutSubviews
- {
- [super viewDidLayoutSubviews];
- NSLog(@"%s",__func__);
- }
- // 当控制器的view加载完成的时候调用
- - (void)viewDidLoad {
- [super viewDidLoad];
- NSLog(@"%s",__func__);
- }
执行顺序: viewDidLoad -> viewWillAppear -> viewWillLayoutSubviews -> viewDidLayoutSubviews -> viewDidAppear -> viewWillDisappear -> viewDidDisappear
在非ARC中经常使用
- // Unload:卸载这个view
- - (void)viewWillUnload
- {
- [super viewWillUnload];
- }
- // 表示控制器的view卸载完成
- - (void)viewDidUnload
- {
- [super viewDidUnload];
- // 清空界面上的数据
- self.datas = nil;
- }
- 清空界面原理:
- - (void)setDatas:(NSMutableArray *)datas
- {
- if (_datas != datas) {
- _datas = [datas retain];
- [datas release];
- }
- }
四、微博个人详情页

大致的功能如上,导航条和文字的透明度随着移动而变化,粉红色视图有悬浮效果,并且鲨鱼图片随着滚动等比缩放,始终与粉红色视图紧挨在一起
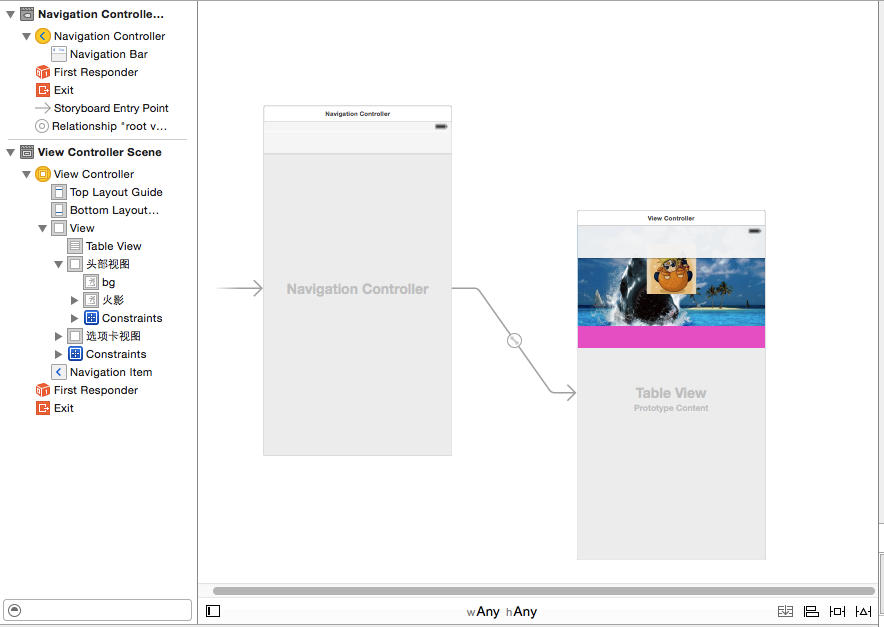
1、搭建框架
首先拖一个Navigation Controller
设置这个控制器的根控制器为右边的View Controller
那么现在主要精力放在View Controller上
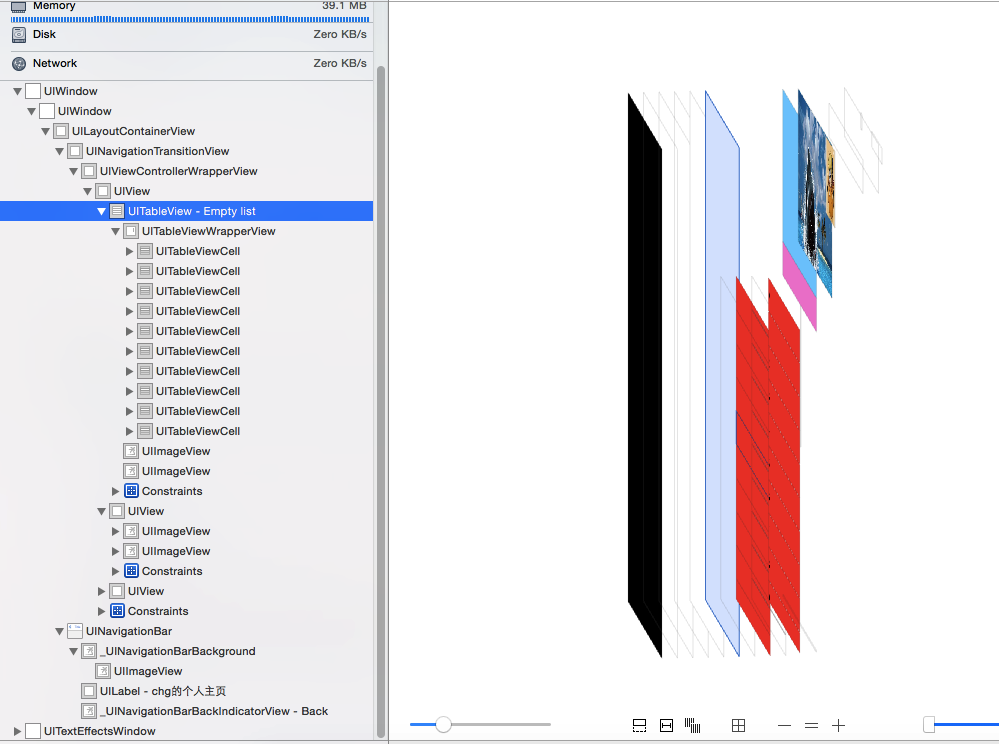
首先最底部是View Controller的view
view上面有Table View、粉红色的视图、最上面的头部视图
头部视图上面有鲨鱼图片和鸣人图片
注意:Table View必须铺满整个View Controller的view 【在代码中设置上面的额外滚动高度为(粉红色的视图的高度+最上面的头部视图的高度)】
具体结构图如下:


2、实现代码如下:
- #import "ViewController.h"
- // 1.项目结构:导航控制器,导航控制器上添加一个个人详情控制器
- // 2.分析个人详情页的结构
- // 2.1 tableView(尺寸跟控制器尺寸一样大)
- // 2.2 头部视图不能是tableView的头部视图 + 粉红色的选项卡视图不能是tabelView的头部视图
- // 2.3 tableView的头部视图没有悬停效果,tableView分组的头部视图才有悬停效果
- #import "UIImage+Image.h"
- @interface ViewController ()<UITableViewDelegate>
- @property (weak, nonatomic) IBOutlet UITableView *tableView;
- // 记录一开始lastOffsetY
- @property (nonatomic, assign) CGFloat lastOffsetY;
- //@property (weak, nonatomic) IBOutlet NSLayoutConstraint *headYCons;
- @property (weak, nonatomic) IBOutlet NSLayoutConstraint *headHCons;
- @property (nonatomic, weak) UILabel *label;
- @end
- #define XMGHeadH 200
- #define XMGHeadMinH 64
- #define XMGTabBarH 44
- @implementation ViewController
- - (void)viewDidLoad {
- [super viewDidLoad];
- // Do any additional setup after loading the view, typically from a nib.
- // 在iOS7之后,导航控制器下的所有UIScrollView默认顶部都会添加64的额外滚动区域.
- // 不需要添加额外的滚动区域
- self.automaticallyAdjustsScrollViewInsets = NO;
- // 一开始y轴滚动区域是-244.
- _lastOffsetY = - (XMGHeadH + XMGTabBarH);
- // 设置tableView顶部的额外的滚动区域(选项卡的高度 + 头部视图的高度)
- self.tableView.contentInset = UIEdgeInsetsMake(XMGHeadH + XMGTabBarH, , , );
- // 清空导航条的背景
- // 如何快速的清空导航条背景图片,直接传入一个空图片的UIImage对象
- [self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc] init] forBarMetrics:UIBarMetricsDefault];
- // 清空阴影图片
- [self.navigationController.navigationBar setShadowImage:[[UIImage alloc] init]];
- // 设置导航条标题
- UILabel *label = [[UILabel alloc] init];
- _label = label;
- label.textColor = [UIColor colorWithWhite: alpha:];
- label.text = @"chg的个人主页";
- // 自动计算当前label文字尺寸,并且设置控件的尺寸和文字尺寸一样.
- [label sizeToFit];
- self.navigationItem.titleView = label;
- }
- // 返回tableView有多少行
- - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
- {
- return ;
- }
- - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
- {
- static NSString *ID = @"cell";
- // 从缓存池中获取cell
- UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
- if (cell == nil) {
- cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID];
- cell.backgroundColor = [UIColor redColor];
- }
- cell.textLabel.text = [NSString stringWithFormat:@"%ld",indexPath.row];
- return cell;
- }
- #pragma mark - 监听tableView滚动
- - (void)scrollViewDidScroll:(UIScrollView *)scrollView
- {
- // 获取当前滚动的偏移量值contentOffset
- CGFloat offsetY = scrollView.contentOffset.y;
- // contentOffset:tableView可视范围顶点与内容开始点的偏移量,内容开始点的contentOffset = 0;
- // 计算下用户相对最开始偏移量滚动的多少
- CGFloat delta = offsetY - _lastOffsetY;
- // 移动头部视图
- // 当往上移动的时候,头部视图需要往上移动,高度值需要减少
- CGFloat headH = XMGHeadH - delta;
- // 如果小于最小高度,就不在减少了
- if (headH < XMGHeadMinH) {
- headH = XMGHeadMinH;
- }
- _headHCons.constant = headH;
- // 处理导航条
- // 获取当前透明度,当用户移动136的时候透明度刚好为1,delta就是用户移动的距离.
- CGFloat alpha = delta / (XMGHeadH - XMGHeadMinH) * ;
- if (alpha > ) {
- alpha = 0.99;
- }
- // 描述颜色
- UIColor *color = [UIColor colorWithWhite: alpha:alpha];
- // 设置导航条背景图片的透明度
- [self.navigationController.navigationBar setBackgroundImage:[UIImage imageWithColor:color] forBarMetrics:UIBarMetricsDefault];
- // 设置文字的透明度
- _label.textColor = [UIColor colorWithWhite: alpha:alpha];
- }
- @end
这里的headHCons是头部视图的约束高度。
3.根据颜色生成一张1*1的相同颜色图片
UIImage+Image.h
- #import <UIKit/UIKit.h>
- @interface UIImage (Image)
- // 根据颜色生成一张尺寸为1*1的相同颜色图片
- + (UIImage *)imageWithColor:(UIColor *)color;
- @end
UIImage+Image.m
- #import "UIImage+Image.h"
- @implementation UIImage (Image)
- + (UIImage *)imageWithColor:(UIColor *)color
- {
- // 描述矩形
- CGRect rect=CGRectMake(0.0f, 0.0f, 1.0f, 1.0f);
- // 开启位图上下文
- UIGraphicsBeginImageContext(rect.size);
- // 获取位图上下文
- CGContextRef context = UIGraphicsGetCurrentContext();
- // 使用color演示填充上下文
- CGContextSetFillColorWithColor(context, [color CGColor]);
- // 渲染上下文
- CGContextFillRect(context, rect);
- // 从上下文中获取图片
- UIImage *theImage = UIGraphicsGetImageFromCurrentImageContext();
- // 结束上下文
- UIGraphicsEndImageContext();
- return theImage;
- }
- @end
到这里功能基本也就实现了
iOS开发——UI进阶篇(十)导航控制器、微博详情页、控制器的View的生命周期的更多相关文章
- iOS开发——UI进阶篇(八)pickerView简单使用,通过storyboard加载控制器,注册界面,通过xib创建控制器,控制器的view创建,导航控制器的基本使用
一.pickerView简单使用 1.UIPickerViewDataSource 这两个方法必须实现 // 返回有多少列 - (NSInteger)numberOfComponentsInPicke ...
- iOS开发——UI进阶篇(十五)Quartz2D介绍
一.Quartz2D简介 1.什么是Quartz2DQuartz 2D是一个二维绘图引擎,同时支持iOS和Mac系统 Quartz 2D能完成的工作绘制图形 : 线条\三角形\矩形\圆\弧等绘制文字绘 ...
- iOS开发——UI进阶篇(十四)modal
一.modal与pushmodal从下面往上盖住原来的控制器,一般上一个控制器和下一个控制器没有什么关联时用modal,比如联系人的加号跳转页面,任何控制器都可以用modal push一般是上下文有关 ...
- iOS开发——UI进阶篇(七)程序启动原理、打电话、发短信
一.Info.plist常见的设置 1.建立一个工程后,会在Supporting files文件夹下看到一个“工程名-Info.plist”的文件,该文件对工程做一些运行期的配置,非常重要,不能删除 ...
- iOS开发——UI进阶篇(三)自定义不等高cell,如何拿到cell的行高,自动计算cell高度,(有配图,无配图)微博案例
一.纯代码自定义不等高cell 废话不多说,直接来看下面这个例子先来看下微博的最终效果 首先创建一个继承UITableViewController的控制器@interface ViewControll ...
- iOS开发——UI进阶篇(十六)Quartz2D实战小例子
一.画线 只有在drawRect中才能获取到跟view相关联的上下文 - (void)drawRect:(CGRect)rect {} 一条线 // 1.获取跟当前View相关联的layer上下文(画 ...
- iOS开发——UI进阶篇(十二)事件处理,触摸事件,UITouch,UIEvent,响应者链条,手势识别
触摸事件 在用户使用app过程中,会产生各种各样的事件 一.iOS中的事件可以分为3大类型 触摸事件加速计事件远程控制事件 响应者对象在iOS中不是任何对象都能处理事件,只有继承了UIResponde ...
- iOS开发——UI进阶篇(十九)UISearchBar控件简介
最近用到搜索功能.总结一下 搜索,无疑可以使用UISearchBar控件! 那就先了解一下UISearchBar控件吧! UISearchBar控件就是要为你完成搜索功能的一个专用控件.它集成了很多你 ...
- iOS开发——UI进阶篇(十八)核心动画小例子,转盘(裁剪图片、自定义按钮、旋转)图片折叠、音量震动条、倒影、粒子效果
一.转盘(裁剪图片.自定义按钮.旋转) 1.裁剪图片 将一张大图片裁剪为多张 // CGImageCreateWithImageInRect:用来裁剪图片 // image:需要裁剪的图片 // re ...
随机推荐
- mongo&node
///// node install $ sudo apt-get install python-software-properties $ curl -sL https://deb.nodesou ...
- CSS3-canvas绘制线性渐变
<!doctype html><html><head><meta charset="utf-8"><title>canv ...
- 使用WebService和不使用WebService哪个速度更快哪个更安全
- Can not issue data manipulation statements with executeQuery() 异常处理
1.这个异常的报错翻译过来就是 不能发出数据操纵语句与executeQuery() 2.这里要检查一下你要执行的实际SQL语句要做什么操作 查询呢?还是修改? 3.如果是修改的话,需要添加@Modif ...
- C#的两个大方向
http://zhidao.baidu.com/link?url=wG9G_EaT3tRd5_7ndU3vpFqmuc6S8N7F5TpBYsDPEui3HQ-wcU7nqw-_aRpIwtXQbC3 ...
- Java——列表框:JList
import java.awt.Container; import java.awt.GridLayout; import java.awt.event.WindowAdapter; import j ...
- yourphp的edit,updata,dele
参考文件Yourphp\Lib\Action\User\PostAction.class.php public function add() { $form=new Form(); $form-> ...
- Xcode文档安装
找到所需文档的下载地址,搜索.dmg 安装位置
- Quagga服务器安装和配置
使用本地源 一.安装软件包 # yum install quagga-0.99.15-7.el6_3.2.x86_64.rpm 或rpm # ls /etc/quagga/ bgpd.conf.s ...
- OC-基本
#import <Foundation/NSObjCRuntime.h> //import: //1,同#include一样, 拷贝文件内容 //2,可以自动防止文件的内容被重复拷贝 /* ...
