JavaScript获取键盘事件
JavaScript中:
onkeydown 事件会在用户按下一个键盘按键时发生。
onkeypress 事件会在键盘按键被按下并释放一个键时发生。
onkeyup 事件会在键盘按键被松开时发生。
支持该事件的 JavaScript 对象:document, image, link, textarea
浏览器差异:Internet Explorer 使用 event.keyCode 取回被按下的字符,而 Netscape/Firefox/Opera 使用 event.which。
jQuery中:
keydown事件会在键盘按下时触发。
keypress 事件会在键盘按键被按下并释放一个键时发生。
keyup事件会在按键释放时触发。
代码示例:
//js中写法
document.onkeydown=function(event){
var event = event || window.event;//浏览器兼容
var keyCode = event.keyCode || event.which;//浏览器兼容 if(keyCode == 13){ //绑定回车
document.getElementById("login").onclick; //自动触发登录按钮
} } //jQuery中写法
$(document).keydown(function(event){
var event = event || window.event;//浏览器兼容
var keyCode = event.keyCode || event.which;//浏览器兼容 if(keyCode == 13){ //绑定回车
$('#login').click(); //自动触发登录按钮
}
});
onkeyup的缺陷处理
<input type="text" onkeyup='this.value=this.value.replace(/[^\w_]/g,"");'/>
input框只能输入数字,但是该方法有个缺陷,当用户输入数字后想修改时,键盘的←键无法使光标向左移动,即便鼠标点击,使光标到指定位置,在按下键盘任意键修改时,光标还是会跑到最右端。
<input type="text" onkeyup='if(event.keyCode!=8 && event.keyCode!=37 && event.keyCode!=16 && event.keyCode!=20 && event.keyCode!=39 && (event.keyCode<48 || event.keyCode>105) && (!event.shiftKey && event.keyCode != 189))this.value=this.value.replace(/[^\w_]/g,"");'/>
event.keyCode后边的数字代表的是键盘对应的按键,可以查看下边的keyCode对照表。上边代码中是按下键盘上数字按键,Backspace按键,←,→按键时,不作正则处理,从而避免了第一段代码的问题。
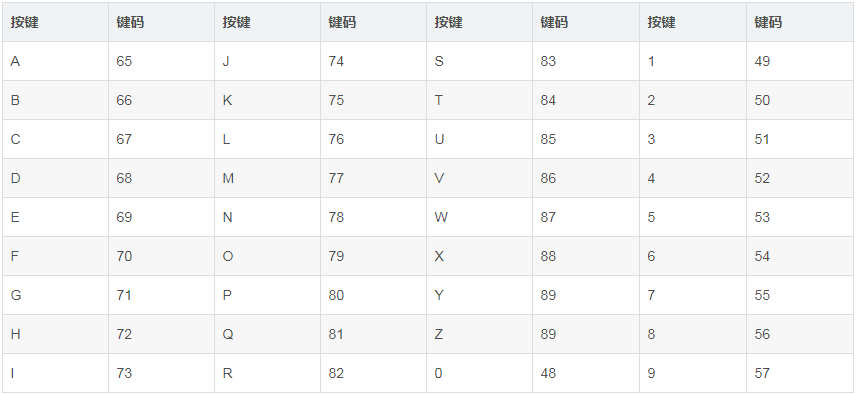
keyCode对照表
1、 字母和数字键的键码值

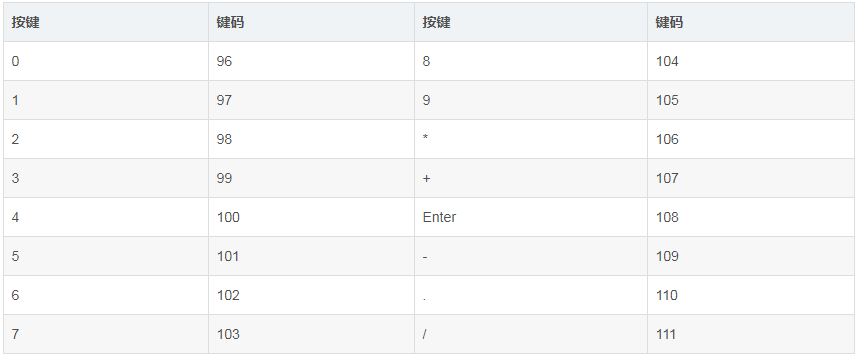
2、数字键盘上的键的键码值

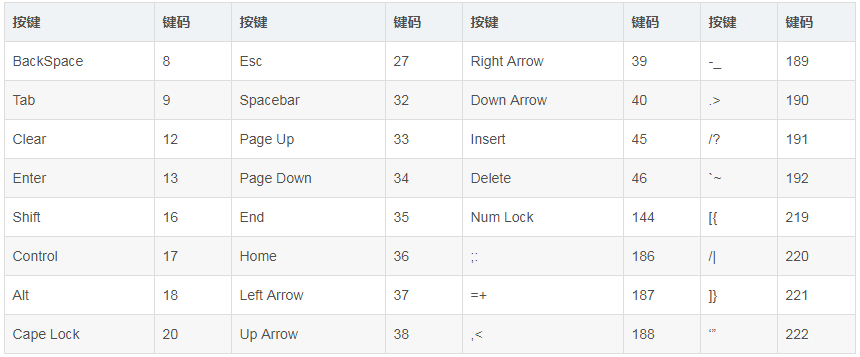
3、功能键的键码值

4、控制键的键码值

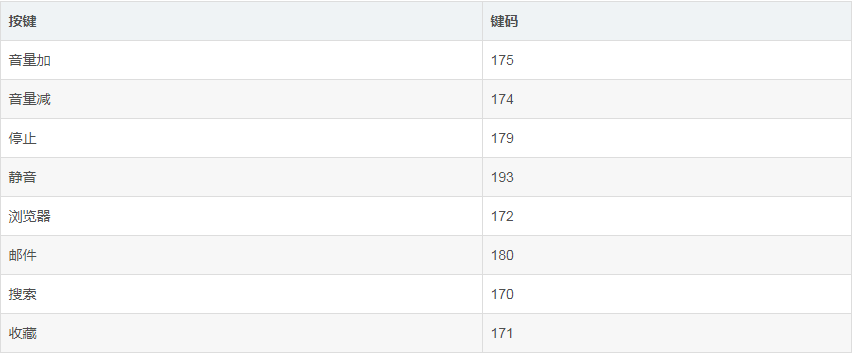
5、多媒体键的键码值

JavaScript获取键盘事件的更多相关文章
- javascript的键盘事件大全
javascript的键盘事件大全 ------------------------------------------------------------------- 使用event对象的keyC ...
- JavaScript 模拟键盘事件
JavaScript 模拟键盘事件和鼠标事件(比如模拟按下回车等) 2016年09月08日 15:23:25 神秘_博士 阅读数:41158 标签: javascript鼠标键盘事件模拟更多 个人分类 ...
- C/C++ 获取键盘事件
Windows 系统下的 vs 中可以使用 _kbhit() 函数来获取键盘事件,使用时需要加入 conio.h 头文件 #include <conio.h> #include <i ...
- js中获取键盘事件【转】
<script type="text/javascript" language=JavaScript charset="UTF-8"> 2 docu ...
- js中获取键盘事件
<script type="text/javascript" language=JavaScript charset="UTF-8"> docume ...
- JS获取键盘事件
<script type="text/javascript" language=JavaScript charset="UTF-8"> docume ...
- java获取键盘事件
转 <script type="text/javascript" language=JavaScript charset="UTF-8"> docu ...
- javascript之键盘事件
键盘事件包含onkeydown.onkeypress和onkeyup这三个事件 事件初始化 function keyDown(){} document.onkeydown = keyDown; ...
- Javascript鼠标键盘事件
鼠标事件click:单击dblclick:双击mousedown:鼠标按下mouseup:鼠标抬起mouseover:鼠标悬浮mouseout:鼠标离开mousemove:鼠标移动mouseenter ...
随机推荐
- 1 CRM
一.crm介绍 CRM,客户关系管理系统(Customer Relationship Management).企业用CRM技术来管理与客户之间的关系,以求提升企业成功的管理方式,其目的是协助企业管理销 ...
- Week__8
Monday_ 今晚补了扔鸡蛋问题的动态规划问题,补了这道题,感觉视野又开阔了些. 写了一道思维题cf 1066A 数字逻辑后半节听得打脑壳,现在很晚了,明天再看叭. Tuesday_ 今晚补了 ad ...
- Git如何在不提交当前分支的情况下切换到其它分支进行操作——git stash
假如现在的Bug你还没有解决,而上边又给你派了一个新的Bug,而这个Bug相比较现在正在苦思冥想的Bug比较容易解决. 你想先解决新的Bug,可是之前的Bug还没有解决完而不能提交.怎么办? 解决方法 ...
- Mybatis Generator 生成的mapper只有insert方法
一般有两种情况 第一种是配置问题可以参考博客 http://blog.csdn.net/angel_xiaa/article/details/52474022 第二种是mysql-connector- ...
- pyspider示例代码:解析JSON数据
pyspider示例代码官方网站是http://demo.pyspider.org/.上面的示例代码太多,无从下手.因此本人找出一下比较经典的示例进行简单讲解,希望对新手有一些帮助. 示例说明: py ...
- win10版office365激活序列码
win10版office365激活序列码(在别的地方找到一个) : NKGG6-WBPCC-HXWMY-6DQGJ-CPQVG 1.在线安装Office2016预览版后它是不会自动激活的,需在Offi ...
- vue 解决 打包完iE下空白
安装 npm install --save babel-polyfill 在package.json中添加依赖, devDependencies:{ … "babel-polyfill&qu ...
- 数据库类型空间效率探索(五)- decimal/float/double/varchar
以下测试为userinfo增加一列,列类型分别为decimal.float.double.varchar.由于innodb不支持optimize,所以每次测试,都会删除表test.userinfo,重 ...
- centos7源码安装heartbeat可能出现的错误以及解决办法
问题:ipmilan_command.c: In function 'setup_ipmi_conn':ipmilan_command.c:283:2: error: 'sel_alloc_selec ...
- FortiGate高校图书馆SSLvpn配置案例
1.组网及需求 某高校有一台FGT系列防火墙放置于互联网出口,拓扑如下图: 现需求通过组建sslvpn web代理模式和隧道模式以实现: 1.web代理模式:能访问 http://lib.xxxx.e ...
