页面元素定位 - XPath
1. XPath 简介
2. 选取节点
1. XPath 简介
什么是 XPath?
XPath 是一门在 XML 文档中查找信息的语言。
XPath 使用路径表达式来选取 XML 文档中的节点或者节点集,这些路径表达式和我们在常规的电脑文件系统中看到的表达式非常相似。
XPath 含有超过 100 个内建的函数。这些函数用于字符串值、数值、日期和时间比较、节点和 QName 处理、序列处理、逻辑值等等。
XPath 术语
在 XPath 中,有七种类型的节点:元素、属性、文本、命名空间、处理指令、注释以及文档(根)节点。
XML 文档是被作为节点树来对待的。
树的根被称为文档节点或者根节点。
2. 选取节点
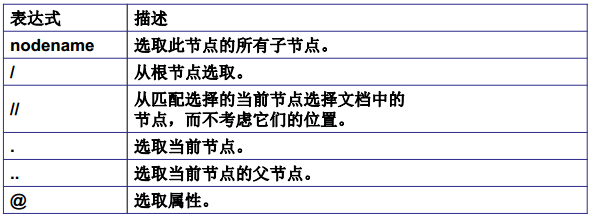
2.1 选取节点表达式

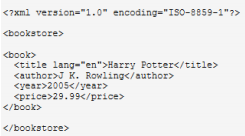
示例:http://www.w3school.com.cn/example/xmle/books.xml


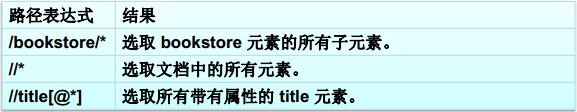
模糊选取:

2.2 XPath 运算符

2.3 XPath 常用函数
| 函数 | 返回值 |
| last() |
返回当前上下文中的最后一个节点的位置号数。 |
| position() | 返回当前节点的位置的数字,位于第几个。 |
2.4 亲属关系匹配
- parent::* 表示当前节点的父节点元素
- ancestor::* 表示当前节点的祖先节点元素
- child::* 表示当前节点的子元素
- descendant::* 表示当前节点的所有后代元素
- self::* 表示当前节点的自身元素
- ancestor-or-self::* 表示当前节点的及它的祖先节点元素
- descendant-or-self::* 表示当前节点的及它们的后代元素
- following-sibling::* 表示当前节点的后序所有兄弟节点元素
- preceding-sibling::* 表示当前节点的前面所有兄弟节点元素
- following::* 表示当前节点的后序所有元素
- preceding::* 表示当前节点的所有元素
2.5 *综合示例
1 # 使用唯一属性值
2 //book[@cover='paperback']
3
4 # 使用多个属性组合,构成唯一的属性组合
5 //book[@category='web' and @cover='paperback']
6
7 # 使用绝对路径
8 //bookstore/book[2]/title
9
10 # 使用标签的文字来精确定位
11 //*[.='Everyday Italian']
12 //*[text()='Everyday Italian']
13
14 # 使用部分文字
15 //title[contains(.,'Everyday')]
16 //title[contains(text(),'Everyday')]
17 //title[contains(text(),'Everyday')]/..
18
19 # 使用部分属性值
20 //book[contains(@category,'chi')]
21
22 # 使用通过文本值的大小比较来进行定位
23 //book[price<30]/title
24
25 # 使用函数
26 //book[position()>=3] # 定位第三、第四个节点
27 //book[last()] # 定位最后一个book节点
28 //book[last()-1] # 定位倒数第二个book节点
29
30 # 使用axis轴
31 # 1. 定位子节点
32 //book[2]/child::title # 定位到下一级的title节点
33 //book[2]/child::* # 定位到下一级的所有子节点
34 # 2. 定位父节点
35 //book[2]/title/..
36 //book[2]/title/parent::book
页面元素定位 - XPath的更多相关文章
- 页面元素定位 XPath 简介
页面元素定位 XPath 简介 本文所说的 Xpath 是用于 Selenium 自动化测试所使用到的,是针对XHTML网页而言的一种页面元素的定位表示法. XPath 背景 XPath即为XML路径 ...
- java selenium webdriver实战 页面元素定位
自动化测试实施过程中,测试程序中常用的页面操作有三个步骤 1.定位网页上的页面元素,并存储到一个变量中 2.对变量中存储的页面元素进行操作,单击,下拉或者输入文字等 3.设定页面元素的操作值,比如,选 ...
- selenium之元素定位-xpath
被测试网页的HTML代码 <html> <body> <div id="div1" style="text-align:center&quo ...
- 元素定位-XPATH定位方法总结
1.Xpath定位方法探讨 xpath是比较常用的一种定位元素的方式,因为它很方便,缺点是,消耗系统性能.如果Xpath使用的比较好,几乎可以定位到任何页面元素,而且受页面变化影响较小. 1.1.什么 ...
- Robot Framework 教程 (2) - 页面元素定位
上一篇文章中,简单模拟了一个baidu搜索并截图的过程,在搜索过程中,我们需要对搜索框.搜索按钮进行定位.本篇文章主要介绍一下具体的定位方法. 我们的脚本如下: *** Settings *** Li ...
- Python3.x:Selenium中的webdriver进行页面元素定位
Python3.x:Selenium中的webdriver进行页面元素定位 页面上的元素就像人一样,有各种属性,比如元素名字,元素id,元素属性(class属性,name属性)等等.webdriver ...
- java selenium webdriver第二讲 页面元素定位
自动化测试实施过程中,测试程序中常用的页面操作有三个步骤 1.定位网页上的页面元素,并存储到一个变量中 2.对变量中存储的页面元素进行操作,单击,下拉或者输入文字等 3.设定页面元素的操作值,比如,选 ...
- 5、通过Appium Desktop实现页面元素定位
之前我们已经安装了Appium Desktop,下面就让我们使用Appium Desktop实现页面元素定位 1.首先我们打开Appium Desktop,进入如下界面,点击Start Server ...
- 定位页面元素之xpath详解以及定位不到测试元素的常见问题
一.定位元素的方法 id:首选的识别属性,W3C标准推荐为页面每一个元素设置一个独一无二的ID属性, 如果没有且很难找到唯一属性,解决方法:(1)找开发把id或者name加上.如果不行,解决思路可以是 ...
随机推荐
- MySQL学习笔记(五)
倒数第二天!冲冲冲!!! 一.索引 一个表里面可以有多个索引. 1. 索引的作用:约束与加速查找 无索引:从前到后依次查找 有索引:会为索引列创造一个额外文件(以某种格式存储).在使用索引进行查找时, ...
- 音视频+ffmpeg
雷霄骅:https://me.csdn.net/leixiaohua1020 致敬! 1.[总结]视音频编解码技术零基础学习方法 https://blog.csdn.net/leixiaohua102 ...
- vue3中使用axios如何去请求数据
在vue2中一般放在created中,但是在vue3中取消了created生命周期,请求方式有两种 直接在setup中去获取数据 setup(props) { const data = reactiv ...
- CCF(除法):线段树区间修改(50分)+线段树点修改(100分)+线段树(100分)
除法 201709-5 这道题有很多种方法来做,最常用的就是线段树和树状数组. 如果使用线段树来做,就会想到区间修改的update函数.但是这里可能会涉及到v是1或者a[j]是0的情况,所以用这种方法 ...
- 翻译:《实用的Python编程》04_04_Defining_exceptions
目录 | 上一节 (4.3 特殊方法) | 下一节 (5 对象模型) 4.4 定义异常 用户可以通过类实现自定义异常: class NetworkError(Exception): pass **异常 ...
- C# 应用 - 使用 WebClient 发起 Http 请求
1. 需要的库类 \Reference Assemblies\Microsoft\Framework\.NETFramework\v4.7.2\System.dll System.Net.WebCli ...
- 想了很久,一道Microsoft的笔试题目 —— Reversing Linked List
Reversing Linked List Given a constant K and a singly linked list L, you are supposed to reverse the ...
- 前后端(PHP)使用AES对称加密
前端代码: // 这个是加密用的 function encrypt(text){ var key = CryptoJS.enc.Utf8.parse('1234567890654321'); //为了 ...
- python学习9 函数的基础知识
1.函数的定义 def func(): 2.函数的调用 func() 3.函数的返回值 #1.没有返回值 # (1)不写return # (2)只写return后面的代码不在继续执行,返回空,代表结 ...
- 用jar命令打包war远程部署
最近在看jboss的相关漏洞,用jmx-console进行war远程部署的时候碰到一个jsp转war的问题,研究了半天,记录一下免得搞忘了. 一开始网上是说的直接把jsp文件压缩成zip,再把后缀名改 ...
