微信小程序扫描普通二维码打开小程序的方法
很久没有写博客了,之前换了一份工作,很久没有做Android开发了,现在转做前端开发了,记录一下遇到的问题及解决的方法。
最近做微信小程序开发,遇到一个需求,后台管理系统生成的问卷和投票会有一个二维码,需要用微信扫码后自动打开微信小程序的问卷或投票详情页面。
首先,每个问卷或投票都有一个唯一的id,使用vue-qr来生成二维码
vue-qr安装:
npm install vue-qr --save
安装完成后,在页面中引入vue-qr插件
<script>
import vueQr from "vue-qr";
export default {
components: {
vueQr,Clipboard
}
}
</script>
引入完成后,在页面中使用vue-qr插件
1 <template>
2 <vue-qr
3 :text="dataForm.url"
4 :margin="0"
5 colorDark="#000"
6 colorLight="#fff"
7 :logoScale="0.3"
8 :size="100"></vue-qr>
9 </template>
使用vue-qr插件后,需要动态设置二维码中的内容,我这里通过一个url地址+问卷或投票的id来动态生成二维码
1 <script>
2 export default {
3 data() {
4 return {
5 dataForm: {
6 id: 0,
7 url: "",
8 },
9 };
10 },
11 methods: {
12 init(id) {
13 this.dataForm.id = id || 0;
14 this.dataForm.url = `https://xxxxx.cn/questionnaire-ids/${this.dataForm.id}`;
15 }
16 }
17 }
18 </script>
那么现在,我们扫码二维码获得的内容就是前面的一段连接+问卷或投票的id。
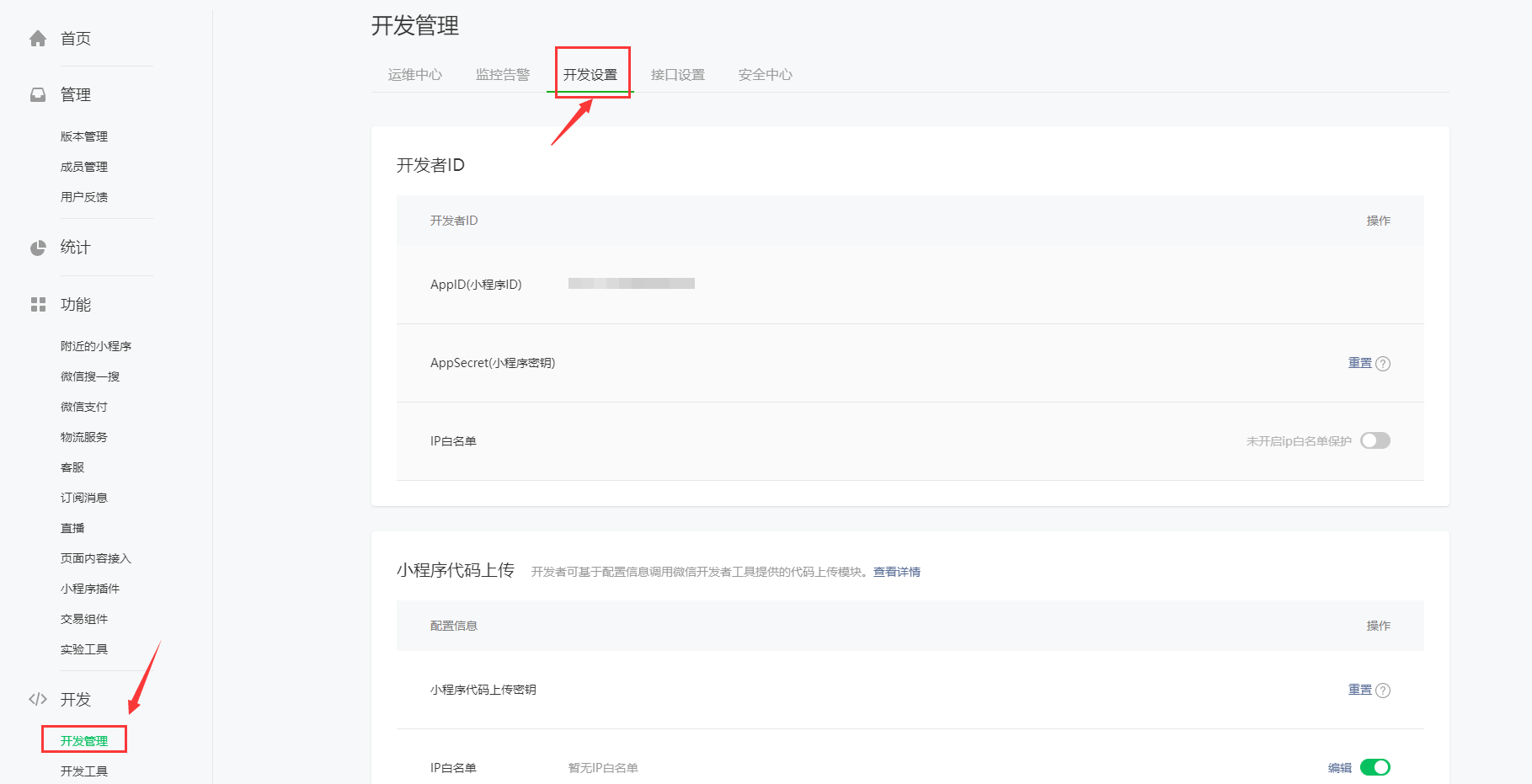
接下来进入微信小程序开发者后台,点击左侧开发下的开发管理,接下来点击开发设置Tab,如下图所示。

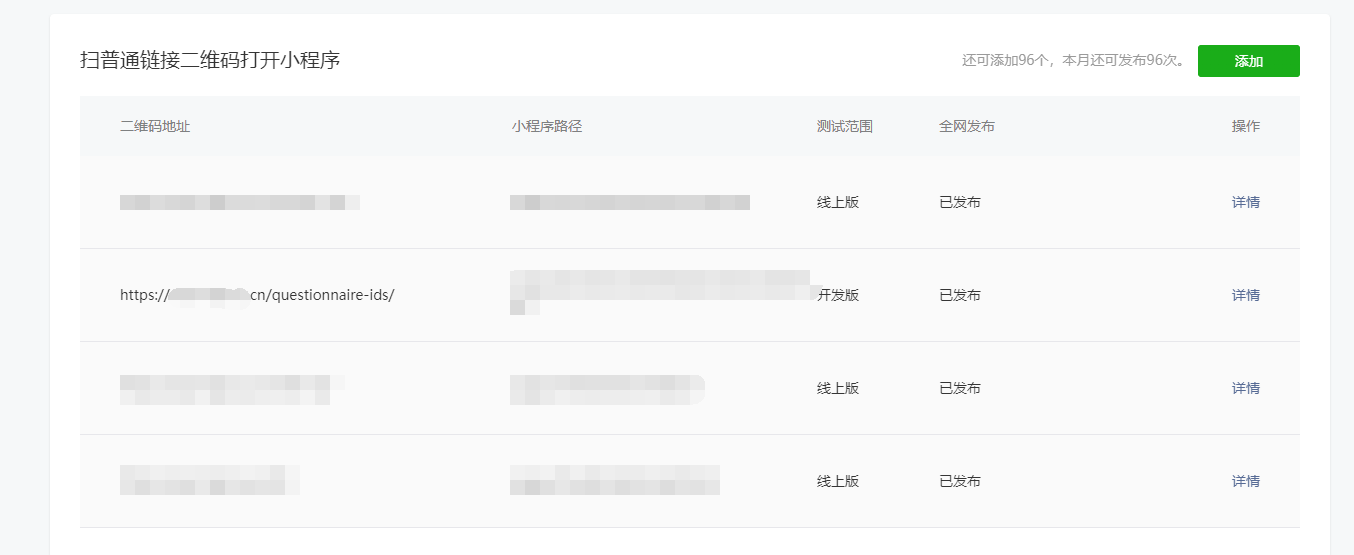
向下拖动页面,直到看到 扫普通链接二维码打开小程序 标题,如下图所示

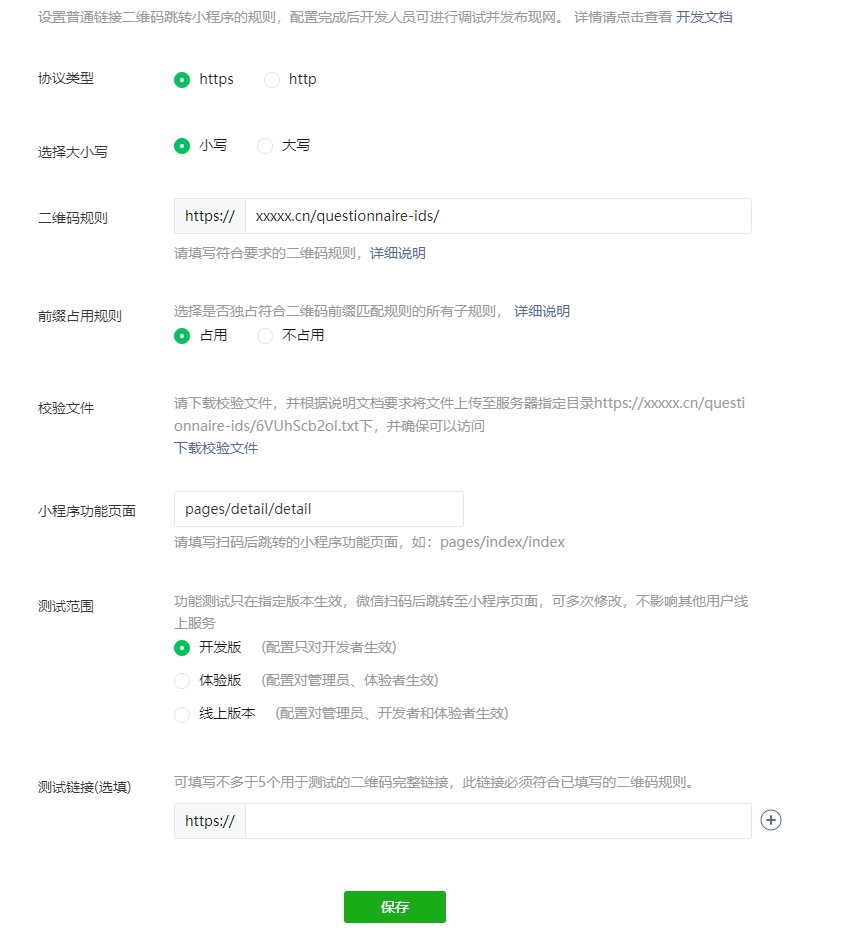
点击右侧的添加按钮,配置普通链接二维码规则,如下图所示。

设置二维码规则,可查看文件进行设置

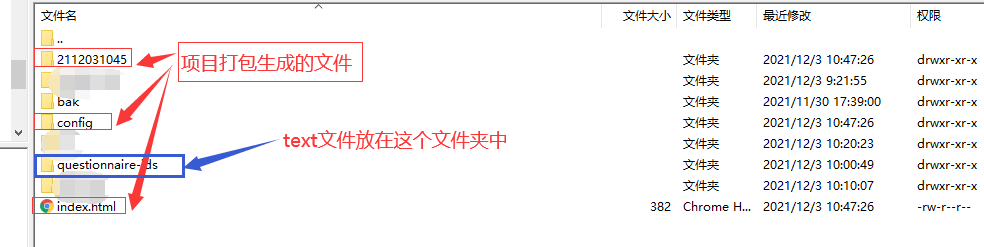
点击保存按钮,提示对应的文件没有保存到服务器的目录,这时下载效验文件,上传至服务器的打包目录下对应的文件夹中,如下图所示

保存之后,回到二维码地址列表中,如果需要在微信小程序的正式版中使用,需要点击列表后面操作栏中的发布按钮,发布完成后就可以使用。
接下来处理小程序页面的逻辑。在小程序对应的投票或问卷的详情页面,我们只需要拿到投票或问卷的id,然后通过后台接口,获取问卷或投票的详情内容显示出来就OK了。
1 onLoad: function (options) {
2 wx.showLoading({
3 title: '努力加载中......',
4 })
5 if (options.q) {
6 let scan_url = decodeURIComponent(options.q)
7 let cp_id = scan_url.match(/\d+/)
8 wx.setStorageSync('scan_url', parseInt(cp_id[0]))
9 this.setData({
10 id: parseInt(cp_id[0]),
11 })
12 }
13 }
这样就获取了id,然后就可以显示出问卷或投票的详情了。
用测试机扫描后台管理页面中生成的二维码,可进入小程序的详情页面。
微信小程序扫描普通二维码打开小程序的方法的更多相关文章
- 微信小程序 - 配置普通二维码跳小程序
普通二维码跳小程序规则: https://developers.weixin.qq.com/miniprogram/introduction/qrcode.html#%E5%8A%9F%E8%83%B ...
- 微信小程序条码、二维码生成模块
代码地址如下:http://www.demodashi.com/demo/13994.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 微信小程序,获取二维码
微信小程序,获取二维码 找到一篇很实用的博客,他已经写得很详细了,自己也懒得写,亲测有效 参考网址
- 微信小程序之生成二维码
最近项目中涉及到小程序的生成二维码,很是头疼,经过多次摸索,整理出了自己的一些思想方法,如有不足,欢迎指正. 首先完全按照小程序的结构依次填坑. pages--index.wxml <view ...
- PHP后端代码生成微信小程序带参数的二维码保存成jpg图片上传到服务器getwxacodeunlimit
老板最近有点飘了,他要在PC端的网站放一个微信小程序的二维码,并且扫描这个二维码以后要跳到小程序对应的房源详情页. 这是微信官方给出的文档,连接地址:https://developers.weixin ...
- 微信小程序生成带参二维码
需求:生成小程序中的海报,需要小程序二维码可以使用户保存到本地在朋友圈分享 生成二维码工具类代码如下: package com.aone.foottalk.action.wx.util; import ...
- php微信开发之带参数二维码的使用
最近做微信PC端网页微信相关功能的开发,从一个新手的角度来说,微信公众号的文档还是不好理解的,网上找的帖子大都也都基本上是复制微信公众平台上给的文档,开发微信带参数二维码过程中还是遇到不少坑的,在此把 ...
- 使用扫描二维码打开app
应该不少人遇到过这种需求,扫描二维码打开app如果用户没有这个app则提示它跳转. 用网页直接来调用app是不打可能的,必须原生那边先做一些配置. 首先,安卓和苹果的调用方法是不同的. 所以我们需要先 ...
- 微信公众平台中临时二维码的scene_id为32位非0整型
原文:微信公众平台中临时二维码的scene_id为32位非0整型 微信公众平台中临时二维码的scene_id为32位非0整 ...
随机推荐
- 2021.9.18考试总结[NOIP模拟56]
T1 爆零 贪心地想,肯定要先走完整个子树再走下一个,且要尽量晚地走深度大的叶子.所以对每个点的儿子以子树树高为关键字排序$DFS$即可. 也可$DP$. $code:$ T1 #include< ...
- ab矩阵(实对称矩阵)
今天在做题时巧遇了很多此类型的矩阵,出于更快解,对此进行学习.(感谢up主线帒杨) 1.认识ab矩阵 形如:主对角线元素都是a,其余元素都是b,我们称之为ab矩阵(默认涉及即为n×n阶) 2.求|A| ...
- 在Ubuntu下安装Solr
使用wget命令去官网下载solr的压缩包. 1 wget https://mirrors.bfsu.edu.cn/apache/lucene/solr/8.6.3/solr-8.6.3.tgz 使用 ...
- 如何使用原生的Ribbon
什么是Ribbon 之前分析了如何使用原生的Feign,今天我们来研究 Netflix 团队开发的另外一个类库--Ribbon. Ribbon 和 Feign 有很多相似的地方,首先,它们本质上都是 ...
- redis 的单机安装
redis 单机安装 参考文档地址:https://www.cnblogs.com/withfeel/p/10655994.html 1,下载redis,下载地址http://download.red ...
- 二层组网AP上线
一.实验目的 1)掌握配置WLAN源接口的命令 2)掌握配置DHCP服务器的命令 3)掌握手工确认AP上线的方法a 二.实验仪器设备及软件 仪器设备:一台AC,四台AP 软件:ENSP 三.实验原理 ...
- Matlab画colormap的一种色彩搭配方法
声学与振动数据分析经常需要画colormap,来识别是结构频率共振,还是激励源阶次问题,比如图1,横坐标表示电机的转速,负值表示CW(顺时针)方向转动,正值表示CCW逆时针方向转动.Y轴表示对应的声音 ...
- webpack 打包html文件
webpack 打包html文件 webpack.config.js配置文件内容为: /** * loader: 1. 下载 2. 使用(配置) * plugins:1. 下载 2. 引入 3.使用 ...
- Unicode、UTF-8、UTF-16 终于懂了
计算机起源于美国,上个世纪,他们对英语字符与二进制位之间的关系做了统一规定,并制定了一套字符编码规则,这套编码规则被称为ASCII编码 ASCII 编码一共定义了128个字符的编码规则,用七位二进制表 ...
- LiteFlow 2.6.4版本发行注记,里程碑版本!
一 这个版本做的很折腾.期间几个issue推翻重做了好几次. 但我最终还是带来了LiteFlow 2.6.4这个重要版本. 虽然版本是小版本号升级,但是带来的更新可一点也不少.并完全向下兼容. 如果你 ...
