JavaScript 原型链学习(二)原型的动态性
由于在原型中查找值的过程是一次搜索,因此我们对原型对象所做的任何修改都能够立即从实例上反映出来,即使是先创建了实例后修改原型也照样如此。如下示例:
var friend = new Person();
Person.prototype.sayHi = function() {
alert("hi") ;
};
friend.sayHi(); // "hi"
以上代码先创建了Person的一个实例, 并将其保存在friend中。然后,下一条语句在Person.prototype中添加了一个方法sayHi()。即使friend实例是在添加新方法之前创建的,但它仍然可以访问这个新方法。其原因可以归结为实例与原型之间的松散连接关系。当我们调用friend.sayHi()时,首先会在实例中搜索名为sayHi 的属性,在没找到的情况下,会继续搜索原型。因为实例与原型之间的连接只不过是一个指针, 而非一个副本, 因此就可以在原型中找到新的sayHi属性并返回保存在那里的函数。
尽管可以随时为原型添加属性和方法,并且修改能够立即在所有对象实例中反映出来,但如果是重写整个原型对象,那么情况就不一样了。我们知道, 调用构造函数时会为实例添加一个指向最初原型的[[Prototype]]指针, 而把原型修改为另外一个对象就等于切断了构造函数与最初原型之间的联系。请记住:实例中的指针仅指向原型,而不指向构造函数。看下面的例子:
function Person(){}
var friend = new Person();
Person.prototype = {
constructor: Person,
name : "Nicholas" ,
age : 29,
job : "Software Engineer" ,
sayName : function () {
alert (this .name);
}
};
friend.sayName(); //error
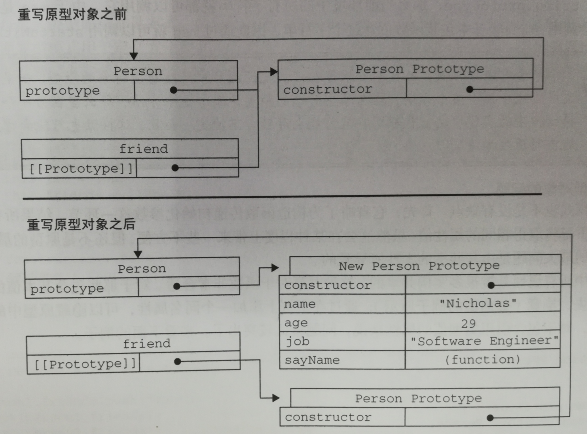
在这个例子中,先创建了Person 的一个实例,然后又重写了其原型对象。然后在调用friend.sayName()时发生了错误,因为friend指向的原型中不包含以该名字命名的属性。原因看下图:

根据上图中重写原型对象前后的对比可以看出,重写原型对象切断了现有原型与任何之前已经存在的对象实例之间的联系;它们引用的仍是最初的原型。
JavaScript 原型链学习(二)原型的动态性的更多相关文章
- JavaScript之面向对象学习二(原型属性对象与in操作符)获取对象中所有属性的方法
1.原型属性对象于in操作符之in单独使用 有两种方式使用in操作符:单独使用和在for-in循环中使用.在单独使用中,代码如下: function Person(){ } Person.protot ...
- javaScript 原型与原型链学习笔记
javaScript中,原型是常用到一种方式,它能降低储存占用,写出更高效的代码 原型常用到的则是prototype属性 JavaScript prototype 属性 定义和用法 prototype ...
- JavaScript ES5类 原型 原型链 组合、原型、寄生式继承
ES5类 原型 原型链 继承 JavaScript中,原型是相对于构造函数(类)的叫法(或者说概念),原型链是相对于构造函数(类)的实例对象的叫法. 对于JavaScript对象,如果在对象自身上找 ...
- JavaScript原型与原型链学习笔记
一.什么是原型?原型是一个对象,其他对象可以通过它实现属性继承.简单的说就是任何一个对象都可以成为原型 prototype属性: 我们创建的每个函数都有一个prototype属性,这个属性是一个指针, ...
- JavaScript 原型链 OOP(二)
原型对象 `prototype` - 原型对象的所有属性和方法,都能被实例对象共享; JavaScript 通过构造函数生成新对象,因此构造函数可以视为对象的模板.实例对象的属性和方法,可以定义 ...
- javascript原型原型链 学习随笔
理解原型和原型链.需从构造函数.__proto__属性(IE11以下这个属性是undefined,请使用chrome调试).prototype属性入手. JS内置的好多函数,这些函数又被叫做构造函数. ...
- JavaScript 原型链学习(四)原型链的基本概念、原型链实现继承
简单回顾一下构造函数.原型和实例的关系:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针.那么,假如我们让原型对象等于另一个类型的实例,结果会 ...
- JavaScript 原型链学习(一)原型对象
在JavaScript中创建的每个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有的实例共享的属性和方法.如果按照字面意思来理解 ...
- JS 原型链学习总结
废话篇: 在js的学习过程中有一大难点就是原型链.学习的时候一直对这一内容不是十分的明白.纠结的我简直难受.,幸好总算给他弄通了,哇咔咔,总算可以不用在睡梦中还想着他了. 正文篇: 要了解原型链我们首 ...
- 原型链(_proto_) 与原型(prototype) 有啥关系?
prototype对象里面方法及属性是共享的...... 1.JavaScript 中每一个对象都拥有原型链(__proto__)指向其构造函数的原型( prototype),object._prot ...
随机推荐
- Thinkphp5.1 模板路径报错
版本:5.1.24 ,windows环境 报错: 模板文件不存在:template\index\default\index\index.html 1.报错原因:linux/windows 对大 ...
- 蜕变成蝶~Linux设备驱动之中断与定时器
“我叮咛你的 你说 不会遗忘 你告诉我的 我也全部珍藏 对于我们来说 记忆是飘不落的日子 永远不会发黄 相聚的时候 总是很短 期待的时候 总是很长 岁月的溪水边 捡拾起多少闪亮的诗行 如果你要想念我 ...
- Transaction rolled back because it has been marked as rollback-only分析解决方法
1. Transaction rolled back because it has been marked as rollback-only事务已回滚,因为它被标记成了只回滚<prop key= ...
- 网络编程 -- RPC实现原理 -- 目录
-- 啦啦啦 -- 网络编程 -- RPC实现原理 -- NIO单线程 网络编程 -- RPC实现原理 -- NIO多线程 -- 迭代版本V1 网络编程 -- RPC实现原理 -- NIO多线程 -- ...
- ubuntu16.04英文版搜狗输入法安装报错
1.因为是英文版的,所以需要更新中文字体 Systems Settings>Language Support ,会提示自动更新,这个时候KeyBorad input method 选择不了fci ...
- 初学UML之-------用例图
本文转载至:http://blog.csdn.net/a649518776/article/details/7493148 一.UML简介 UML(统一建模语言,Unified Modeling L ...
- ArcGIS map preview in Power BI service
登录PowerBI网站:www.powerBI.com 点[设置],如下图: 找到[适用PowerBI的ArcGIS地图(预览)] 点击[应用]即可. 打开PowerBI DestTop客户端,找 ...
- JPA唯一索引更新删除的问题
本来的功能是更新,我的做法是先删除再新增.表设置了字段A和字段B的唯一主键,先删除这个字段再新增一一模一样的值(包含字段A和字段B)时会报唯一主键的值重复了,百度了下,没找到原因,于是就不删除记录了, ...
- Hello 博客!
2018-4-9 18:11:05第一次听这个python视频教程 然后让做的博客!放张图!
- H - Expedition 优先队列 贪心
来源poj2431 A group of cows grabbed a truck and ventured on an expedition deep into the jungle. Being ...
