scrollTop、scrollHeight与clientHeight
MDN上概念
scrollTop:获取或设置一个元素的内容垂直滚动的像素数。
scrollHeight:一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容。
clientHeight:元素内部的高度(单位像素),包含内边距,但不包括水平滚动条、边框和外边距。
只看概念,似懂非懂,还是要自己测试一遍才知道,做个记录,以下为谷歌浏览器测试。
css
.box {
height: 500px;
width: 300px;
overflow: scroll;
color: #fff;
}
html
<div class="box">
<div>鸟语花香</div>
<div>鸟语花香</div>
...
<div>鸟语花香</div>
</div>
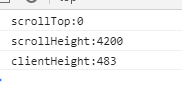
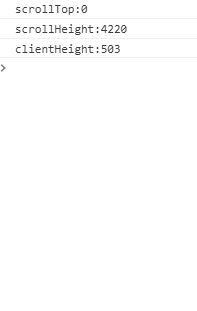
来看看scrollTop、scrollHeight与clientHeight都是多少
console.log("scrollTop:"+div.scrollTop)//页面内容的滚动距离
console.log("scrollHeight:"+div.scrollHeight)//滚动内容的总大小
console.log("clientHeight:"+div.clientHeight)//滚动容器的高

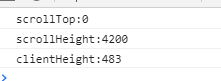
与magin的关系?css加上margin: 30px;
结果如下:

结论:没关系
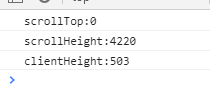
与padding的关系?css加上padding: 10px;
结果如下:

结论:有关系
scrollHeight=高度height(滚动内容)+上下padding
clientHeight=高度height(滚动容器)+上下padding
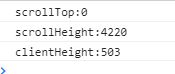
与border的关系?css加上border: 14px;
结果如下:

结论:没关系
执行oncroll:
var div = document.querySelector(".box")
var istan = true //加个开关,否则会append好多p标签
div.onscroll = function () {
//距离底部300时执行
if (div.scrollHeight - div.scrollTop < div.clientHeight + 300) {
if (istan) {
var p = document.createElement("p")
p.style.color = "#f40"
p.innerText = '快到底了'
div.appendChild(p)
istan = false
}
}
var hue = 360 - 360 * (div.scrollTop + div.clientHeight) / div.scrollHeight
//改变背景颜色
div.style.backgroundColor = 'hsl(' + hue + ',60%,70%)'
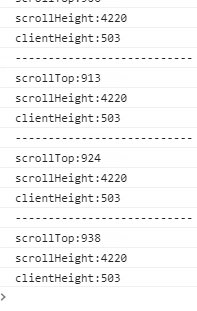
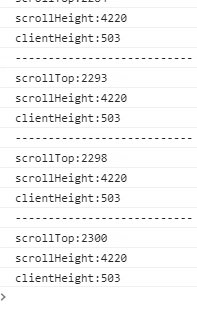
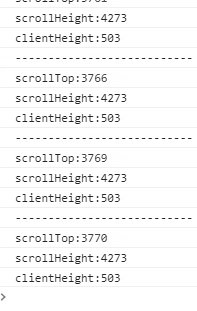
如下图:

判断是否滚动到底
element.scrollHeight等于element.scrollTop+element.clientHeight的时候说明滚动到底了
element.scrollHeight - element.scrollTop === element.clientHeight
注:快滑到最后的时候scrollHeight多了53,是添加的p标签的高度(height+margin)
CSS hsl() 函数
hsl(hue, saturation, lightness)
hue 色相 0 (或 360) 为红色, 120 为绿色, 240 为蓝色
saturation 饱和度 色彩的纯度,越高色彩越纯,低则逐渐变灰,取0-100%的数值
lightness 亮度 取0-100%,增加亮度,颜色会向白色变化;减少亮度,颜色会向黑色变化。
实现效果

jq操作scroll
scrollLeft()
设置或返回匹配元素相对滚动条左侧的偏移。
scrollTop()
设置或返回匹配元素相对滚动条顶部的偏移。
scrollTop、scrollHeight与clientHeight的更多相关文章
- scrollTop,scrollHeight,clientTop,clientHeight,offsetTop,offsetHeight实际意义 及 计算方式 附实例说明
一.滚动距离.高度 scrollTop scrollLeft scrollHeight scrollWidth 二.相对位置.距离 offsetTop offsetLeft offsetHeight ...
- 各种位置和高度计算:.position()、.offset()、.outerHeight()、.scrollTop、.scrollHeight、.clientHeight
1..position()和.offset() jquery的.position()获取相对于最近的position为relative或absolute的父元素的偏移,返回.position().le ...
- 【日常总结】scrollTop、scrollHeight与clientHeight的重要关系
前言 在做一个需求的时候涉及懒加载,百度了一下,发现scrollTop.scrollHeight与clientHeight这三个元素起到了重要作用,以前做过类似demo但是时间过太久忘记了,现在已经完 ...
- offsetTop/offsetHeight scrollTop/scrollHeight 的区别
offsetTop/offsetHeight scrollTop/scrollHeight 这几个属性困扰了我N久,这次一定要搞定. 假设 obj 为某个 HTML 控件. obj.offset ...
- scrollHeight、clientHeight、offsetHeight、scrollTop等的定义以及图解
开发中经常遇到使用scrollHeight.scrollTop.clientHeight.offsetHeight等的情况,网上有众多关于这些属性的解释,但是并不全面和直观,现在将这些属性结合图例整理 ...
- JavaScript--clientX,clientY、pageX,pageY、offsetLeft,offsetTop/offsetWidth,offsetHeight、scrollLeft,scrollTop/scrollWidth,scrollHeight、clientHeight,clientWidth区别
/*在事件的内部console.dir(event)*/ /** * 事件对象event * clientX/clientY 获取鼠标基于浏览器窗口(可视区域的坐标位置)全兼容 * * pageX/p ...
- scrollWidth,offsetWidth,clientWidth,width;scrollHeight,offsetHeight,clientHeight,height;offsetTop,scrollTop,top;offsetLeft,scrollLeft,left还有谁
题中的那么多属性让人头都大了,他们到底是什么意思?不同浏览器的实现是一样的吗?以下所有结论来自chrome版本 53.0.2785.89 (64-bit)和firefox版本52.0.2,操作系统ub ...
- scrollLeft/scrollTop/scrollHeight
scrollHeight : It includes the element's padding, but not its border or margin.This property will ...
- offsetHeight、scrollHeight、clientHeight、height
对这几项进行彻底研究. 第一步:纯净div,没有margin,padding,border,height设置为200px. 添加滚动条,overflow:scroll,结果div的高度被压缩,因为被滚 ...
随机推荐
- [BUUCTF]REVERSE——[MRCTF2020]Transform
[MRCTF2020]Transform 附件 步骤: 例行检查,64位程序,无壳 64位ida载入,找到关键函数 一开始让我们输入一个长度为33位的字符串,之后使用数组dword_40F040打乱了 ...
- pwnable_start (内联汇编)
第一次写内联汇编的题目,以前见师傅们在exp中写汇编,感觉很厉害,今天碰到了,也记录一下. 下载附件发现是32位程序,什么保护都没开,ida看一下伪代码. 可以说是很简洁了,调用了一个write和re ...
- java 编程基础:【注解】 提取注解信息,利用自定义注解编写测试类,注解绑定事件
提取注解信息 使用注解修饰了类.方法.成员变量等成员之后,这些注解不会自己生效,必须由开发者提供相应工具来提取并处理注解信息. Java使用java.lang.annotation.Annotat ...
- python 学生信息管理系统
python与数据库的例子 初始化数据库 链接数据库创建库和表并插入数据 init.py import pymysql sql_base='create database school;' sql_t ...
- 使用xlsx实现Excel导入
需求 实现在系统里批量导入数据,通过上传一个excel文件,前端将文件处理为json数据发送给后端.(最好与后端定义好上传的文件模板,方便处理数据) 实现 使用xlsx: xlsx的github地址: ...
- SpringBoot整合Elasticsearch启动报错处理 nested exception is java.lang.IllegalStateException: availableProcessors is already set to [8], rejecting [8]
Caused by: org.springframework.beans.factory.UnsatisfiedDependencyException: Error creating bean wit ...
- 优化vue+springboot项目页面响应时间:waiting(TTFB) 及content Download
优化vue+springboot项目页面响应时间:waiting(TTFB) 及content Download TTFB全称Time To First Byte,是指网络请求被发起到从服务器接收到地 ...
- A Simple Framework for Contrastive Learning of Visual Representations
目录 概 主要内容 流程 projection head g constractive loss augmentation other 代码 Chen T., Kornblith S., Norouz ...
- [技术干货-算子使用] Mindspore 控制流中存在原地更新操作类副作用算子时循环值不更新问题记录
关于mindspore 原地更新类算子的一点思考记录如下: 现象记录: 原始测试代码 错误结果复现: 分析: 如果在场景中加入42行的copy()操作此时cpu的结果就会正确,但是gpu的结果则不受c ...
- Winform中使用HttpClient与后端api服务进行交互
前端js可以使用ajax.axios发出http请求 在c#中winform.控制台等可以通过WebRequest.WebClient.HttpClient 有关三个类的性能对比大家可以自己搜一下,这 ...
