linux学习之路第四天
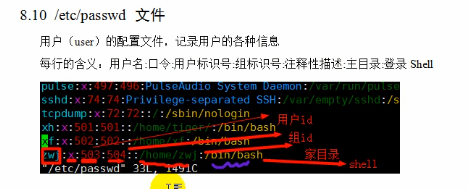
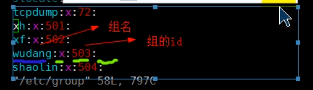
用户和用户组的配置文件




linux学习之路第四天的更多相关文章
- Linux学习之路第四天(运行级别)
linux 实用指令 指定运行级别 运行级别说明 0 :关机 1:单用户(找回丢失密码) 2.多用户状态没有网络服务 3.多用户状态有网络服务 4.系统未保留给用户 5.图形界面 6.系统重启 常用的 ...
- Linux学习之路(四)帮助命令
帮助命令man .man 命令 #获取指定命令的帮助 .man ls #查看ls的帮助 man的级别 1 查看命令的帮助 2 查看可被内核调用的函数的帮助 3 查看函数的函数库的帮助 4 查看特殊文件 ...
- Linux学习总结(十四)—— 查看CPU信息
文章首发于[博客园-陈树义],点击跳转到原文Linux学习总结(十四)-- 查看CPU信息. Linux学习总结(十四)-- 查看CPU信息 商用服务器CPU最常用的是 Intel Xeon 系列,该 ...
- OpenGL学习之路(四)
1 引子 上次读书笔记主要是学习了应用三维坐标变换矩阵对二维的图形进行变换,并附带介绍了GLSL语言的编译.链接相关的知识,之后介绍了GLSL中变量的修饰符,着重介绍了uniform修饰符,来向着色器 ...
- Linux学习之路-Linux-at及cron命令【7】---20171215
Linux学习之路-Linux-at及cron命令[7]---20171215 DannyExia000人评论986人阅读2017-12-24 17:28:03 ntpdate 命令 [root@ ...
- 我的Linux学习之路及参考书籍
学习目的 很简单的考虑,最近在各大招聘网站上找工作,发现多数c/c++开发职位都需要Linux开发经验,让我很苦恼,因为Linux我到目前为止知之甚少,知道Linux的概念,也在大学期间了解过一段时间 ...
- Linux学习之路(一)
导语: 早前为了方便日常开发,建立跟生产环境类型的环境的时候考虑使用docker作为模拟生产环境,结果没想到给自己的学习挖了一个大坑.其他关于docker容器技术的坑先不在这里赘述,有时间的话在其他文 ...
- 微软企业库5.0 学习之路——第四步、使用缓存提高网站的性能(EntLib Caching)
首先先补习下企业库的Caching Application Block的相关知识: 1.四大缓存方式,在Caching Application Block中,主要提供以下四种保存缓存数据的途径,分别是 ...
- 新手小白的Linux学习之路
大家好,我是一个零基础的新手小白,在此和大家分享一下新手小白的学习之路.欢迎各位大神指教!谢谢 Linux简介: Linux操作系统诞生于1991年10月,由芬兰赫尔辛基大学的在校生Linus Tor ...
随机推荐
- mysql的日志文件及其作用
MySQL中有七种日志文件,分别是: 重做日志(redo log) 回滚日志(undo log) 二进制日志(binlog) 中继日志(relay log) 错误日志(errorlog) 慢查询日志( ...
- PTH的几种食用姿势
PTH PTH(pass the hash)也叫做hash传递.在内网渗透中是一种很经典的攻击方式,原理就是攻击者可以直接通过NTLM Hash(mimikatz或其他手段抓取到的密码hash)访问远 ...
- 关于LSTM核心思想的部分理解
具体资料可以查阅网上,这里提到一些难理解的点.别人讲过的知识点我就不重复了. LSTM 的关键就是细胞状态,按照水平线从左向右运行,如同履带,在整个链上运行. 根据时间t-1,t,t+1,我们可以看出 ...
- 树莓派3B+常用操作
安装Docker 替换成清华源 清华源地址https://mirrors.tuna.tsinghua.edu.cn/help/docker-ce/ echo "deb [arch=armhf ...
- CUDA 8混合精度编程
CUDA 8混合精度编程 Mixed-Precision Programming with CUDA 8 论文地址:https://devblogs.nvidia.com/mixed-precisio ...
- 新版 ZooKeeper 启动时一直报: Starting zookeeper … FAILED TO START
https://www.pianshen.com/article/74551582443/ 这里引用别人博客,自己验证过,确实如此
- Java SSM框架理论知识
一.Spring理论知识 1.Spring 在ssm中起什么作用? Spring:轻量级框架 作用:Bean工厂,用来管理Bean的生命周期和框架集成. 两大核心:1.IOC/DI(控制反转/依赖注入 ...
- NOIP2018初赛普及组原题&题解
NOIP2018初赛普及组原题&题解 目录 NOIP2018初赛普及组原题&题解 原题&答案 题解 单项选择题 第$1$题 第$2$题 第$3$题 第$4$题 第$5$题 第$ ...
- 实验4、Flask基于Blueprint & Bootstrap布局的应用服务
1. 实验内容 模块化工程内容能够更好的与项目组内成员合作,Flask Blueprint提供了重要的模块化功能,使得开发过程更加清晰便利.此外,Flask也支持Bootstrap的使用. 2. 实验 ...
- sql server数据库性能优化之2-避免使用CTE公用表达式的递归【by zhang502219048】
数据库优化中的一个实例,记录一下: 1. 原来用了CTE公用表达式的递归,reads高达约40万,看查询执行计划,使用了Nested Loops: 2. 优化去掉递归,改用其它方式实现,reads降低 ...
