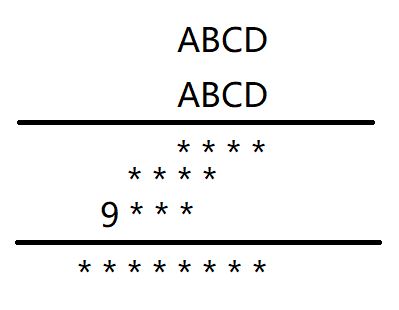
A,B,C,D分别为不同的整数,满足以下乘法公式,求A,B,C,D的值
问题:A,B,C,D分别为不同的整数,满足以下乘法公式,求A,B,C,D的值

解题思路:
由题意可知A,B,C,D为不同的整数,则A!=B,A!=C,A!=D,B!=C,B!=D,C!=D
再由给出公式的解题步骤可知A,B,C,D其中一位数是0,则C=0,因公式中给出的9可得出A=3,也因此限制了这个四位数的千位是3;
再看解题步骤可知第一行代表:D*ABCD,第二行代表:B*ABCD,第三行代表:A*ABCD,因都是四位数,以此为限制条件。
最后看结果数为八位数,说明9往前进了一位也表明第二行的千位数+第三行的百位数>10.
综上述条件分析为条件下面使用使用Node.js代码实现:
let count=3999 //因条件限制千位为3,则从3999开始
let a,b,c,d,e,f,fx,ex
for(let num=3000;num<count;num++){
d=num/1%10; //d表示num的个位数
c=parseInt(num/10%10); //c表示num的十位数
b=parseInt(num/100%10); //b表示num的百位数
a=parseInt(num/1000%10); //a表示num的千位数 e=a*num //e表示解题步骤第行的值
f=b*num //f表示解题步骤第二行的值
g=d*num //g表示解题步骤第一行的值
if(g.toString().length==4&&f.toString().length==4&&e.toString().length==4){
fx=parseInt(f/1000%10); //fx表示解题步骤的第二行的千位数
let x=parseInt(e/1000%10);//e表示解题步骤的第三行的千位数9
ex=parseInt(e/100%10);//ex表示解题步骤的第三行的百位数
if(x==9){
if(a!=b&&a!=c&&a!=d&&b!=c&&b!=d&&c!=d&&c==0){
console.log('a=>'+a+' b=>'+b+' c=>'+c+' d=>'+d)
} }
}
}
console.log('done')
最后输出为:
PS D:\NodePack\Node_base\nodejsStudo> node .\zushu.js
a=>3 b=>2 c=>0 d=>1
done
PS D:\NodePack\Node_base\nodejsStudo>
因此:A=3;B=2;C=0;D=1
A,B,C,D分别为不同的整数,满足以下乘法公式,求A,B,C,D的值的更多相关文章
- In-Memory:内存数据库
在逝去的2016后半年,由于项目需要支持数据的快速更新和多用户的高并发负载,我试水SQL Server 2016的In-Memory OLTP,创建内存数据库实现项目的负载需求,现在项目接近尾声,系统 ...
- 【.net 深呼吸】细说CodeDom(8):分支与循环
有人会问,为啥 CodeDom 不会生成 switch 语句,为啥没生成 while 语句之类.要注意,CodeDom只关心代码逻辑,而不是语法,语法是给写代码的人用的.如果用.net的“反编译”工具 ...
- .net点选验证码实现思路分享
哈哈好久没冒泡了,最进看见点选验证码有点意思,所以想自己写一个. 先上效果图 如果你被这个效果吸引了就请继续看下去. 贴代码前先说点思路: 1.要有一个汉字库,并按字形分类.(我在数据库里是安部首分类 ...
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- H5实现摇一摇技术总结
摇一摇遇到的问题 一.如何对摇晃效果进行反馈 刚开始的处理方式是,摇晃过程中不做任何处理,但后来反馈说这种效果不好,好像就没有摇动一样,如果声音也不响的话,就真的和什么都没发生一样. 后来想了想,加入 ...
- Fis3前端工程化之项目实战
Fis3项目 项目目录结构: E:. │ .gitignore │ fis-conf.js │ index.html │ package.json │ README.md │ ├─material │ ...
- 【AR实验室】mulberryAR : ORBSLAM2+VVSION
本文转载请注明出处 —— polobymulberry-博客园 0x00 - 前言 mulberryAR是我业余时间弄的一个AR引擎,目前主要支持单目视觉SLAM+3D渲染,并且支持iOS端,但是该引 ...
- Unity3d学习 相机的跟随
最近在写关于相机跟随的逻辑,其实最早接触相机跟随是在Unity官网的一个叫Roll-a-ball tutorial上,其中简单的涉及了关于相机如何跟随物体的移动而移动,如下代码: using Unit ...
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- ASP.NET Core 之 Identity 入门(一)
前言 在 ASP.NET Core 中,仍然沿用了 ASP.NET里面的 Identity 组件库,负责对用户的身份进行认证,总体来说的话,没有MVC 5 里面那么复杂,因为在MVC 5里面引入了OW ...
随机推荐
- Word 通过添加Package 实现word藏毒
这个思路要结合近期在一些安全网站上公布的姿势来实现,先科普几个地方. (1)通过cmd本身就可以直接下载: Bitsadmin /transfer AA /download /priority nor ...
- ADB调试工具的使用
ADB(Android Debug Bridge)安卓调试桥,ADB工具是可以方便调试安卓应用的工具. ADB的安装 下载ADB工具,解压, 将ADB工具的目录加入系统环境变量中,打开CMD窗口,输入 ...
- Markdown修改字体颜色
在写blog时,想高亮某些字,但是发现markdown更改字体颜色不像word里那么方便,于是查了一下,要用一下代码进行更改字体颜色,还可以更改字体大小,还有字体格式 <font 更改语法> ...
- 手写一个LRU工具类
LRU概述 LRU算法,即最近最少使用算法.其使用场景非常广泛,像我们日常用的手机的后台应用展示,软件的复制粘贴板等. 本文将基于算法思想手写一个具有LRU算法功能的Java工具类. 结构设计 在插入 ...
- Kafka万亿级消息实战
一.Kafka应用 本文主要总结当Kafka集群流量达到 万亿级记录/天或者十万亿级记录/天 甚至更高后,我们需要具备哪些能力才能保障集群高可用.高可靠.高性能.高吞吐.安全的运行. 这里总结内容主 ...
- beta设计和计划
项目 内容 课程:北航-2020-春-软件工程 博客园班级博客 要求 Beta设计和计划 我们在这个课程的目标是 提升团队管理及合作能力,开发一项满意的工程项目 这个作业在哪个具体方面帮助我们实现目标 ...
- work2_求交点数
教学班级:周三上午三四节 项目地址:https://github.com/875571216/- PSP表格 psp2.1 Personal Software Process Stages 预估耗时( ...
- LeetCode 617. 合并二叉树 Java
给定两个二叉树,想象当你将它们中的一个覆盖到另一个上时,两个二叉树的一些节点便会重叠. 你需要将他们合并为一个新的二叉树.合并的规则是如果两个节点重叠,那么将他们的值相加作为节点合并后的新值,否则不为 ...
- 1. Java概述
1.1 Java语言背景介绍(了解) 语言:人与人交流沟通的表达方式. 计算机语言:人与计算机之间进行信息交流沟通的一种特殊语言. Java语言是美国Sun公司(Stanford University ...
- Flink使用二次聚合实现TopN计算
一.背景说明: 有需求需要对数据进行统计,要求每隔5分钟输出最近1小时内点击量最多的前N个商品,数据格式预览如下: 543462,1715,1464116,pv,1511658000 662867,2 ...
