Vue自定义指令,ref ,sync,slot
一.自定义指令
vue中可以自己设置指令,通过directive来实现,有2种创建方式,一种是局部创建,一种是全局创建。
第一种:局部创建
如果想注册局部指令,组件中也接受一个 directives 的选项:

然后就可以在模板中任何元素上使用新的 v-focus 和v-book属性。
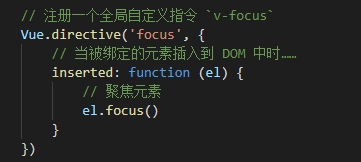
第二种创建方式:全局创建

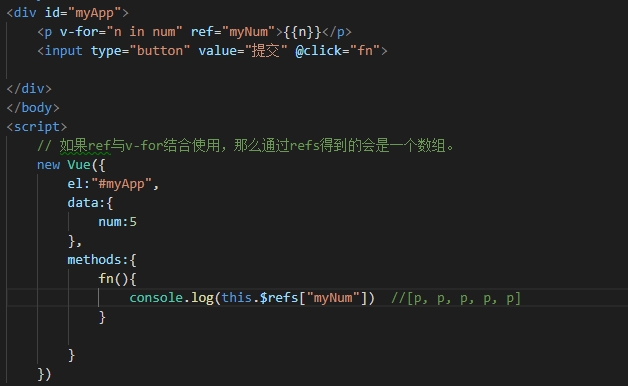
二.Vue中的特殊特性ref
ref被用来给元素或子组件注册引用信息


Vue自定义指令,ref ,sync,slot的更多相关文章
- vue 自定义指令(directive)实例
一.内置指令 1.v-bind:响应并更新DOM特性:例如:v-bind:href v-bind:class v-bind:title v-bind:bb 2.v-on:用于监听DOM事件: 例 ...
- vue自定义指令
Vue自定义指令: Vue.directive('myDr', function (el, binding) { el.onclick =function(){ binding.value(); } ...
- vue 自定义指令的使用案例
参考资料: 1. vue 自定义指令: 2. vue 自定义指令实现 v-loading: v-loading,是 element-ui 组件库中的一个用于数据加载过程中的过渡动画指令,项目中也很少需 ...
- vue自定义指令(Directive中的clickoutside.js)的理解
阅读目录 vue自定义指令clickoutside.js的理解 回到顶部 vue自定义指令clickoutside.js的理解 vue自定义指令请看如下博客: vue自定义指令 一般在需要 DOM 操 ...
- Vue自定义指令报错:Failed to resolve directive: xxx
Vue自定义指令报错 Failed to resolve directive: modle 这个报错有2个原因: 1.指令单词拼错 2.Vue.directive() 这个方法没有写在 new Vue ...
- vue自定义指令clickoutside使用以及扩展用法
vue自定义指令clickoutside使用以及扩展用法 产品使用vue+element作为前端框架.在功能开发过程中,难免遇到使用element的组件没办法满足特殊的业务需要,需要对其进行定制,例如 ...
- vue自定义指令clickoutside扩展--多个元素的并集作为inside
都是个人理解,如果发现错误,恳请大家批评指正,谢谢.还有我说的会比较啰嗦,因为是以自身菜鸡水平的视角来记录学习理解的过程,见谅. 1.前言 产品使用vue+element作为前端框架.在功能开发过程中 ...
- 每个人都能实现的vue自定义指令
前文 先来bb一堆废话哈哈.. 用vue做项目也有一年多了.除了用别人的插件之外.自己也没尝试去封装指令插件之类的东西来用. 刚好最近在项目中遇到一个问题.(快速点击按钮多次触发多次绑定的方法),于是 ...
- vue自定义指令,比onerror更优雅的方式实现当图片加载失败时使用默认图,提供三种方法
首先,来看下效果图(演示一下图片正常加载与加载失败时的效果) 在线体验地址:https://hxkj.vip/demo/vueImgOnerror/ 一.常规方法解决 我们都知道,img标签支持one ...
- Vue自定义指令使用场景
当你第一次接触vue的时候,一定会使用到其中的几个指令,比如:v-if.v-for.v-bind...这些都是vue为我们写好的,用起来相当的爽.如果有些场景不满足,需要我们自己去自定义,那要怎么办呢 ...
随机推荐
- mysql const与eq_ref的区别
简单地说是const是直接按主键或唯一键读取,eq_ref用于联表查询的情况,按联表的主键或唯一键联合查询. 下面的内容翻译自官方方档: const该表最多有一个匹配行, 在查询开始时读取.由于只有一 ...
- 使用List需要注意的点
目录 1. 概述 2. Arrays.asList(); 2-1. 产生不可操作的集合 2-2. 需要传入对象数组而不是基本类型数组 3. arrayList.subList(); 3-1. subL ...
- Linux网络编程学习(二) ----- 进程控制(第三章)
1.进程和程序 程序是一个可执行文件,而一个进程是一个执行中的程序实例.一个进程对应于一个程序的执行,进程是动态的,程序是静态的,多个进程可以并发执行同一个程序.比如几个用户可以同时运行一个编辑程序, ...
- Linux shell 信号继承
shell中,向进程发送信号多多通过ctrl键加上一些功能键来实现,这里是常见的Ctrl组合键及其意义: 组合键 信号类型 意义 Ctrl+C INT信号,即interrupt信号 停止运行当前的作业 ...
- SQL Server日志文件过大 大日志文件清理方法 不分离数据库
SQL Server日志文件过大 大日志文件清理方法 ,网上提供了很多分离数据库——〉删除日志文件-〉附加数据库 的方法,此方法风险太大,过程也比较久,有时候也会出现分离不成功的现象.下面的方式 ...
- 8-13、Python 散列复习
1.{} 输入是花括号 myCat = { 'size':'fat', 'color':'gray', 'disposition':'loud'} 键:值 myCat['size'] = fat ...
- mysql学习笔记--数据操作
一.插入数据 1. 语法:insert into 表名 (字段名.字段名,...) values (值1,值2...) 2. 注意: a. 插入字段的个数和顺序与值的个数和顺序必须一致 b. 通过de ...
- 源发行版 1.8 需要目标发行版 1.8以及usage of api documented as @since 1.8+
Maven项目每个Module都有单独的pom.xml,如果不在pom.xml中进行配置,则默认将Module的Language Level设置为5.所以要在pom.xml文件中添加插件进行配置. & ...
- Swift 从OC入门
前言:断断续续学了蛮多天的Swift,感触还是蛮多的~~ 1.OC是以C语言为基础的语言,学习之前有C语言的基础,所以对于 `*` 这些指针还是比较容易理解的.问过其他程序员,对OC里面的 `*` 指 ...
- JavaScript RegExp.$1
我们不生产代码 我们只是代码的搬运工 JavaScript RegExp.$1 RegExp 是javascript中的一个内置对象.为正则表达式. RegExp.$1是RegExp的一个属性,指的是 ...
