【Swift】CoreData的使用
CoreData只是iOS数据持久化的其中一个方法,所有数据持久化如下
1、plist文件(属性列表),通常用于储存用户设置,也zhi可以用于存储捆绑的信息;
2、preference(偏好设置),常用于保存少量数据;
3、NSKeyedArchiver(归档),将内存中的对象实例保存成binary到磁盘并且可以逆向这个过程用来保存用户操作状态等;
4、SQLite 3,使用数据库进行存储;
5、CoreData,它提供了对象-关系映射(ORM)的功能,即能够将OC对象转化成数据,保存在SQLite数据库文件中,也能够将保存在数据库中的数据还原成OC对象。
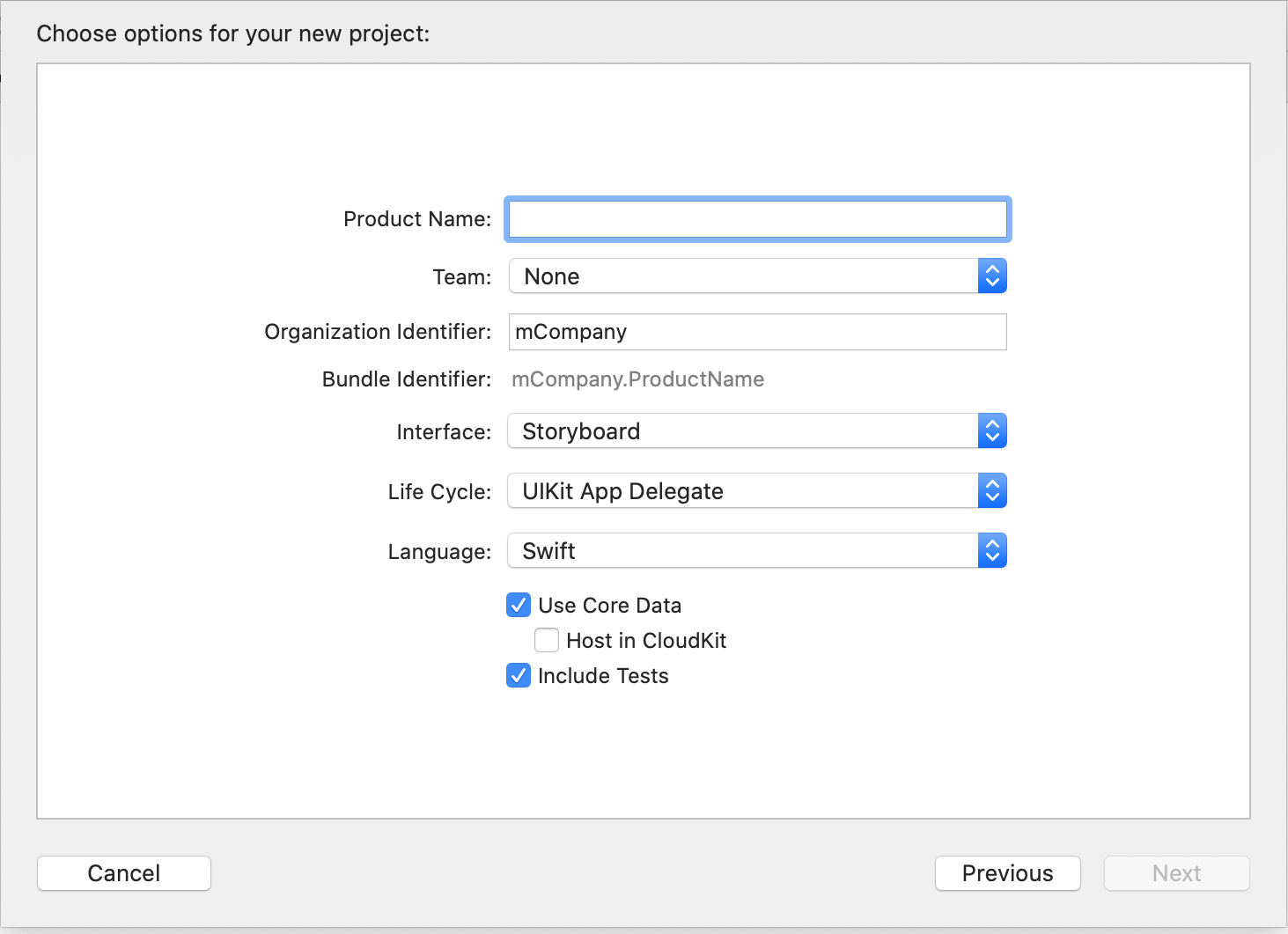
在新建项目时,把Use Core Data勾上
如果你创建时没勾,可以参考别人的博客,自己手动添加

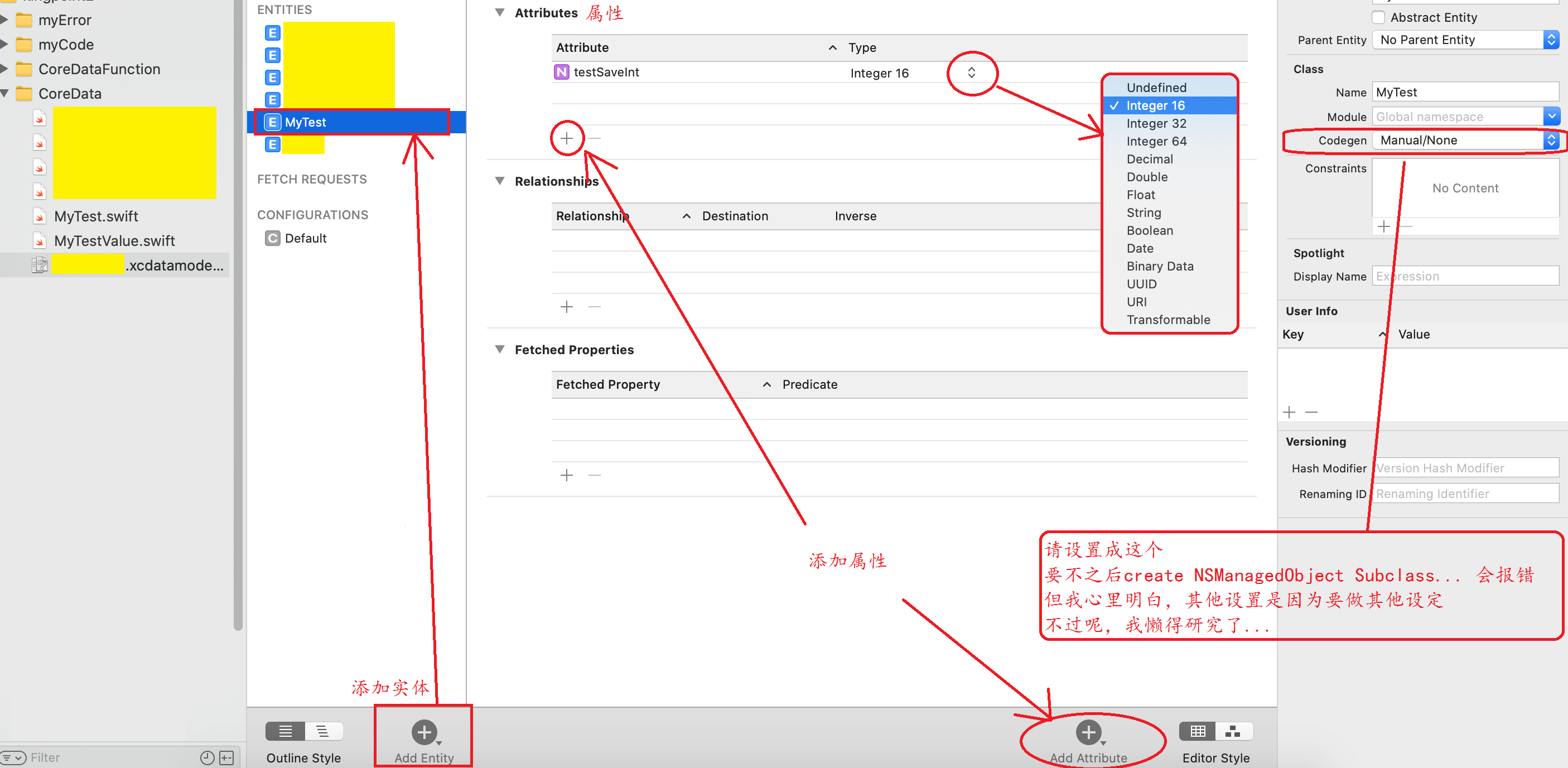
由于我勾选了Use Core Data,系统帮我生成了后缀为【xcdatamodeld】的档案
单击进入后,先创建实体(添加实体),然后添加属性,最后为属性设置需要存储的类型(Type)
这里我为此实体(MyTest),添加唯一的属性testSaveInt,类型为Int(Integer 16)
我这里只添加唯一属性,这里额外推荐一篇很棒的博客,除了多属性,里面还有提到属性关联,这个属性被删了,会影响到别的东西
具体在他写的【四、逻辑与建模】,仔细看完他列举的情景,就明白我在说什么了,不过他是用objective-c写的,有点遗憾

接着创建一个NSManagedObject子类(点击Editor -> Create NSmanagedObject Subclass...)
然后先选择自己的项目(当初开始写app时,创建的项目名称)
最后再勾选刚刚创建的实体"MyTest"

创建完后,多出两个档案,分别是
MyTest+CoreDataClass.swift
MyTest+CoreDataProperties.swift(这个不用修改,它的作用是存放你刚刚添加的属性,例如前面的testSaveInt)
我们在【MyTest+CoreDataClass.swift】添加自己封装的方法,后续可以通过类的对象,来访问此类的一些函数
以下的代码,是对 Int 类型的变量 testSaveInt,做增删改查的动作,具体流程如下
1、使用【增】的方法,写入数据12
2、使用【查】的方法,查询资料库是否有数据(for循环检验:有无用MyTest这个实体创建的资料库?)
3、使用【改】的方法,找出实体"MyTest"里,数据为12的Int,更改为38
4、使用【查】的方法,查询数据是否被改变(假设第2步是成功的)
5、使用【删】的方法,资料库内,发现testSaveInt == 38 的,立刻删除
6、使用【查】的方法,看看资料库内,是否都不存在数据了
import UIKit // 把这行加上
import Foundation
import CoreData @objc(MyTest)
public class MyTest: NSManagedObject { // 获取context
func getContext() -> NSManagedObjectContext {
let mDelegate = UIApplication.shared.delegate as! AppDelegate
return mDelegate.persistentContainer.viewContext
} // MARK: - 【增】的功能
func coreDataAdd(command: String) {
switch command {
case "测试写入":
let mDelegate = UIApplication.shared.delegate as! AppDelegate
let mContext = mDelegate.persistentContainer.viewContext let newTest = NSEntityDescription.insertNewObject(forEntityName: "MyTest", into: mContext)as! MyTest newTest.testSaveInt = 12 mDelegate.saveContext()
default:
break
}
} // MARK: - 【删】的功能
func coreDataDelete(command: String) {
switch command {
case "测试删除":
// 获取上下文
let mDelegate = UIApplication.shared.delegate as! AppDelegate
let mContext = mDelegate.persistentContainer.viewContext // 设置查询的实体,此处的实体是MyTest
let entity = NSEntityDescription.entity(forEntityName: "MyTest", in: mContext) // 请求实体(Fetch:取、拿来)
let request = NSFetchRequest<MyTest>()
request.entity = entity do {
let results:[AnyObject]? = try mContext.fetch(request) for myTest in results as![MyTest] {
if myTest.testSaveInt == 38 {
mContext.delete(myTest)
mDelegate.saveContext()
}
}
} catch {
print("删除数据失败")
}
default:
break
}
} // MARK: - 【改】的功能
func coreDataUpdate(command: String) {
switch command {
case "测试修改":
// 获取上下文
let mDelegate = UIApplication.shared.delegate as! AppDelegate
let mContext = mDelegate.persistentContainer.viewContext // 设置查询的实体,此处的实体是MyTest
let entity = NSEntityDescription.entity(forEntityName: "MyTest", in: mContext) // 请求实体(Fetch:取、拿来)
let request = NSFetchRequest<MyTest>()
request.entity = entity do {
let results:[AnyObject]? = try mContext.fetch(request) for myTest in results as![MyTest] {
if myTest.testSaveInt == 12 {
myTest.testSaveInt = 38
mDelegate.saveContext()
}
}
} catch {
print("修改数据失败")
} default:
break
}
} // MARK: - 【查】的功能
func coreDataSearch(command: String) {
switch command {
case "测试读取":
// 获取上下文
let mContext = getContext() // 设置查询的实体,此处的实体是MyTest
let entity = NSEntityDescription.entity(forEntityName: "MyTest", in: mContext) // 请求实体(Fetch:取、拿来)
let request = NSFetchRequest<MyTest>()
request.entity = entity do {
let results:[AnyObject]? = try mContext.fetch(request) for myTest in results as![MyTest] {
print("value=\(myTest.testSaveInt)")
}
} catch {
print("读取数据失败")
} default:
break
}
}
}
最终,在需要执行【数据持久化】的类,写上常量的申请(类的对象)
let classCoreData: MyTest = MyTest()
然后就可以用以下代码,愉快的调用了
classCoreData.coreDataAdd("测试写入")
classCoreData.coreDataDelete("测试删除")
classCoreData.coreDataUpdate("测试修改")
classCoreData.coreDataSearch("测试读取")
【Swift】CoreData的使用的更多相关文章
- Step by Step Do IOS Swift CoreData Simple Demo
简单介绍 这篇文章记录了在 IOS 中使用 Swift 操作 CoreData 的一些基础性内容,因为缺乏文档,基本上都是自行实验的结果.错漏不可避免,还请谅解. 部分内容借鉴了 Tim Roadle ...
- iOS CoreData 增删改查详解
最近在学习CoreData, 因为项目开发中需要,特意学习和整理了一下,整理出来方便以后使用和同行借鉴.目前开发使用的Swift语言开发的项目.所以整理出来的是Swift版本,OC我就放弃了. 虽然S ...
- Swift基础之CoreData的使用
以前使用过OC版本的CoreData应该很好理解Swift方式,所以这里简单的展示一下,增删改查的方法使用,同时给大家说一下创建步骤,方便大家的使用,转载请注明出处,谢谢~ 步骤一:创建一个Swift ...
- [Swift]创建CoreData的两种方式
一.CoreData介绍 CoreData主要分为两部分: 上层是模型层,模型层有NSManagedObjectContext上下文管理着, 底层则是由SQLite实现的持久化部分,通过NSPersi ...
- SWIFT 之CoreData初试
SWIFT中使用CoreData来保存本地数据,在建立项目的时候把 "Use Core Data"选项选上 项目建立完成后点击后缀为 .xcdatamodeld的那个文件,点击右下 ...
- [Swift通天遁地]七、数据与安全-(4)CoreData数据的增、删、改、查
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- iOS开发——数据持久化Swift篇&(四)CoreData
CoreData import CoreData class ViewController: UIViewController { override func viewDidLoad() { supe ...
- Swift下CoreData的使用
我之前的随笔中有写过一些iOS持久化存储的方法,包含了sqlite.解归档.沙盒存放等等.这些方式中,能够大规模存储,并保持性能的只有使用sqlite了.而这里将记录下Cocoa自身继承的数据库的存储 ...
- 【swift】CoreData Crash(崩溃)(Failed to call designated initializer on NSManagedObject class)
感谢另一篇博客:https://blog.csdn.net/devday/article/details/6577985 里面的图片和介绍,发现问题如他描述的一样,没有bundle 我的Xcode版本 ...
随机推荐
- OpenEuler树莓派基础实验
OpenEuler树莓派基础实验 1.任务详情 1. 参考https://www.cnblogs.com/rocedu/p/14615565.html 完成OpenEuler的安装,提交过程博客和截图 ...
- SpringBoot教程(学习资源)
SpringBoot教程 SpringBoot–从零开始学SpringBoot SpringBoot教程1 SpringBoot教程2 --SpringBoot教程2的GitHub地址 SpringB ...
- 解决CentOS添加新网卡后找不到网卡配置文件,配置多网卡并设置静态路由
参考文章 https://blog.csdn.net/qq_36512792/article/details/79787649 使用VMware Workstation虚拟机安装好CentOS7虚拟机 ...
- 印象最深的一个bug——排查修复问题事件BEX引发的谷歌浏览器闪退崩溃异常
前言 最近,我们部门负责项目运维的小王频频接到甲方的反馈,运行的项目使用谷歌浏览器登录后,每次点击处理2秒后,浏览器自动闪退崩溃.小王同学折腾了一个星期,还没找到问题的原因.甲方客户都把问题反馈给项目 ...
- 【Go语言学习笔记】Go语言的基础语法
上一篇已经说了,Go的语法和C的很接近,直接看看异同即可. 变量 变量名还是一样,字母或下划线开头,区分大小写.不能是关键字. Go定义了int32和int64这种类型来显示声明大小,和C里面的sho ...
- ansible基本命令及剧本
ansible常用命令 1. -v, –verbose 详细模式,如果命令执行成功,输出详细的结果(-vv –vvv -vvvv) 2. -i, –inventory=PATH 指定host文件的路径 ...
- 【Java】String、StringBuffer、StringBuilder
java.lang.String类 概述 String:代表字符串.Java 程序中的所有字符串字面值(如 "abc" )都作为此类的实例实现 String声明为final,不可被 ...
- js运算符 及 运算符优先级
「运算符」是用于实现赋值.比较和执行算数运算等功能的符号.常用运算符分类如下符号 算数运算符 递增和递减运算符 比较运算符 逻辑运算符 赋值运算符 算数运算符 运算符 描述 案例 + 加 10+20= ...
- MyBatis-Plus 快速入门
1.简介 MyBatis-Plus (简称 MP)是一个 MyBatis 的增强工具,在 MyBatis 的基础上只做增强不做改变,为简化开发.提高效率而生. 1.1.特性 无侵入:只做增强不做改变, ...
- git 回滚版本
方法一.(回滚到原来的版本) 1.在gitlab上找到要恢复的版本号,如: bbdca96 2.在客户端执行如下命令(执行前,先将本地代码切换到对应分支): git reset --hard bbdc ...
