Postman 使用小技巧/指南
一、什么是 Postman(前世今生)
Postman 诞生于 2013 年,一开始只是 Abhinav Asthana 着手于解决 API 测试的工具,随着这个工具的使用者和需求迅速激增,Abhinav Asthana 找了他的两个前同事 Ankit Sobti 和 Abhijit Kane 一起创建了公司 Postman Inc。

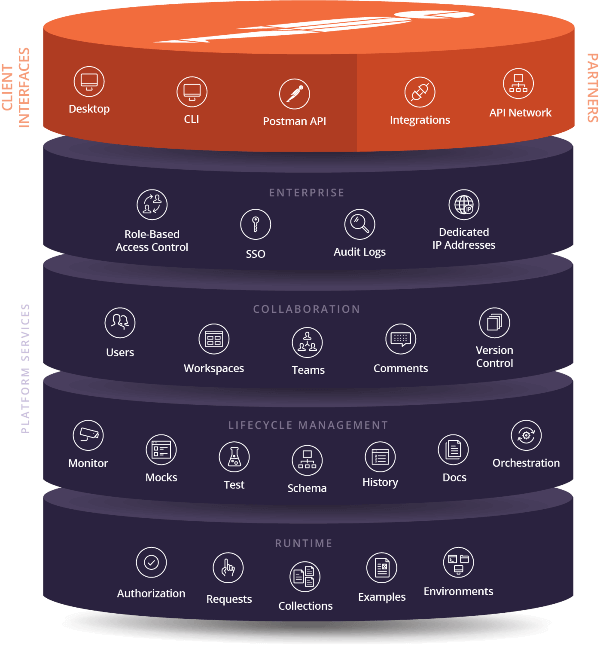
如今 Postman 已经成为一个 API 开发的协作平台。Postman 简化了构建 API 的每个步骤,并简化了协作,这样就可以更快地创建 API。

二、使用变量
Postman 允许用户在发送和接收时使用变量,以提高工作效率和可读性(不过只能保存字符串类型的值,所以复杂数据类型需要借助于 JSON.stringify() 和 JSON.parse() 来管理)。
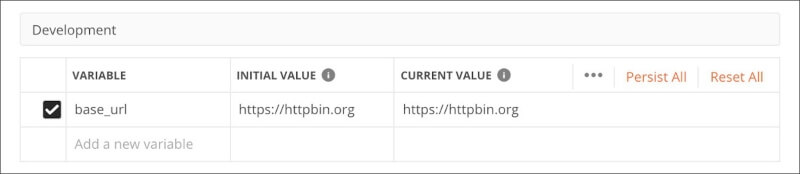
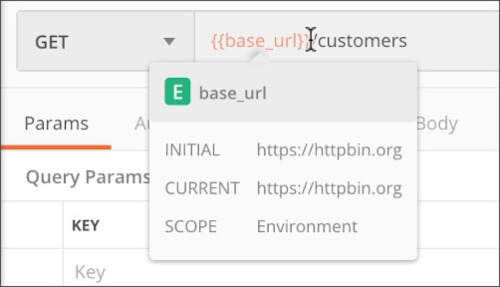
例如在不同运行环境中设置域名地址为变量:


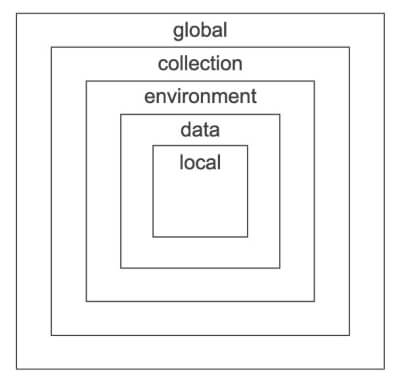
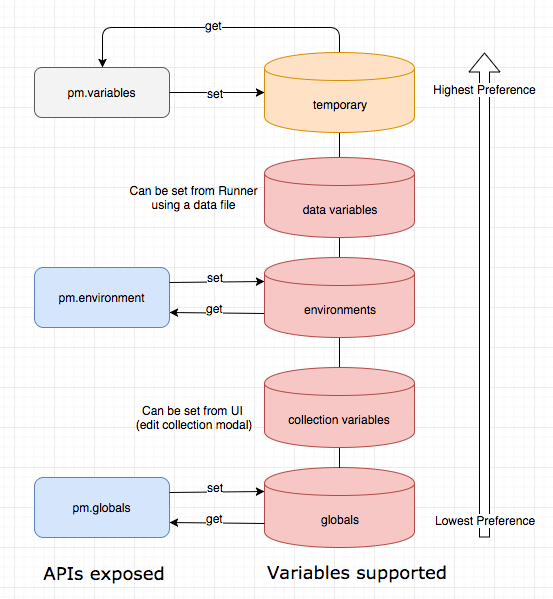
Postman 支持在不同的作用域和上下文中使用变量,遵循就近原则,即如果在 Global 和 Environment 中都有变量 name,则会取 Environment 中的 name。

2.1 变量作用域适用于 Postman 中不同的场景
- Global:全局变量可以在整个工作空间(Workspace)中使用,因为无法控制使用环境和容易造成混淆,应当是不可变的全局常量,谨慎使用。
pm.globals.set("variable_key", "variable_value");
pm.globals.get("variable_key");
- Collection:集合变量在单个集合(Collection)中可用,往往具备通用的业务绑定属性,例如:商品属性、会员等级、通用秘钥等。
pm.collectionVariables.set("variable_key", "variable_value");
pm.collectionVariables.get("variable_key");
- Environment:环境变量允许请求适应不同的环境,例如:本地、测试、预演和生产环境,常常用来区别请求地址。
pm.environment.set("variable_key", "variable_value");
pm.environment.get("variable_key");
- Data: 数据变量来自外部 CSV 和 JSON 文件,当通过 Newman 或 Runner 来运行时才用到。
- Local:局部变量只在单个请求生命周期中可用,运行完成后自动销毁。
pm.variables.set("variable_key", "variable_value");
pm.variables.get("variable_key");

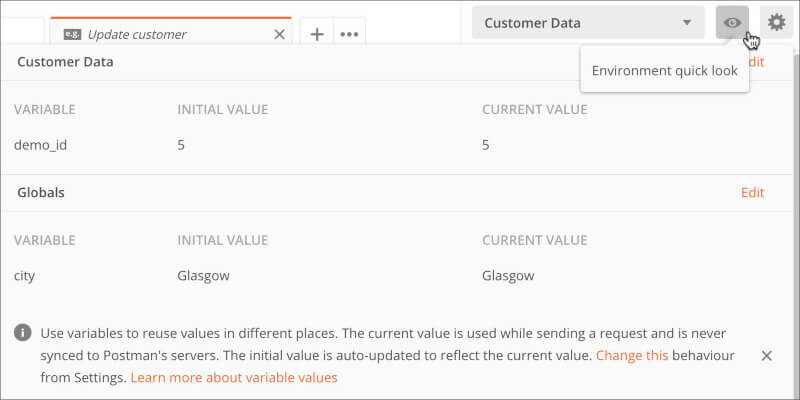
2.2 编辑全局和环境变量

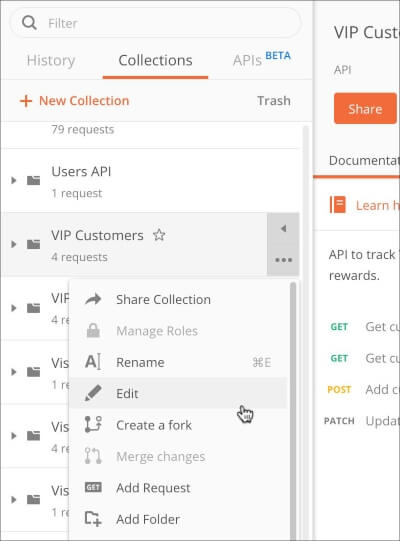
2.3 编辑集合变量

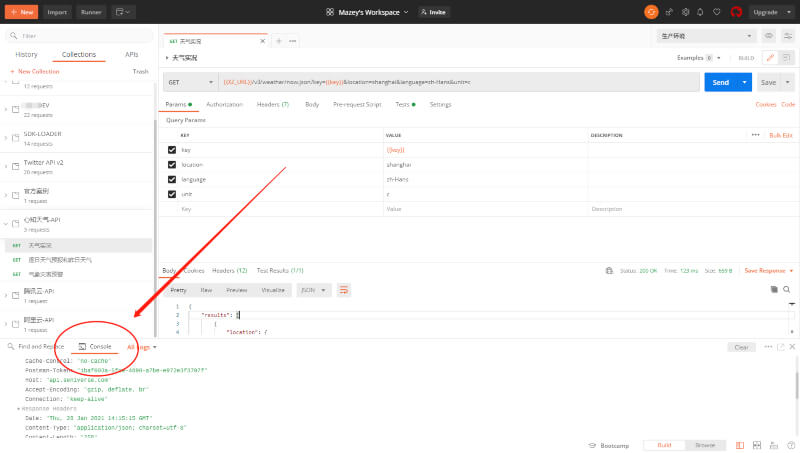
2.4 使用系统内置动态变量
Postman 内置了很多常见场景的动态变量。
备注:Postman 支持在 Pre-request Script 和 Tests 中打印调试信息,和浏览器控制台一致,可以使用命令:console.log()、console.info()、console.warn() 和 console.error()。

console.log('当前时间戳:', pm.variables.replaceIn('{{$timestamp}}'));
console.log('随机颜色:', pm.variables.replaceIn('{{$randomColor}}'));
console.log('随机 IP:', pm.variables.replaceIn('{{$randomIP}}'));
console.log('随机名字:', pm.variables.replaceIn('{{$randomFullName}}'));
console.log('随机职业:', pm.variables.replaceIn('{{$randomJobType}}'));
console.log('随机城市:', pm.variables.replaceIn('{{$randomCity}}'));
console.log('随机图片:', pm.variables.replaceIn('{{$randomImageUrl}}'));
# 输出
当前时间戳:1609060090
随机颜色:azure
随机 IP:163.140.207.64
随机名字:Chester Funk
随机职业:Coordinator
随机城市:Port Devinborough
随机图片:http://placeimg.com/640/480
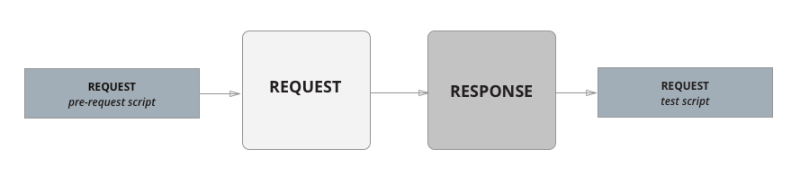
三、Postman 请求生命周期
在 Postman 中,一个完整的 Postman 请求生命周期,除了常规的请求(request)和响应(response),还包括前置请求脚本(pre-request script)和后置测试脚本(tests script)。Postman 包含一个基于 Node.js 的强大运行态(runtime),允许用户在 pre-request script 和 tests 事件中编写 JavaScript 代码。

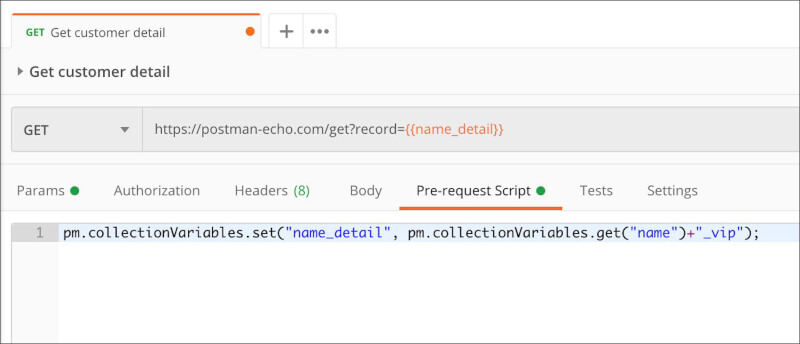
3.1 在前置请求(pre-request script)中使用脚本
前置请求脚本(pre-request script)顾名思义就是在请求发送之前执行的脚本。

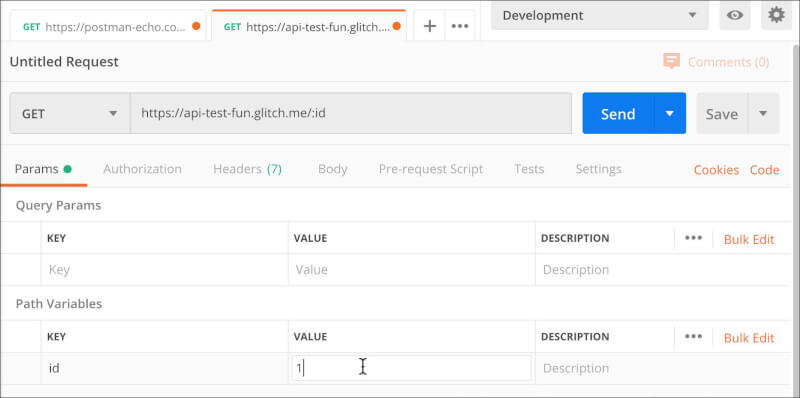
3.2 发送请求(request)
小技巧一:在链接中使用 :id 自定义路径参数

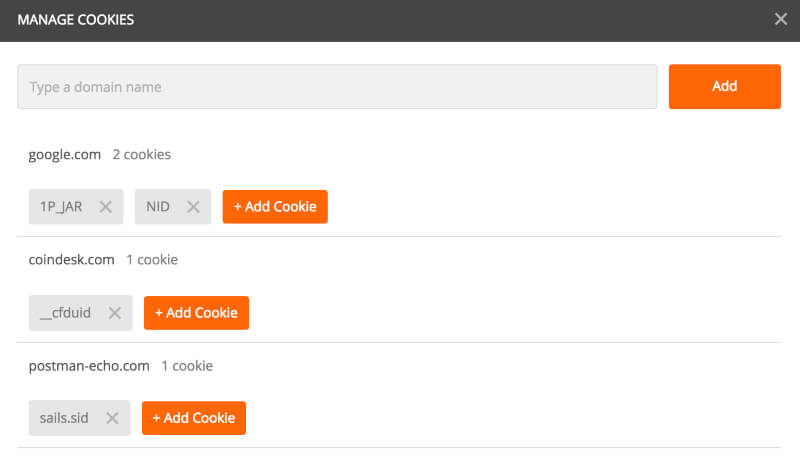
小技巧二:Cookie 可编辑

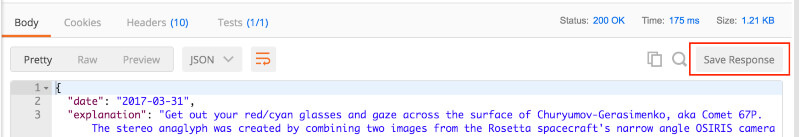
3.3 接收一个响应(response)
小技巧:保存响应结果

保存后的结果可以作为案例或记录以便开发使用。

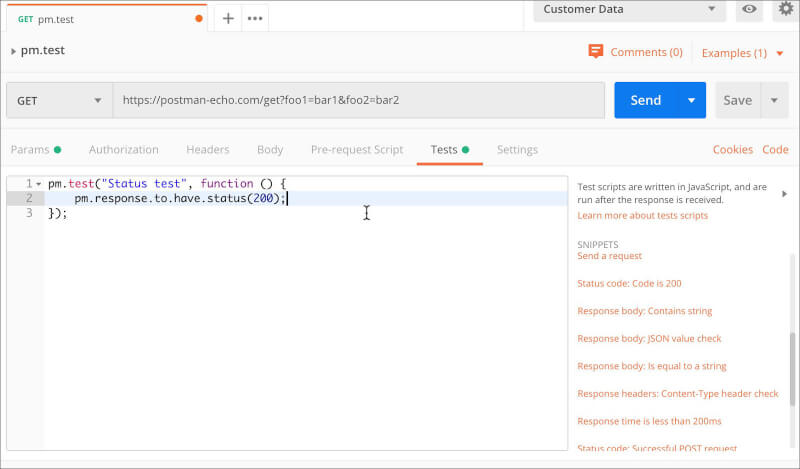
3.4 在测试(tests)中使用脚本
Postman 支持在请求响应后通过测试脚本来验证请求是否符合预期。

示例一:验证响应状态码是否是 200
pm.test("Status test", function () {
pm.response.to.have.status(200);
});
示例二:验证返回的业务数据(JSON)是否符合预期
pm.test("请求成功!", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.message).to.eql('success');
});
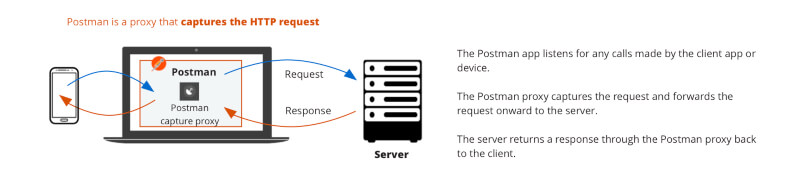
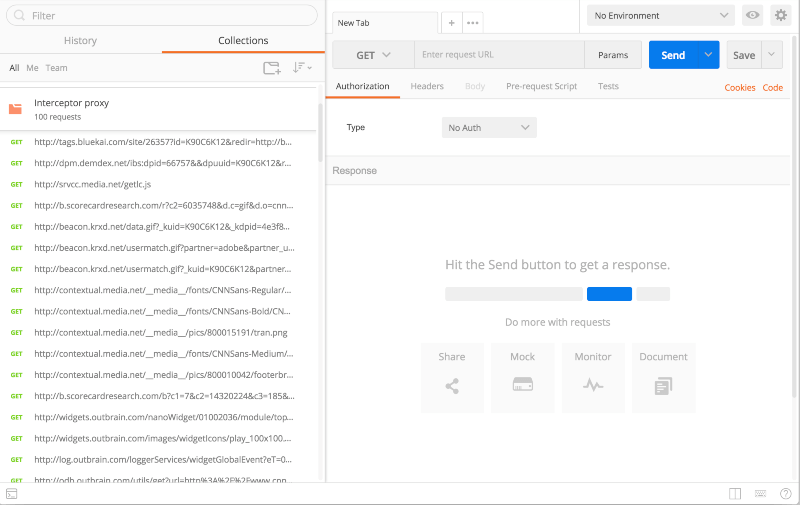
四、使用 Postman 抓包
在 Postman 应用程序中有一个内置代理来捕获 HTTP 请求。
- Postman 应用程序监听客户端应用程序或设备发出的任何调用。
- Postman 代理捕获请求并将请求转发给服务器。
- 服务器通过 Postman 代理将响应返回给客户端。

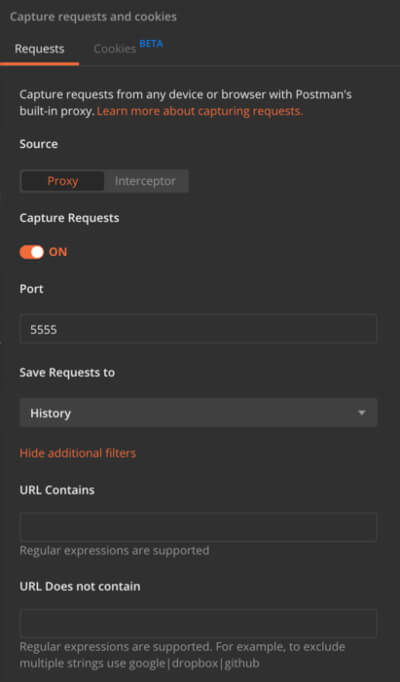
4.1 开启抓包

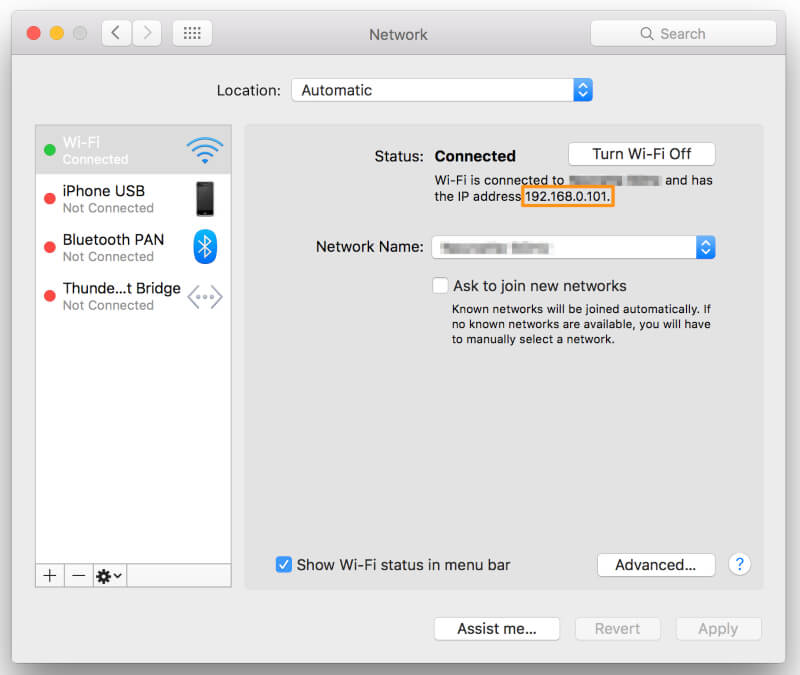
本机 IP 地址:

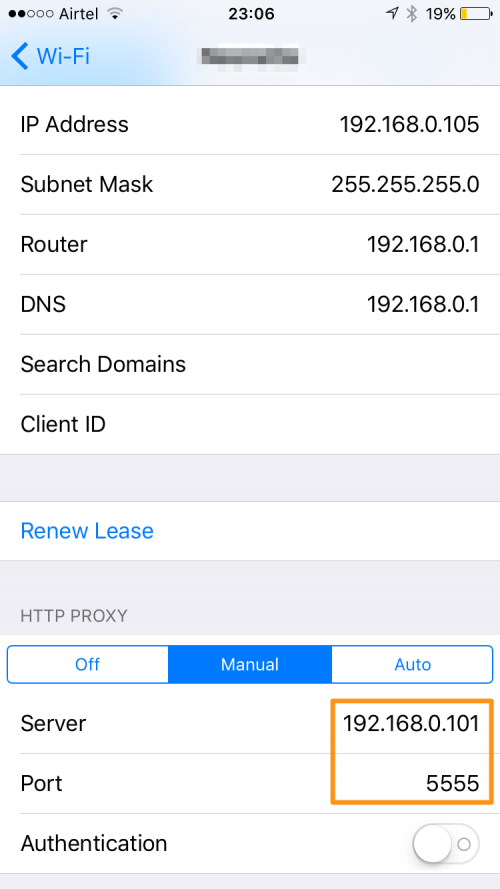
手机设置:

4.2 抓包效果

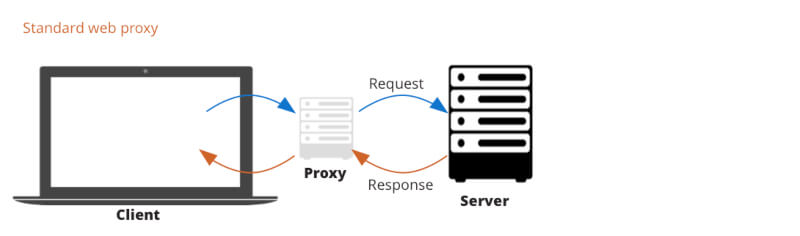
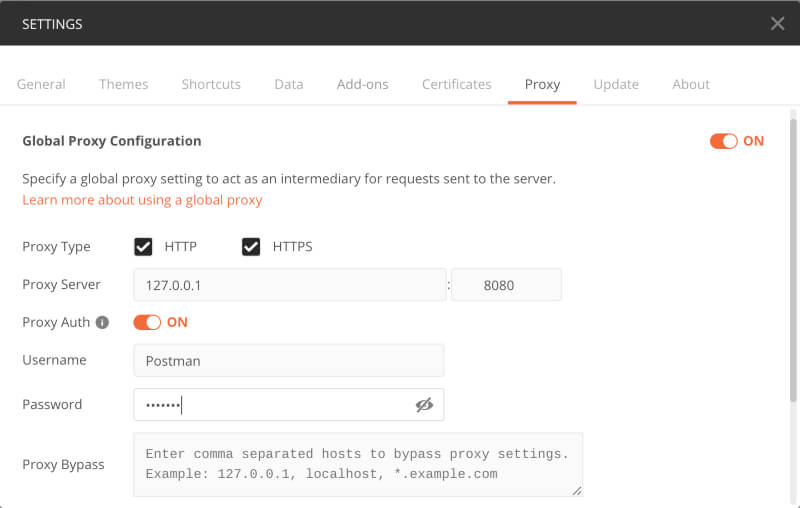
五、使用代理
代理服务器是一个应用程序或系统,作为计算机和互联网之间的中介,或者更具体地说就是代表着客户端和服务器,向网站、服务器和其他互联网服务发出请求。
除了传递信息,代理可以做更多的事情:
- 记录你的机器和互联网之间的所有流量。
- 显示所有请求、响应、Cookie 和标题的内容。
- 路由流量到指定的因特网位置。
- 调试接口。
- 防止直接攻击,保证安全性。
- DevOps 负载平衡。

默认情况下,Postman 将使用自带的系统代理,如果自定义了代理,优先级将高于自带的系统代理。

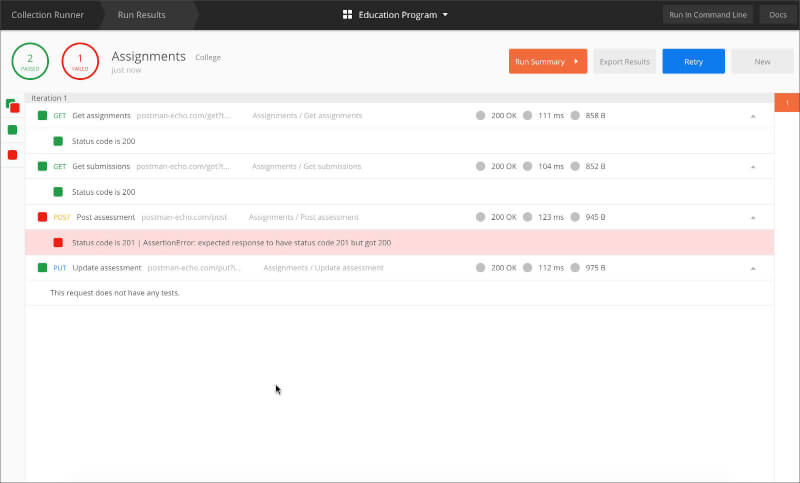
六、使用 Collection Runner
集合运行器(Collection Runner)允许以指定顺序运行集合里面的请求。Collection Runner 将记录请求测试结果,并且脚本可以在请求之间传递数据。

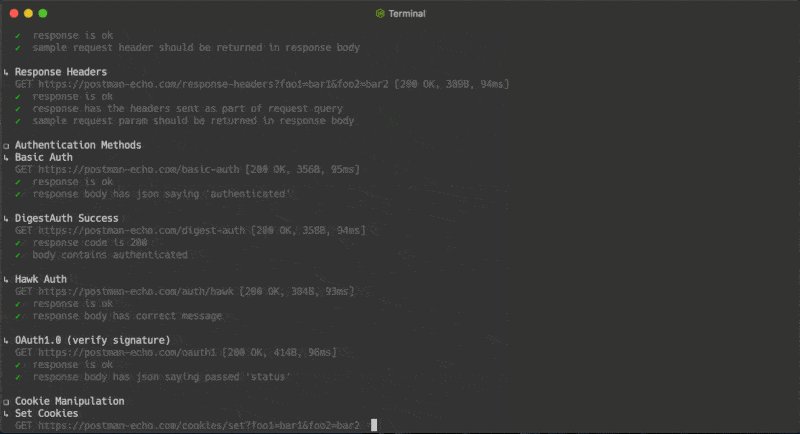
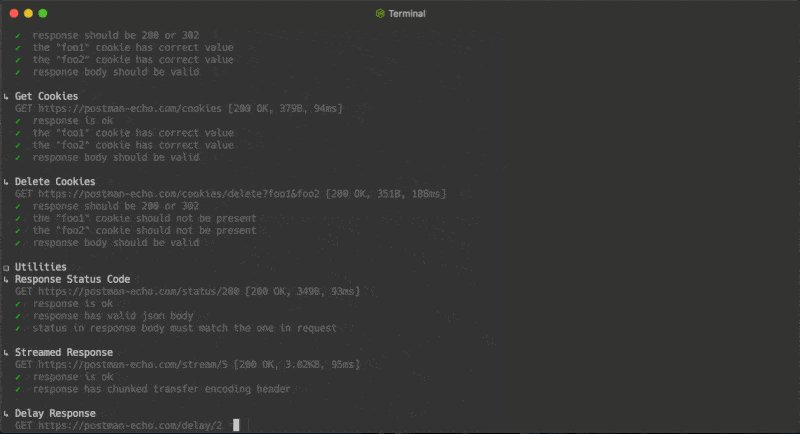
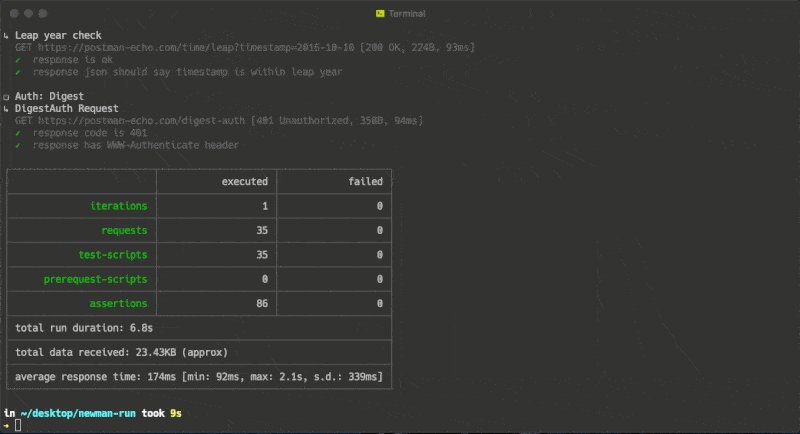
七、命令行脚手架 Newman
Postman 提供脚手架工具 Newman 来以命令行的方式来运行集合(Collection)请求,其提供和 Postman 桌面端一致的功能,可以集成在工作流的 CI/CD 中。
# 安装
npm install -g newman
# 运行文件
newman run mycollection.json
# 运行 URL
newman run https://www.postman.com/collections/cb208e7e64056f5294e5 -e dev_environment.json

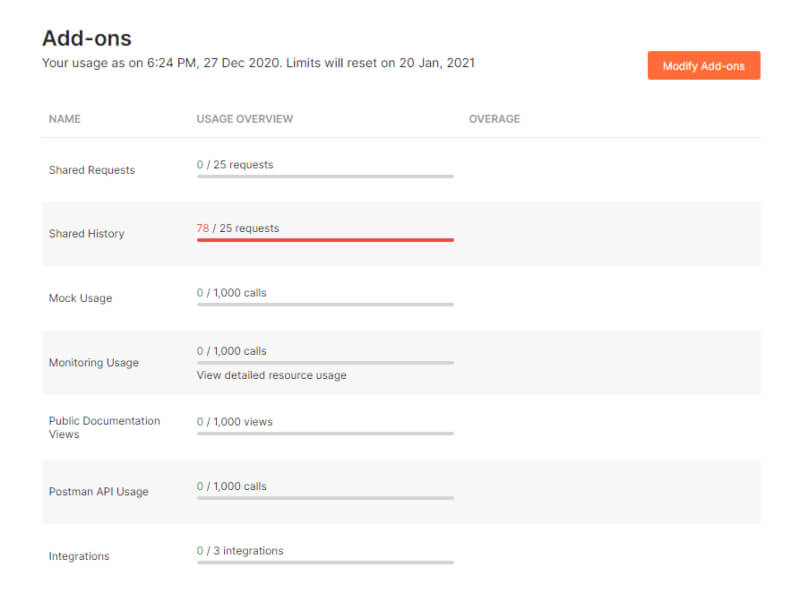
八、付费功能
另外 Postman 提供了很多团队协作需要的付费功能,例如:文档、监控、健康检查等。

版权声明
本博客所有的原创文章,作者皆保留版权。转载必须包含本声明,保持本文完整,并以超链接形式注明作者后除和本文原始地址:https://blog.mazey.net/1878.html
Postman 使用小技巧/指南的更多相关文章
- Postman使用小技巧
Postman使用小技巧 2017-09-13 目录: 1 自动生成流水号2 保存响应结果 1 自动生成流水号 返回 为了让接口具有幂等性,在设计时,往往有一个字段是唯一的(比如流水号,交易编号等), ...
- Postman实用小技巧
Postman使用小技巧 软件测试工程师 张江涛 废话就不多说了,直奔主题,这里的技巧就以对话方式来阐述吧. 问:公司的环境也太多了吧,本地.开发.测试以及生产环境,这么多环境,每次使用的时候都要来回 ...
- Postman使用小技巧 - 用Postman生成Request代码
Postman这款工具可以让你很方便的测试你的Web API,那如果你实在是没办法用Postman,必须手写代码,又或者你有别的需求是Postman没法实现的,你必须写一个特殊的script或App来 ...
- iOS工作小技巧及填坑记录
以下是本人在iOS开发工作中使用的一些小技巧,记录一下. 1.使用XXX.pch文件便捷开发+加速Build 在IOS开发的项目中有一个XX_Prefix.pch XX_Prefix.pch:扩展名. ...
- 10个提升MySQL性能的小技巧
从工作量分析到索引的三条规则,这些专家见解肯定会让您的MySQL服务器尖叫. 在所有的关系数据库中,MySQL已经被证明了完全是一头野兽,只要通知停止运行就绝对不会让你多等一秒钟,使你的应用置于困境之 ...
- JavaScript初学者福利!必须收藏的24条小技巧
JavaScript初学者福利!必须收藏的24条小技巧 前端小编 发布于 2013-12-15 22:52 查看数: 2343 评论数: 6 帖子模式 这篇文章将回顾JavaScript的知识 !如果 ...
- 如何规范移动应用交互设计?UI/UX设计师须知的11个小技巧
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具. 十年前,手机的使用只是为了沟通. 而近几年,情况发生了很大变化,我们很难找到不使用手机的人.手机在极 ...
- CSS 黑魔法小技巧,让你少写不必要的JS,代码更优雅
首页 登录注册 CSS 黑魔法小技巧,让你少写不必要的JS,代码更优雅 阅读 8113 收藏 927 2017-09-26 原文链接:github.com 腾讯云容器服务CSS,立 ...
- 或许是你应该了解的一些 ASP.NET Core Web API 使用小技巧
一.前言 在目前的软件开发的潮流中,不管是前后端分离还是服务化改造,后端更多的是通过构建 API 接口服务从而为 web.app.desktop 等各种客户端提供业务支持,如何构建一个符合规范.容易理 ...
随机推荐
- c++ 使用PID获取顶级窗口句柄和标题
#include <iostream> #include <Windows.h> using namespace std; BOOL CALLBACK EnumWindowsP ...
- 在线预览word,excel,ppt
https://view.officeapps.live.com/op/view.aspx?src=服务器地址微软提供的地址拼接自己的可以预览了拼接自己的服务器地址可以在线预览
- 一层逻辑的网页scrapy爬虫
1 import scrapy 2 import re 3 from fake_useragent import UserAgent 4 5 6 class DoubanSpider(scrapy.S ...
- vue版本一直是2.9.6版本,卸载也卸载不掉,更新也更新不了
原文链接:https://blog.csdn.net/zlzbt/article/details/110136755 主要是找到本地文件 E:\StudyFile\VueStudy λ where v ...
- Dyno-queues 分布式延迟队列 之 辅助功能
Dyno-queues 分布式延迟队列 之 辅助功能 目录 Dyno-queues 分布式延迟队列 之 辅助功能 0x00 摘要 0x01 前文回顾 0x2 Ack机制 2.1 加入Un-ack集合 ...
- void指针及指针的多次赋值的理解
1.void指针的类型转换 int A::functionCommamd(const DWORD _from,const DWORD _to,const DWORD Event_type,void * ...
- 算法 - 链表操作思想 && case
算法 - 链表操作题目套路 前面这一篇文章主要讲链表操作时候的实操解决方式,本文从本质讲解链表操作的元信息,学完后,再也不怕链表操作题目了. 1.链表的基本操作 链表的基本操作无外乎插入,删除,遍历 ...
- Java网络编程UDP通信原理
前言 继续今天我们的Java网络编程--TCP和UDP通信 一.TCP和UDP概述 传输层通常以TCP和UDP协议来控制端点与端点的通信 TCP UDP 协议名称 传输控制协议 用户数据包协议 是 ...
- 学习java之基础语法(一)
学习java之基础语法(一) 基本语法 编写 Java 程序时,应注意以下几点: 大小写敏感:Java 是大小写敏感的,这就意味着标识符 Hello 与 hello 是不同的. 类名:对于所有的类来说 ...
- docker apollo配置中心分布式部署
Apollo 简介 Apollo(阿波罗)是携程框架部门研发的分布式配置中心,能够集中化管理应用不同环境.不同集群的配置,配置修改后能够实时推送到应用端,并且具备规范的权限.流程治理等特性,适用于微服 ...
