Web学习之css
CSS指层叠样式表(Cascading Style Sheets),CSS 是标准的布局语言,用来控制元素的尺寸、颜色、排版。CSS 由 W3C 发明,用来取代基于表格的布局、框架以及其他非标准的表现方法。样式 (style) 定义如何显示 HTML 元素;样式通常存储于样式表中;外部样式表存储于 CSS 文件中。
1、CSS基础部分
层叠次序
当同一个HTML元素被不止一个样式所定义时,会使用哪个样式呢?一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 <head> 标签内部)
- 内联样式(在 HTML 元素内部)
CSS基本语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。 selector {declaration1; declaration2; ... declarationN }
选择器通常是您需要改变样式的 HTML 元素。每条声明由一个属性和一个值组成。属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。selector {property: value}
CSS 对大小写不敏感。不过存在一个例外:如果涉及到与 HTML 文档一起工作的话,class 和 id 名称对大小写是敏感的。
CSS高级语法
选择器的分组,你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开。在下面的例子中,我们对所有的标题元素进行了分组。所有的标题元素都是绿色的。
1 h1,h2,h3,h4,h5,h6 {
2 color: green;
3 }
CSS派生选择器
通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。在 CSS1 中,通过这种方式来应用规则的选择器被称为上下文选择器 (contextual selectors),这是由于它们依赖于上下文关系来应用或者避免某项规则。在 CSS2 中,它们称为派生选择器,但是无论你如何称呼它们,它们的作用都是相同的。
派生选择器允许你根据文档的上下文关系来确定某个标签的样式。通过合理地使用派生选择器,我们可以使 HTML 代码变得更加整洁。比方说,你希望列表中的 strong 元素变为斜体字,而不是通常的粗体字,可以这样定义一个派生选择器,它只对li标签中的strong标签起作用:
1 li strong {
2 font-style: italic;
3 font-weight: normal;
4 }
CSS id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。id 选择器以 "#" 来定义。下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:
1 #red {color:red;}
2 #green {color:green;}
下面的 HTML 代码中,id 属性为 red 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。注意:id 属性只能在每个 HTML 文档中出现一次。
1 <p id="red">这个段落是红色。</p>
2 <p id="green">这个段落是绿色。</p>
id 选择器和派生选择器
在现代布局中,id 选择器常常用于建立派生选择器。
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}
一个选择器,多种用法
即使被标注为 sidebar 的元素只能在文档中出现一次,这个 id 选择器作为派生选择器也可以被使用很多次:
// haha为form的id
#haha {
color : green;
}
#haha input {
color : blue;
}
#haha select {
color : red;
}
上面的样式只会应用于id是haha元素内的内容。比如,id为haha的form内input标签中字体颜色为blue,select标签中字体颜色为red,其他的颜色为green。
CSS类选择器
在 CSS 中,类选择器以一个点号显示: .center {text-align: center}
在上面的例子中,所有拥有 center 类的 HTML 元素均为居中。在下面的 HTML 代码中,h1 和 p 元素都有 center 类。这意味着两者都将遵守 ".center" 选择器中的规则。
1 <h1 class="center">
2 This heading will be center-aligned
3 </h1>
4
5 <p class="center">
6 This paragraph will also be center-aligned.
7 </p>
注意:类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
我们在使用时是使用类选择器还是ID选择器呢?注意,ID选择器会使用一次,并且仅一次,如果有多个ID项匹配ID选择器,则只有第一个起作用。不同于类选择器,ID 选择器不能结合使用,因为 ID 属性不允许有以空格分隔的词列表。类似于类,可以独立于元素来选择 ID。有些情况下,您知道文档中会出现某个特定 ID 值,但是并不知道它会出现在哪个元素上,所以您想声明独立的 ID 选择器。例如,您可能知道在一个给定的文档中会有一个 ID 值为 mostImportant 的元素。您不知道这个最重要的东西是一个段落、一个短语、一个列表项还是一个小节标题。您只知道每个文档都会有这么一个最重要的内容,它可能在任何元素中,而且只能出现一个。在这种情况下,特别适合使用ID选择器。
CSS属性选择器
对带有指定属性的 HTML 元素设置样式。可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。属性选择器在为不带有 class 或 id 的表单设置样式时特别有用:
[attribute] {
color : red;
}
以上代码就会对<p attribute="">我是一个段落</p>产生作用了。
CSS的创建
如何插入样式表,当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。插入样式表的方法有三种:外部样式表、内部样式表和内敛样式。
外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。<link> 标签在(文档的)头部:
1 <head>
2 <link rel="stylesheet" type="text/css" href="mystyle.css" />
3 </head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
1 hr {color: sienna;}
2 p {margin-left: 20px;}
3 body {background-image: url("images/back40.gif");}
内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表,就像这样:
<head>
<style type="text/css">
hr {color: sienna;}
p {margin-left: 20px;}
body {background-image: url("images/back40.gif");}
</style>
</head>
内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
1 <p style="color: sienna; margin-left: 20px">
2 This is a paragraph
3 </p>
HTML+CSS程序示例
<html>
<head>
<title>HTML和CSS学习</title> <!-- 引用外部文件方式
<link type="text/css" rel="stylesheet" href="body.css"/>
--> <!-- 直接在head中写css方式 -->
<style type="text/css"> /* id选择器 */
#haha {
color : green;
}
#haha input {
color : blue;
}
#haha select {
color : red;
} /* 属性选择器 */
[attribute] {
color : brown;
} /* 类选择器 */
.p_class {
color : red;
} /* 属性选择器,只对input中type为text产生作用 */
input[type="text"] {
background-color:yellow;
}
</style> </head>
<body> <p>我是一个段落</p>
<p attribute="">我是一个段落</p> <!-- 属性选择器 -->
<p class="p_class">我是一个段落</p> <!-- 类选择器 --> <hr color="blue"/>
<!-- id选择器 -->
<form id="haha" action="/example/html/form_action.asp" method="post">
用户名: <input type="text" name="username"/> <br/>
密 码: <input type="password" name="password"/> <br/>
上 传: <input type="file" name="upload_file"/> <br/>
图 片: <input type="image" src="pic.jpg" width="40px" height="20px"/> <br/>
单 选: <input type="radio" name="sex" checked="checked" value="man"/>男<input type="radio" name="sex" value="women"/>女 <br/>
多 选: <input type="checkbox" name="sex2" checked="checked" value="man"/>男<input type="checkbox" name="sex2" value="women"/>女 <br/>
城 市: <select name="city">
<option value="null">--请选择--</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="hangzhou">杭州</option>
</select> <br/>
留言板: <textarea>
</textarea> <br/>
<input type="submit" value="提交" /> <input type="reset" />
</form>
<hr color="red"/> <form>
用户名: <input type="text" name="username" value="123"/> <br/>
密 码: <input type="password" name="password"/> <br/>
</form> </body>
</html>
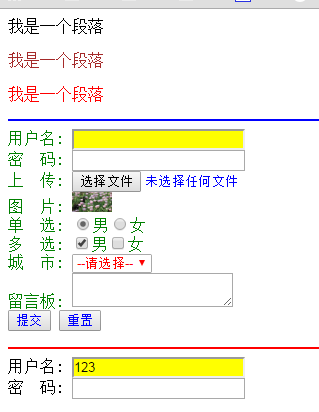
网页端显示效果如下:

2、CSS样式
CSS背景
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。CSS 在这方面的能力远远在 HTML 之上。
p.bg {
background-image: url(img/bg_1.jpg);
padding: 20px;
background-repeat: repeat-y;
background-position: center;
text-align: center;
}
<p class="bg">我是一个有背景的段落</p>
最后网页效果为:

CSS文本
CSS 文本属性可定义文本的外观。通过文本属性,您可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进,等等。
1 {
2 text-indent: 2em; /* 缩进2个字符 */
3 text-align: left; /* 左对齐 */
4 word-spacing: 20px; /* 字符间隔 */
5 letter-spacing: 5px; /* 字母间隔 */
6 text-transform: uppercase; /* 文本转换为大写字符 */
7 text-decoration: underline; /* 文本下划线处理 */
8 }
CSS字体
{
font-family: serif; /* 选择字体 */
font-style: normal; /* 文本格式 粗体/斜体 */
font-size: 20px; /* 文本大小 */
}
CSS链接
a:link { color: blue; } /* 未被访问的链接 */
a:visited { color: red; } /* 已被访问的链接 */
a:hover { color: yellow; } /* 鼠标指针移动到链接上 */
a:active { color: black; } /* 正在被点击的链接 */
CSS列表
ul.disc {list-style-type: disc}
ul.circle {list-style-type: circle}
ul.square {list-style-type: square}
ul.none {list-style-type: none}
CSS表格
table, th, td {
border: 1px solid blue; /* 边框设置蓝色表框 */
border-collapse: collapse; /* 是否将表格边框折叠为单一边框 */
}
table {
width: 100%; /* 表格宽度 */
height: 100%;
}
CSS轮廓
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。CSS outline 属性规定元素轮廓的样式、颜色和宽度。
{
outline: dashed;
outline-color: red;
outline-style:dotted;
}

3、CSS框模型
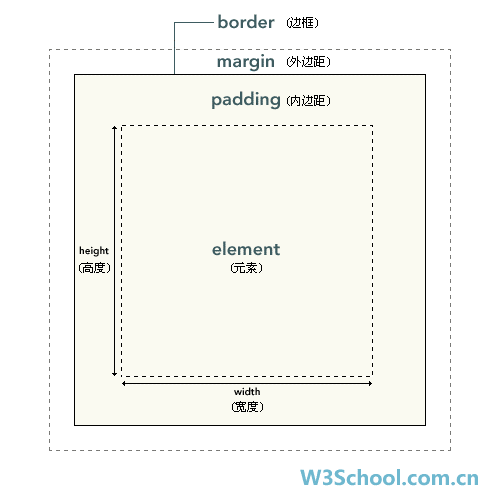
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
CSS内边距
h1 {
padding: 10px; /* 所有 h1 元素的各边都有 10 像素的内边距 */
}
h1 {
padding: 10px 0.25em 2ex 20%; /* 按照上、右、下、左的顺序分别设置各边的内边距,具有不同单位*/
}
h1 {
padding-top: 10px; /* 上下左右分别设置 */
padding-right: 0.25em;
padding-bottom: 2ex;
padding-left: 20%;
}
CSS边框
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。CSS border 属性允许你规定元素边框的样式、宽度和颜色。
h1 {
border-style: outset; /* 设置边框样式(凸起按钮效果) */
border-width: 10px; /* 边框宽度 */
border-color: red; /* 边框颜色 */
}
CSS外边框
h1 {
margin: 10px; /* 四边外边距属性 */
margin: 20px 30px 30px 20px; /* 四边外边距属性 */
margin-top: 20px; /* 单边外边距属性 */
margin-right: 30px;
margin-bottom: 30px;
margin-left: 20px;
}
4、CSS定位
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
CSS相对定位
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
CSS绝对定位
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。普通流中其它元素的布局就像绝对定位的元素不存在一样:
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}
5、CSS高级特性
CSS水平排列
.line
{
display: inline; /* 当块级元素类为line时,这些块就会水平排列显示 */
}
CSS尺寸
img.normal {
height: normal; /* 设置图片正常显示 */
}
img.small {
height: 100px; /* 图片小图显示 */
}
CSS导航条
/* 导航条格式 */
.navigation {
margin: 0;
padding: 0;
}
.navigation li {
display: inline;
}
<p>以下是导航条内容</p>
<ul class="navigation">
<li><a href="#">计算机</a></li>
<li><a href="#">经济</a></li>
<li><a href="#">历史</a></li>
</ul>
网页显示效果如下:

参考
1、CSS 教程
Web学习之css的更多相关文章
- Web学习之CSS总结
银角大王武Sir的博客地址 1.positoin属性固定元素的定位类型 说明:这个属性定义建立元素布局所用的定位机制.任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而无论该元素是什么类型.相 ...
- web中的CSS、Xpath等路径定位方法学习
今天不到八点就到公司了,来的比较早,趁着有点时间,总结下web中的CSS.Xpath等路径定位定位的方式吧! 简单的介绍下xpath和css的定位 理论知识就不罗列了 还是利用博客园的首页.直接附上代 ...
- Java Web 学习路线
实际上,如果时间安排合理的话,大概需要六个月左右,有些基础好,自学能力强的朋友,甚至在四个月左右就开始找工作了.大三的时候,我萌生了放弃本专业的念头,断断续续学 Java Web 累计一年半左右,总算 ...
- Java web 学习之旅
java web学习之旅 来公司十天了,感觉已经慢慢地融入了这个环境中,几个学长人都很好,都是在他们帮助下,我才能比较顺利的开始了学习java web的旅途. 来这里学习的第一个阶段是做一个简单的用户 ...
- 如何从零开始学习DIV+CSS
CSS是样式,DIV是层.DIV+CSS是网站标准(web标准),通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别.因为XHTML网站设计标准中,不再使用表格定位技术,而是采用D ...
- ReactNative学习之css样式使用
前言: 前面学习了html,今天学习一下css的基本使用,看下html与css之间是如何结合来编写前端网页的. CSS 是什么? CSS 是 Cascading Style Sheets(级联样式表) ...
- Java Web 学习笔记 1
Java Web 学习笔记 1 一.Web开发基础 1-1 Java Web 应用开发概述 1.1.1 C/S C/S(Client/Server)服务器通常采用高性能的PC机或工作站,并采用大型数据 ...
- WEB学习感受
web学习感受 1.html前端知识比较好学,各种标签只需要记住关键的就行例如:body h1,p,div,tr,td,ul,li,就行了. 2.css学习前期还好, 后期关键布局和样式知识点较多,而 ...
- 零基础快速入门web学习路线(含视频教程)
下面小编专门为广大web学习爱好者汇总了一条完整的自学线路:零基础快速入门web学习路线(含视频教程)(绝对纯干货)适合初学者的最新WEB前端学习路线汇总! 在当下来说web前端开发工程师可谓是高福利 ...
随机推荐
- Baraja演示15种不同的洗牌特效
实例演示 下载地址 实例代码 实例演示 实例代码 <div class="container"> <header class="clearfix&q ...
- 酷!使用 jQuery & Canvas 制作相机快门效果
在今天的教程中,我们将使用 HTML5 的 Canvas 元素来创建一个简单的摄影作品集,它显示了一组精选照片与相机快门的效果.此功能会以一个简单的 jQuery 插件形式使用,你可以很容易地整合到任 ...
- 15款优雅的 WordPress 电子商务网站主题
WordPress 电子商务网站主题今年非常流行,特别是对那些想要在几分钟内创建一个在线商店,但又没有掌握网络开发的很多知识的人来说.WordPress 是一个功能强大的 CMS,它的灵活性和可用性是 ...
- Web自动化测试 Selenium 3/3 https的配置
Https的信任问题处理 具体步骤如下(以demo为例) 1) ./ca.sh : 使用默认的服务器192.168.1.1的证书 ./ca.sh IP : 使用IP设置的证书 2) 以上运行后把 ge ...
- 【Leafletjs】5.L.Control 自定义一个Control
L.Control 所有leaflet控制的基础类.继承自IControl接口. 你可以这样添加控件: control.addTo(map); // the same as map.addContro ...
- java使用动态代理来实现AOP(日志记录)
以下内容为原创,转载时请注明链接地址:http://www.cnblogs.com/tiantianbyconan/p/3336627.html AOP(面向方面)的思想,就是把项目共同的那部分功能分 ...
- IDA调试android so文件.init_array和JNI_OnLoad
我们知道so文件在被加载的时候会首先执行.init_array中的函数,然后再执行JNI_OnLoad()函数.JNI_Onload()函数因为有符号表所以非常容易找到,但是.init_array里的 ...
- Android 判断SIM卡属于哪个移动运营商
第一种方法:获取手机的IMSI码,并判断是中国移动\中国联通\中国电信 TelephonyManager telManager = (TelephonyManager) getSystemServic ...
- 深入.net(文件操作)
自己进行数据的“持久化操作”: ----- 数据持久化技术:程序还运行过程中,所有的“中间数据”(加工或处理过程中数据)都存放在内存中,但内存的特点是掉电后数据无法保存,所以需要有种技术能够将存放在内 ...
- IOS动画
基础动画 //创建基础动画 CABasicAnimation * basic = [CABasicAnimation animation]; //动画路径 basic.keyPath ...
