Three.js之绘制中文文字并跟随物体
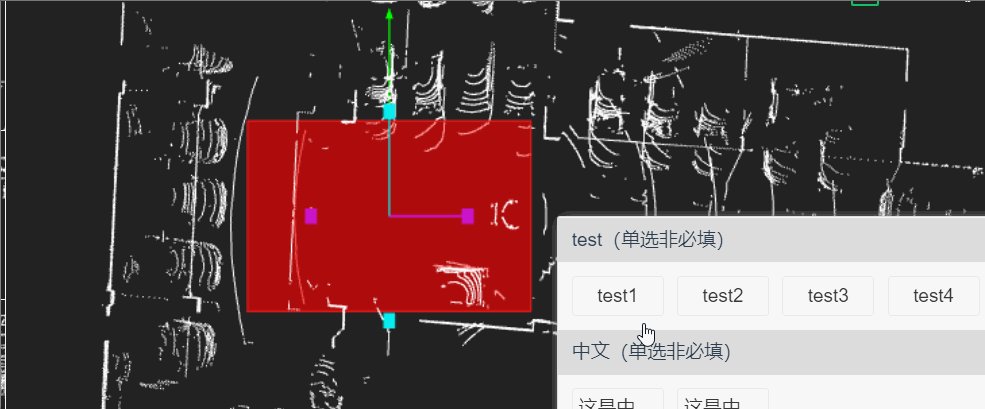
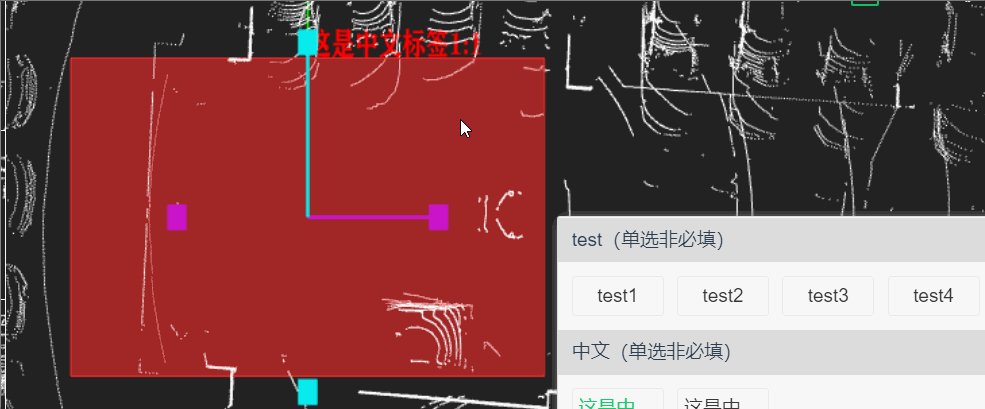
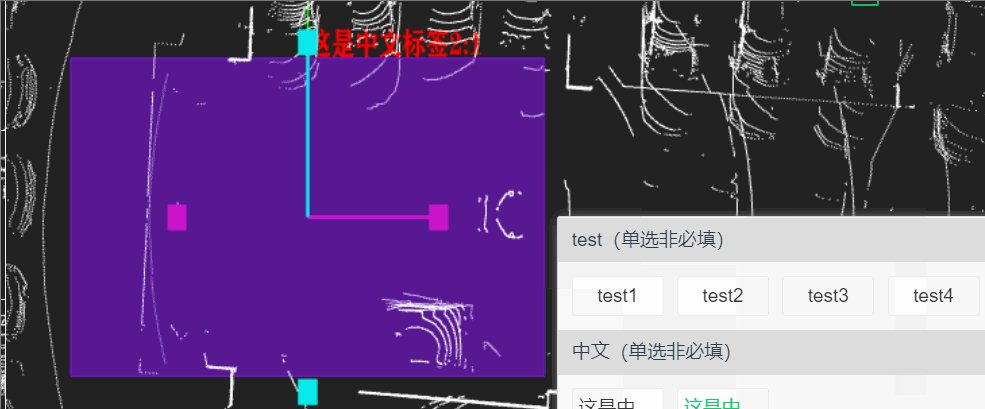
本周更新的需求是物体上显示文字信息,效果图如下:

加载字体
import { FontLoader } from 'three/examples/jsm/loaders/FontLoader.js';
const loader = new FontLoader();
loader.load('/engine-static/fonts/FZCuHeiSongS-B-GB_Regular.json', (response) => {
this.threeFont = response;
});
坑1:中文的字体,three.js的案例中都是英文的,使用英文字体,中文显示就是???所以需要更换字体,打开电脑的字体库 找个最小的ttf字体,然后去这个网站进行转换成json格式,不可以本地引入,需要通过url可访问的引入,所以放到项目的static文件夹中
更改字体网站:http://gero3.github.io/facetype.js/坑2:字体比较大,加载需要时间,如果在字体加载前去创建文字会报错,需要等字体加载成功后再绘制文字
创建字体
let textGeo = new TextGeometry(text, {
font: self.threeFont, // 字体
size: 0.5, // 大小
height: 0 // 是否是立体的文字,如果是2d的显示就设置0
});
let textMaterials = new THREE.MeshBasicMaterial({
color: 'red',
wireframe: false,
transparent: true,
opacity: 1,
side: THREE.DoubleSide
})
let textMesh = new THREE.Mesh(textGeo, textMaterials);
textMesh.name = 'labelText';
textMesh.position.set(0, (item.height / 1.95), 0); // 保持一点点的距离
// 跟随物体旋转
textMesh.rotation.z = -item.rotateZ;
// 不跟随物体扩大或者缩小
textMesh.scale.x = item.originWidth / item.width;
textMesh.scale.y = item.originHeight / item.height;
textMesh.scale.z = item.originDepth / item.depth;
// 新增至于物体中
wrapper.add(textMesh);
Three.js之绘制中文文字并跟随物体的更多相关文章
- JS实现中英文混合文字溢出友好截取功能
在显示字符串的时候,避免字符串过长往往会对字符串进行截取操作,通常会用到js的 substr 或者 substring方法, 以及 字符串的length属性 substr() 方法可在字符串中抽取从 ...
- python 解决cv2绘制中文乱码
因为使用cv2.putText() 只能显示英文字符,中文会出现乱码问题, 因此使用PIL在图片上绘制添加中文,可以指定字体文件. 大体思路: OpenCV图片格式转换成PIL的图片格式: 使用PIL ...
- three.js低版本添加文字(如71版本)
研究了半天,最后终于加载成功了,记录一下three.js 71版本的文字加载,下面开始整个过程 首先,将ttf字体转换成js文件 源码版: https://github.com/gero3/facet ...
- html+js+highcharts绘制圆饼图表的简单实例
下面我就为大家带来一篇html+js+highcharts绘制圆饼图表的简单实例.我觉得挺不错的,现在就分享给大家,也给大家做个参考.一起跟随我过来看看吧 实例如下: 1 2 3 4 5 6 7 8 ...
- Firebug中调试中的js脚本中中文内容显示为乱码
Firebug中调试中的js脚本中中文内容显示为乱码 设置 页面 UFT-8 编码没用, 解决方法:点击 "Firebug"工具栏 中的"选项"---" ...
- 在Arcscene绘制管线三维横断面(AE绘制三维点阵文字)
根据数据信息动态生成三维管线及横断面表格.效果图如下: 在获取信息后,直接构造点阵进行文字绘制即可. 绘制IElement代码: /// <summary> /// 绘制三维文字 /// ...
- js中实现中文按字母拼音排序
js中实现中文按字母拼音排序 var Pinyin = (function (){ var Pinyin = function (ops){ this.initialize(ops); }, opti ...
- JS URL传中文参数引发的乱码问题
今天的项目中碰到了一个乱码问题,从JS里传URL到服务器,URL中有中文参数,服务器里读出的中文参数来的全是“?”,查了网上JS编码相关资料得以解决. 解决方法一: 1.在JS里对中文参数进行两次转码 ...
- (转)js正则表达式之中文验证
今天做表单提交的输入框条件验证,验证是否包含中文:网上搜了一圈基于js正则表达式的验证基本不好用,而且大多都是出自一两篇原文的转帖!到底什么才是拿来主义呢.根据搜索结果,本文取精华,告诉大家一个好用的 ...
随机推荐
- 带你学习Flood Fill算法与最短路模型
一.Flood Fill(连通块问题) 0.简介 Flood Fill(洪水覆盖) 可以在线性的时间复杂内,找到某个点所在的连通块! 注:基于宽搜的思想,深搜也可以做但可能会爆栈 flood fill ...
- 集合框架-Vector集合
1 package cn.itcast.p1.vector.demo; 2 3 import java.util.Enumeration; 4 import java.util.Iterator; 5 ...
- hostnamectl主机名
hostnamectl 可用于查询与修改系统主机名以及其他相关设置. 所谓"主机名",其实有三种不同的含义: "pretty"主机名,仅供人类阅读,可以包含各种 ...
- 操作系统的发展史(并发与并行)<异步与同步>《进程与程序》[非堵塞与堵塞]
目录 一:一:手工操作 -- 穿孔卡片 1.简介 二:手工操作方式两个特点: 三:批处理 -- 磁带存储 1.联机批处理系统 2.脱机批处理系统 3.多道程序系统 4.多道批处理系统 四:总结发展史 ...
- python25day
内容回顾 面向对象的回顾 类 对象 怎么用 怎么继承 pickle模块 今日内容 继承(进阶的知识点) 经典类和新式类 python3所有类都继承object类 所有继承object的类都是新式类 不 ...
- python04day
回顾 int str bool str: s1='tangdaren123' 索引: s1[0] s1[-1] s1[:3] s1[:5:2] s1[-1:-4:-1] s1[-1:-6:-2] 常用 ...
- CSS之常见布局|常用单位|水平垂直居中
常见布局: 1. 流式布局:百分比布局,宽高.margin.pinding都是百分比 2. 固定布局:盒子的宽高固定,如:margin.padding等 3. 浮动布局:float 4. 弹性布局:f ...
- SpringBoot Log4j 安全漏洞分析及解决方案
一.序言 SpringBoot作为Java基础框架大行其道,前不久爆发出Log4j安全漏洞,大众更多关心Log4j的危害是多么严重,然而鲜有关心SpringBoot这一底层框架的安全性问题,换而言之, ...
- Ubuntu下Java JDK安装
1.仓库安装 待更新 2.手动安装 1.下载linux平台sdk. 官网:https://www.oracle.com/technetwork/java/javase/downloads/index. ...
- js中(function(){}()),(function(){})(),$(function(){});之间的区别
1. (function(){}())与(function(){})() 这两种写法,都是一种立即执行函数的写法,即IIFE (Immediately Invoked Function Express ...
