HTML1
1. 前端:html:做网页的内容
CSS: 做网页的外观
JS:执行网页的动作
前端是静态网页,内容写死。要有变化的内容,需要数据库
浏览器去解析生成漂亮的界面
后台技术:.Net
C#
数据库: SQL Server
2. html框架的标准格式
<!DOCTYPE html> <!-- 定义文档类型-->
<html>
<head>
</head>
<body>
</body>
</html>
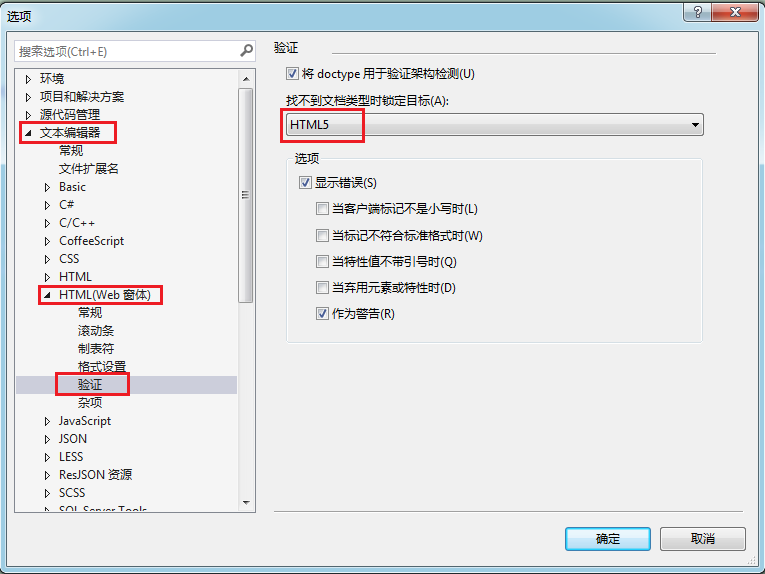
工具—选项—文本编辑器—HTML(Web窗体)—验证—HTML5 代表浏览器按照html5去解析

<meta charset="utf-8" /> 代表编码方式是utf-8
3. 一些常用的标签:(长按Ctrl +K+d 代码对齐)
<P> </P> 段落标签 paragraph
<br/> 换行 break
<pre></pre> 对换行,空格,段落都有作用,是预文本标签
&nbps; 空格
<hr/> 画水平线 horizontal rule
<h1></h1> 标题 权重高 heading
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
<b></b> 粗体 bold
<i></i> 斜体 italic
<u></u> 下划线 underline
<s></s> 删除线
<sup></sup> 上标 superscript
<sub></sub> 下标 suberscript
有序列表 <ol> ordered list
<li></li> list item
<li></li>
</ol>
无序列表 <ul> unordered list
<li></li>
<li></li>
</ul>
解释性列表 <dl> definition list
<dt> 原文 </dt>
<dd>解释 </dd>
<dl>
表格 <table>
<caption></caption> 表的标题
<tr> <th></th> </tr>
<tr> <td></td> </tr>
</table>
<tr>为行标table row,<th>为标题列table heading,<td>为数据列table date
<td rowspan="2"> 并行
<td colspan="2"> 并列
表格也支持嵌套
超链接 (anchor)
<a href="https://www.baidu.com/">百度</a> 当前页面跳转 hyperlink reference
<a href="https://www.baidu.com/" target="_blank">百度</a> 打开一个新的页面
<a href="javascrip:;">登录</a> JS跳转,出现一个登录对话框
<!DOCTYPE html> <!--默认HTML5-->
<html>
<head>
<title>我的第一个网页</title>
<meta charset="utf-8" /> <!--编码方式-->
</head>
<body>
<p>hello world</p> <!--段落标签-->
<p>hello world</p>
<p>hello <br/> world</p> <!--中间加了换行--> <pre> hello world
hello world</pre> <!--对换行、空格和段落都有作用,是预文本标签--> <hr/> <!--画水平线--> <h1>你 好</h1> <!--标题,中间加了空格-->
<h1>你好</h1>
<h2>hello world</h2>
<h3>hello world</h3> p<sup>2</sup><br/> <!--上标-->
p<sub>2</sub> <!--下标--> <ol type="a"> <!--有序列表-->
<li>hello world 1</li>
<li>hello world 2</li>
<li>hello world 3</li>
<li>hello world 4</li>
</ol> <ul type="square"> <!--无序列表-->
<li>hello world 1</li>
<li>hello world 2</li>
<li>hello world 3</li>
<li>hello world 4</li>
</ul> <dl> <!--解释性列表-->
<dt> 什么是C#</dt>
<dd>这是编程语言</dd>
</dl> <ul>
<li>
领导的效能理论、依据
<ol>
<li>
领导的权利基础
<ul>
<li>强制权利</li>
<li >奖赏权利</li>
</ul>
</li>
<li>
领导理论
<ul>
<li>持久论</li>
<li>强调论</li>
</ul>
</li>
</ol>
</li>
</ul> <!--列表的嵌套--> <table border="1"> <!--表格-->
<caption align="bottom">学员信息表</caption> <!--表名称-->
<tr><th>学号</th><th>姓名</th><th>成绩</th></tr> <!--<tr>代表行,<th>代表标题列-->
<tr><td>0000</td><td>张三</td> <td>98</td></tr> <!--<td>代表数据列-->
<tr><td>0001</td><td colspan="2">李四</td> </tr>
<tr><td rowspan="2">0002 </td><td>王五</td> <td>76</td></tr>
<tr><td>赵六</td> <td> <!--表格的嵌套-->
<table border="1">
<tr><td>你好</td></tr>
<tr><td>hello</td></tr>
</table></td></tr>
</table> <a href="https://www.baidu.com/">百度</a> <!--当前页面跳转-->
<a href="https://www.baidu.com/" target="_blank">百度</a> <!--打开一个新的页面-->
<a href="javascrip:;">登录</a> <!--JS跳转,出现一个登录对话框--> </body>
</html>
4. HTML标签大小写不敏感,建议都用小写。
<p> 这是开始标签 </P>这是关闭标签,开闭之间为内容。
没有内容的HTML元素称为空元素,空元素是在开始标签中关闭,<br/>。
属性总是以名称/值的形式出现,name="value",属性总是在HTML元素的开始标签中规定;属性值应该始终被包含在引号内,双引号是最常用的,但是当属性值本身就含有双引号,那必须用单引号,name='YOYO "hello world" Gates'
HTML1的更多相关文章
- sublime-生成html1.0
文件--新建--输入--html:xt--CTRL+E.生成html1.0
- python OSError: [Errno 22] Invalid argument: 'D:\\crawle\x01.html1'
import urllib.request file = urllib.request.open("http://www.baidu.com") data = file.read( ...
- HTML--1标签表格
HTML 内容(Hyper Text Markup Language,超文本标记语言) CSS 网页美化 Javascript 脚本语言 打开DREAMWEAVER,新建HTML,如下 ...
- 网页HTML1
表格表单 表格, <tabale> -------表格 <tr> --------------行 <td> -- ...
- HTML1.0 - html 环境搭建 开发工具
1. mac 电脑 2. Hbuilder 开发软件 3. 学习基础 HTML 语法 网站 http://www.w3school.com.cn
- HTML1网页三部份内容
网页三部份内容:HTML CSS Javascript 路径:一般做网页的时候用的相对路径. images/aaa.jpg 网页同一个目录中找images文件夹,再在images里面找aaa.jpg ...
- HTML1高级
HTML头部 一.链接在新窗口打开如果要定义整个网页的链接在新窗口打开,只要在/head里定义/base target="_blank"就可以了</p> 二.文档描述1 ...
- 初学HTML-1
HTML:Hyper Text Markup Language的缩写 超文本标记语言,用来描述文本的语义,这些文本———超文本,也叫标签. 基本格式: <html> <head ...
- 前端html1.
HTML介绍 转载http://www.cnblogs.com/liwenzhou/p/7988087.html Web服务本质 import socket sk = socket.socket() ...
随机推荐
- 42-stat 显示文件的信息
显示文件的信息 stat [options] [file-list] 参数 file-list指定stat所显示的一个或多个文件的路径名 选项 -f 显示文件系 ...
- PHP 异常
<?php /* PHP 异常处理 什么是异常? PHP 5 提供了一种新的面向对象的错误处理方法. 异常处理用于在指定的错误(异常)情况发生时改变脚本的正常流程. 这种情况称为异常. 当异常被 ...
- 【BZOJ 1911】【APIO 2010】特别行动队
http://www.lydsy.com/JudgeOnline/problem.php?id=1911 夏令营里斜率优化的例题,我调了一晚上,真是弱啊. 先推公式吧($sum_i$表示$x_1 \d ...
- mysql之路【第三篇】
1,查看表的结构 desc 表名; 查看表的详细结构 show create table; show create table \G; (加上G格式化输出), 2,修改表 2. ...
- js-延迟处理函数
<script type="text/javascript"> var i = setTimeout('check()',5000); function check() ...
- 7 static关键字
class Person { static int i; static void fun() { System.out.println("我是静态函数"); } } 在静态函数中不 ...
- Hive UDF开发实例学习
1. 本地环境配置 必须包含的一些包. http://blog.csdn.net/azhao_dn/article/details/6981115 2. 去重UDF实例 http://blog.csd ...
- Redis的事务
Redis对事务的支持是部分支持,不想oracle,要么都成功要么都失败,Redis可以部分成功部分失败 1 是什么: 可以一次执行多个命令,本质是一组命令的集合.一个事务中的所有命令都会序列化,按顺 ...
- [日常训练]article
Description 小今天来写作文啦! 小非常善于堆砌辞藻.在洋洋洒洒写了一长篇之后,小发现作文中很多段落都似曾相识.小认为,如果一段字符在文章开头,结尾和中间都出现过,那么这段字符就可以被认为是 ...
- Leetcode 77, Combinations
Given two integers n and k, return all possible combinations of k numbers out of 1 ... n. For exampl ...
