Ajax与jQuery、json
一、Ajax简介
Ajax(Asynchronous JavaScript and Xml)--异步刷新技术

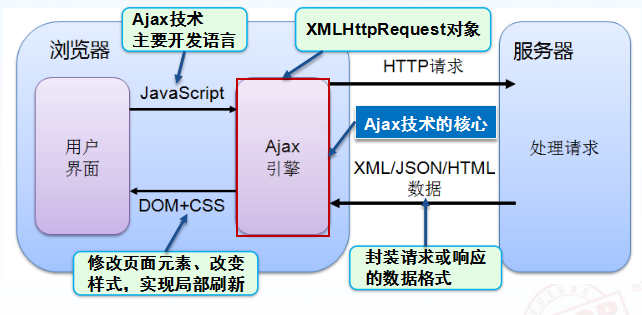
Ajax的关键元素包括以下内容:
① JavaScript语言:Ajax技术的主要开发语言。
② XML/JSON/HTML等:用来封装请求或响应的数据格式
③ DOM(文档对象模型):通过DOM属性或方法修改页面元素,实现页面局部刷新
④ CSS:改变样式,美化页面效果,提升用户体验度
⑤ Ajax引擎:即XMLHttpRequest对象,以异步方式在客户端与服务器之间传递数据。
二、Ajax工作流程

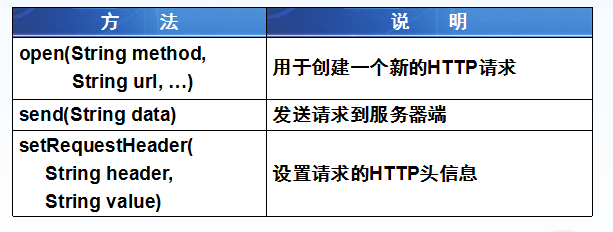
三、常用方法:

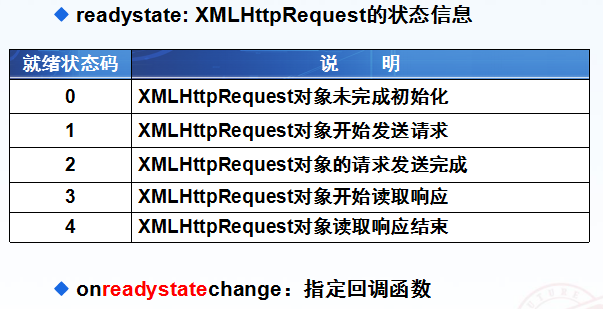
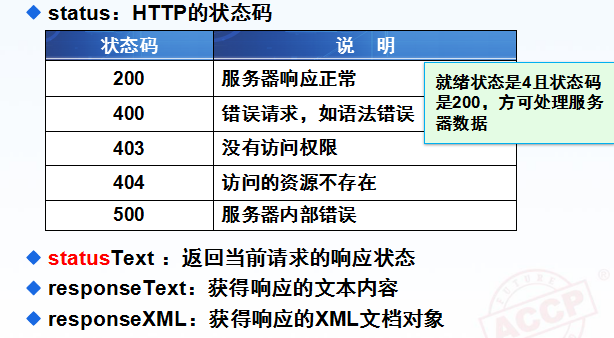
四、常用属性


五、实现思路:
1、锁定用户名文本框,注册onblur事件
2、创建XMLHttpRequest对象。通过window.XMLHttpRequest的返回值判断创建XMLHttpRequest对象的方式
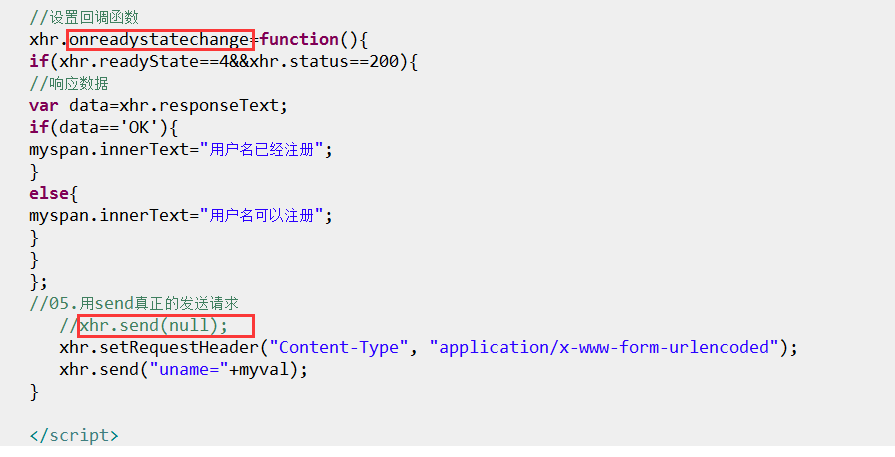
3、设置回调函数。通过onreadystatechange属性设置回调函数,其中回调函数需要自定义
4、初始化XMLHttpRequest对象。通过open()设置请求的发送方式和路径
5、发送请求



准备简单页面:
<body>
用户名:<input type="text" name="txtName" id="txtName"/> <span id="msg"></span><br/><br/>
密码: <input type="password" name="txtPwd"/>
</body>
创建Servlet:回送信息
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String uname = request.getParameter("uname");
if (uname.equals("admin")) {
//用户已经被注册了
//回送 信息
response.getWriter().write("OK"); }else {
response.getWriter().write("NO");
}
注:
步骤一:通过window。XMLHttpRequest的返回值判断当前浏览器创建XMLHttpRequest对象的方式。如果为true,说明是新版本IE或其他浏览器,可使用new XMLHttpRequest()方式创建XMLHttpRequest对象;如果为false,说明是老版本IE浏览器,需使用new ActiveXObject("Microsoft.XMLHttp")的方式创建XMLHttpRequest对象
步骤二:通过XMLHttpRequest对象的onreadystatechange属性设置回调函数,用于当请求成功后接收服务器端返回的数据
步骤三:通过XMLHttpRequest对象的open()方法,传入参数完成初始化XMLHttpRequest对象的工作。第一个参数为Http请求方式,选择发送Httpget 请求,因此参数为get。第二个参数为要发送的url请求路径,将要发送的数据附加到url路径后面
步骤四:调用XMLHttpRequest对象的send()方法,参数为要发送到服务器端的数据,因为采用"get"方式请求时,参数已经附加到url路径后,所以直接设置为null。如果send()方法不设值,在不同的浏览器下可能存在不兼容问题。
执行完毕后,异步请求的发送过程就结束!
注:使用Ajax发送Post请求需注意要设置setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
采用Get方式发送请求时,通常会将需要携带的参数附加在URL路径后面一起发送,所以send()不需要传递参数,设置为null即可
六 、使用jQuery实现Ajax
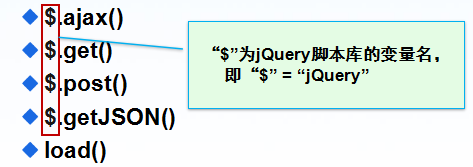
jQuery常用的Ajax方法

语法:$.ajax([settings]);
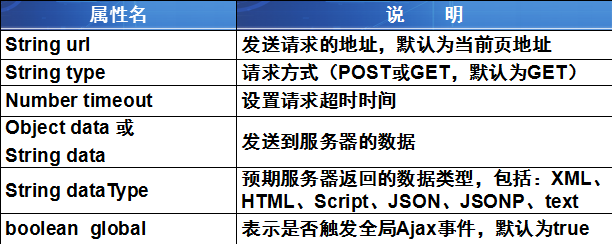
常用属性参数:

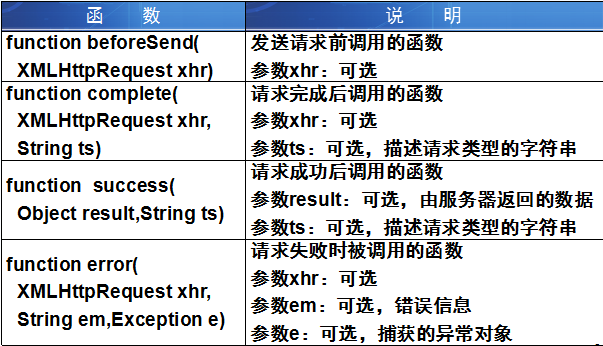
常用函数参数:

使用$.ajax()验证用户名--使用$.ajax() 实现异步交互

注:需引jquery-1.11.1.js库
<html>
<head>
<base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript"> $(function(){
var dom=$("#txtName");
dom.blur(function() {
myjquery();
});
}); function myjquery(){
var dom=$("#txtName");
$.ajax({
url:'<%=path%>/servlet/CheckUserServlet',
type:'post',
data:{uname:dom.val()},
success:function(result){
alert(result);
}
});
}
</script> </head> <body>
<h2>使用jQuery实现Ajax</h2>
用户名:<input type="text" name="txtName" id="txtName"/> <span id="msg"></span><br/><br/>
密码: <input type="password" name="txtPwd"/>
</body>
实现效果:
若输入的非admin,即可注册,否则无法注册


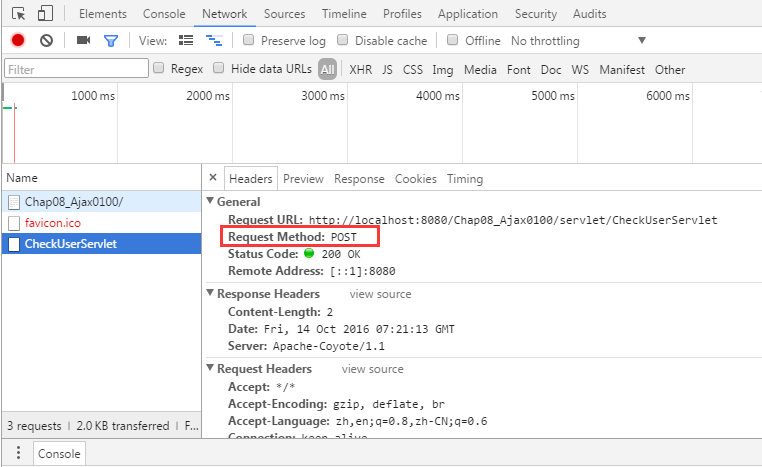
若是post请求,调试效果如下:

七、JSON简介
JavaScript Object Notation是一种轻量级的数据交换格式
①定义Json对象
语法:var json对象={key:value,key:value,...}
② 定义Json数组
语法:var json数组=[value,value,...]
<script type="text/javascript">
var data={"firstName":"Brett","lastName":"hehe"};
$.each(data,function(i,dom){
alert(dom);
}); /* var data={
"people":[
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"},
{"firstName":"Jason","lastName":"Hunter","email":"bbbb"},
{"firstName":"Elliotte","lastName":"Harold","email":"cccc"}
]
};
$.each(data.people,function(i,dom){
alert(dom.firstName);
});
*/ </script>
那么即可拿到每个dom对象:

Ajax与jQuery、json的更多相关文章
- Struts2+Jquery实现ajax并返回json类型数据
来源于:http://my.oschina.net/simpleton/blog/139212 摘要 主要实现步骤如下: 1.JSP页面使用脚本代码执行ajax请求 2.Action中查询出需要返回的 ...
- jquery通过ajax方法获取json数据不执行success
1.jquery通过ajax方法获取json数据不执行success回调 问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准 ...
- jquery通过ajax方法获取json数据不执行success回调
问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准写法,导致总是执行error回调方法 解决方案:使json格式务必符合下述 ...
- Jquery Ajax方法传递json到action
ajax向后台传入json需要设置option,如下 contentType:'application/json' data:Json.Stringify(jsObj) 后台处理复杂json对象(不知 ...
- 转载:Struts2+Jquery实现ajax并返回json类型数据
摘要: 主要实现步骤如下: 1.JSP页面使用脚本代码执行ajax请求 2.Action中查询出需要返回的数据,并转换为json类型模式数据 3.配置struts.xml文件 4.页面脚本接受并处理数 ...
- jquery ajax调用返回json格式数据处理
Ajax请求默认的都是异步的 如果想同步 async设置为false就可以(默认是true) var html = $.ajax({ url: "some.php", async: ...
- jQuery ajax读取本地json文件
jQuery ajax读取本地json文件 json文件 { "first":[ {"name":"张三","sex": ...
- 一、Ajax 二、JSON数据格式 三、Ajax+Jquery 四、分页的实现
一.Ajax概述###<1>概述 ###<2>组成 以XMLHttpRequest为核心,发送Ajax请求和接收处理结果 以javascript为语言基础 以XML/JSON作 ...
- struts1、ajax、jquery、json简单实例
1.页面ajax代码,使用$.ajax,获得json对象后each $.ajax({ type:"GET", url:ctx + "/uploadImg.do" ...
- struts2 + jquery + json 简单的前后台信息交互
ajax 是一种客户端与服务器端异步请求的交互技术.相比同步请求,大大提高了信息交互的速度和效率.是当下非常实用和流行的技术. 这里简单的说明 struts2 + jquery + json 下的 信 ...
随机推荐
- 简单两句话解释下prototype和__proto__
先上两句代码: var Person = function () {}; var p = new Person(); 把new的过程拆分成以下三步: <1> var p={}; 也就是说, ...
- linux集群运维工具:clustershell和pssh
由于需要安装hadoop集群,有10台机器需要安装,一开始打算用SCP复制,后来觉得不可接受(实际现场可能数倍的机器集群,就是10台也不想干).后来在网上找了,发现了clustershell和pssh ...
- 原创:phoenix4.6.0连接hbase1.1.2(不使用phoenix-4.6.0-HBase-1.1-client.jar)
官网上面的例子是在phoenix-4.6.0-HBase-1.1-client.jar完成的,这个jar包含了phoenix4.6连接hbase1.1.2所有的依赖,真是包罗万象(里面竟然还包括了se ...
- CalloutManager
在SharePoint中很多弹出的提示样式挺好看,不仅想整一个耍耍.如下图: 老办法,看一下html中的class名字得知为:Callout 谷歌之---官方文档:http://msdn.micros ...
- VMware: XXX is still busy. Please wait until the operation is complete before closing
在使用vmware的过程中发现创建快照.恢复快照.管理快照等功能突然都变成灰色的,用不了.更觉得夸张的是仅仅剩下关闭虚机按钮是红色的.心想估计是虚机快照没处理完之类的问题导致的,于是想想关闭虚机重 ...
- 获取设备的mac地址可靠的方法
参考自:http://www.open-open.com/lib/view/open1433406847322.html /** * 获取设备的mac地址 * * @param ac * @param ...
- DirectX标准规定 DirectX和OpenGL的不同
DirectX标准规定 DirectX使用左手坐标系. X轴正向指向右,Y轴正向指向上,Z轴正向垂直纸面向内. 编写Direct3D应用程序时,通常只使用4×4的矩阵和1×4的行向量,相乘时行向量在前 ...
- PHP implode() 函数 把数组元素组合为字符串
http://www.w3school.com.cn/php/func_string_implode.asp PHP implode() 函数 PHP String 函数 实例 把数组元素组合为字符串 ...
- 判断字符串的首字母 ---------startsWith
列: { xtype : 'gridcolumn', ...
- Windows Phone 8.0 Updates 2 and 3模拟器更新
2014年元旦后,微软发布了Windows Phone 8 Updates 2 and 3的模拟器更新,即系统版本号分别是8.0.10322和 8.0.10512.其中,在Update 3 Emula ...
