IBM java开发面试题
1、commite在什么场合使用
svn 提交项目
数据库自动提交 Oracle手动,mysql自动
2、void(0)怎么使用
html界面
<a href="javaScript:black()" class="fr top_rt_btn add_icon">拉黑</a>
访问black()方法
<A HREF="javascript:void(0)">单此处什么也不会发生</A>
<A HREF="javascript:void(document.form.submit())">单此处提交表单</A>
3、css3有什么特性
css3的三大特性:层叠 继承 优先级
层叠性:多种CSS样式的叠加。
是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
一般情况下,如果出现样式冲突,则会按照CSS书写的顺序,以最后的样式为准。
样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
样式不冲突,不会层叠
继承性:子标签会继承父标签的某些样式,如文本颜色和字号。
注意:
恰当地使用继承可以简化代码,降低CSS样式的复杂性。子元素可以继承父元素的样式(text-,font-,line-这些元素开头的都可以继承,以及color属性)
CSS优先级:
继承样式的权重为0。即在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,他的权重都为0,也就是说子元素定义的样式会覆盖继承来的样式。
行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,他拥有比上面提高的选择器都大的优先级。
权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。
CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。
css3新特性
- CSS3实现圆角(border-radius),阴影(box-shadow),
- 对文字加特效(text-shadow、),线性渐变(gradient),旋转(transform)
- transform:rotate(9deg) scale(0.85,0.90) translate(0px,-30px) skew(-9deg,0deg);// 旋转,缩放,定位,倾斜
- 增加了更多的CSS选择器 多背景 rgba
- 在CSS3中唯一引入的伪元素是 ::selection.
- 媒体查询,多栏布局
- border-image
4、jQuery如何遍历节点
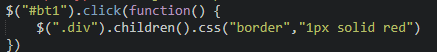
1、jQuery遍历之children()方法
查找子节点(父子关系)
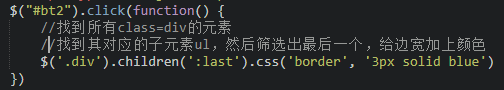
children()无参数:所有的子节点

children()有参数:可以筛选需要的节点

2、jQuery遍历之find()方法
find是后代关系(包含父子关系)
选择器表达式对于find()是必需的参数。如果我们需要实现对所有后代元素的取回,可以传递通配选择器‘*’
find只在后代中遍历,不包括自己。

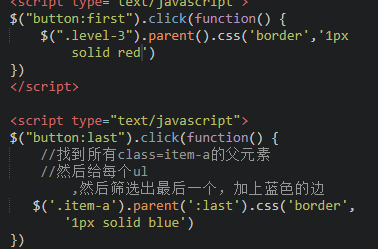
3、jQuery遍历之parent()方法
找父元素,只会向上查找一级。

4、jQuery遍历之parents()方法
祖先节点
parents()无参数:所有的祖先节点
parents()有参数:有选择性
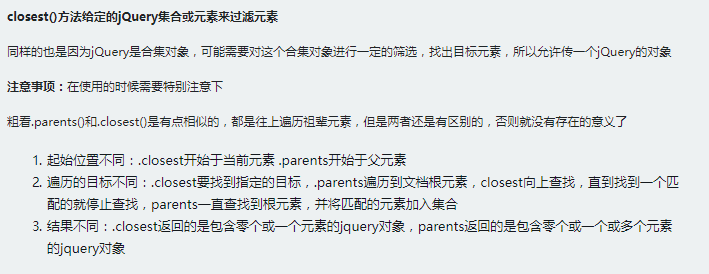
5、jQuery遍历之closest()方法
从元素本身开始,在DOM树上逐级向上级元素匹配,并返回最先匹配的祖先元素。

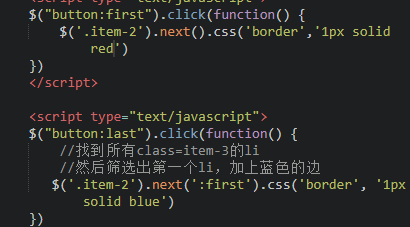
6、jQuery遍历之next()方法
查找指定元素集合中每一个元素紧邻的后面同辈元素的元素集合。

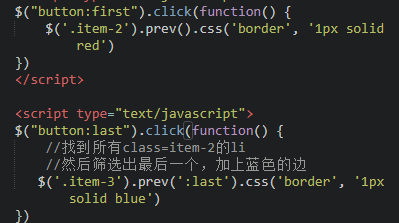
7、jQuery遍历之prev()方法
查找指定元素集合中每一个元素紧邻的前面同辈元素的元素集合。

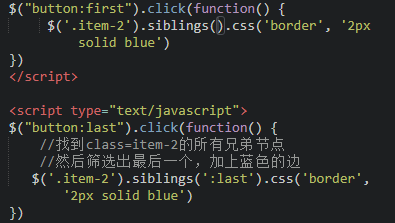
8、jQuery遍历之siblings()方法
查找指定元素中的每一个元素的同辈元素。

9、jQuery遍历之add()方法
不明白这个方法的用处
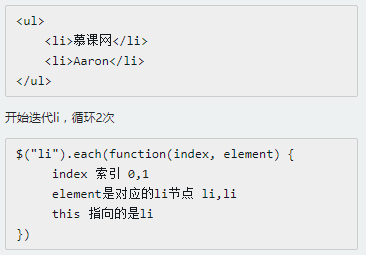
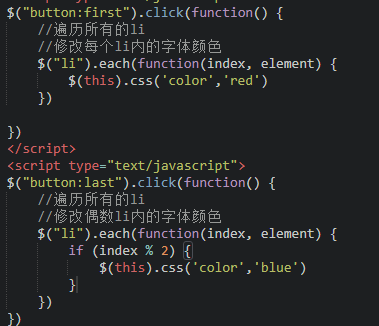
10、jQuery遍历之each()方法


摘取自 https://www.cnblogs.com/yrrong/p/9214073.html 博客园文章
5、整个面试流程
十点在IBM面试,两位面试官,先做笔试5道题,我就记得四道了,忘得那一道我应该会,不会的我都很有印象,
问下项目经历,问下写博客都写什么内容,介绍下,
英语水平不错的,会让你自我介绍下,
问问技术,我不会的就直接答不会了,
做过对日的,日语式样书有三行内容翻译一下,
问有没有做对日的打算,能不能坚持学习,主要考察个人的学习主动性,还有上进心,还问了期待薪资
当天下午五点半之前通知我二面
IBM java开发面试题的更多相关文章
- java 开发面试题小整理(一)
本篇文档将持续更新,有基础滴,也有深层次的,谢谢! 1.看下面的程序是否有问题,如果有问题,请指出并说明理由. * byte b1 = 3; * byte b2 = 4; * byte b3 = b1 ...
- 百度java开发面试题
第一面 项目: 1.找一个项目,介绍下情况.其中遇到了什么问题,每种问题怎么样的解决方案. 算法题: 2.一个排好序的数组,找出两数之和为m的所有组合 3.自然数序列,找出任意连续之和等于n ...
- Java开发面试题汇总整理
又是金三银四的时候,我希望这份面试题能够祝你一臂之力! 自我和项目相关 1.自我介绍 2.你觉得自己的优点是?你觉得自己有啥缺点? 3.你有哪些 offer? 4.你为什么要离开上家公司?你上家公司在 ...
- Java开发面试题整理(2019春招)
一.Java基础部分 1. HashMap和Hashtable各有什么特点,它们有什么区别?(必背题,超级重要) HashMap和Hashtable都实现了Map接口,但决定用哪一个之前先要弄清楚它们 ...
- java 开发面试题小整理(二)
51.Anonymous Inner Class(匿名内部类)是否可以继承其它类?是否可以实现接口? 答:可以继承其他类或实现其他接口,在Swing编程和Android开发中常用此方式来实现事件监听和 ...
- Java开发面试题汇总 -- 精选版(附答案)
最近事情太多,没太时间写公众号.今天抽空再整理整理面试中的那点事吧,帮助那些正在找工作或想跳槽找工作的兄弟姐妹们. 前面我己写过多篇推文,相信关注此公众号的伙伴们已经了解掌握了不少.从目前流行的开发技 ...
- Java开发面试题,3年工作经验的Java程序员面试经
一.Java基础部分 1.使用length属性获取数组长度,public.private.protected.friendly区别 2.Collection和Collections区别 3.Strin ...
- 金三银四:蚂蚁金服JAVA开发面试题及答案之一面(持续更新
一面 1.自我介绍.自己做的项目和技术领域 开放题 2.项目中的监控:那个监控指标常见的有哪些? 答:CPU.内存.IO 等等.建议下载个nmon工具,里面有各个指标. 数据库:Mysql(缓存命中. ...
- Java开发面试题
随机推荐
- P1123 取数游戏
题目描述 一个N \times MN×M的由非负整数构成的数字矩阵,你需要在其中取出若干个数字,使得取出的任意两个数字不相邻(若一个数字在另外一个数字相邻88个格子中的一个即认为这两个数字相邻),求取 ...
- 一、部署监控服务器--安装LNMP环境
1.要求: 本案例要求部署-台Zabbix监控服务器, -台被监控主机,为进一步执行具体的监控任务做准备:1.安装LNMP环境2.源码安装Zabbix3.安装监控端主机,修改基本配置4.初始化Zabb ...
- 【VBA】单元格插入图片,单元格删除图片
封装函数: Sub 插入产品形象(strRange As String, datebaseTu As String) Dim strJpg As String strJpg = datebaseTu ...
- 在线CUR转换器
在线CUR转换器 在线将文件与cur相互免费转换 鼠标光标cur格式可以利用这网站在线免费转换成jpg,png等任意一种格式,方便快速! 转换格式请点击在线CUR转换
- 一起来踩踩 Spring 中这个循环依赖的坑
1. 前言 2. 典型场景 3. 什么是依赖 4. 什么是依赖调解 5. 为什么要依赖注入 6. Spring的依赖注入模型 7. 非典型问题 参考资料 1. 前言 这两天工作遇到了一个挺有意思的Sp ...
- CDQ分治(三维偏序集)
排序,三关键字 去重 归并排序+树状数组 #include<bits/stdc++.h> using namespace std; #define re register int cons ...
- ES系列(七):多节点任务的分发与收集实现
我们知道,当我们对es发起search请求或其他操作时,往往都是随机选择一个coordinator发起请求.而这请求,可能是该节点能处理,也可能是该节点不能处理的,也可能是需要多节点共同处理的,可以说 ...
- js笔记21
1.解决函数内的this指向 (1)可以在函数外提前声明变量 _this/=this (2)通过apply和call来修改函数内的this指向 二者的区别: 二者的用法不一样,就是参数形式不一样 ...
- .Net Core 常用开发工具(IDE和运行时、Visual Studio插件、Visual Studio Code插件)
IDE和运行时 组件名 描述 可选版本 推荐版本 Visual Studio Community 社区免费版 For Visual Studio 2017 For Visual Studio 2019 ...
- 2.14、制作Centos模板及优化操作
1.安装系统: (1)规范网卡为eth0的模式: (2)选择时区: (3)选择支持的语言包含中文: (4)选择软件包: 补充:桌面版包选择: (5)关闭down机内存日志: (6)分区: 1)分区说明 ...
