BlazorCharts 原生图表库的建设历程
作者:陈超超 Ant Design Blazor
项目贡献者,拥有十多年从业经验,长期基于.Net技术栈进行架构与开发产品的工作,现就职于正泰集团。 邮箱:timchen@live.com
欢迎各位读者有任何问题联系我,我们共同进步。
背景
目前Blazor中可用的图表组件库主要有以下几个
- ant-design-blazor/ant-design-charts-blazor
- 基于G2Plot
- mariusmuntean/ChartJs.Blazor
- 基于ChartJs
- blazor-cn/Blazor.ECharts
- 基于ECharts
ant-design-charts-blazor是我主导完成的,相关使用教程可参阅《进击吧!Blazor!》系列入门教程 第一章 7.图表
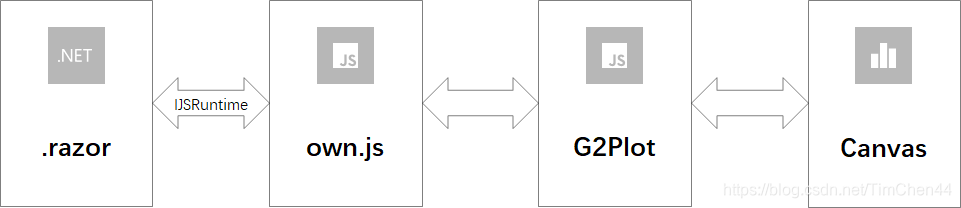
然而这些图表库无不例外的采用的JS库进行二次分装,基本实现方式雷同,我以ant-design-charts-blazor举例

大致逻辑如下
- 首先通过
IJSRuntime接口与自己开发的own.js进行交互 own.js中对图表库的api做了简单封装,主要目的是减少.razor与G2Plot的交互,毕竟IJSRuntime接口调用js对象没有js之间直接相互调用方便G2Plot会在Canvas中绘制出图表- 图表中的一些事件通过
own.js进行捕捉后通过IJSRuntime反馈给.razor
ant-design-charts-blazor的技术实现方式可详见我之前的文章用Blazor技术封装G2Plot实现Charts组件
看了上述内容,我们思考一下,Blazor技术将C#带到了前端,我们却继续使用着JS的图表库,合理吗?
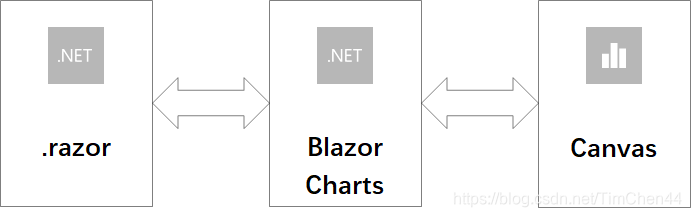
明显不合理,所以我们应该去创建一个基于Blazor技术构建的图表库替代上面的JS库。

到这里还有一个小问题,就是Canvas提供的接口都是面向JS的,那么我们需要另外一个绘图技术,需兼顾功能和性能,其实不用选,SVG,就是你了。
可缩放矢量图形(Scalable Vector Graphics,SVG),是一种用于描述二维的矢量图形,基于 XML 的标记语言。作为一个基于文本的开放网络标准,SVG能够优雅而简洁地渲染不同大小的图形,并和CSS,DOM,JavaScript和SMIL等其他网络标准无缝衔接。
BlazorCharts
BlazorCharts是我主导的开源项目,目标是创建一个基于Blazor技术,使用简单,功能相对丰富的图表库。
项目地址:https://github.com/TimChen44/blazor-charts
项目信息
首先,确定一个图标,俗话说图标确定后项目就完成了一半,以本人的能力,只能将图表和@合并,设计出“缝合怪”作为我的图标

接着,再确定我们组件的一些基本理念,我今后的设计尽我所能满足这些理念。
使用简单
组件库是拿来用的,所以使用方式要简单,使用方法要符合常规逻辑,争取使用时最大可能的减少对文档的依赖。功能实用
实现一堆极少场景才会使用的图表,不如集中精力做好用的最多的那些图表。
实现一堆极少场景才会使用的功能,不如集中精力做好用的最多的那些功能。信息直观
使用图表的核心目的是解决表格数据显示不直观的问题,所以不论功能、布局、颜色、动画都是为了这个服务。
实现方式介绍
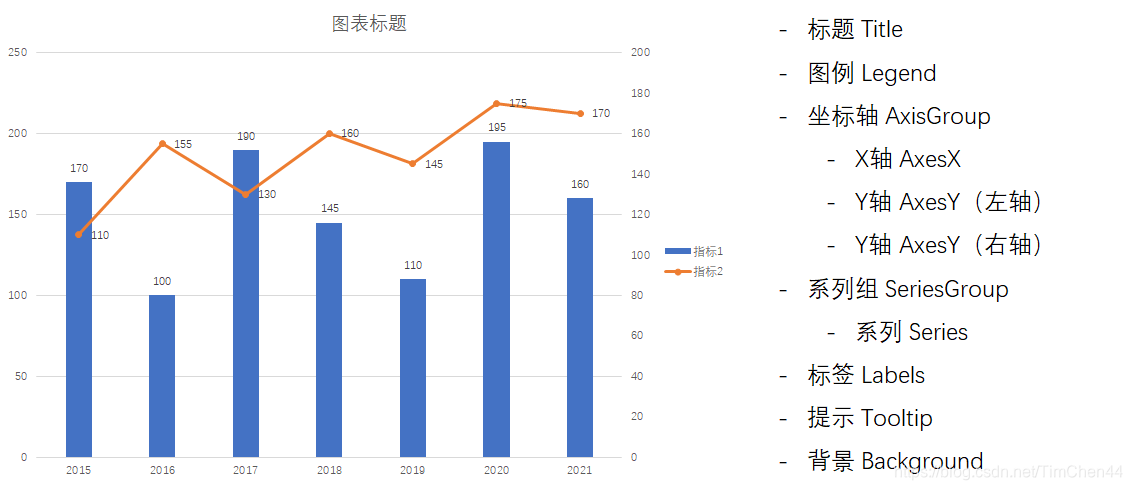
首先我们看一下图表包含的基本元素

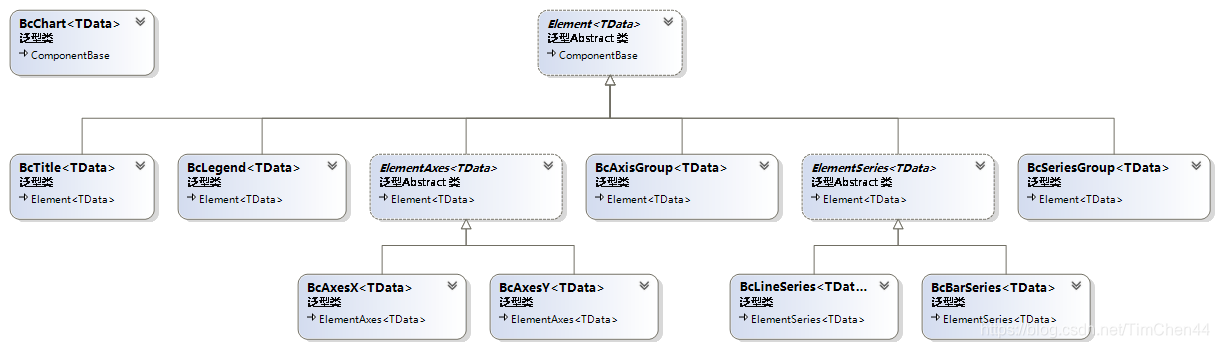
基于这个结构,下面是我项目的类图,通过一些抽象,将图表的一些元素进行了归纳。

图表中每一个元素的大小位置变化都会影响到其他元素,所以位置和布局的确定存在一个先后关系,顺序如下
图表 --> 标题
标题 --> 图例
图例 --> 坐标轴
坐标轴 --> X轴宽度
坐标轴 --> Y轴高度
X轴宽度 --> Y轴宽度
Y轴高度 --> X轴高度
Y轴宽度 --> 系列组
X轴高度 --> 系列组
系列组 --> 系列A
系列组 --> 系列B
系列组 --> 系列C
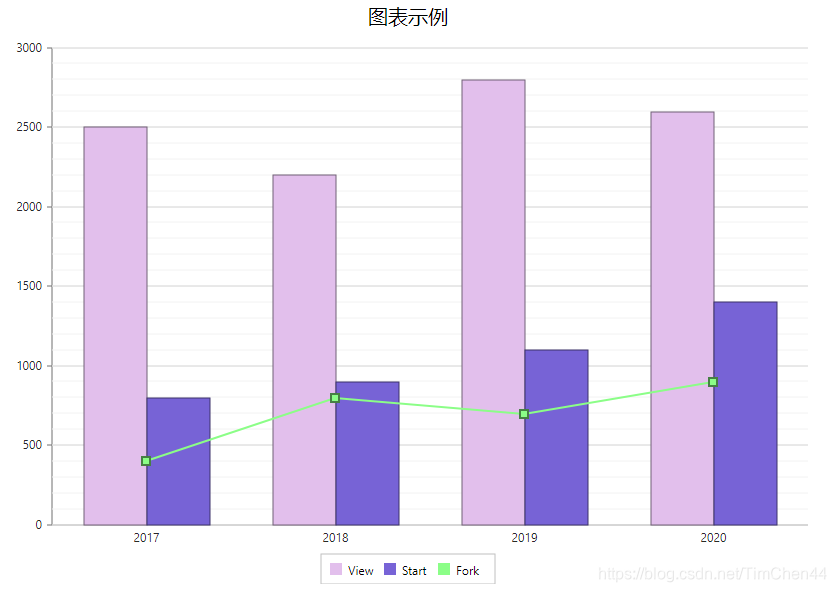
图表效果
下面是一个最简单的图表示例

所需的配置
<BcChart Height="600" Width="800" Data="DemoData.Githubs" CategoryField="x=>x.Year.ToString()">
<BcTitle Title="图表示例" TData="Github"></BcTitle>
<BcAxesY TData="Github" GridLineMajor="true" GridLineMinor="true"></BcAxesY>
<BcLegend TData="Github" BorderWidth="1" Position="LegendPosition.Bottom"></BcLegend>
<BcColumnSeries TData="Github" ValueFunc="x=>x.Sum(y=>y.View)" GroupName="View"></BcColumnSeries>
<BcColumnSeries TData="Github" ValueFunc="x=>x.Sum(y=>y.Start)" GroupName="Start"></BcColumnSeries>
<BcLineSeries TData="Github" ValueFunc="x=>x.Sum(y=>y.Fork)" GroupName="Fork" IsSecondaryAxis="true"></BcLineSeries>
</BcChart>
所需的数据
static class DemoData
{
public static List<Github> Githubs = new List<Github>()
{
new Github(){Year=2017,View =2500,Start=800,Fork=400},
new Github(){Year=2018,View =2200,Start=900,Fork=800},
new Github(){Year=2019,View =2800,Start=1100,Fork=700},
new Github(){Year=2020,View =2600,Start=1400,Fork=900},
};
}
更多内容请观看《Balzor Day 2021》的视频
BlazorCharts 原生图表库的建设历程的更多相关文章
- 【可视化】DataV接入ECharts图表库 可视化利器强强联手
DataV接入ECharts图表库 可视化利器强强联手 摘要: 两个扛把子级产品的结合,而且文末有彩蛋. DataV 数据可视化是搭建每年天猫双十一作战大屏的幕后功臣,ECharts 是广受数据可视化 ...
- 微信小程序的跨平台图表库开发
写在前面 微信小程序出来已经有一段时间了,github上也有很多人开源了很多项目.但是由于微信平台的限制(底层Canvas能力调用为一系列JSBridge封装),图表的制作一直是个比较头疼的问题.当前 ...
- Android开源图表库介绍
XCL-Charts XCL-Charts V1.8 Android开源图表库(XCL-Charts is a free charting library for Android platfo ...
- 双11不再孤单,结识ECharts---强大的常用图表库
又是一年双十一,广大单身狗们有没有很寂寞(好把,其实我也是)!但是这次的双十一,我不再孤单,因为结识了一个js的强大的图表库---ECharts. 最近做软件工程项目的时候,由于设计图中有柱状图和饼图 ...
- XCL-Charts图表库中柱形图的同源风格切换介绍
柱形图是被使用最多的图之中的一个,在写XCL-Charts这个Android图表库时,为它花费的时间相当多,不是由于有多难绘制,而是要在设计时怎样才干保证图基类能适应各种情况,能灵活满足足够多的需求, ...
- 我的Android进阶之旅------>【强力推荐】Android开源图表库XCL-Charts版本发布及展示页
因为要做图表相关的应用,后来百度发现了一个很好的Android开源图表库(XCL-Charts is a free charting library for Android platform.) 下面 ...
- Android开源图表库XCL-Charts版本号公布及展示页
XCL-Charts V2.1 Android开源图表库(XCL-Charts is a free charting library for Android platform.) XCL-Charts ...
- 基于canvas实现的高性能、跨平台的股票图表库--clchart
什么是 ClChart? ClChart是一个基于canvas创建的简单.高性能和跨平台的股票数据可视化开源项目.支持PC.webApp以及React Native和Weex等平台.在React Na ...
- Flutter ChartSpace:通过跨端 Canvas 实现图表库
基于Flutter 的图形语法库,通过跨端 Canvas ,将基于 Javascript 的图形语法库 ChartSpace 扩展至 Flutter 端 作者:字节跳动终端技术--胡珀 背景 数据平台 ...
随机推荐
- 基于 RTF specification v1.7 的 RTF 文件解析及 OLE 对象提取(使用 Python 开发)
0x01 Office RTF 文件介绍 RTF 文件也称富文本格式(Rich Text Format, 一般简称为 RTF),意为多文本格式是由微软公司开发的跨平台文档格式.大多数的文字处理软件都能 ...
- CVE-2018-0798:Microsoft office 公式编辑器 Matrix record 字段栈溢出漏洞调试分析
\x01 前言 2018 年 1 月 9 日,Office 公式编辑器再曝出新漏洞,编号为 CVE-2018-0798.提起公式编辑器大家都不陌生,之前的 CVE-2017-11882 和 CVE-2 ...
- C++基础:模板的声明实现分离
模板的声明和实现为什么不能分离我不想废话了,我只是在想一种能够分离的方式. 文件 test.h 1 #pragma once 2 3 template<typename TC> 4 cla ...
- Nebula Graph 的 Ansible 实践
本文首发于 Nebula Graph 公众号 NebulaGraphCommunity,Follow & 看大厂图数据库技术实践 背景 在 Nebula-Graph 的日常测试中,我们会经常在 ...
- 基于任务的异步编程(Task,async,await)
这节讲一下比较高级的异步编程用法Task,以及两个异步关键字async和await. Task是在C#5.0推出的语法,它是基于任务的异步编程语法,是对Thread的升级,也提供了很多API,先看一下 ...
- Java集合详解(三):HashMap原理解析
概述 本文是基于jdk8_271版本进行分析的. HashMap是Map集合中使用最多的.底层是基于数组+链表实现的,jdk8开始底层是基于数组+链表/红黑树实现的.HashMap也会动态扩容,与Ar ...
- java基础——简易计算器的实现
计算器: import java.util.Scanner;public class CalculateDemo { public static void main(String[] args ...
- Linux 系统运行着许多子系统和应用程序。您可以使用系统日志记录从启动时就收集有关运行中系统的数据。有时
概述 在本教程中,您将学习以下内容: 配置 syslog 守护程序 了解标准设施.优先级和操作 配置日志轮换 了解 rsyslog 和 syslog-ng 系统内部发生了什么 Linux 系统运行着许 ...
- 搭建LAMP环境部署Nextcloud私人网盘
搭建 LAMP 环境部署 Nextcloud 私人网盘 前言 Nextcloudd 是一个开源的.基于本地的文件共享和协作平台,它允许您保存文件并通过多个设备(如PC.智能手机和平板电脑)访问它们. ...
- Java 中布尔(boolean)类型占用多少个字节
为什么要问这个问题,首先在Java中定义的八种基本数据类型中,除了其它七种类型都有明确的内存占用字节数外,就 boolean 类型没有给出具体的占用字节数,因为对虚拟机来说根本就不存在 boolean ...
