ES6 promise的应用
html部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewprot" content="width=device-width,initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="id=edge" />
<title>对比Promise跟回调在流程控制上的区别</title>
<style>
#el{
width: 100px;
background: green;
transition: all 1s;
color: white;
line-height: 100px;
text-align: center;
font-size: 40px;
}
</style>
</head>
<body> <div id="el">哦</div>
<button id="btn">开始</button>
<script src="js/main.js"></script>
</body>
</html>
1、es5 使用回调函数
function moveTo(el,x,y,cb){ //四个参数分别为移动的元素、移动到对应的横纵坐标点,以及要移动完之后要调用的回调函数
//cs3动画
el.style.transform = `translate( ${x}px, ${y}px)`; //产生位移
setTimeout(function(){
cb && cb();
},1000);
}
let el = document.querySelector('div');
document.querySelector('button').addEventListener('click', e => {
moveTo(el,100,100,function(){
moveTo(el,200,200,function(){
moveTo(el,100,300,function(){
moveTo(el,130,20,function(){
moveTo(el,0,0,function(){
console.log('移动结束!')
})
})
})
})
})
});
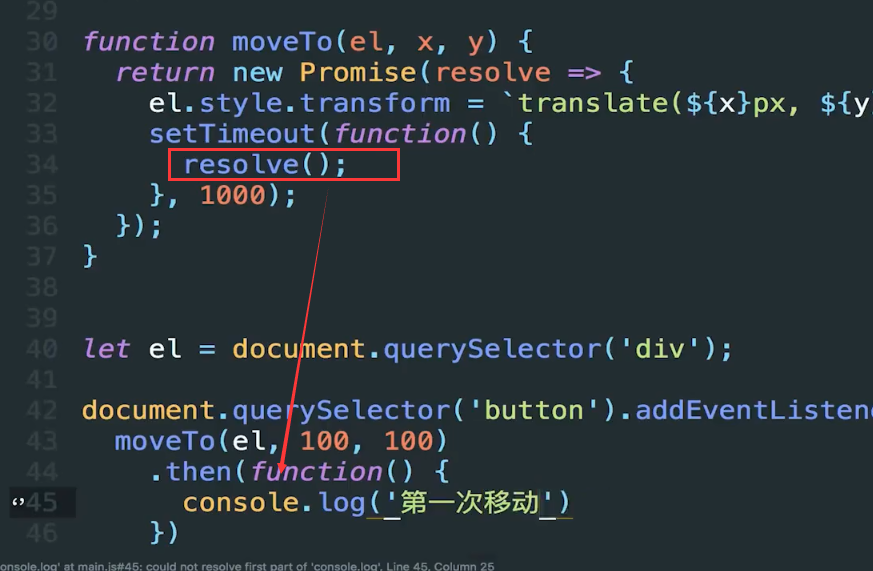
2、使用promise
//使用promise
function moveTo(el,x,y){
return new Promise(resolve => {
el.style.transform = `translate(${x}px,${y}px)`;
setTimeout(function(){
resolve(); //调用resolve()就是调用下面.then中的匿名函数
},1000);
});
}
let el = document.querySelector('div');
document.querySelector('button').addEventListener('click',e =>{
moveTo(el,100,100)
.then(function(){ //then方法接收一个参数,即匿名函数,对应到moveTp中的就是resolve()
console.log('第一次移动');
return moveTo(el,200,200);
})
/*
//跟这样写没区别
// .then(function(){
// console.log('第二次移动');
// console.log('第三次移动');
// })
*/
.then(function(){
console.log('第二次移动');
})
.then(function(){
console.log('第三次移动');
});
});
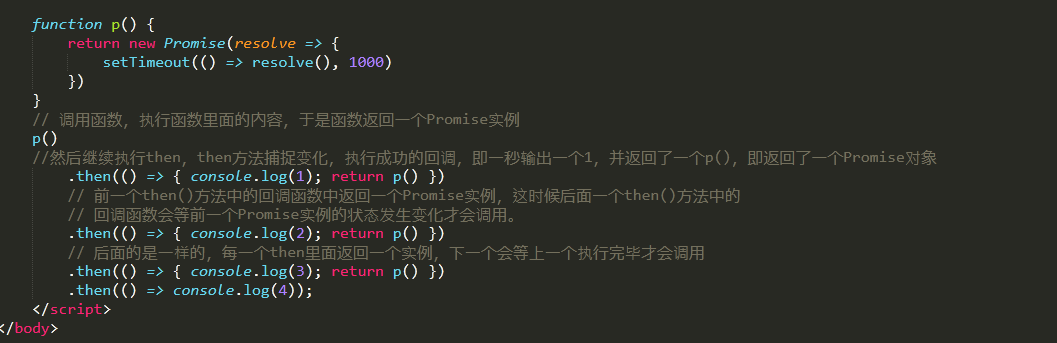
then方法中也可以直接在后面继续调用then方法,如果then方法返回一个Promise的实例,那下一个then就会以上一个返回的Promise的实例去执行,否则可以理解为一个什么都没干的Promise,只是往下走而已。把它们放到一个then方法里是一样的,只不过在代码很多的时候把它们分到两个then方法里可以更清晰一些。 //实例化Promise构造函数时,传递一个函数,该函数有两个参数:resolve和reject(也是两个函数,名字可以随便取,就是两个函数,第一个函数是用来处理成功时的回调函数,第二个函数是用来处理失败时的回调函数)
//实例化后的Promise对象,具有then方法,then方法用来指定上述两个函数,resolve和reject;
//then()方法接受两个参数,1.第一个参数是状态切换为成功时的回调,
2.第二个参数是状态切换为失败时的回调。如果在then中不添加参数,那么就相当于没有调用任何回调函数 1、当只有一个参数的时候, 箭头函数的语法规定,可以省略括号直接写参数, 所以这里的resolve => 就等于(resolve) => 这种写法
2、这里的e代表事件对象, 可以打印一下查看结果
http://img.mukewang.com/climg/5d8871ed09d8910010580249.jpg
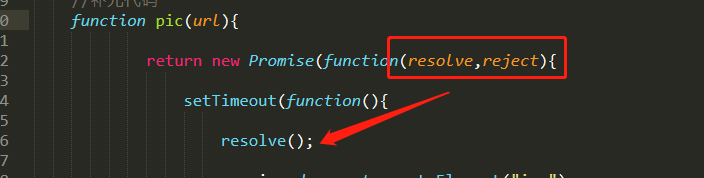
http://img.mukewang.com/climg/5d8871f60969c96a09090060.jpg
then方法中的function对应到promise中的resolve,调用resolve,就会调用then中的参数function:

Promise的构造函数接收一个参数,这个参数是一个函数,此函数可以传入两个参数:resolve,reject,分别表示异步操作执行成功后的回调函数和异步操作执行失败后的回调函数;
如果参数只有一个resolve的话,执行的是resolve方法,但是有时候参数是两个resolve,reject,这两个方法是Promise自带的。
主要看执行resolve方法,还是执行reject方法:

Promise的执行流程:

在return里的resolve,表示操作执行成功后的回调函数,意思是当函数加载成功才调用参数resolve在执行moveTo函数。
即当moveTo函数加载成功之后,返回一个promise实例。实例中调用resolve(),这时候再去执行moveTo函数中then方法。

ES6 promise的应用的更多相关文章
- 通过 ES6 Promise 和 jQuery Deferred 的异同学习 Promise
Deferred 和 Promise ES6 和 jQuery 都有 Deffered 和 Promise,但是略有不同.不过它们的作用可以简单的用两句话来描述 Deffered 触发 resolve ...
- ES6 Promise 接口
构造函数 new Promise(function(resolve, reject){}); 构造函数接受一个函数(executor)作为参数,该函数在返回 Promise 实例之前被调用.函数的两个 ...
- Es6 Promise 用法详解
Promise是什么?? 打印出来看看 console.dir(Promise) 这么一看就明白了,Promise是一个构造函数,自己身上有all.reject.resolve这几个眼熟的方 ...
- ES6 Promise 全面总结
转载:点击查看原文 ES6 Promise对象 ES6中,新增了Promise对象,它主要用于处理异步回调代码,让代码不至于陷入回调嵌套的死路中. @-v-@ 1. Promise本质 Promise ...
- ES6 Promise 异步操作
最近越来越喜欢与大家进行资源分享了,并且及时的同步到自己的园子内,为什么呢? 一.小插曲(气氛搞起) 在上个月末,由于领导的高度重视(haha,这个高度是有多高呢,185就好了),走进了公司骨干员工的 ...
- 微信小程序Http高级封装 es6 promise
公司突然要开放微信小程序,持续蒙蔽的我还不知道小程序是个什么玩意. 于是上网查了一下,就开始着手开发..... 首先开发客户端的东西,都有个共同点,那就是 数据请求! 看了下小程序的请求方式大概和a ...
- 解析ES6 Promise
ES6 Promise 概念之类的,大概读者都应该有所知道,接下来我们直入终点. 先让我们来看看什么是Promise吧,他是一个object,类,arry,function? 首先,学习它的时候应该讲 ...
- jquery Promise和ES6 Promise的区别
1. Deferred对象有resolve和reject方法,可以直接修改状态 jquery用Deferred实现了Promise规范,Deferred与ES6 Promise的最大区别是: Defe ...
- ES6 Promise对象then方法链式调用
then()方法的作用是Promise实例添加解决(fulfillment)和拒绝(rejection)状态的回调函数.then()方法会返回一个新的Promise实例,所以then()方法后面可以继 ...
- ES6 Promise(2)
Promise的兴起,是因为异步方法调用中,往往会出现回调函数一环扣一环的情况.这种情况导致了回调金字塔的出现.不仅代码写起来费劲不美观,而且问题复杂的时候,阅读代码的人也难以理解. db.save( ...
随机推荐
- xampp的Apache服务无法启动 Apache的443端口被占用解决方法
今天在使用本地的XAMPP的时候,发现Apache服务不能正常启动,根据以往的经验,可能是80端口或者443端口被占用导致的,所以对端口占用情况进行排查. 1. 执行xampp/apache/bin中 ...
- WebAssembly正逐渐成为FaaS的主力
相信很多人都知道PaaS(平台即服务)和IaaS(基础设施即服务).而随着云计算时代的发展,逐渐出现了大量的XaaS形式的概念,这些技术从原先的硬件服务器,虚拟化服务,再到容器化逐渐转变.使得软件发布 ...
- 编程思想与算法leetcode_二分算法详解
二分算法通常用于有序序列中查找元素: 有序序列中是否存在满足某条件的元素: 有序序列中第一个满足某条件的元素的位置: 有序序列中最后一个满足某条件的元素的位置. 思路很简单,细节是魔鬼. 二分查找 一 ...
- 8.3考试总结(NOIP模拟19)[最长不下降子序列·完全背包问题·最近公共祖先]
一定要保护自己的梦想,即使牺牲一切. 前言 把人给考没了... 看出来 T1 是一个周期性的东西了,先是打了一个暴力,想着打完 T2 T3 暴力就回来打.. 然后,就看着 T2 上头了,后来发现是看错 ...
- 机器学习 - k-means聚类
k-means简介 k-means是无监督学习下的一种聚类算法,简单说就是不需要数据标签,仅靠特征值就可以将数据分为指定的几类.k-means算法的核心就是通过计算每个数据点与k个质心(或重心)之间的 ...
- Mybatis-初见
目录 介绍 示例 搭建环境 创建一个模块 CURD 万能Map 配置解析 环境配置 environments 属性 properties 类型别名 typeAliases 其他配置 映射器 mappe ...
- Mybatis学习笔记-CRUD
namespace namesapce中的包名需与Dao/Mapper接口的包名一致 SELCET 选择,查询语句 id:对应namespace中的方法: resultType:Sql语句执行的返回值 ...
- Bugku-你必须让他停下来
这道题使用burpsuite抓包就能做,一开始抓包发到repeater之后flag不一定可以直接得到,原因是flag藏在特定的那张图片后面,我们一直go到那张图片便可以得到flag. 进入题目给的网址 ...
- 【笔记】随机森林和Extra-Trees
随机森林和Extra-Trees 随机森林 先前说了bagging的方法,其中使用的算法都是决策树算法,对于这样的模型,因为具有很多棵树,而且具备了随机性,那么就可以称为随机森林 在sklearn中封 ...
- SpringCloud升级之路2020.0.x版-15.UnderTow 订制
本系列代码地址:https://github.com/HashZhang/spring-cloud-scaffold/tree/master/spring-cloud-iiford 我们使用 Spri ...
