[刘阳Java]_CSS菜单侧边栏制作
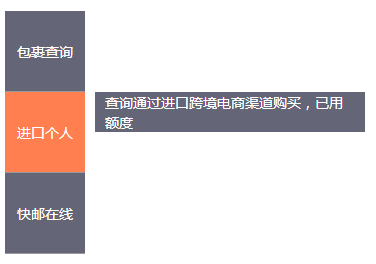
再来写一个菜单侧边栏的制作,先看截图


源代码如下
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style type="text/css">
- * {
- margin: 0;
- padding: 0;
- }
- body {
- font-family: "微软雅黑";
- font-size: 14px;
- }
- a {
- text-decoration: none;
- }
- .sliderBar {
- position: fixed;
- left: 20px;
- top: 35%;
- }
- .sliderBar .ftName {
- position: relative;
- }
- .sliderBar dl dd {
- position: relative;
- width: 80px;
- height: 80px;
- background-color: #646577;
- border-bottom: 1px solid #999;
- text-align: center;
- background-repeat: no-repeat;
- background-position: center 20%;
- cursor: pointer;
- }
- .sliderBar dd span {
- color: #fff;
- width: 80px;
- height: 80px;
- line-height: 80px;
- display: block;
- }
- .sliderInfo {
- position: absolute;
- left: 90px;
- top: 0;
- width: 250px;
- background-color: #646577;
- padding: 0 10px;
- color: #FFFFFF;
- text-align: left;
- display: none;
- }
- .ftName:hover > a > span {
- background-color: coral;
- }
- .ftName:hover > .sliderInfo {
- display: block;
- }
- </style>
- </head>
- <body>
- <div class="sliderBar">
- <dl>
- <dd class="ftName">
- <a href="#">
- <span>包裹查询</span>
- </a>
- <div class="sliderInfo">
- <p>批量查询跨境包裹物流派送信息,支持邮政、DHL、UPS、EMS、FedEX等服务</p>
- </div>
- </dd>
- <dd class="ftName">
- <a href="#">
- <span>进口个人<br>额度查询</span>
- </a>
- <div class="sliderInfo">
- <p>查询通过进口跨境电商渠道购买,已用额度</p>
- </div>
- </dd>
- <dd class="ftName">
- <a href="#">
- <span>快邮在线</span>
- </a>
- <div class="sliderInfo">
- <p>快邮在线物流综合服务平台为电商及外贸企业提供物流、通关、金融等服务</p>
- </div>
- </dd>
- </dl>
- </div>
- </body>
- </html>
[刘阳Java]_CSS菜单侧边栏制作的更多相关文章
- [刘阳Java]_CSS普通菜单制作
简单给大家介绍一下CSS普通菜单制作,先看图 功能很简单 UL制作菜单 鼠标进入LI的CSS伪类,实现菜单弹出效果 源码如下 <!DOCTYPE html> <html> &l ...
- [刘阳Java]_CSS鼠标悬停
小白在学习前端技术时候,一定会在刚开始的时候学习CSS2和CSS3的相关知识.这篇内容给大家介绍一个CSS鼠标悬停的效果.大家可以先看下面的效果图,然后我们在说一下实现的效果要求吧 上图效果非常简单和 ...
- [刘阳Java]_CSS图片画廊
图片画廊也是一种比较经典的案例.本节文章主要简单给大家介绍了CSS2实现图片画廊,采取的实现思路 ul放置图片 li标签里面嵌套a标签 a标签里面嵌套两个图片的标签 通过简单的伪类来实现图片预览效果 ...
- [刘阳Java]_CSS数字分页效果
先给出效果图,见下图.下图主要的完成当鼠标放到分页数字的上会呈现一个变大的效果 实现思路: (1). 使用浮动属性,以便让li元素水平排列. (2).将a元素设置为块级元素,然后设置它们的尺寸. (3 ...
- [刘阳Java]_酷炫视频播放器制作_JS篇
此文章是接着上次写的<酷炫视频播放器制作_界面篇>将其完善,我们主要给大家介绍一下如何利用JS脚本来控制视频的播放.为了让大家能够保持对要完成的功能有直接的了解,我们还是将效果图附到文章里 ...
- [刘阳Java]_酷炫视频播放器制作_界面篇
今天开始分享一篇酷炫播放器制作,包括界面+JS.整个案例非常类似腾讯视频,优酷视频,爱奇艺视频.我们先看一下效果图,然后这篇文章主要界面篇 是不是效果比较酷炫,那么我接着来给大家说一下这个界面设计思路 ...
- [刘阳Java]_Spring常用注解介绍_第6讲
Spring的注解是在Spring2.5的版本中引入的,目的简化XML配置.在企业开发过程中使用注解的频率非常高,但是学习注解的前提是大家一定要对Spring基于XML配置要熟悉,这是我个人建议,因为 ...
- [刘阳Java]_什么是EasyUI_第1讲
jQuery EasyUI在Java后台开发中用得还是比较多.当然客观来讲虽然前端技术的发展,很多后台界面设计都植入了前端技术的框架.但是这篇文章我个人觉得也不会妨碍我们对jQuery EasyUI的 ...
- [刘阳Java]_MyBatis_动态SQL标签用法_第7讲
1.MyBatis的动态SQL是基于OGNL表达式的,它可以帮助我们方便的在SQL语句中实现某些逻辑. 2.MyBatis中用于实现动态SQL的元素主要有 if choose(when,otherwi ...
随机推荐
- MLIR中间表示和编译器框架
MLIR中间表示和编译器框架 TensorFlow生态系统包含许多在软件和硬件堆栈的多个级别上运行的编译器和优化器.作为TensorFlow的日常用户,使用不同类型的硬件(GPU,TPU,移动设备)时 ...
- 机器学习PAI产品架构
机器学习PAI产品架构 本文介绍PAI的产品架构. 如上图所示,PAI的业务架构分为五层: 基础设施层:包括CPU.GPU.FPGA及NPU. 计算引擎和容器服务层:包括MaxCompute.EMR. ...
- TensorRT 7.2.1开发初步
TensorRT 7.2.1开发初步 TensorRT 7.2.1开发人员指南演示了如何使用C ++和Python API来实现最常见的深度学习层.它显示了如何采用深度学习框架构建现有模型,并使用该模 ...
- 利用MONAI加速医学影像学的深度学习研究
利用MONAI加速医学影像学的深度学习研究 Accelerating Deep Learning Research in Medical Imaging Using MONAI 医学开放式人工智能网络 ...
- Kafka源码分析(三) - Server端 - 消息存储
系列文章目录 https://zhuanlan.zhihu.com/p/367683572 目录 系列文章目录 一. 业务模型 1.1 概念梳理 1.2 文件分析 1.2.1 数据目录 1.2.2 . ...
- 用MAILX 发送邮件
使用 25 端口发送 mail 编辑/etc/mail.rc 文件,添加以下信息vi /etc/mail.rc set from=xxx@163.com smtp=smtp.163.comset sm ...
- 停车场事故频频,AI 达人将摄像头变身安全卫士
2021 年 2 月,"新内容 新交互" 全球视频云创新挑战赛启幕.本次大赛由英特尔联合阿里云主办,与优酷战略技术合作,天池平台和阿里云视频云团队共同承办.大赛自开赛以来,吸引了全 ...
- Unicode编码转换, MD5加密,URL16进制加密解密
一.站长网址:http://www.msxindl.com/ 1.Unicode与中文互转 16进制Unicode编码转换.还原 :http://www.msxindl.com/tools/uni ...
- 为什么 Python 没有函数重载?如何用装饰器实现函数重载?
英文:https://arpitbhayani.me/blogs/function-overloading 作者:arprit 译者:豌豆花下猫("Python猫"公众号作者) 声 ...
- Swagger/OpenAPI By Swashbuckle在NetCore 3.1中较NetCore 2.2使用的注意事项及入门
方案选择 使用Web API时,了解其各种方法对开发人员来说可能是一项挑战. Swagger也称为OpenAPI(Open Application Programming Interface,开放应用 ...
