cesium结合geoserver利用WFS服务实现图层删除(附源码下载)
前言
cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材。
内容概览
1.cesium结合geoserver利用WFS服务实现图层删除功能
2.源代码demo下载
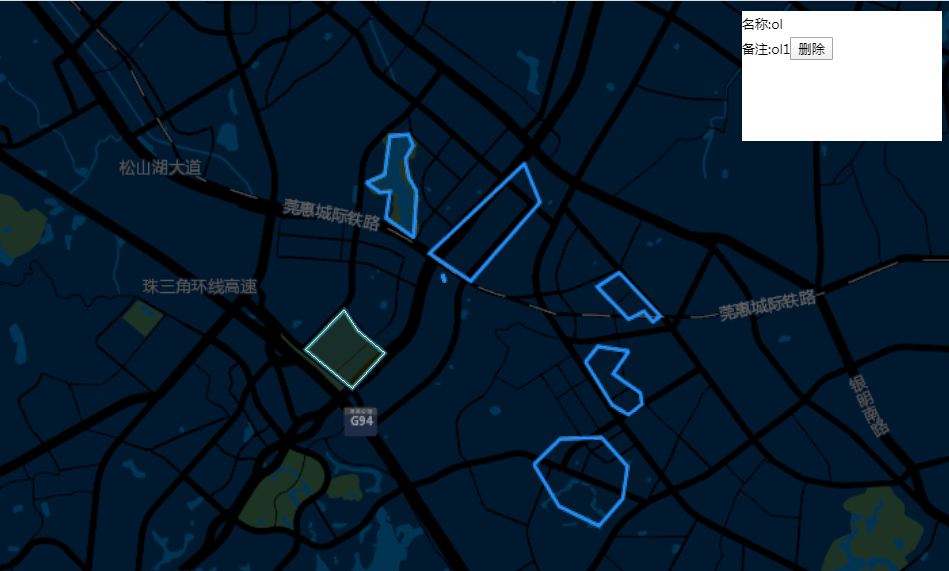
效果图如下:
本篇主要是在上一篇cesium结合geoserver利用WFS服务实现图层新增(附源码下载)基础上实现的,cesium通过调用geoserver发布的地图服务WFS来达到图层删除记录的目的。与GeoServer的WFS进行基于Rest交互关键就在于请求参数,值得注意的是这些请求最好采用POST方法发送。查询可以采用json,但增加,删除,修改都只能采用XML形式Transaction
- 部分核心代码,完整的见源码demo下载
var geoserverUrl = 'http://localhost:8080/geoserver/WebGIS';
var image_Source = new Cesium.UrlTemplateImageryProvider({
//url: 'http://mt0.google.cn/vt/lyrs=t,r&hl=zh-CN&gl=cn&x={x}&y={y}&z={z}',
//url: 'https://server.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}',
url: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}",
//tilingScheme : new Cesium.GeographicTilingScheme(),
credit: ''
});
var viewer = new Cesium.Viewer('map', {
geocoder: false,
homeButton: false,
sceneModePicker: false,
fullscreenButton: false,
vrButton: false,
baseLayerPicker: false,
infoBox: false,
selectionIndicator: false,
animation: false,
timeline: false,
shouldAnimate: true,
navigationHelpButton: false,
navigationInstructionsInitiallyVisible: false,
imageryProvider: image_Source
}); //加载geoserver wms服务
var wms = new Cesium.WebMapServiceImageryProvider({
url: geoserverUrl+'/wms',
layers: 'WebGIS:testLayer',
parameters: {
service : 'WMS',
format: 'image/png',
transparent: true,
}
});
viewer.imageryLayers.addImageryProvider(wms); viewer._cesiumWidget._creditContainer.style.display = "none";
viewer.scene.globe.enableLighting = false;
//viewer.scene.globe.depthTestAgainstTerrain = true;
viewer.scene.globe.showGroundAtmosphere = false; viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(113.90271877, 22.95186415,30000.0)
}); var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
var ellipsoid = viewer.scene.globe.ellipsoid;
handler.setInputAction(function (movement) {
//通过指定的椭球或者地图对应的坐标系,将鼠标的二维坐标转换为对应椭球体三维坐标
cartesian = viewer.camera.pickEllipsoid(movement.position, ellipsoid);
if (cartesian) {
//将笛卡尔坐标转换为地理坐标
var cartographic = ellipsoid.cartesianToCartographic(cartesian);
//将弧度转为度的十进制度表示
var longitudeString = Cesium.Math.toDegrees(cartographic.longitude);
var latitudeString = Cesium.Math.toDegrees(cartographic.latitude);
var point = longitudeString + ',' + latitudeString;
queryByPoint(point,'testLayer',callbackLastQueryWFSService);
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK); /*点查图层
*@method queryByPoint
*@param point 点查
*@param typeName 图层名称
*@return null
*/
function queryByPoint(point, typeName, callback){
var filter =
'<Filter xmlns="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml">';
filter += '<Intersects>';
filter += '<PropertyName>the_geom</PropertyName>';
filter += '<gml:Point>';
filter += '<gml:coordinates>' + point + '</gml:coordinates>';
filter += '</gml:Point>';
filter += '</Intersects>';
filter += '</Filter>';
var urlString = geoserverUrl + '/ows';
var param = {
service: 'WFS',
version: '1.0.0',
request: 'GetFeature',
typeName: typeName,
outputFormat: 'application/json',
filter: filter
};
var geojsonUrl = urlString + getParamString(param, urlString);
$.ajax({
url: geojsonUrl,
async: true,
type:'GET',
dataType: 'json',
success(result) {
callback(result);
},
error(err) {
console.log(err);
}
})
} function getParamString(obj, existingUrl, uppercase){
var params = [];
for (var i in obj) {
params.push(encodeURIComponent(uppercase ? i.toUpperCase() : i) + '=' + encodeURIComponent(obj[i]));
}
return ((!existingUrl || existingUrl.indexOf('?') === -1) ? '?' : '&') + params.join('&');
} /*
* 点查图层回调函数
*/
function callbackLastQueryWFSService(data){
console.log('data',data);
if(data && data.features.length>0){
clearGeojsonLayer();
loadGeojsonLayer(data);
//气泡窗口显示
var properties = data.features[0].properties;
var id = data.features[0].id;
var content = '名称:'+properties.estate_num+'</br>备注:'+properties.holder_nam+'<button type="button" id="deleteBtn">删除</button>';
$("#infowindow").show();
$("#infowindow").empty();
$("#infowindow").append(content);
$("#deleteBtn").click(function(){
//console.log('删除按钮点击事件');
if(id)
{
deleteLayerRecord(id,callbackDeleteLayersWFSService);
}
});
}
else{
clearMap();
$("#infowindow").hide();
}
} /*图层删除记录
*@method deleteLayerRecord
*@param fid 记录fid值
*@return callback
*/
function deleteLayerRecord(fid, callback){
var xml = '<Transaction xmlns="http://www.opengis.net/wfs" service="WFS" version="1.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd">';
xml += '<Delete typeName="WebGIS:testLayer">';
……
cesium结合geoserver利用WFS服务实现图层删除(附源码下载)的更多相关文章
- cesium结合geoserver利用WFS服务实现图层编辑(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- cesium结合geoserver利用WFS服务实现图层新增(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- leaflet结合geoserver利用WFS服务实现图层删除功能(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- openlayers6结合geoserver利用WFS服务实现图层新增功能(附源码下载)
内容概览 1.openlayers6结合geoserver利用WFS服务实现图层新增功能2.源代码demo下载 效果图如下: 本篇主要是openlayers6通过调用geoserver发布的地图服务W ...
- leaflet结合geoserver利用WFS服务实现图层新增功能(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- Cesium专栏-地形开挖2-任意多边形开挖(附源码下载)
“任意多边形地形开挖” 是“地形开挖”的补充篇,在这节里,我们介绍关于如何使用任意多边形对地形进行开挖,同时,由于有不少小伙伴也咨询了关于“地形开挖”篇后序内容中的填充地形的效果,之前没放出来,是想让 ...
- Cesium专栏-空间分析之坡向分析(附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- cesium 入门开发系列矢量瓦片加载展示(附源码下载)
前言 cesium 入门开发系列环境知识点了解:cesium api文档介绍,详细介绍 cesium 每个类的函数以及属性等等cesium 在线例子 内容概览 cesium 实现矢量瓦片加载效果 源代 ...
- Cesium专栏-裁剪效果(基于3dtiles模型,附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
随机推荐
- SpringBoot结果集包装类
1.前言 在SpringBoot项目中.看了一部分代码.发现一般的接口以JSON形式返回最佳.接口规范遵照RESTFUL风格来写.返回的结果集呢.借助包装类来包装.这样有利于前后端的交互.写出来的代码 ...
- c++设计模式概述之访问者
代码写的不够规范,目的是为了缩短篇幅,实际中请注意. 参看: http://c.biancheng.net/view/1397.html 1.概述 类比生活中的场景,购物商场中的商品.顾客.收营员.商 ...
- BestCoder Round #66 (div.2)B GTW likes gt
思路:一个O(n)O(n)的做法.我们发现b_1,b_2,...,b_xb1,b2,...,bx都加11就相当于b_{x+1},b_{x+2},...,b_nbx+1,bx+ ...
- Docker 与 K8S学习笔记(五)—— 容器的操作(上篇)
上一篇我们介绍了Dockerfile的基本编写方法,这一节我们来看看Docker容器的常用操作. 一.容器的运行方式 容器有两种运行方式,即daemon形式运行与非daemon形式运行,通俗地讲就是长 ...
- 一个网关服务性能问题的Dump分析
本篇文章分为三部分,首先简单介绍一下分析的工具Windbg,其次针对一个网关服务性能问题进行逐步刨析,最后针对性能问题的分析总结. 一 Windbg介绍 1.Windbg是个非常强大的调试器,它设计了 ...
- MySql各事务隔离级别及锁问题
聊事务隔离级别和锁问题之前首先得理解事务的隔离级别和共享锁及独占锁的概念: 事务的隔离级别: 脏读 不可重复读 幻读 Read uncommitted √ √ √ Read committed × ...
- Java练习习题,百钱买百鸡问题,用100文钱买鸡,公鸡5文钱一只,母鸡3文钱一只,小鸡3只1文钱
需求说明: 用100文钱买鸡,公鸡5文钱一只,母鸡3文钱一只,小鸡3只1文钱,要求公鸡.母鸡.小鸡都必须要有,刚好用完100文钱,公鸡.母鸡.小鸡的数量之和也是100. public class te ...
- 在本地开启了代理,postman可以正常发起外部请求,但Java代码却请求失败,已解决
在本地开启了代理,postman可以正常发起外部请求,但Java代码却请求失败,已解决 现象:开了vpn访问公司服务器,postman可以正常发起服务器请求,但是java代码请求失败,连接超时.包括在 ...
- Ranger-Solr审计日志安装
使用RangerAdmin安装solr,基于已有的solr环境安装,主要是在solr创建用于存储数据的CoreAdmin. # 1.解压安装 在solr的安装机器上面,获取RangerAdmin并且解 ...
- MongoDB应用场景及选型
1. MongoDB数据库定位 * OLTP数据库 * 原则上Oracle和MySQL能做得事情,MongoDB都能做(包括ACID事务) * 优点:横向扩展能力,数据量或并发量增加时候可以自动扩展 ...
