Vue.js 带下拉选项的输入框(Textbox with Dropdown)组件
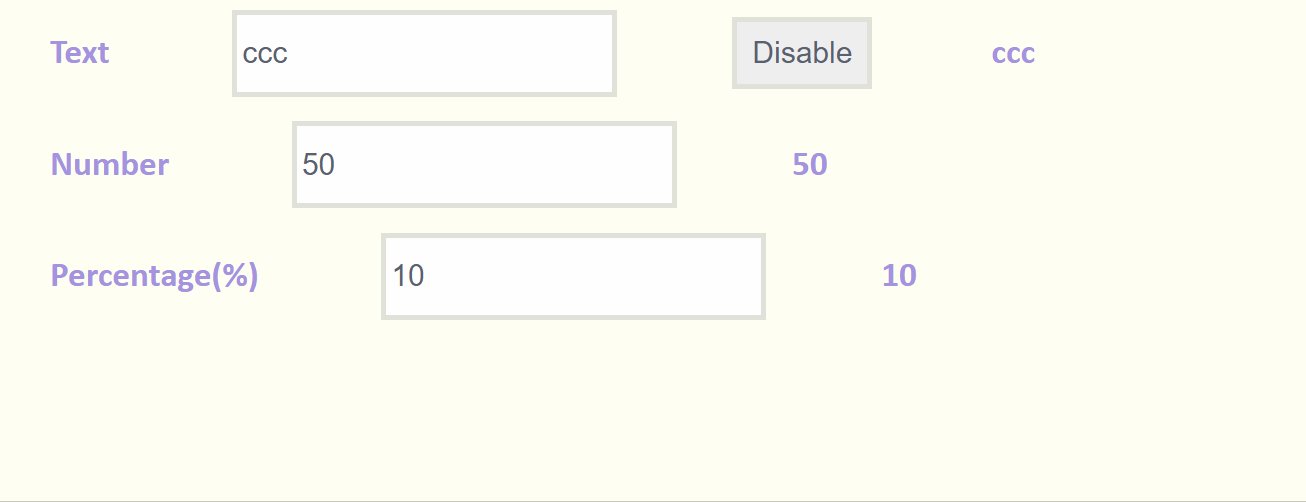
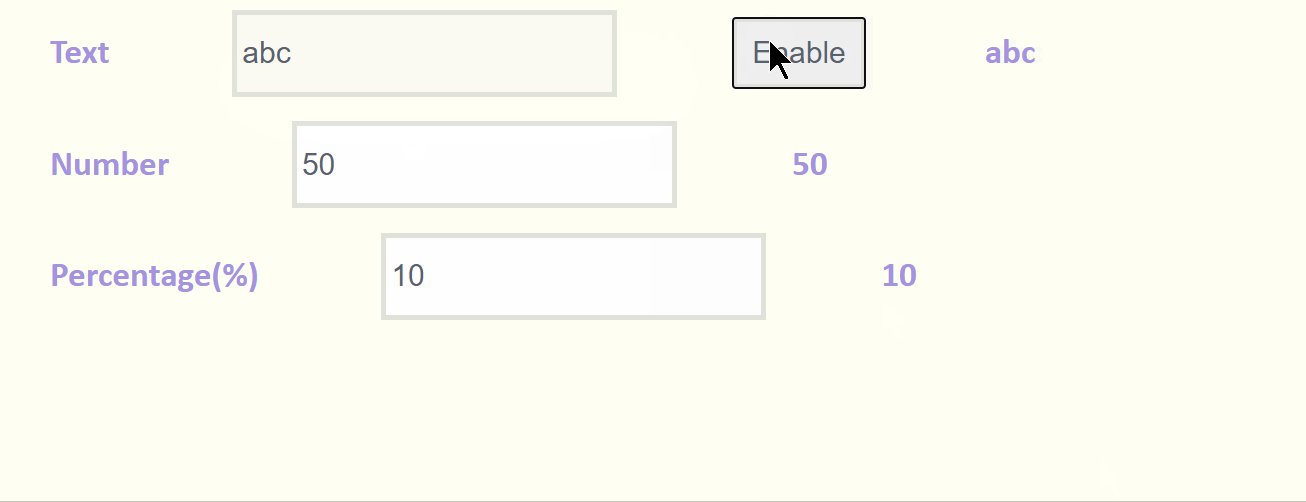
带下拉选项的输入框 (Textbox with Dropdown) 是既允许用户从下拉列表中选择输入又允许用户自由键入输入值。这算是比较常见的一种 UI 元素,可以为用户提供候选项节省操作时间,也可以给可能存在的少数情况提供适配的可能。
本来想着这个组件比较常见应该已经有比较多现成的例子可以直接应用,但是搜索了一圈发现很多类似的组件都具备了太多的功能,例如搜索,多选等等 (简单说:太复杂了!)。于是就想着还是自己动手写一个简单易用的,此处要感谢肥老板在我困惑时的鼎力相助。
这个 UI 元素将被用于 Common Bar Width App 中。

注册组件
通过将封装好的组件代码复制粘贴来注册全局组件。
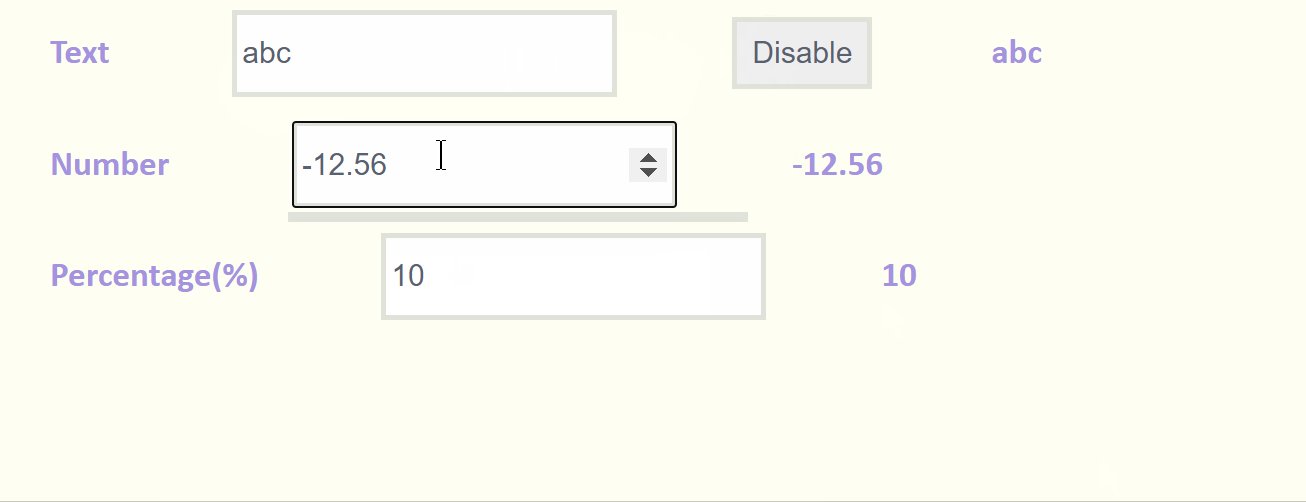
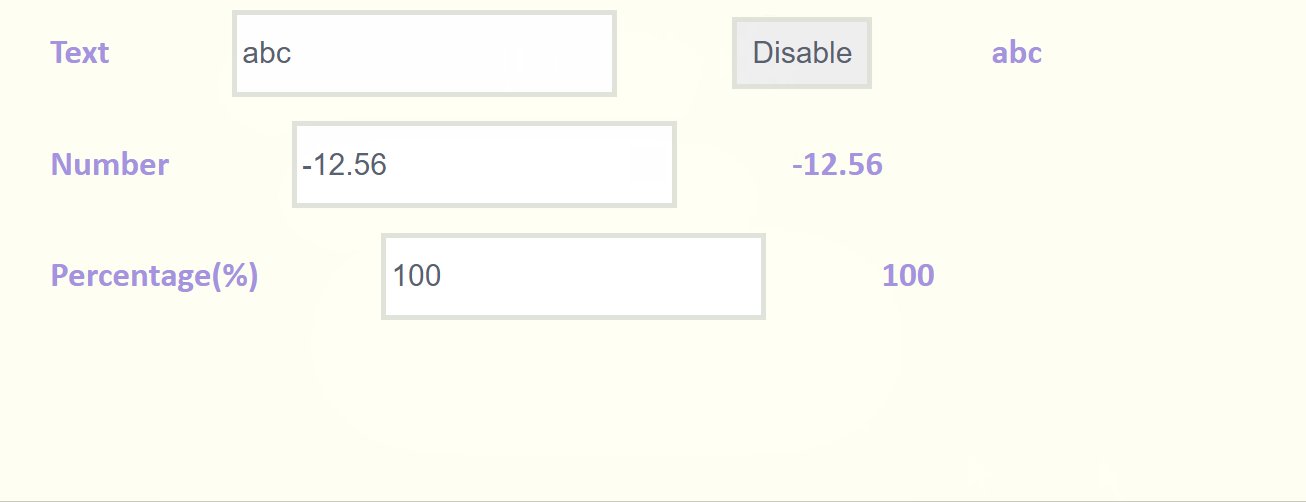
设计的时候有考虑到输入框可能存在不同的类型,例如文本输入框,数值输入框,百分数输入框等等。所以在封装的代码中会通过函数 inputRule 来限制输入。限制的方法是利用 Regex 进行过滤。如果有其他类型,也可以通过修改 inputRule 中的过滤条件。
<script type="text/x-template" id="dropdown">
<div class="dropdown" v-if="options">
<!-- Dropdown Input -->
<input :type="type"
:disabled="disabled"
v-model="input_value"
@focus="showOptions()"
@blur="exit()"
@keyup="keyMonitor"
@input="input_value = inputRule(type)" />
...
</script>
<script>
Vue.component('dropdown', {
template: '#dropdown',
props: {
type: String,
options: Array,
disabled: Boolean,
value: String
},
...
methods: {
inputRule:function(type){
var value;
switch(type){
case 'text':
value = this.input_value.replace(/[^a-zA-Z0-9]/g,'');
break;
case 'number':
value = this.input_value.replace(/^(?![+-]?\d+(\.\d+)?$)/g,'');
break;
case 'percentage':
value = this.input_value.replace(/[^\d]/g,'');
value = value > 100 ? '100' : value;
value = value < 0 ? '0' : value;
break;
default:
console.log("no limitation");
}
return value;
},
...
</script>
调用组件
添加自定义标签调用组件。
<dropdown type = "text"
:options = "text_options"
:value = "text_value"
:disabled = "text_disabled"
@on_change_input_value = "onTextChange">
</dropdown>
传递数据
最后动态绑定数据到父级组件, props 中:
- type: 输入框的类型,现支持 text, number 和 percentage。
- options: 输入框下拉列表的选项
- value: 输入框的值
- disabled: 是否禁止点击输入框
另外我们还需要在父级实例中定义事情,用于更新输入框的值
- on_change_input_value: 更新值
data: function () {
return {
text_value: 'ccc',
text_disabled: false,
text_options: [
{ id: 1, name: 'a' },
{ id: 2, name: 'bb' },
{ id: 3, name: 'ccc' },
{ id: 4, name: 'dddd' },
{ id: 5, name: 'eeeee' },
{ id: 6, name: 'fffff ' },
{ id: 7, name: 'gggggg' },
{ id: 8, name: 'hhhhhhh' },
{ id: 9, name: 'iiiiiiii' },
],
...
}
},
...
methods: {
onTextChange: function (new_text_value) {
this.text_value = new_text_value;
},
...
},
源代码
Vue.js 带下拉选项的输入框(Textbox with Dropdown)组件的更多相关文章
- vue js select下拉框
<template> <ul id="select"> <li> <div class="select-head"&g ...
- Vue.js实现下拉无限刷新分页
<!doctype html> <html class="no-js"> <head> <meta charset="utf-8 ...
- 类似智能购票的demo--进入页面后默认焦点在第一个输入框,输入内容、回车、right时焦点自动跳到下一个,当跳到select时,下拉选项自动弹出,并且可以按上下键选择,选择完成后再跳到下一个。
要实现的效果:进入页面后默认焦点在第一个输入框,输入内容.回车.right时焦点自动跳到下一个,当跳到select时,下拉选项自动弹出,并且可以按上下键选择,选择完成后再跳到下一个. PS:自己模拟的 ...
- [js开源组件开发]模拟下拉选项框select
模拟下拉选项框select 在css3流行的情况下,下拉框还是无法满足PD的需求,所以有了autosearch,有了模拟下拉框.效果如下图: select DEMO请案例点击这里查看.http://w ...
- Js获取下拉框选定项的值和文本
Js获取下拉框的值和文本网上提供了2种方法:但有些人很不负责任,他们根本没考虑到浏览器之间的差异导致的错误,导致很多新手琢磨了半天找不出错误! 下面我总结下Firefox和IE下获取下拉框选定项的值和 ...
- Bootstrap -- 下拉菜单、输入框组、导航菜单
Bootstrap -- 下拉菜单.输入框组.导航菜单 1. 下拉菜单 可以使用带有各种大小按钮的下拉菜单:.btn-lg..btn-sm 或 .btn-xs. 实现下拉菜单: <!DOCTYP ...
- 微信小程序之自定义select下拉选项框组件
知识点:组件,animation,获取当前点击元素的索引与内容 微信小程序中没有select下拉选项框,所以只有自定义.自定义的话,可以选择模板的方式,也可以选择组件的方式来创建. 这次我选择了组件, ...
- JS模拟下拉框select
最近做的一个项目有下拉框 同事都是用的是美化控件,但是用美化控件当然是好 但是网上找的一个控件不知道扩展性怎么样?对以后的维护会不会造成有影响?比如我想增加一个功能或者减少一个功能会不会影响?还有就是 ...
- js改变下拉框内容
js改变下拉框内容 CreateTime--2018年4月8日18:47:38 Author:Marydon 适用场景:通常情况下,级联菜单.通过ajax异步获取后台数据改写下拉框内容会有这种需求 ...
随机推荐
- taro router
taro router https://nervjs.github.io/taro/docs/router.html bug import Taro, { Component, Config } fr ...
- js 在浏览器中使用 monaco editor
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- css-next & grid layout
css-next & grid layout css3 demo https://alligator.io/ @media only screen and (max-width: 30em) ...
- 12月17日BGV币行情分析
目前BGV收于353.95美金,较前一交易日上涨28.25%. 非小号数据显示,BGV最大客户aofexpay.ngk出现+490.2349的持币变化,其次减仓数额均不大,分别为-80.1,-30,- ...
- WPF 如何修改button圆角(经典)
本人想设置Button为圆角,奈何搜索百度,找到的全是坑爹答案,现总结如下: 1. 需要添加button 的template. 2. 设置border的时候,必须要设置background, 否则会提 ...
- 五分钟学会generator函数
什么是generator函数? 常规函数只会返回一个单一值(或者不返回任何值). 而 Generator 可以按需一个接一个地返回("yield")多个值.它们可与 iterabl ...
- 创建时间和更新时间两个选一个的情况和select case when ... then ... else ... end from 表 的使用
1.查询时间,如果更新时间update_time为空就查创建时间create_time,否则查更新时间update_time select update_time,create_time, case ...
- Spring IoC总结
Spring 复习 1.Spring IoC 1.1 基本概念 1.1.1 DIP(Dependency Inversion Principle) 字面意思依赖反转原则,即调用某个类的构造器创建对象时 ...
- js的基本数据类型与引用数据类型
基本数据类型与引用数据类型 基本数据类型有五种 /* 基本数据类型有: - String - Number - Boolean - Null ** typeof null === 'object' 这 ...
- POJ-2240(floyd算法简单应用)
Arbitrage poj-2240 #include<iostream> #include<cstdio> #include<cstring> #include& ...
