华为云函数中使用云数据库的JavaScript SDK基础入门
背景介绍
使用云数据库Server端的SDK,此处我以华为提供的官方Demo为例,他们的Demo也已经开源放在了GitHub上,大家需要的可以自行下载。
https://github.com/AppGalleryConnect/agc-demos/tree/main/Server/agc-clouddb-demo-javascript
下载完Demo的项目代码后,还需要按照以下步骤操作:
前期在调研华为云函数服务的时候,发现可以在云函数中配置云数据库的触发器,可以通过云数据库的插入删除修改等事件,用来触发云函数中代码的执行。现在华为AGC的云数据库服务全网发布了,并且还提供了Server端的JavaScript SDK,刚好可以运行在云函数支持的Node.js环境中。话不多说,先来尝试一下如何在云函数中使用云数据库提供的JavaScript SDK,进行最简单的数据的插入和查询吧。
开通服务
这里涉及开通两个服务:
首先需要使用华为账号登录AGC网站 ,按照以下步骤进行操作:
1.开通云函数服务
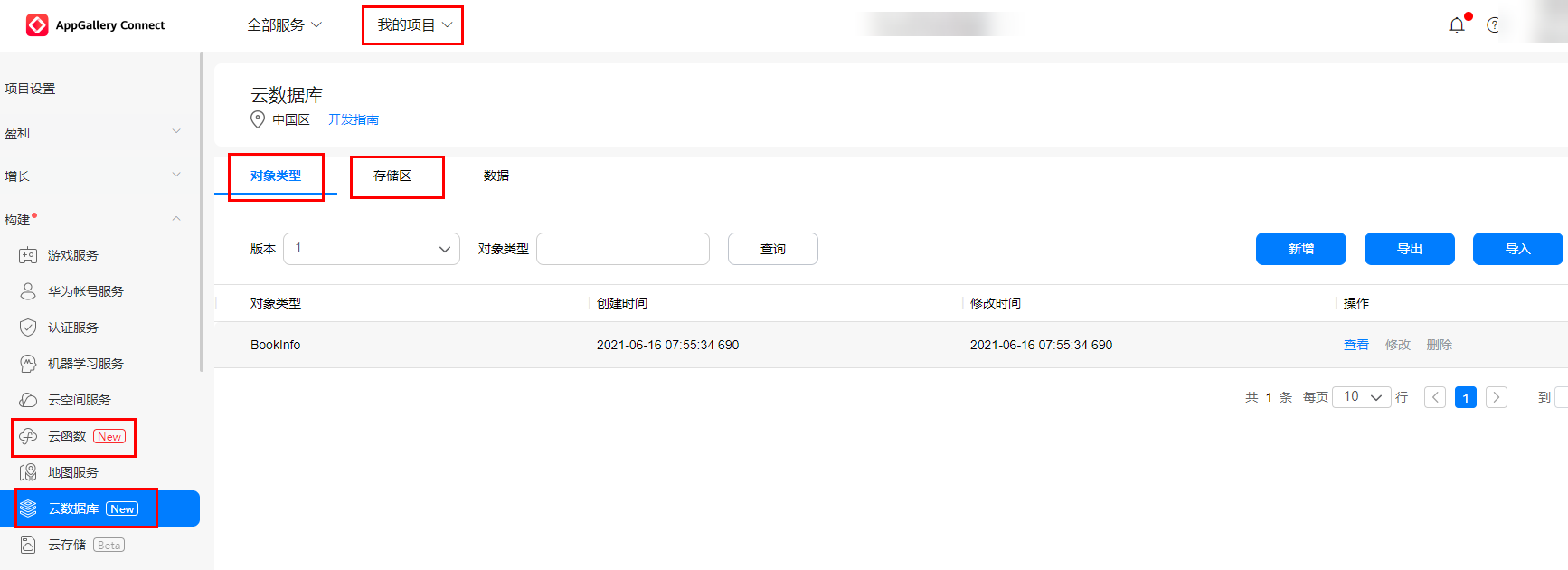
在AGC内选择 "我的项目"–>选择对应的项目->"构建"->"云函数",界面上点击 "立即开通" , 开通以后点击右侧的创建函数即可。
2.开通云数据库服务
在AGC内选择 "我的项目"–>选择对应的项目->"构建"->"云数据库",界面上点击“立即开通”,开通以后,还需要创建对应的对象类型和存储区。 此处对应类型和存储区的创建,我都是按照数据库文档中的使用入门来创建的。
包括创建一个BookInfo 的对象类型, 还有一个QuickStartDemo的存储区。

云数据库JavaScript代码开发
使用云数据库Server端的SDK,此处我以华为提供的官方Demo为例,他们的Demo也已经开源放在了GitHub上,大家需要的可以自行下载。
https://github.com/AppGalleryConnect/agc-demos/tree/main/Server/agc-clouddb-demo-javascript
下载完Demo的项目代码后,还需要按照以下步骤操作:
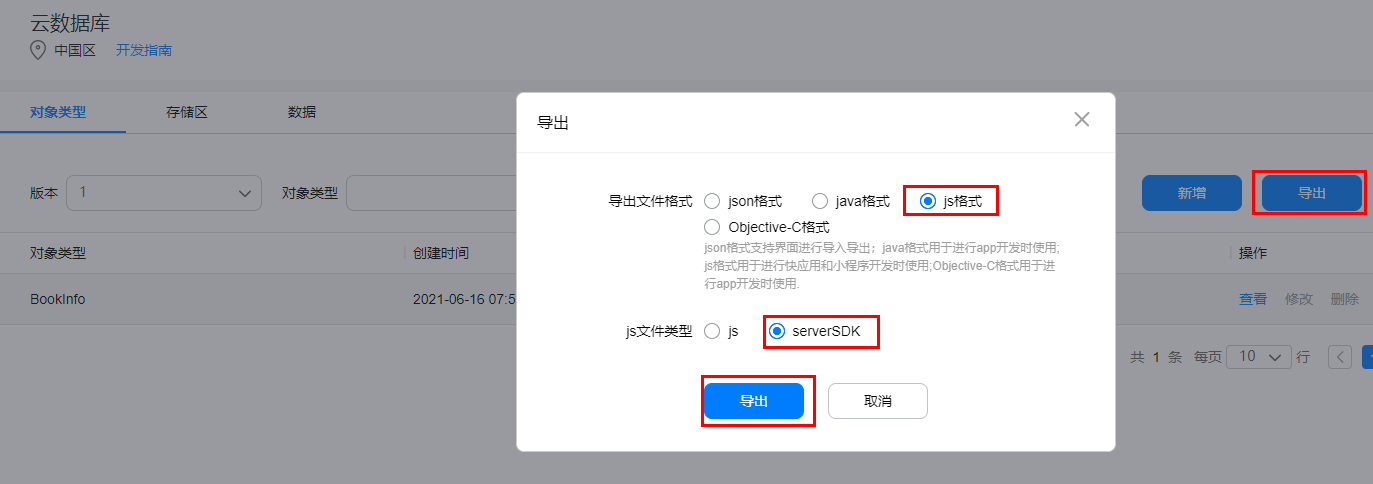
1.导出对象类型文件
在云数据库的界面中,对已经创建的对象类型BookInfo,导出成js的ServerSDK的格式,将其放到demo的model目录下。

2.下载认证凭据。
AGC的界面中,选择项目设置,在ServerSDK页签下,点击 “下载认证凭据” 进行下载,并且同样放到demo的model目录下。
3、修改credentialPath路径。
由于我的认证凭据下载以后放在model目录下,因此还需要同步修改代码中credentialPath路径,在CloudDBZoneWrapper.js文件中,修改初始化的代码,具体如下:
(注意对于云函数环境,获取路径下的文件,要使用_dirname方法)
let api_client_name = "agc-apiclient-testDB.json";
let path = require('path');
let api_client_path = path.join(__dirname,api_client_name);
agconnect.AGCClient.initialize(agconnect.CredentialParser.toCredential(api_client_path));
4.配置函数入口。
我这没有使用示例代码中默认的Start.js的接口,而是自己创建了一个inde.js的文件作为函数的入口,对应的代码如下
const CloudDBZoneWrapper = require("./model/CloudDBZoneWrapper.js");
let myHandler = async function(event, context, callback, logger) {
logger.info(JSON.stringify(event));
logger.info("event start");
const cloudDBZoneWrapper = new CloudDBZoneWrapper();
const bookInfo = cloudDBZoneWrapper.getSingleBook();
// upsert a list of books
await cloudDBZoneWrapper.upsertBookInfos(bookInfo);
let result = {"message":"Run Success"}
callback(result);
}
module.exports.myHandler = myHandler;
打包上传与配置触发器
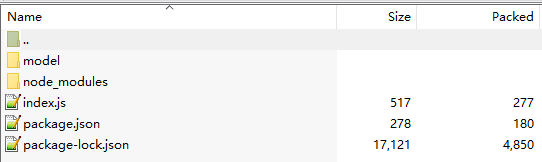
1.如需将本地项目运行到云函数中,需要将项目整体打包上传,然后使用事件进行测试。注意函数入口需要在根目录下

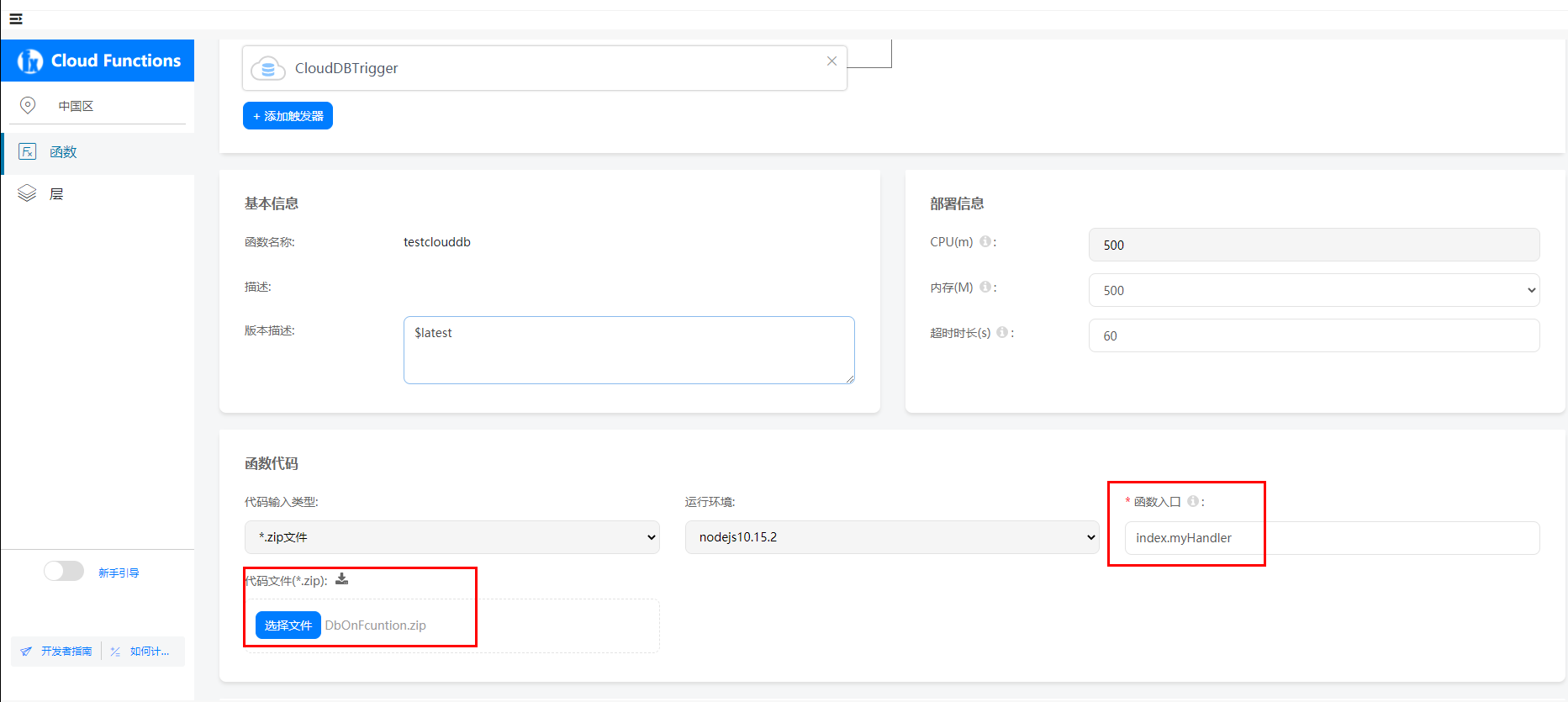
2、在AGC的云函数界面,进行文件的上传,并且注意函数入口需要配置为index.myHandler。

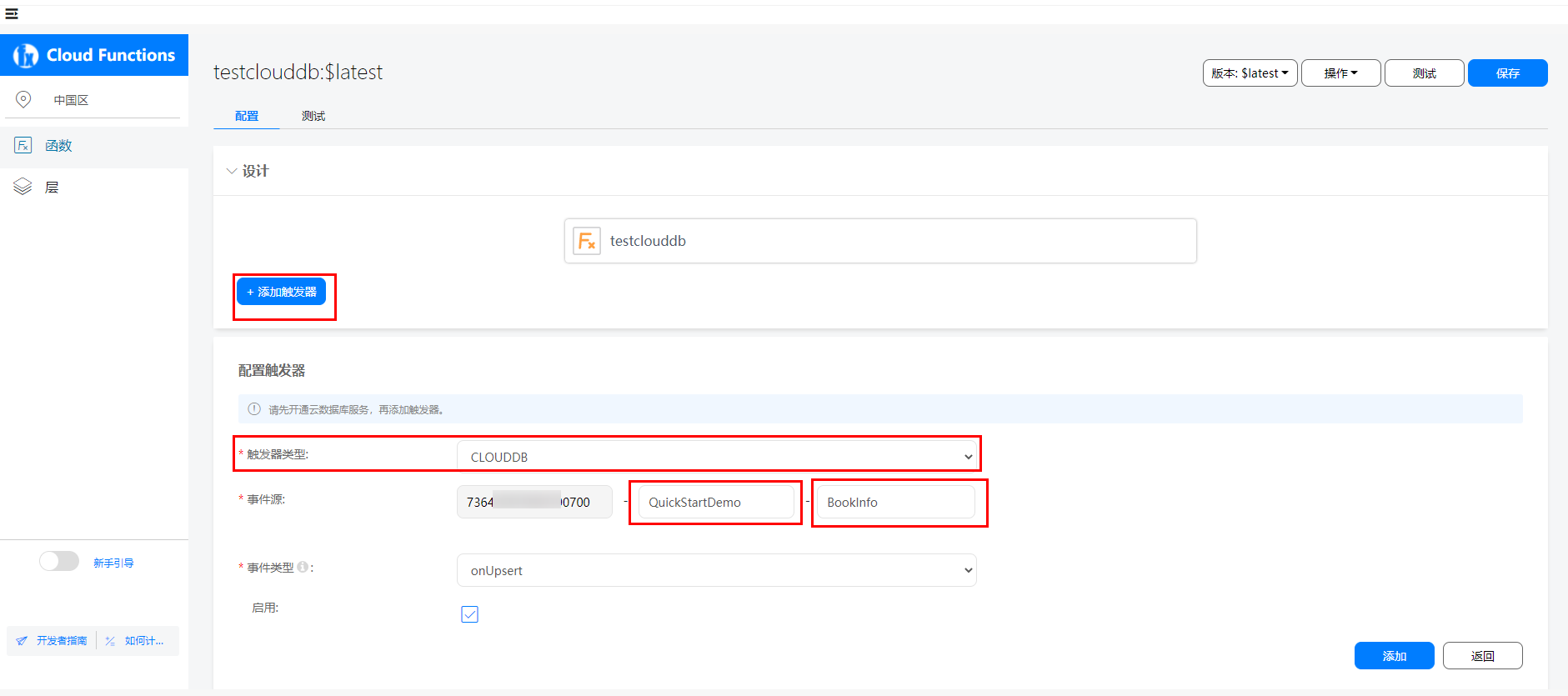
3、配置对应的CloudDB触发器,此时需要配置CLoudDB中,对应的存储区和对象类型。

4、配置完成后,点击保存
测试函数效果
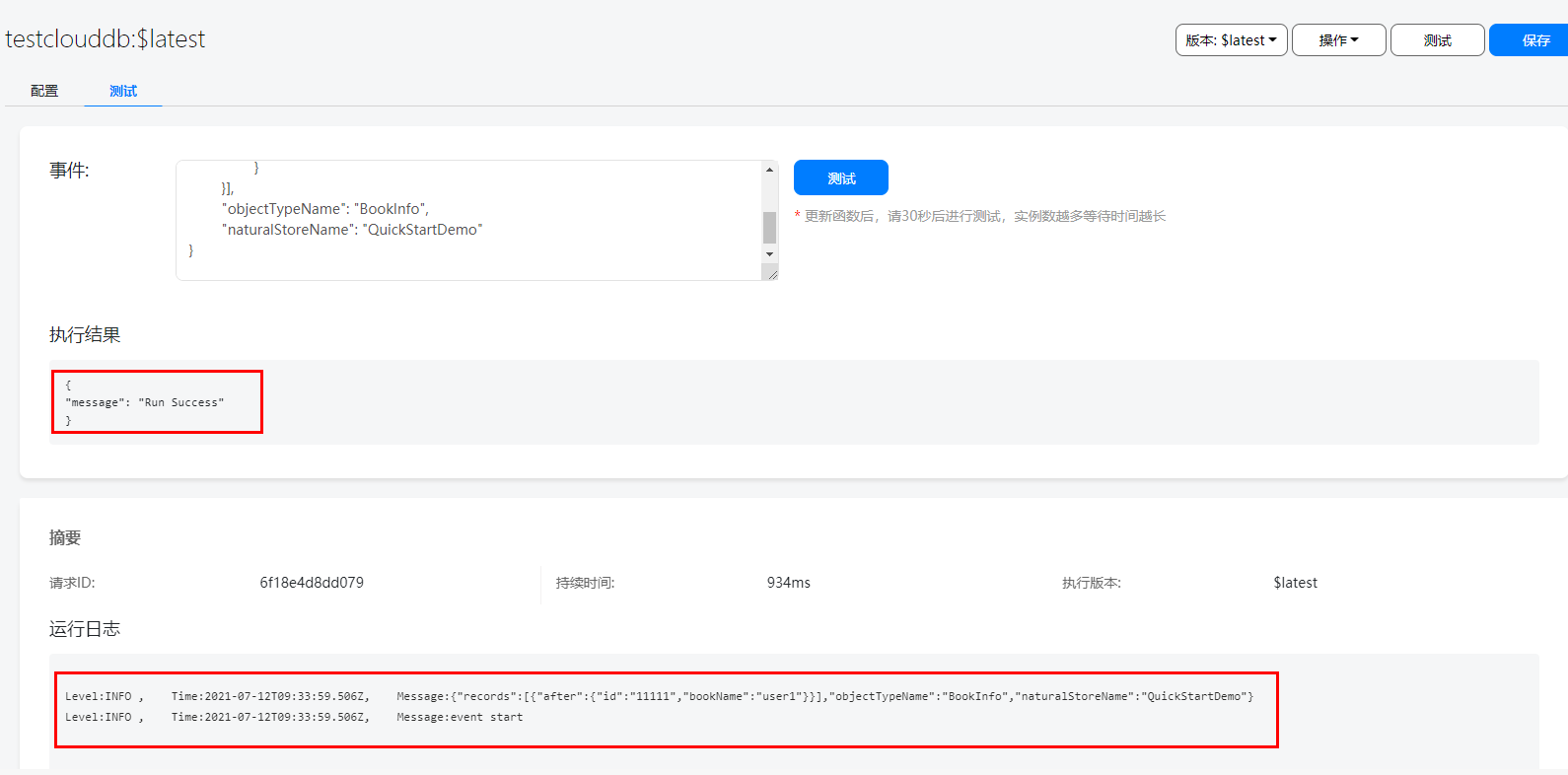
1、在函数界面,选择对应的测试页签。
2、根据云函数的编程模型文档,配置相应的CloudDB触发器触发事件。
3、比如我要配置对应的插入事件,对应的参数如下
{
"records": [{
"before": null,
"after": {
"id": "11111",
"bookName": "user1"
}
}],
"objectTypeName": "BookInfo",
"naturalStoreName": "QuickStartDemo"
}
4.最终的函数效果

参考链接:
华为AppGallery Connect 云函数服务业务介绍:
https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-cloudfunction-introduction-0000001059279544
云函数 – 创建函数 文档说明 编程模型文档说明
https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-cloudfunction-programmode-0000001058311525
云数据库 JavaScript Server SDK文档开发指南:
https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-clouddb-get-started-serverjs-0000001127676879
更多精彩内容,请见华为开发者官方论坛→https://developer.huawei.com/consumer/cn/forum/home?ha_source=sanfang
华为云函数中使用云数据库的JavaScript SDK基础入门的更多相关文章
- 微信小程序云函数 添加数据到数据库
1.新建小程序,建立云开发快速启动模板 这里和普通小程序的区别有三点 一是 project.config.json写上云函数所在目录"cloudfunctionRoot": &qu ...
- 使用Navicat连接阿里云服务器中的Mysql数据库
1.首先将阿里云服务器中的安全组添加上Mysql的端口3306,如下图所示: 步骤就是进入到阿里云的官网,点击右上角控制台,在左边选择云服务器ECS--->实例 点击图中的管理按钮,然后选择本实 ...
- 微信小程序云开发-云函数-调用初始云函数获取openid
一.调用初始云函数获取openid的两种方法 1.传统的success和fail 2.ES6的.then和.catch 3.编译结果 说明:初始云函数,是指刚创建完成的云函数.默认系统写的代码.
- Sentry(v20.12.1) K8S 云原生架构探索,SENTRY FOR JAVASCRIPT SDK 配置详解
系列 Sentry-Go SDK 中文实践指南 一起来刷 Sentry For Go 官方文档之 Enriching Events Snuba:Sentry 新的搜索基础设施(基于 ClickHous ...
- 函数:我的地盘听我的 - 零基础入门学习Python019
函数:我的地盘听我的 让编程改变世界 Change the world by program 函数与过程 在小甲鱼另一个实践性超强的编程视频教学<零基础入门学习Delphi>中,我们谈到了 ...
- 如何在 Flutter 中集成华为云函数服务
介绍 云函数是一项 Serverless 计算服务,提供 FaaS(Function as a Service)能力,可以帮助开发者大幅简化应用开发与运维相关事务,降低应用功能的实现门槛,快速构建业务 ...
- 微信小程序云开发-数据库和云函数的应用-点赞/收藏/评论功能
一.准备工作 1.创建数据库表articles,字段分别为: 序号 字段名称 字段类型 字段值 字段描述 备注说明 1 title string "标题1" 文章标题 2 de ...
- 微信小程序云开发-云函数-数据库和云函数获取数据的区别
一.数据库获取数据 1.1 数据库获取数据的写法 在本地创建的页面js文件中写代码 1.2 数据库获取数据返回数据限制20条 数据库获取数据,每次返回20条数据(数据库有108条数据) 1.3 数据库 ...
- 微信小程序云开发之云函数的创建与环境配置
云函数的使用与环境配置: 1.创建云函数 右键cloudfunctions文件选择新建Node.js云函数,云函数命名为updateVoice用于修改用户语音数量. 2.安装node.js及npm: ...
随机推荐
- 暑假算法练习Day5
咕咕了好几天哈哈哈哈,因为这几天在忙一些其他事(bushi ,好吧其实就是自己太懒啦,从今天开始继续每天的算法练习 1010 一元多项式求导 (25 分) 设计函数求一元多项式的导数.(注:\(x^n ...
- C 语言基础,来喽!
前言 C 语言是一门抽象的.面向过程的语言,C 语言广泛应用于底层开发,C 语言在计算机体系中占据着不可替代的作用,可以说 C 语言是编程的基础,也就是说,不管你学习任何语言,都应该把 C 语言放在首 ...
- 大爽Python入门教程 1-1 简单的数学运算
大爽Python入门公开课教案 点击查看教程总目录 1 使用pycharm建立我们的第一个项目 打开pycharm,点击菜单栏,File->New Project 在Location(项目地址) ...
- [bzoj5462]新家
先离线,将询问按照时间排序,维护商店出现和消失 对于每一个询问,先二分枚举答案,假设是ans, 即要求对于区间[l-ans,l+ans],商店的种类数是k(l是询问的位置) (当然需要先将所有位置离散 ...
- [atARC077F]SS
(以下字符串下标从0开始,并定义$2s=s+s$) 考虑$f(S)$,即令$l=\max_{2i<|S|且S[0,i)=S[|S|-i,|S|)]}i$,则$f(S)=S+S[l,|S|-l)$ ...
- SpringMVC注解搭配环境
1.准备文件 2.工程中的pom <?xml version="1.0" encoding="UTF-8"?> <project xmlns= ...
- Java设计模式之(九)——门面模式
1.什么是门面模式? Provide a unified interface to a set of interfaces in a subsystem.Facade defines a higher ...
- CSS动画--让div动起来
CSS动画 今天在写代码时候,遇到了css动画效果如何实现的问题,经过查阅和实践,总结出一下结论. transition transition 指定动画变化的对应属性 以及动画的执行时间. 例如:tr ...
- [Bzoj 1192][HNOI2006]鬼谷子的钱袋(二进制优化多重背包)
(人生第一篇bzoj题解有点激动 首先介绍一下题目: 看它题目那么长,其实意思就是给定一个数a,求将其拆分成n个数,通过这n个数可以表示出1~a中所有数的方案中,求最小的n. 您看懂了嘛?不懂咱来举个 ...
- 洛谷 P7154 - [USACO20DEC] Sleeping Cows P(dp)
Portal 题意: 给出两个序列 \(a_1,a_2,\dots,a_n\),\(b_1,b_2,\dots,b_n\),\(i\) 与 \(j\) 能匹配当且仅当 \(a_i\leq b_j\). ...
