CSS 格式 设置标签间距 和 input slot
作者:张艳涛
日期:2020-07-29
CSS设置俩个标签的间距 及 Input Slots
<div>
<div class="m-b-20 ovf-hd"> <div class="fl w-200 ">
<el-input placeholder="请输入用户名" v-model="realname">
<el-button slot="append" icon="search" @click="search()"></el-button>
</el-input>
</div>
<div class="fl m-l-30" v-show="addShow">
<router-link class="btn-link-large add-btn" to="add">
<i class="el-icon-plus"></i> 添加用户
</router-link>
</div>
</div>
global.css中设置
.m-l-30 {
margin-left: 30px !important;
}
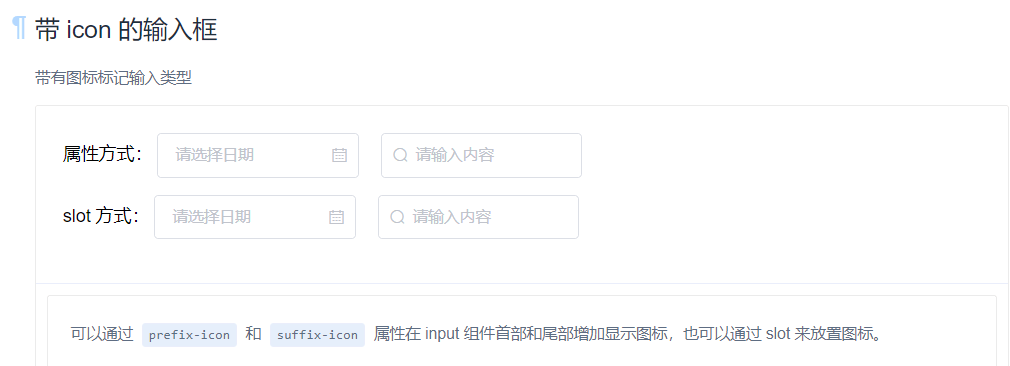
Input Slots
参考:https://element.eleme.cn/#/zh-CN/component/input

<div class="demo-input-suffix">
slot 方式:
<el-input
placeholder="请选择日期"
v-model="input3">
<i slot="suffix" class="el-input__icon el-icon-date"></i>
</el-input>
<el-input
placeholder="请输入内容"
v-model="input4">
<i slot="prefix" class="el-input__icon el-icon-search"></i>
</el-input>
</div>
Input Slots
| name | 说明 |
|---|---|
| prefix | 输入框头部内容,只对 type="text" 有效 |
| suffix | 输入框尾部内容,只对 type="text" 有效 |
| prepend | 输入框前置内容,只对 type="text" 有效 |
| append | 输入框后置内容,只对 type="text" 有效 |
<el-input placeholder="请输入用户名" v-model="realname">
<el-button slot="append" icon="search" @click="search()"></el-button>
</el-input>
atzhang
CSS 格式 设置标签间距 和 input slot的更多相关文章
- CSS设置标签、图片放大、缩小、旋转、移动(tranform)
CSS设置标签.图片放大.缩小.旋转.移动(tranform) 1.缩小和放大属性(scale) 格式:tranform:缩小类型(数值): 注意:缩小和放大都是 scale : 其中的值(0~1)代 ...
- css块级标签,行内标签,行内块标签的转换(2)
css块级标签,行内标签,行内块标签的转换 版权声明 本文原创作者:雨点的名字 作者博客地址:https://home.cnblogs.com/u/qdhxhz/ 在基础1中,我详细讲 ...
- HTML css 格式布局
CSS(cascading style sheets,层叠样式表),作用是美化HTML网页. /*注释*/ 注释语法 2.1 样式表的基本概念 2.1.1样式表的分类 1.内联样式表 和HTML联 ...
- html 常用标签 a form input 标签 等等等
前端HTML HTML介绍 Web服务本质 import socket sk = socket.socket() sk.bind(("127.0.0.1", 8080)) sk ...
- 前端学习笔记之CSS属性设置
CSS属性设置 阅读目录 一 字体属性 二 文本属性 三 背景属性 四 盒子模型 五 盒子模型各部分详解 一 字体属性 1.font-weight:文字粗细 取值 描述 normal 默认值,标准 ...
- Html/CSS 初步介绍html和css部分重要标签
&初步介绍html和css部分重要标签& 注:开头书写:<!DOCTYPE html>表明对应标准html代码 先行总结重点 下方给出具体 CSS: 1. position ...
- [CSS属性设置,盒子模型,网页布局]
[CSS属性设置,盒子模型,网页布局] CSS属性设置 1. 宽和高 width:属性可以为元素设置宽度. height:属性可以为元素设置高度. 块级标签的宽度不修改的情况下默认占浏览器的一整行,块 ...
- 解决img标签间距问题
解决img标签间距问题 关于img标签间距问题:多个img之间有间距,包含img标签的div之间有间距. 代码如下: 1 <!doctype html> 2 <html lang=& ...
- html标签,格式控制标签,内容容器标签,超链接标签,图片标签,表格
打开DREAMWEAVER,新建HTML,如下图: body的属性: bgcolor 页面背景色 background 背景壁纸.图片 text 文字颜色 topmargin 上边距 leftm ...
随机推荐
- NOIP模拟测试39,思维禁锢专场「工业题·玄学题·卡常题」
工业题 题解 抱歉,题解没时间写了 代码 #include<bits/stdc++.h> using namespace std; #define ll long long #define ...
- cmake使用笔记,一些常用的命令
我的工程目录如下: │ CMakeLists.txt ├─cmake_tutorial │ CMakeLists.txt │ cmake_tutorial.cpp │ cmake_tutorial.h ...
- 其实 Linux IO 模型没那么难
文章首发于公众号「陈树义」及个人博客 shuyi.tech,欢迎关注访问. 博主个人独立站点开通啦!欢迎点击访问:https://shuyi.tech IO 其实就是 Input 和 Output,在 ...
- windows 安装Git详解
windows 安装Git详解 一.Git简介 Git是一个开源的分布式版本控制系统,可以有效.高速的处理从很小到非常大的项目版本管理. Git 是 Linus Torvalds 为了帮助管理 Lin ...
- excel用函数去掉单元格内容中的括号,并只保留单元格里面的内容
1.substitute(需要执行替换操作的单元格,需要替换的字符,替换后的字符,有多个需要替换的字符可以指定替换的第几个) 例如:aab--substitute("aab",&q ...
- unity 通过JsonUtility实现json数据的本地保存和读取
本文主要讲解json数据在本地的保存和读取,使用的是unity5之后提供的JsonUtility工具. 一.关于json数据的保存 在实际开发中,有时候可能涉及到大量数据保存到本地,以便于下次客户端的 ...
- 美化terminal时碰到的问题- Set-Theme
报错: 1 Set-Theme Set-Theme: The term 'Set-Theme' is not recognized as a name of a cmdlet, function, s ...
- Linux + .net core 开发升讯威在线客服系统:同时支持 SQL Server 和 MySQL 的实现方法
前段时间我发表了一系列文章,开始介绍基于 .net core 的在线客服系统开发过程. 有很多朋友一直提出希望能够支持 MySQL 数据库,考虑到已经有朋友在用 SQL Server,我在升级的过程中 ...
- PostgreSQL角色问题
角色 PostgreSQL使用角色的概念管理数据库访问权限. 根据角色自身的设置不同,一个角色可以看做是一个数据库用户,或者一组数据库用户. 角色可以拥有数据库对象(比如表)以及可以把这些对象上的权限 ...
- MySql:Navicat 连接不上虚拟机上的mysql容器
1.问题显示 通过windows主机navicat连接虚拟的mysql时报如下错误. 2.问题原因 由于navicat版本的问题,出现连接失败的原因:mysql8 之前的版本中加密规则是mysql_n ...
