手机上的页面转换page slider
小伙伴们是不是经常在手机上见到“转场"的情况,手机上的页面转换已经不像pc上整体的页面跳转,很多都是利用动画平滑地在页面之间的切换。

.page{
position:absolute;
left:0;
top:0;
width:100%;
height:100%;
-webkit-transform: translate3d(0,0,0);
transform:translate3d(0,0,0);
}
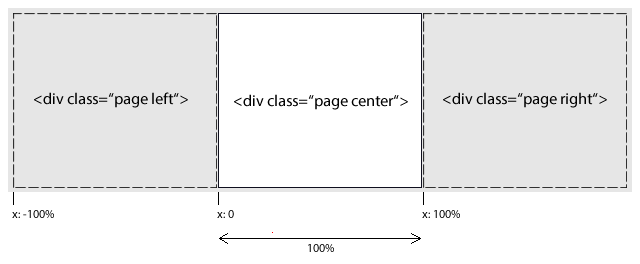
.page.left{
-webkit-transform: translate3d(-100%,0,0);
transform:translate3d(-100%,0,0);
}
.page.right{
-webkit-transform: translate3d(100%,0,0);
transform:translate3d(100%,0,0);
}
.page.center{
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0)
}
.page.transition{
-webkit-transition-duration: 0.25s;
transition-duration:.25s;
}
手机上的页面转换page slider的更多相关文章
- 调试手机上网页 (断点 console timeline 选择dom)
用手机看网页,越来越多,手机app套个webview的也很多,那该如何调试手机上的页面了?比如 断点,选dom,console,控制台输出,查看内存,== 嗯,万能的的chrome和safari还是帮 ...
- flexible.js在华某为手机上使用rem时,页面宽度超出手机屏幕宽度
问题:手机端项目在华为的某款手机上显示时页面内容没有自适应手机宽度,出现横向滚动条 原因:手机获取手机屏幕宽度并计算出rem时出现偏差,明显宽余真实手机屏宽度 解决方案一:在页面里获取页面最外层dom ...
- Linux就这个范儿 第15章 七种武器 linux 同步IO: sync、fsync与fdatasync Linux中的内存大页面huge page/large page David Cutler Linux读写内存数据的三种方式
Linux就这个范儿 第15章 七种武器 linux 同步IO: sync.fsync与fdatasync Linux中的内存大页面huge page/large page David Cut ...
- MUI框架开发HTML5手机APP(二)--页面跳转传值&底部选项卡切换
概 述 JRedu 在上一篇博客中,我们学习了如何使用Hbuilder创建一个APP,同时如何使用MUI搭建属于自己的第一款APP,没有学习的同学可以戳链接学习: http://www.cnblo ...
- 利用exif.js解决ios或Android手机上传竖拍照片旋转90度问题
html5+canvas进行移动端手机照片上传时,发现ios手机上传竖拍照片会逆时针旋转90度,横拍照片无此问题:Android手机没这个问题. 因此解决这个问题的思路是:获取到照片拍摄的方向角,对非 ...
- html页面转换成pdf
一般页面都是.jsp页面,所以要把.jsp转换成html,在生成pdf,在网上找了好多方法,只有用一个插件,wkhtmltopdf-0.8.3.exe,生成的pdf会相对的好看. 先附上我做的.jsp ...
- webstorm实现手机预览页面
效果:在webstorm中开发页面,复制该页面在电脑中的浏览网址,发给手机,在手机上点击链接,可以直接访问本地开发的页面.并且,电脑上修改后保存,手机上刷新即可看到效果. 步骤: 1.webstorm ...
- Xamarin.Forms listview中的button按钮,实现带着参数返回上一级页面
今天在做列表显示的时候遇到一个问题,就是在ListView中如何才能让一个button的按钮工作并且包含参数呢? 其实有点类似于rep里的控件无法起获取一样.在Xamarin中,当你button绑定事 ...
- asp.net中的窗口弹出实现,包括分支窗口 . ASP.NET返回上一页面实现方法总结 .
返回上一页的这个东东在我们做项目的时候一般是用于填写完表单后确认的时候,有对原来输入的数据进行修改或者更新时用的,或者是因为网站为了方便浏览者而有心添加的一个东东,一般这种功能的实现在ASP.NET中 ...
随机推荐
- JavaScript笔试必备语句
1. document.write( " "); 输出语句 2.JS中的注释为// 3.传统的HTML文档顺序是:document- >html- >(head,bod ...
- Java 程序员们值得一看的好书推荐[转载]
“学习的最好途径就是看书“,这是我自己学习并且小有了一定的积累之后的第一体会.个人认为看书有两点好处: 能出版出来的书一定是经过反复的思考.雕琢和审核的,因此从专业性的角度来说,一本好书的价值远超其他 ...
- Oracle 使用小计(4)
1.oracle字符串分割函数split )定义split_type类型: CREATE OR REPLACE TYPE split_type IS TABLE OF VARCHAR2 (4000) ...
- POST和GET的区别
1. get是从服务器上获取数据,post是向服务器传送数据.2. get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到.post是通过H ...
- OpenResty+lua+GraphicsMagick生成缩略图
1.安装GraphicsMagick 下载地址:http://sourceforge.net/projects/graphicsmagick/files/graphicsmagick/1.3.19/G ...
- CentOS6.4 安装nmon
安装 mkdir /usr/local/nmon cd /usr/local/nmon wget http://sourceforge.net/projects/nmon/files/nmon_lin ...
- 关于jQuery的inArray 方法介绍
例如: 代码如下: $.get('aaaaa.ashx',null,function(d){ // 假设d 返回 的值为 1,3,43,23,54,67 var arr = d.split(','); ...
- Codeforces Beta Round #7
A题,应该是水题,我没看懂... B题,这题很多坑,注意x是LL,而且x = 0的情况,所以初始化要为-1,最后这题是内存管理啊..操作系统学的不好,题意读不懂啊. 申请内存的时候,是从头找 如果这一 ...
- URAL 1223. Chernobyl’ Eagle on a Roof
题目链接 以前做过的一题,URAL数据强点,优化了一下. #include <iostream> #include <cstdio> #include <cstring& ...
- Maven的第一个小程序
这里是介绍关于maven的第一个小程序 关于maven的安装 : Install Maven in your computer 先看看目录结构: 这是本来的项目目录结构,由于maven有自己的目录结构 ...
