Hbuilder/Uniapp 格式化的时候,很多属性会排列在一行,如何结局?
因为自己遇到这个问题,然后百度了很久都得不到解决办法,所以解决问题以后在博客园写下此文,希望能帮助到更多人!
//在jsbeautifyrc.js里面的html中加入这个,就OK了
"wrap_attributes":"force"//【own新添加】html属性是否换新行【auto自动,force强制换行,preserve保护现有格式 】如果是第一次不会,可以看如下流程图
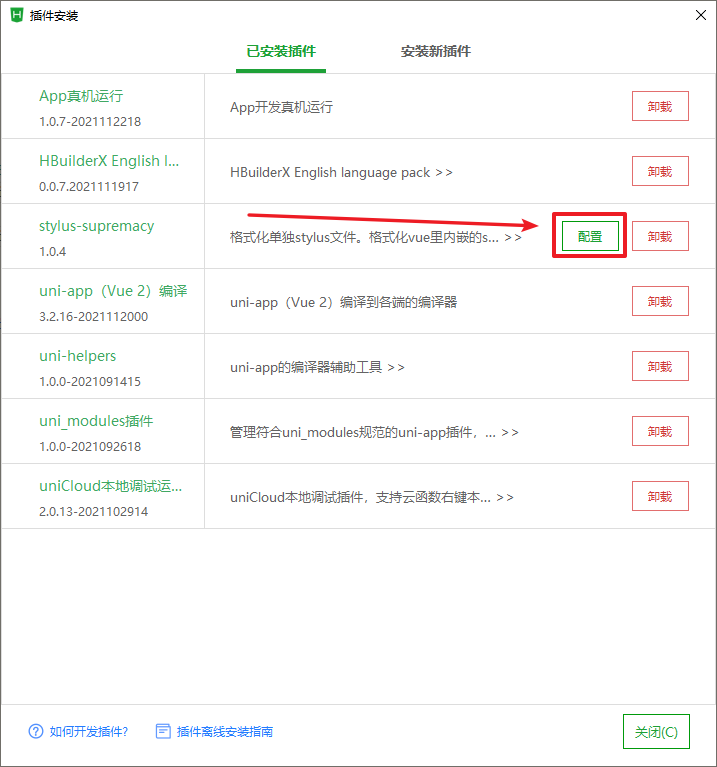
1:在插件安装中找到如下图所示,点击配置
此插件是Hbuilder默认自带的格式化插件

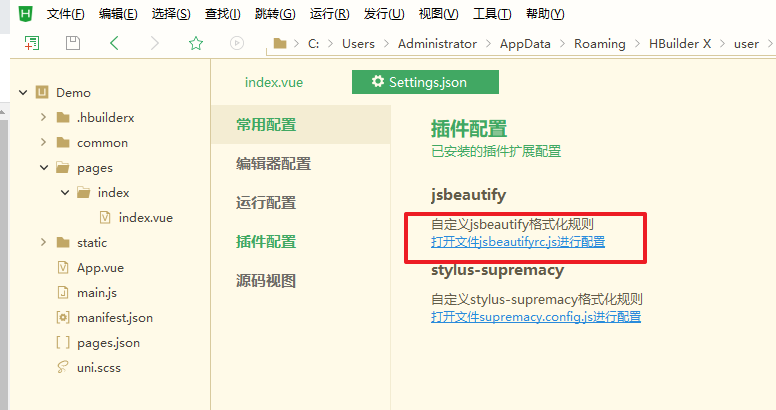
2:点击 jsbeautify.js这个

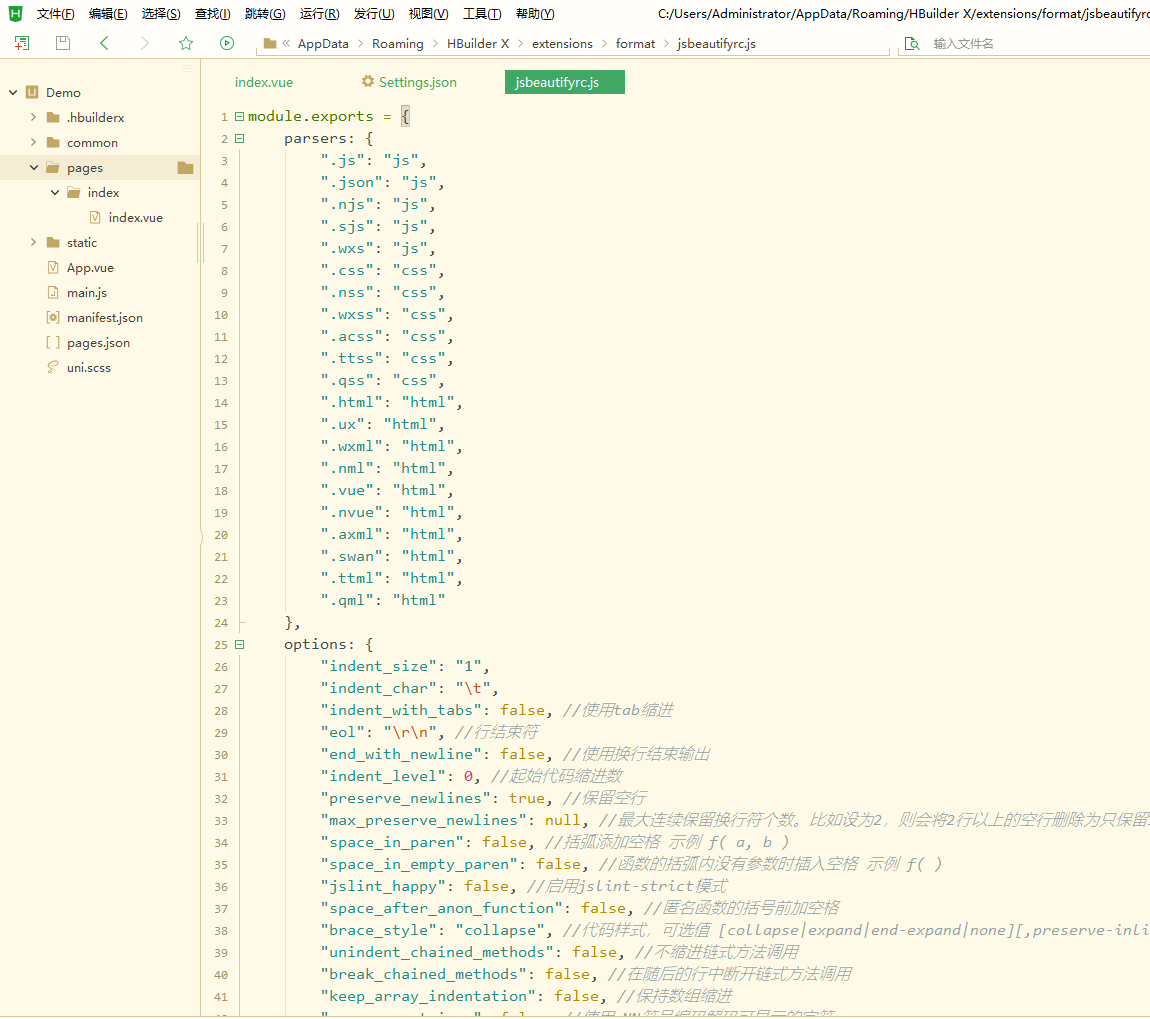
3:点击之后,会打开配置文件,如图所示

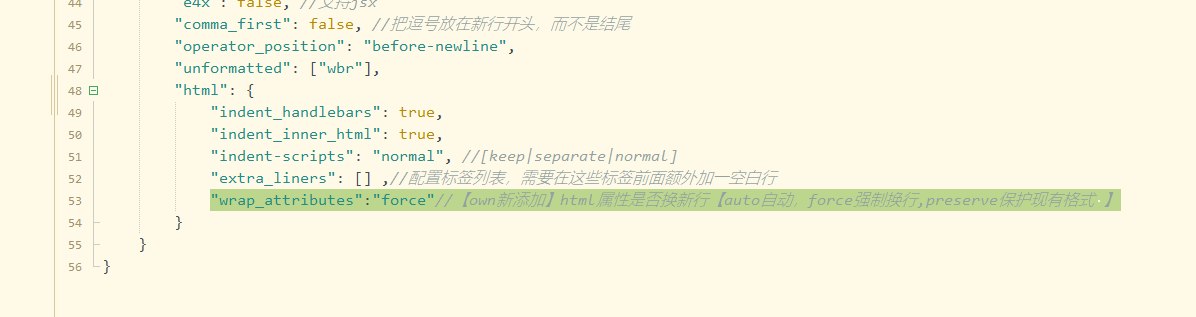
4:在下面html中加入配置:"wrap_attributes":"force"
绿色选中的这一样就是
"html": {
"indent_handlebars": true,
"indent_inner_html": true,
"indent-scripts": "normal", //[keep|separate|normal]
"extra_liners": [] ,//配置标签列表,需要在这些标签前面额外加一空白行
"wrap_attributes":"force"//【own新添加】html属性是否换新行【auto自动,force强制换行,preserve保护现有格式 】
}
完成的配置参考如下:
点击查看代码
module.exports = {
parsers: {
".js": "js",
".json": "js",
".njs": "js",
".sjs": "js",
".wxs": "js",
".css": "css",
".nss": "css",
".wxss": "css",
".acss": "css",
".ttss": "css",
".qss": "css",
".html": "html",
".ux": "html",
".wxml": "html",
".nml": "html",
".vue": "html",
".nvue": "html",
".axml": "html",
".swan": "html",
".ttml": "html",
".qml": "html"
},
options: {
"indent_size": "1",
"indent_char": "\t",
"indent_with_tabs": false, //使用tab缩进
"eol": "\r\n", //行结束符
"end_with_newline": false, //使用换行结束输出
"indent_level": 0, //起始代码缩进数
"preserve_newlines": true, //保留空行
"max_preserve_newlines": null, //最大连续保留换行符个数。比如设为2,则会将2行以上的空行删除为只保留1行
"space_in_paren": false, //括弧添加空格 示例 f( a, b )
"space_in_empty_paren": false, //函数的括弧内没有参数时插入空格 示例 f( )
"jslint_happy": false, //启用jslint-strict模式
"space_after_anon_function": false, //匿名函数的括号前加空格
"brace_style": "collapse", //代码样式,可选值 [collapse|expand|end-expand|none][,preserve-inline] [collapse,preserve-inline
"unindent_chained_methods": false, //不缩进链式方法调用
"break_chained_methods": false, //在随后的行中断开链式方法调用
"keep_array_indentation": false, //保持数组缩进
"unescape_strings": false, //使用xNN符号编码解码可显示的字符
"wrap_line_length": 120,
"e4x": false, //支持jsx
"comma_first": false, //把逗号放在新行开头,而不是结尾
"operator_position": "before-newline",
"unformatted": ["wbr"],
"html": {
"indent_handlebars": true,
"indent_inner_html": true,
"indent-scripts": "normal", //[keep|separate|normal]
"extra_liners": [] ,//配置标签列表,需要在这些标签前面额外加一空白行
"wrap_attributes":"force"//【own新添加】html属性是否换新行【auto自动,force强制换行,preserve保护现有格式 】
}
}
}Hbuilder/Uniapp 格式化的时候,很多属性会排列在一行,如何结局?的更多相关文章
- fastjson格式化bean的简易属性过滤器
fastjson的bean属性过滤器 有的时候,我们在接口开发时,一个完整的bean会包含很多属性,但是前端接口只需要其中的某几个属性时,应该在对json的返回要进行精简.下面直接看代码 packag ...
- CSS2.1SPEC:视觉格式化模型之width属性详解(下)
本文承接CSS2.1SPEC:视觉格式化模型之width属性详解(上),继续分析CSS视觉格式化模型中width以及相关值的计算问题: 注:与上节不同,本节的demo中由于出现了float,absol ...
- fileinput 配置项大全,从源码中翻出了很多属性,没那么多时间一一验证,特发出来给大家参考参考
fileinput 配置项大全,从源码中翻出了很多属性,没那么多时间一一验证,特发出来给大家参考参考 fileinput 配置项大全 option 属性名 属性类型 描述说明 默认值 language ...
- SpringMVC的数据格式化-注解驱动的属性格式化
一.什么是注解驱动的属性格式化? --在bean的属性中设置,SpringMVC处理 方法参数绑定数据.模型数据输出时自动通过注解应用格式化的功能. 二.注解类型 1.DateTimeFormat @ ...
- CSS2.1SPEC:视觉格式化模型之width属性详解(上)
在介绍了包含块之后,CSS2.1标准中介绍了width属性和height属性,这两个属性在我们的页面布局中也发挥着重要的作用.在盒模型中,width和height包围了一个框的内容区域(content ...
- 新增html5标签 例如input的很多属性
<meter> 标签定义度量衡.仅用于已知最大和最小值的度量. contenteditable="true"> 规定可编辑的内容. <output> ...
- HBuilder自定义格式化代码
对于代码格式到底为两个空格还是四个空格,可能大家喜欢的都不同,如果你是在使用HBuilder编辑器,那么恭喜你,这两种代码格式你可以轻易的更换.下面贴步骤 1.打开工具—>选项 2.选择HBui ...
- 一个很实用的css3兼容工具很多属性可以兼容到IE6
当你看到这样的效果图是不是已经崩溃了 css3没出来之前大部分人基本都是用图片的方式拼出来的 腾讯邮箱就是这么做的 然后你想和设计说换直角吧.我用图片的好烦的感觉!而且我们还要兼容到ie6 她和你说别 ...
- jsp页面 使用c 标签的 varStatus 属性和 index 解决一行显示多少个 然后进行自动换行
jsp页面显示,一行有三条记录,自动换行 <c:forEach items="${slist}" var="s" varStatus="stat ...
随机推荐
- Java 读取PDF中的表格
一.概述 本文以Java示例展示读取PDF中的表格的方法.这里导入Spire.PDF for Javah中的jar包,并使用其提供的相关及方法来实现获取表格中的文本内容.下表中整理了本次代码使用到的主 ...
- for...in和Object.keys()区别
区别: for in 用来枚举对象的属性,某些情况下,可能按照随机顺序遍历数组元素 object.keys() 可以返回对象属性为元素的数组,数组中属性名顺序和for in比那里返回顺序一样 ---f ...
- Hive面试题整理(一)
1.Hive表关联查询,如何解决数据倾斜的问题?(☆☆☆☆☆) 1)倾斜原因:map输出数据按key Hash的分配到reduce中,由于key分布不均匀.业务数据本身的特.建表时考虑不周.等原因 ...
- CentOS 压缩解压
目录 命令 tar gzip.gunzip bzip2.bunzip2 zip.unzip 命令组合 打包:将多个文件合成一个总的文件,这个总的文件通常称为"归档". 压缩:将一个 ...
- FastAPI 学习之路(五十三)根据环境不同连接不同数据库
在实际的开发过程中,我们数据库,可以根据连接的环境不一样,我们会拆分成不一样的数据库,根据我们所要用的环境来选择对应的数据库即可,那么我们应该如何去实现根据选择去选择不一样的数据库呢. 首先,我们找一 ...
- pagelayout在py中的引用不支持size_hint和pos_hint
from kivy.uix.pagelayout import PageLayout from kivy.uix.button import Button from kivy.app import A ...
- 对dy和Δy的浅薄理解
一.导数定义 当函数y=f(x)的自变量x在一点x0上产生一个增量Δx时,函数输出值的增量Δy与自变量增量Δx的比值在Δx趋于0时的极限a如果存在,a即为在x0处的导数,记作f'(x0)或df(x0) ...
- 用C++实现的数独解题程序 SudokuSolver 2.6 的新功能及相关分析
SudokuSolver 2.6 的新功能及相关分析 SudokuSolver 2.6 的命令清单如下: H:\Read\num\Release>sudoku.exe Order please: ...
- 利用Nginx搭建Ambari本地安装源
1.下载本地源包https://docs.hortonworks.com/HDPDocuments/Ambari-2.7.3.0/bk_ambari-installation/content/ch_o ...
- python文件读写及修改
转载:https://www.cnblogs.com/zhxwind/p/8761618.html 文件的读写有三种形式:读.写和追加. 一.读模式 r 和读写模式 r+ 1.读模式 r 读模式r特点 ...
