Js中的防抖与节流函数
1.何为防抖与节流函数呢?
1.防抖(debounce):通过setTimeout方式,在一定的时间间隔内,将多次触发的事件转化为一次触发。也就是说当一个用户一直触发这个函数,且每次触发函数的间隔小于既定时间,那么防抖的情况下只会执行一次
举例:当用户在进行表单提交时,用户提交一次就向服务器发送一次请求,当用户频繁地点击提交,则很自然地就向服务器多次请求,则会对服务器压力很大,那我们就需要想办法解决这种问题
2.节流(throuttle):当持续触发事件时,保证在一定时间内只调用一次事件处理函数,意思就是说,假设一个用户一直触发这个函数,且每次触发小于既定值,函数节流会每隔这个时间调用一次
举例:当我们打游戏的时候长按某个按键,动作是有规律的在间隔时间触发一次
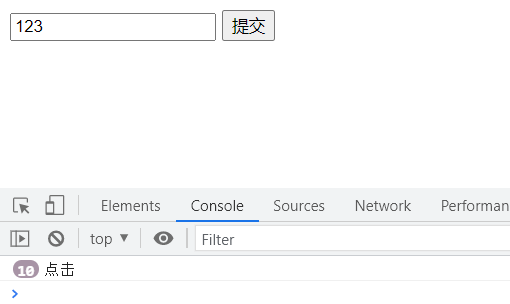
#1.先来看一个没有经过任何处理的demo

由上图可以知道当我们每点击一次控制台就输出一次,这实际上在现实项目中是很浪费资源的
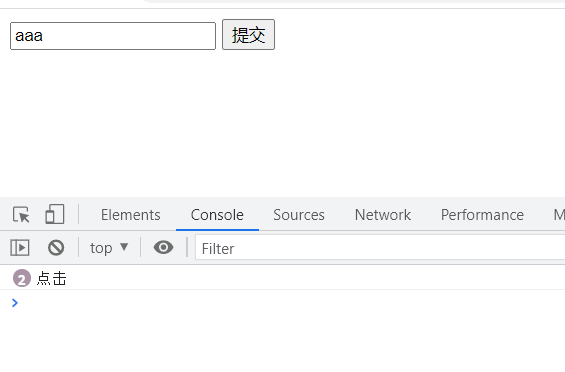
2.来看一下经过防抖函数包装之后的代码
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head> <body>
<input type="text" name="" id="">
<input type="submit" value="提交" id="input">
<script>
const input = document.querySelector('#input');
// input.addEventListener('click', sumbit);
input.addEventListener('click', debounce(sumbit, 2000)); function sumbit(e) {
console.log('点击');
// console.log(this);
// console.log(e); };
//第一次点击立即执行,第二次之后就启用防抖函数
function debounce(func, delay) {
let timer = null;
return function(...args) {
let firtClick = !timer;
if (timer) {
clearTimeout(timer)
}
if (firtClick) {
func.apply(this, args)
}
timer = setTimeout(() => {
timer = null
}, delay)
}
}
</script>
</body> </html>
效果图如下:

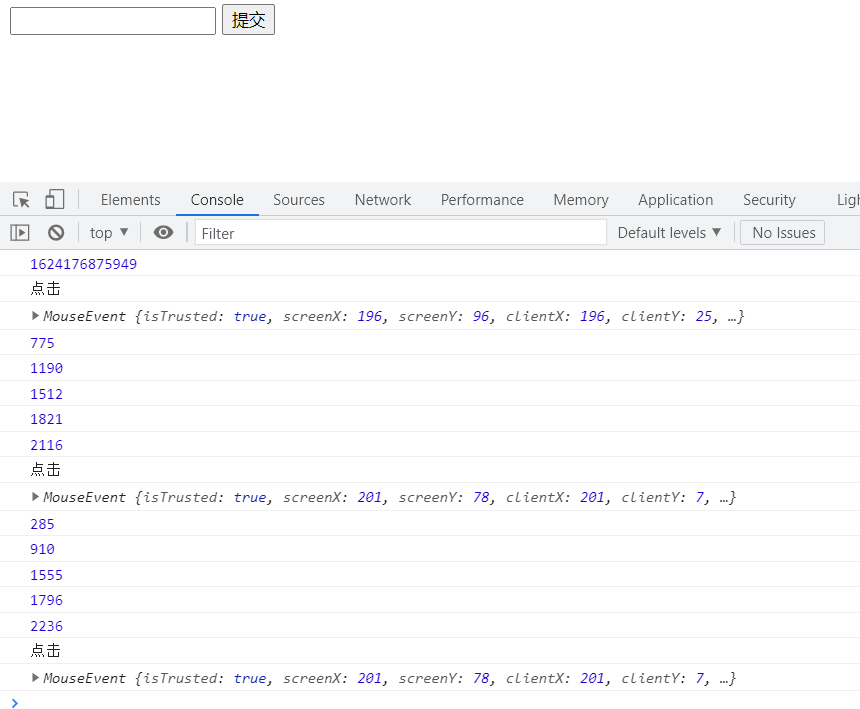
3.来看一下经过节流函数包装之后的代码
代码如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head> <body>
<input type="text" name="" id="">
<input type="submit" value="提交" id="input">
<script>
const input = document.querySelector('#input');
// input.addEventListener('click', sumbit);
input.addEventListener('click', throuttle(sumbit, 2000)); function sumbit(e) {
console.log('点击');
// console.log(this);
console.log(e); }; function throuttle(func, delay) {
let begin = 0;
return function() {
let currenttime = new Date().getTime();
console.log(currenttime - begin);
if (currenttime - begin > delay) {
func.apply(this, arguments)
begin = currenttime;
}
}
}
</script>
</body> </html>
效果图如下:

4.总结:1.防抖和节流都是为了解决频繁触发某个事件的情况造成的性能消耗
2.防抖是将多次执行变为最后一次执行,节流是将多次执行变为每隔一段时间执行
参考连接:https://www.bilibili.com/video/BV1Vy4y1y7tj?p=3&share_source=copy_web
Js中的防抖与节流函数的更多相关文章
- JS中的防抖与节流
什么是防抖?and什么是节流?一起来开心的学习下吧. 首先什么是防抖:就是在一定的时间内事件只发生一次,比如你点击button按钮,1秒内任你单身30年手速点击无数次,他也还是只触发一次.举个例子,当 ...
- JS中的防抖和节流
JS-防抖和节流 在进行窗口的resize.scroll,输入框内容校验等操作时,如果事件处理函数调用的频率无限制,会加重浏览器的负担,导致用户体验非常糟糕.此时我们可以采用debounce(防抖)和 ...
- JS中的日期内置函数
用JS中的日期内置函数实现在页面显示:“今天是:2013年9月26日14:32:45”. var date=new Date(Date.parse('9/26/2013 14:32:45')); ...
- js中ajax连接服务器open函数的另外两个默认参数get请求和默认异步(open的post方式send函数带参数)(post请求和get请求区别:get:快、简单 post:安全,量大,不缓存)(服务器同步和异步区别:同步:等待服务器响应当中浏览器不能做别的事情)(ajax和jquery一起用的)
js中ajax连接服务器open函数的另外两个默认参数get请求和默认异步(open的post方式send函数带参数)(post请求和get请求区别:get:快.简单 post:安全,量大,不缓存)( ...
- JavaScript 中的防抖和节流
什么是防抖 函数防抖(debounce):当持续触发事件时,一定时间段内没有再触发事件,事件处理函数才会执行一次,如果设定的时间到来之前,又一次触发了事件,就重新开始延时.如下图,持续触发 scrol ...
- JS简单实现防抖和节流
一.什么是防抖和节流 Ps: 比如搜索框,用户在输入的时候使用change事件去调用搜索,如果用户每一次输入都去搜索的话,那得消耗多大的服务器资源,即使你的服务器资源很强大,也不带这么玩的. 1. 防 ...
- 来聊聊JavaScript中的防抖和节流
目录 JavaScript防抖和节流 问题还原 防抖 什么是防抖 使用场景 节流 什么是节流 使用场景 JavaScript防抖和节流 问题还原 我们先来通过代码把常见的问题还原: <html& ...
- 防抖与节流函数<转>
参考连接:https://www.cnblogs.com/zhuanzhuanfe/p/10633019.html https://blog.csdn.net/Beijiyang999/article ...
- JS中的substring和substr函数的区别
1. 在JS中, 函数声明: stringObject.substring(start,stop) start是在原字符串检索的开始位置,stop是检索的终止位置,返回结果中不包括stop所指字符. ...
随机推荐
- 企业微信三种token
http://www.upwqy.com/doc/28.html 基本配置介绍 区分三种类型access_token 服务商的token 说明:以corpid(服务商CorpID).provider_ ...
- MegEngine亚线性显存优化
MegEngine亚线性显存优化 MegEngine经过工程扩展和优化,发展出一套行之有效的加强版亚线性显存优化技术,既可在计算存储资源受限的条件下,轻松训练更深的模型,又可使用更大batch siz ...
- AlexeyAB DarkNet YOLOv3框架解析与应用实践(三)
AlexeyAB DarkNet YOLOv3框架解析与应用实践(三) ImageNet分类 您可以使用Darknet为1000级ImageNet挑战赛分类图像.如果你还没有安装Darknet,你应该 ...
- MindSpore模型精度调优实践
MindSpore模型精度调优实践 引论:在模型的开发过程中,精度达不到预期常常让人头疼.为了帮助用户解决模型调试调优的问题,为MindSpore量身定做了可视化调试调优组件:MindInsight. ...
- L4自动驾驶技术
L4自动驾驶技术 一.SAE的五个级别分别是: L0:驾驶员完全掌控车辆,无任何自动化能力. L1:自动系统有时能够辅助驾驶员完成某些驾驶任务.比如高速自动巡航(自动认知所在车道),和一些驾驶辅助功能 ...
- TensorRT 7.2.1 开发概要(上)
TensorRT 7.2.1 开发概要(上) Abstract 这个TysRR7.2.1开发者指南演示了如何使用C++和Python API来实现最常用的深层学习层.它展示了如何使用深度学习框架构建现 ...
- 5G和AI机器人平台为工业4.0和无人机提供服务
5G和AI机器人平台为工业4.0和无人机提供服务 Qualcomm 5G and AI robotics platform delivers for Industry 4.0 and drones 高 ...
- [NOIP2010 提高组] 机器翻译
问题描述 小晨的电脑上安装了一个机器翻译软件,他经常用这个软件来翻译英语文章. 这个翻译软件的原理很简单,它只是从头到尾,依次将每个英文单词用对应的中文含义来替换.对于每个英文单词,软件会先在内存中查 ...
- Redisson 分布式锁实现之前置篇 → Redis 的发布/订阅 与 Lua
开心一刻 我找了个女朋友,挺丑的那一种,她也知道自己丑,平常都不好意思和我一块出门 昨晚,我带她逛超市,听到有两个人在我们背后小声嘀咕:"看咱前面,想不到这么丑都有人要." 女朋友 ...
- 【NX二次开发】Block UI NXOpen::BlockStyler::BlockDialog
定义: NXOpen::BlockStyler::BlockDialog* theDialog; theDialog->PerformApply();//执行应用并重新启动对话框. theDia ...
